萬盛學電腦網 >> 圖文處理 >> Adobe Illustrator教程 >> AI創建有趣的小烤腸文字效果
AI創建有趣的小烤腸文字效果
這 是一篇詳細的AI初級教程,涉及很多實用的技巧,大家耐心點看完又可以學到不少知識了。

在這篇教程裡,你將學習如何創建一個烤腸圖案筆刷,並用筆刷實現漂亮的文字效果。
1 新建文檔和設置網格
文檔大小:600*600;顏色模式:RGB;柵格效果:屏幕(72ppi)。
視圖>現實網格;視圖>對齊網格。
編輯>首選項>參考線和網格>網格線間隔:5px;次分隔線:1。
打開窗口>信息:以便觀察對象坐標和大小。

2 創建主體圖形
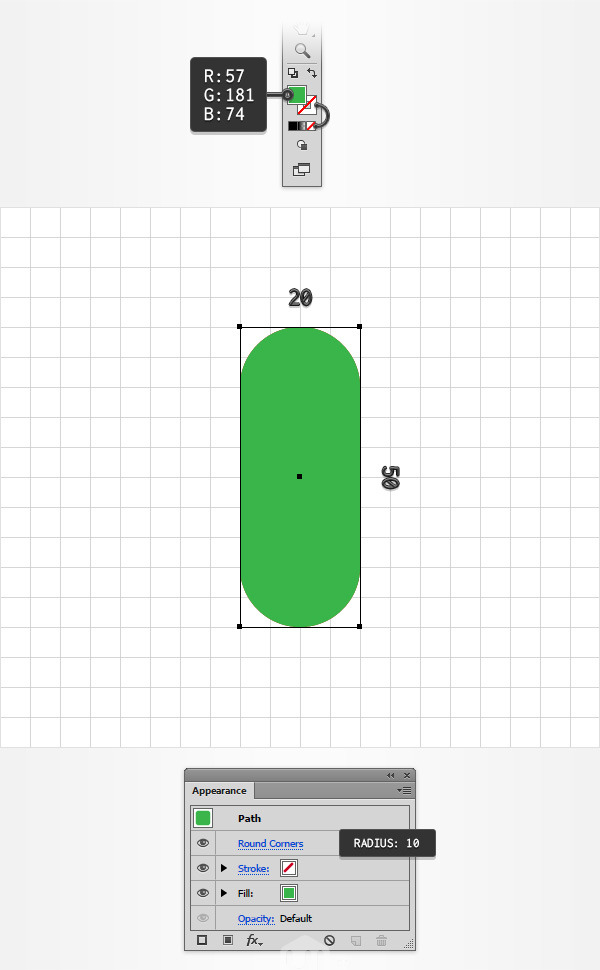
第1步
用矩形工具畫出20x50px,填色:R=57 G=181 B=74的矩形。
添加效果>風格化>圓角>半徑:10px。

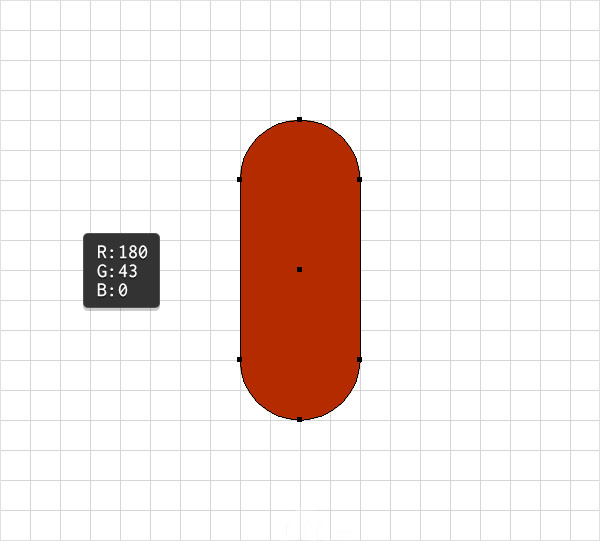
第2步
選中綠色矩形,添加對象>擴展外觀。
復制一份矩形(Control-C>Control-F)將矩形副本的顏色改為:R=180 G=43 B=0。

第3步
用矩形工具畫出5x30px,填色:R=223 G=88 B=30的矩形。
添加效果>風格化>圓角>半徑:2.5px,添加對象>擴展外觀。
將矩形移到如圖位置。

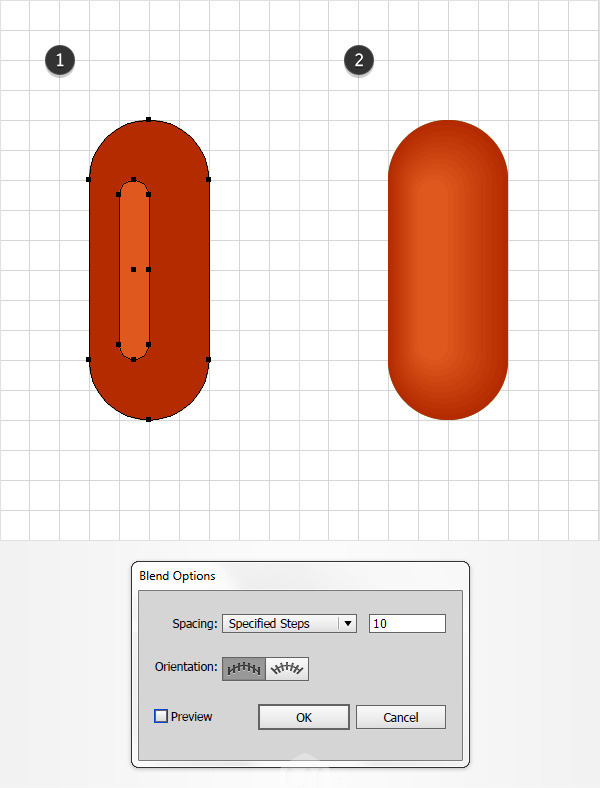
第4步
雙擊混合工具,設置間距:指定的步數:10。
選中棕色和橘色兩個矩形,添加對象>混合>建立。
效果如圖所示。

第5步
取消對齊網格,設置編輯>首選項>常規>鍵盤增量:1px。
打開圖層面板,展開圖層,選中綠色矩形並復制兩份(Control-C>Control-F>Control-F)。選中最上面的綠色矩形副本,用鍵盤的方向鍵上移1px。
重新選中兩個圖層副本,打開路徑查找器(窗口>路徑查找器),點擊減去頂層。
將最後得出的圖形置於頂層。
在外觀面板中,修改顏色為黑色(R=0 G=0 B=0),透明度為30%,混合模式為柔光。

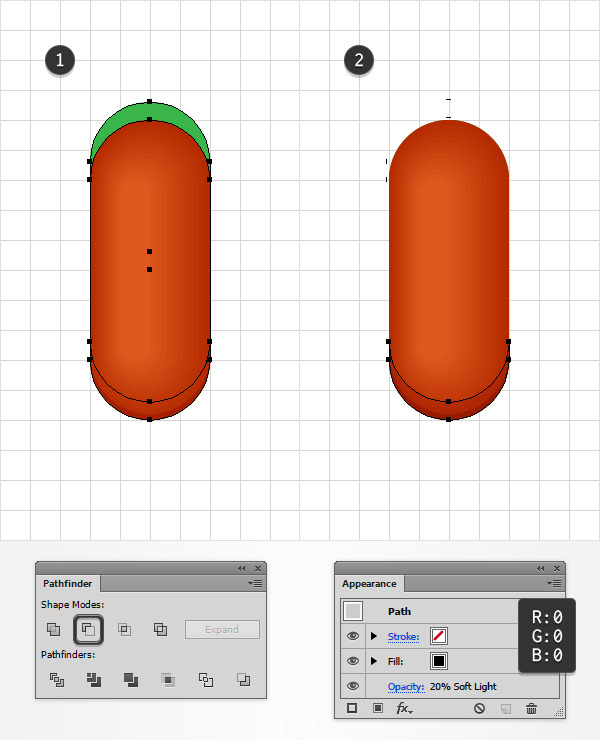
第6步
重新選中綠色矩形並復制兩份(Control-C>Control-F>Control-F)。
選中最上面的綠色矩形副本,用鍵盤的方向鍵上移3px。
重新選中兩個圖層副本,打開路徑查找器(窗口>路徑查找器),點擊減去頂層。
將最後得出的圖形置於頂層。
在外觀面板中,修改顏色為黑色(R=0 G=0 B=0),透明度為20%,混合模式為柔光。

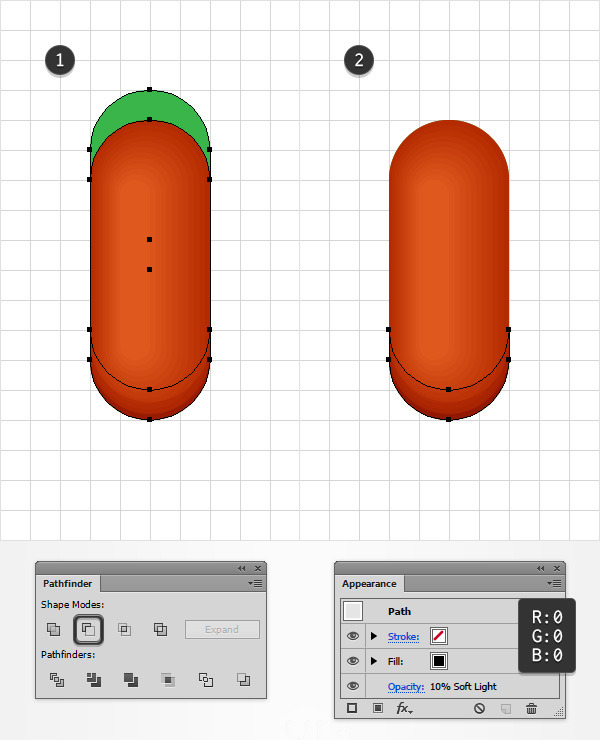
第7步
重新選中綠色矩形並復制兩份(Control-C>Control-F>Control-F)。
選中最上面的綠色矩形副本,用鍵盤的方向鍵上移5px。
重新選中兩個圖層副本,打開路徑查找器(窗口>路徑查找器),點擊減去頂層。
將最後得出的圖形置於頂層。
在外觀面板中,修改顏色為黑色(R=0 G=0 B=0),透明度為10%,混合模式為柔光。

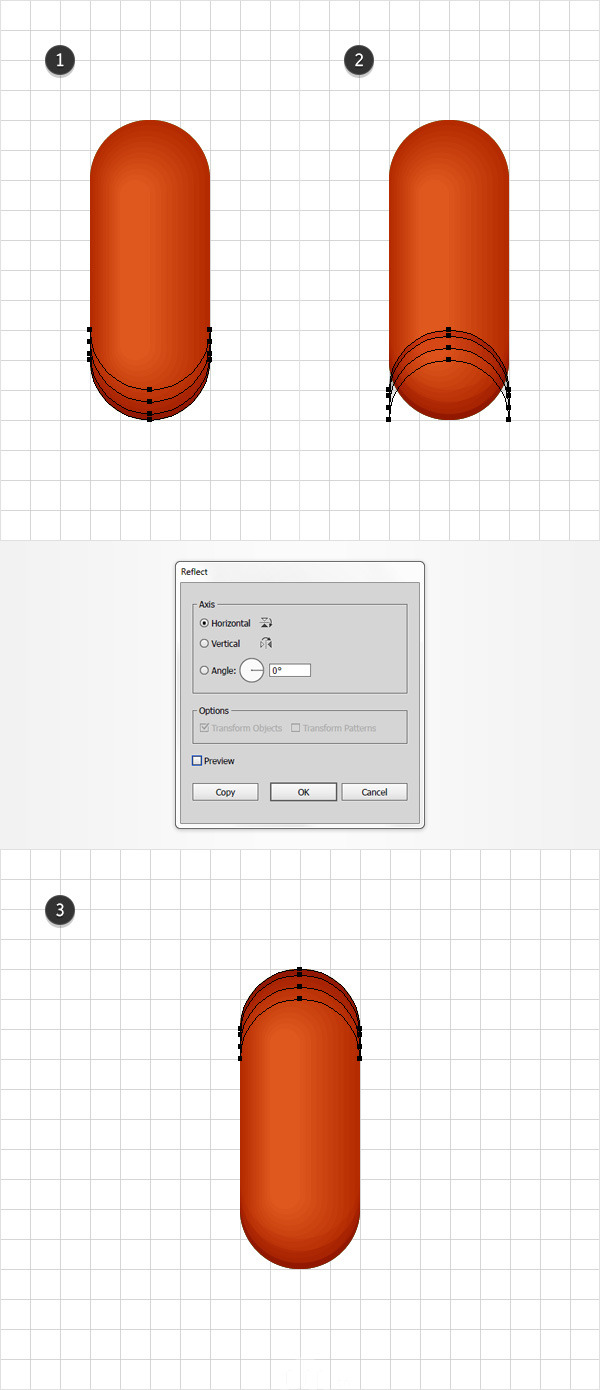
第8步
打開對齊網格。
選中剛才創建的3個黑色圖形,對象>變換>對稱>水平,點擊復制按鈕完成水平對稱復制。
將復制後的圖形移到如圖位置。

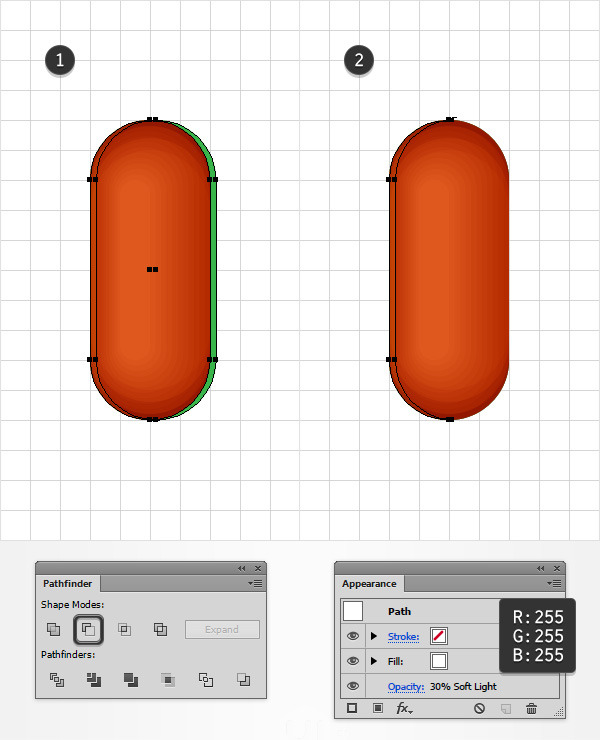
第9步
重新選中綠色矩形並復制兩份(Control-C>Control-F>Control-F)。
選中最上面的綠色矩形副本,用鍵盤的方向鍵右移1px。
重新選中兩個圖層副本,打開路徑查找器(窗口>路徑查找器),點擊減去頂層。
將最後得出的圖形置於頂層。
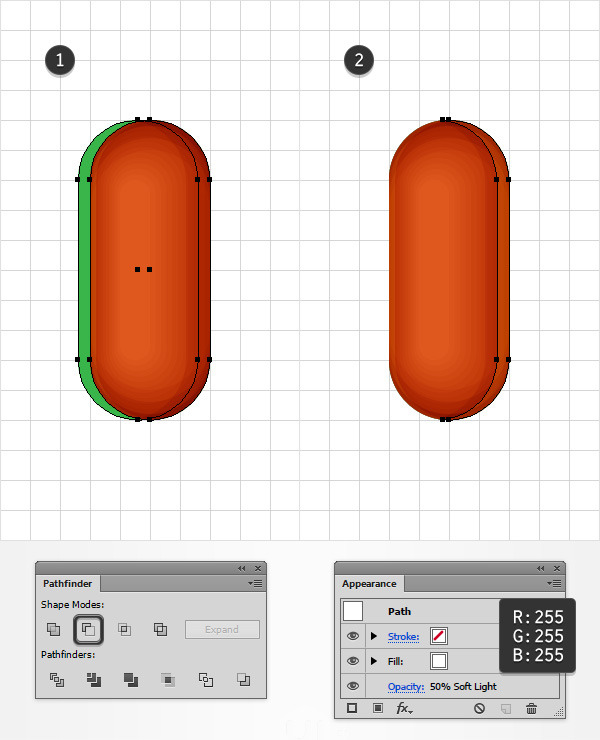
在外觀面板中,修改顏色為白色(R=225 G=225 B=225),透明度為30%,混合模式為柔光。

第10步
取消對齊網格。重新選中綠色矩形並復制兩份(Control-C>Control-F>Control-F)。
選中最上面的綠色矩形副本,用鍵盤的方向鍵左移4px。
重新選中兩個圖層副本,打開路徑查找器(窗口>路徑查找器),點擊減去頂層。
將最後得出的圖形置於頂層。
在外觀面板中,修改顏色為黑色(R=0 G=0 B=0),透明度為20%,混合模式為柔光。

第11步
重新選中綠色矩形並復制兩份(Control-C>Control-F>Control-F)。
選中最上面的綠色矩形副本,用鍵盤的方向鍵左移2px。
重新選中兩個圖層副本,打開路徑查找器(窗口>路徑查找器),點擊減去頂層。
將最後得出的圖形置於頂層。
在外觀面板中,修改顏色為白色(R=225 G=225 B=225),透明度為50%,混合模式為柔光。

第12步
重新選中綠色矩形並復制兩份(Control-C>Control-F>Control-F)。
選中最上面的綠色矩形副本,用鍵盤的方向鍵左移3px。
重新選中兩個圖層副本,打開路徑查找器(窗口>路徑查找器),點擊減去頂層。
將最後得出的圖形置於頂層。
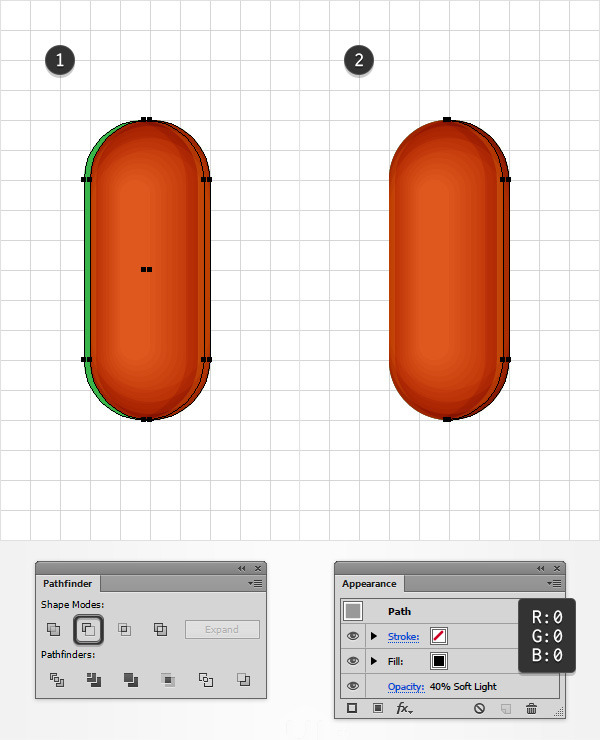
在外觀面板中,修改顏色為黑色(R=0 G=0 B=0),透明度為40%,混合模式為柔光。

第13步
打開對齊網格。編輯>首選項>參考線和網格>網格線間隔:1px。
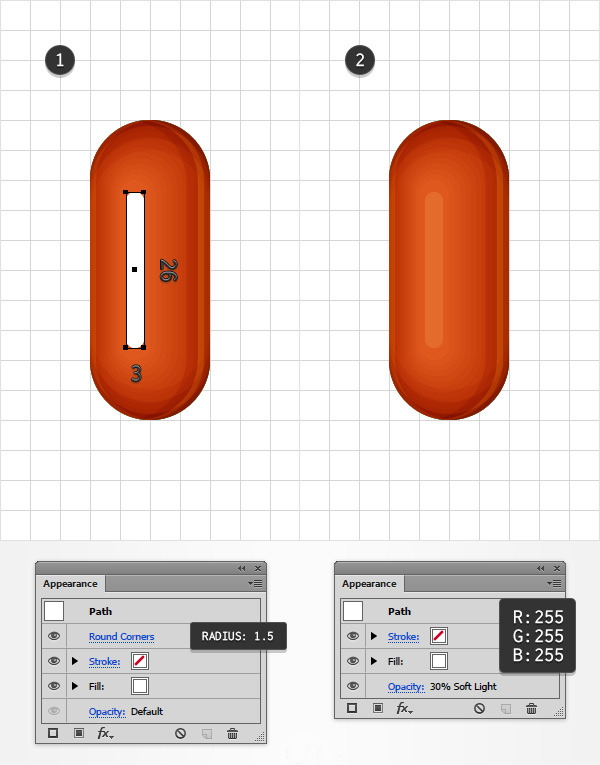
用矩形工具畫出3x26px的白色圖形,移到如圖位置。
添加效果>風格化>圓角>半徑:1.5px。
對象>擴展外觀。
在外觀面板中設置透明度:30%,混合模式:柔光。

第14步
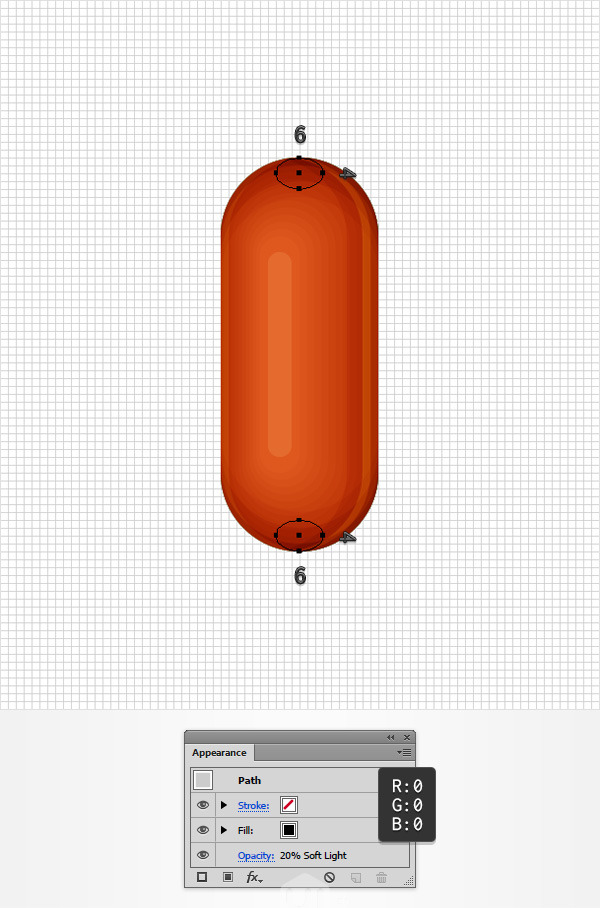
用橢圓工具畫出2個6x4px的黑色圖形,移到如圖位置。
在外觀面板中,設置兩個圖形的透明度:20%,混合模式:柔光。

3 創建烤腸的兩端
第1步
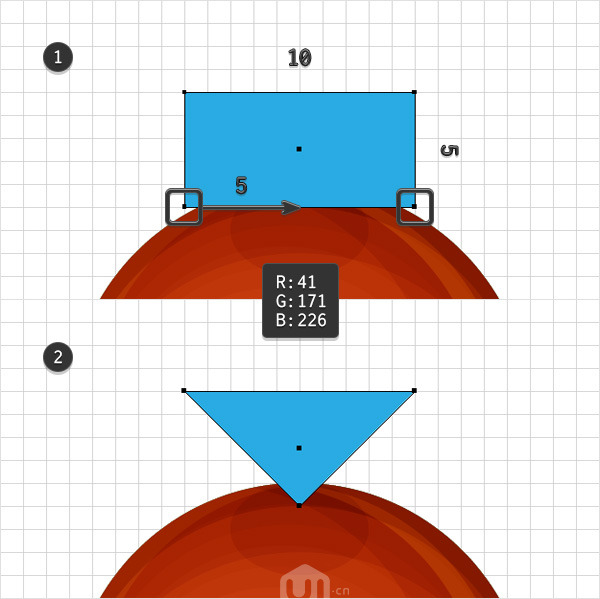
用矩形工具畫出10x5px,顏色:R=41 G=171 B=226的矩形。
用直接選擇工具選中矩形左下角的端點,向右移動5個像素,並刪除右端點。

第2步
選中三角形,添加效果>變形>凸出,參數設置如圖。
接著添加效果>變形>上弧形,參數設置如圖。
添加對象>擴展外觀。

第3步
取消對齊網格。
復制2份藍色圖形(Control-C>Control-F>Control-f)。
選中上面的圖形,左移1px。
重新選中兩個圖層副本,打開路徑查找器(窗口>路徑查找器),點擊減去頂層。
將最後得出的圖形置於頂層。
在外觀面板中,修改顏色為黑色(R=0 G=0
- 上一頁:AI鼠繪汽車不亞於3D渲染
- 下一頁:AI中如何調漸變顏色