萬盛學電腦網 >> 圖文處理 >> Adobe Illustrator教程 >> AI+PS制作光感立體字教程
AI+PS制作光感立體字教程
這篇教程教三聯的朋友們用AI+PS制作光感立體字,教程需要學習者具備的一定PS和AI的基礎,制作的文字效果簡直是酷斃了,轉發過來和三聯的朋友們一起分享一下,先來看看最終的效果圖吧:

具體的制作步驟如下:
第一步
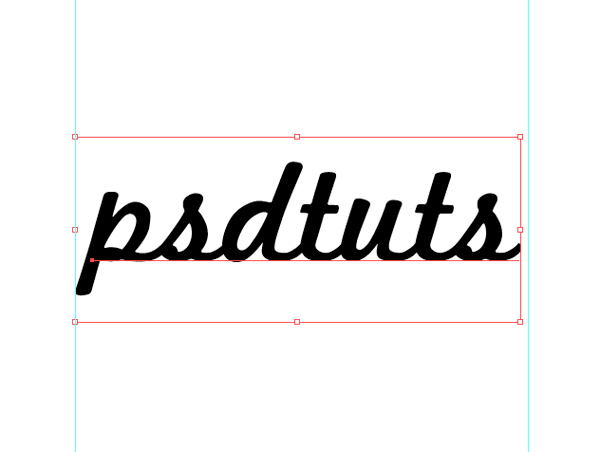
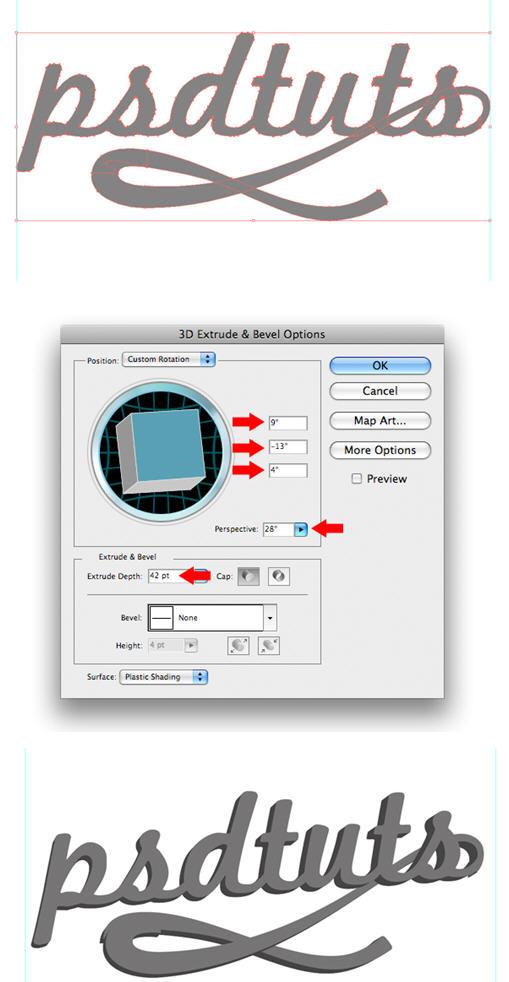
打開Illustrator新建RGB文檔,1000px * 800px,72DPI,寫一些文字,字體稍大些。我這裡用Marketing Script字體,字號234pt。



第二步
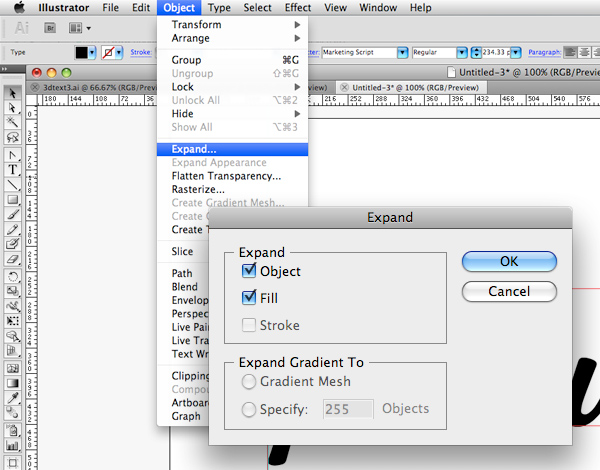
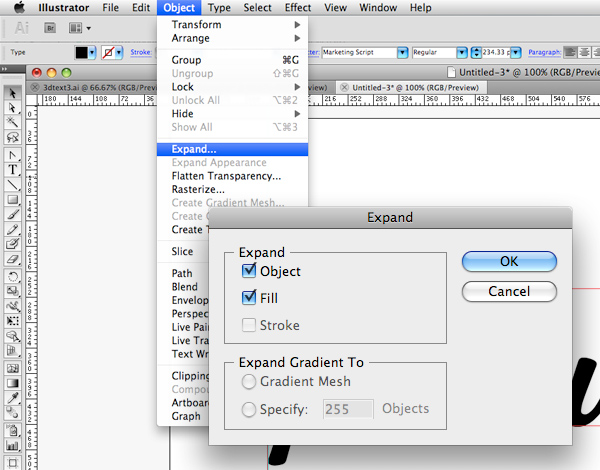
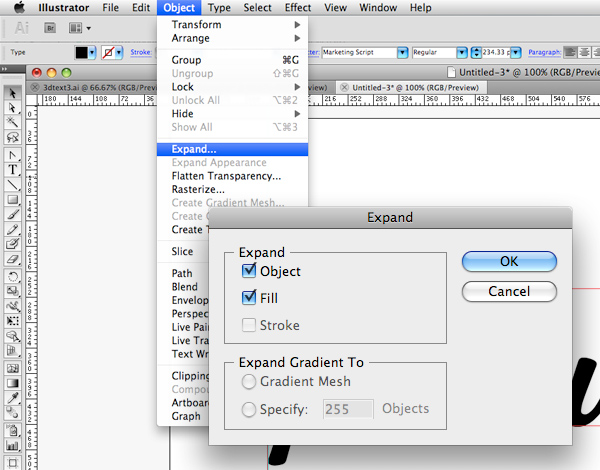
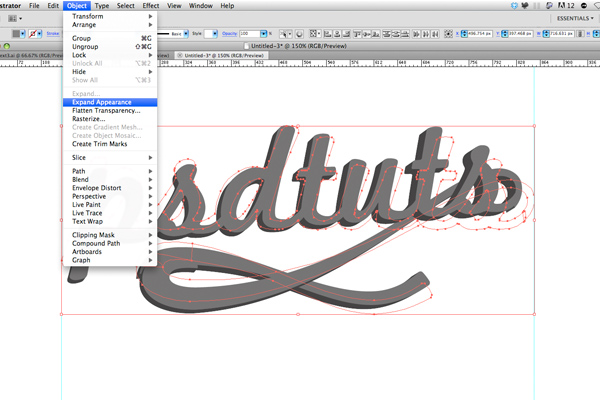
選擇文字,對象>擴展,點擊“確定”按鈕。現在我們的文字已經不再是可編輯的文本了,它已經變成了需使用直接選取工具編輯的路徑了。

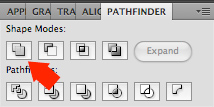
現在,我們的字母是被編組在一起的,我們要把他們變成一體的路徑。用路徑查找器下的“聯集”可以做到。如果沒打開路徑查找器面板,窗口>路徑查找器,打開面板,然後選中路徑,點擊“聯集”。

第三步
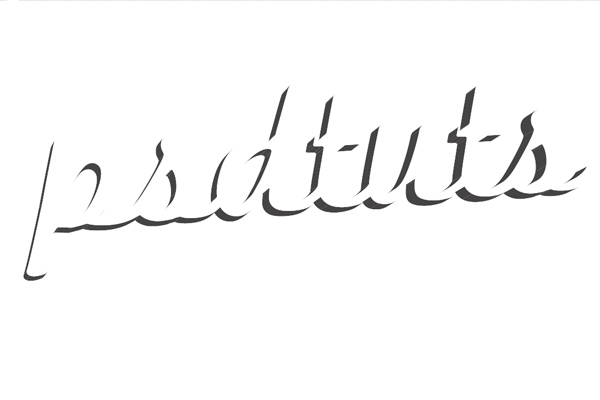
文本顏色也改成淺灰色。用鋼筆工具(P)在字母s的末尾開始勾一個如圖的曲線。

根據字母的粗細調節一下曲線的粗細,我這裡是12pt。

第四步
在圖層面板中拖拽路徑層到新建圖層按鈕來復制圖層。點擊新復制出來圖層前面的小眼睛,隱藏圖層。這樣可以方便我們後面在Photoshop中添加陰影。
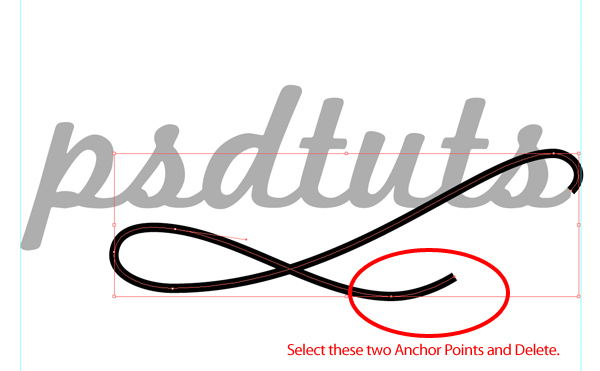
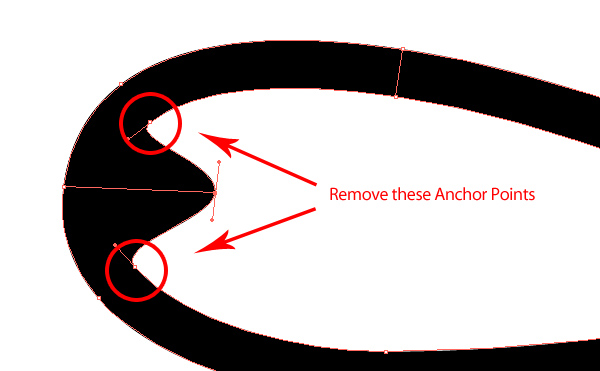
用直接選取工具(A)選擇右下角的兩個節點,按下Delete鍵刪除節點,把該圖層命名為“swirl 1。


隱藏圖層“swirl 1”,顯示我們剛才復制的圖層,重命名為“swirl 2”,刪除以下節點。這樣做是由於當我們把路徑擠壓成3D效果時,不想讓路徑在交叉點橫穿,而是想要前後層的效果。


第五步
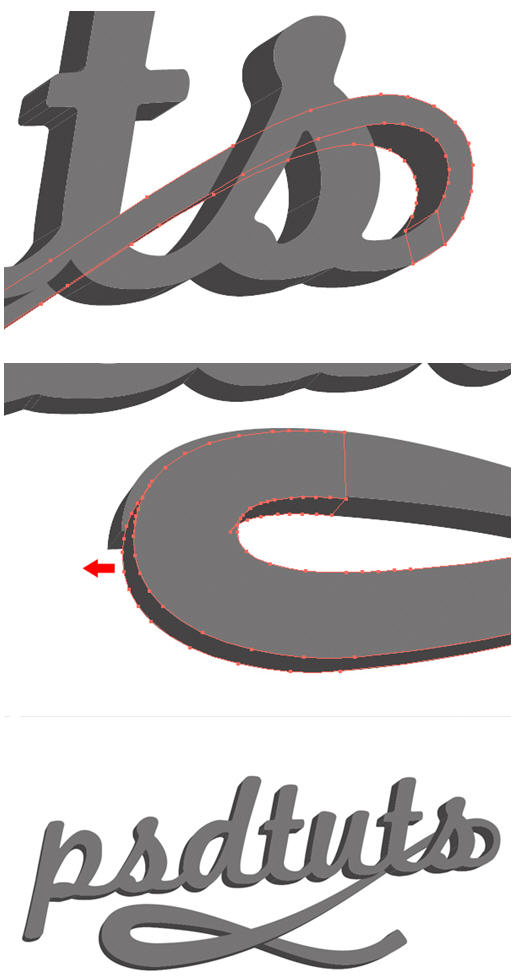
讓所有圖層都顯示,選中兩個新建的路徑圖層,對象 > 擴展,點擊“確定”。放大視圖如下移動路徑節點,編輯細節。




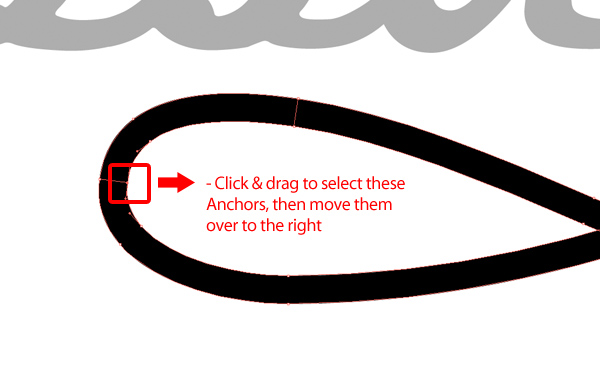
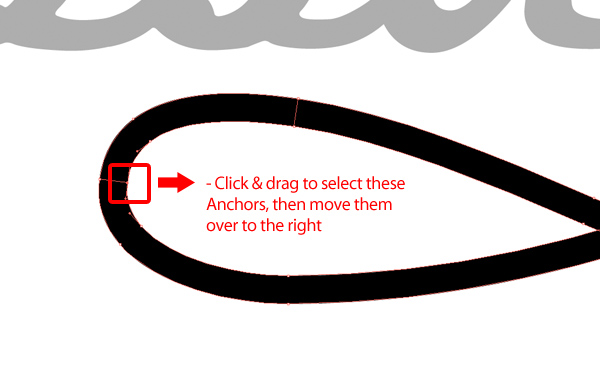
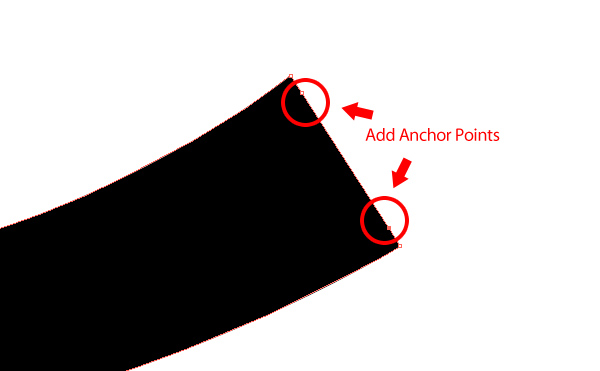
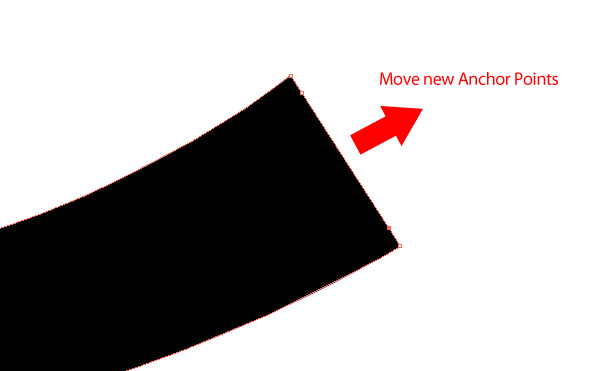
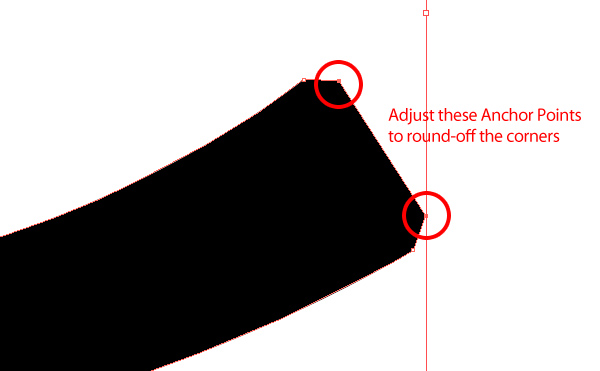
放大視圖到曲線末尾,增加兩個節點如下所示,然後輕微上移和右移。


轉換錨點工具(Shift + C),調整兩個新的錨點讓尖角變成圓角。


第六步
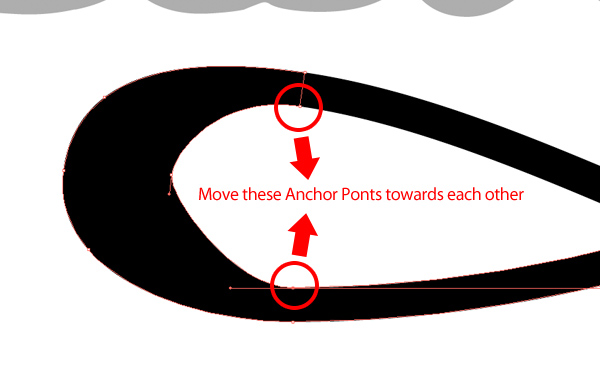
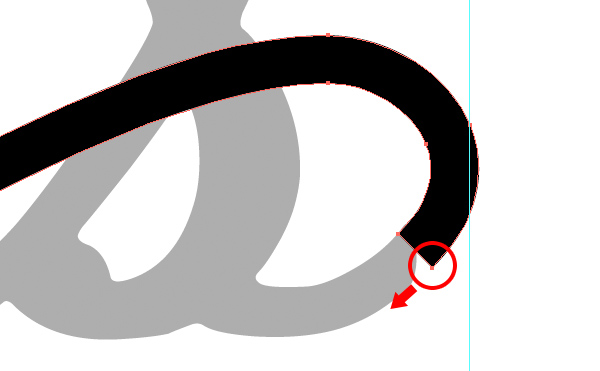
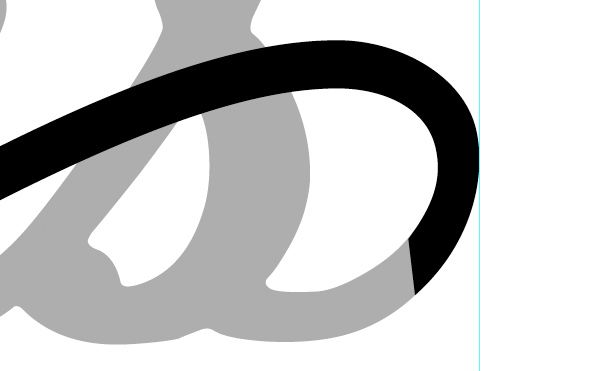
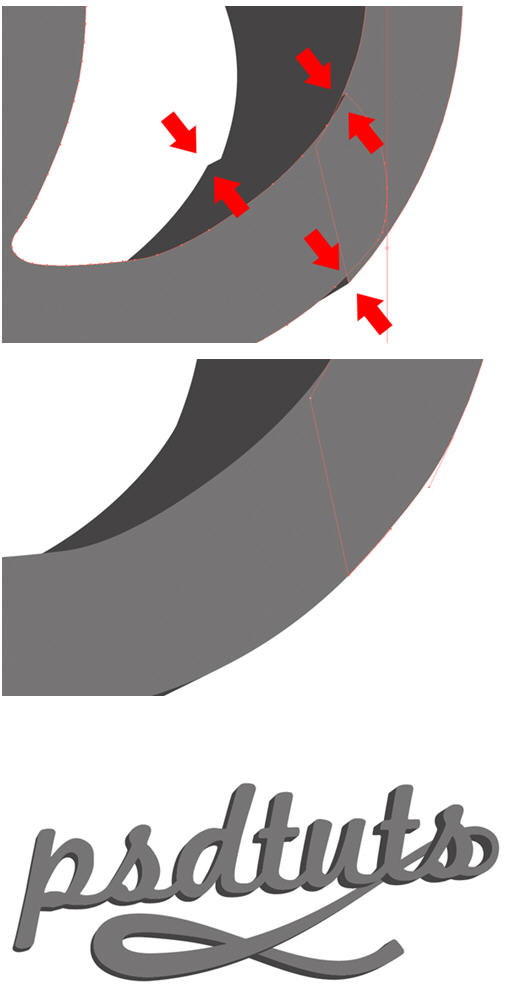
然後我們調整路徑中要與文字連接的區域,讓它們連接更平滑。

第七步
調整滿意以後,讓所有的形狀統一填充色為中等灰色。然後選中所有對象,效果 > 3D > 凸出和斜角。

選擇所有對象,對象 > 擴展外觀。

現在銜接的地方效果不是很理想,你可以微調節點,稍後我們也會對此做調整。

第八步
隱藏兩個線條圖層,僅讓文字層可見。選擇文字圖形,右擊 > 取消編組,然後再來一次,右擊 > 取消編組。選擇在前面的正面圖形,隱藏該層。現在應該留下3d陰影元素。
拖動鼠標選取所有剩下的圖形元素,點擊路徑查找器中的“聯集”按鈕,命名圖層為“3d 1”。然後對隱藏的那兩個曲線圖層重復同樣的操作,把新圖層分別命名為“3d 2”和“3d 3”。

第九步
你現在應該有6個圖層了——
"text", "3d 1", "swirl 1", "3d 2", "swirl 2" and "3d 3"

在我們導出這個文件到Photoshop之前,我們需要把視圖放大,用直接選取工具(A)調節一下曲線節點,讓他們無縫銜接。

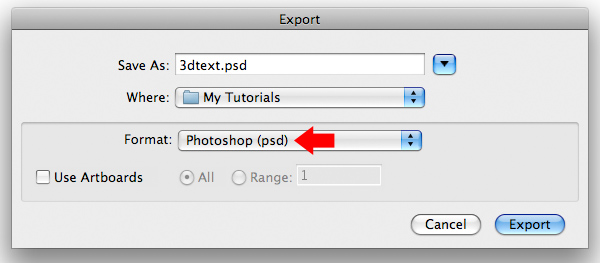
現在我們將把文件導出成一個分層的PSD文件。文件 > 導出,選擇Photoshop (*.psd)格式。

第十步
用Photshop打開剛剛導出的文件,圖像 > 畫布大小,輸入3000 * 2000px,點擊“確定”。Cmd/Ctrl + T調節圖形到合適的大小。
- 上一頁:AI的3D功能制作立體質感@圖標
- 下一頁:AI制作逼真禮花教程



