萬盛學電腦網 >> 圖文處理 >> Adobe Illustrator教程 >> AI和PS繪制超強質感超人圖標
AI和PS繪制超強質感超人圖標
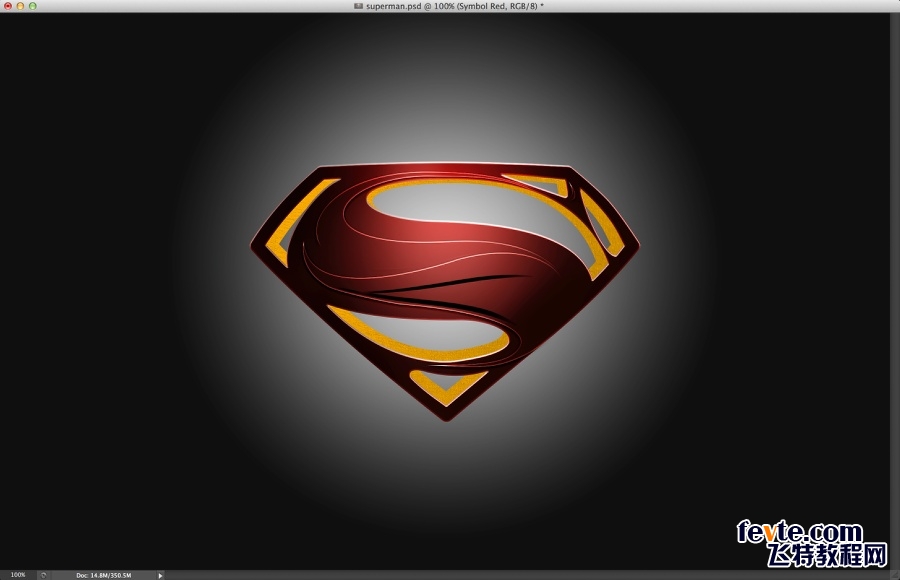
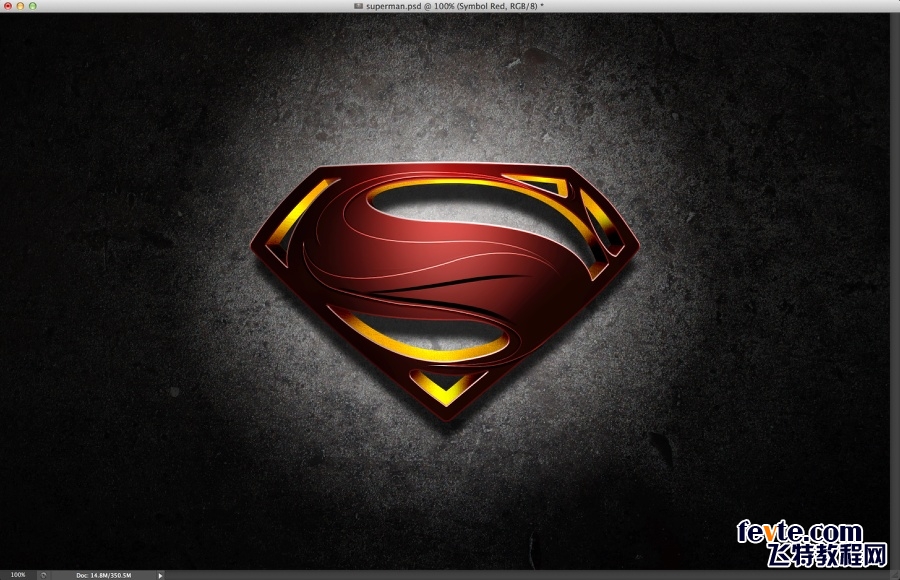
這篇AI和PS繪制超強質感超人圖標制作出來的超人圖標還挺漂亮的,圖形是AI繪制的,質感是在PS裡表現的,我們先來看看最終的效果圖吧:

具體的繪制步驟如下:
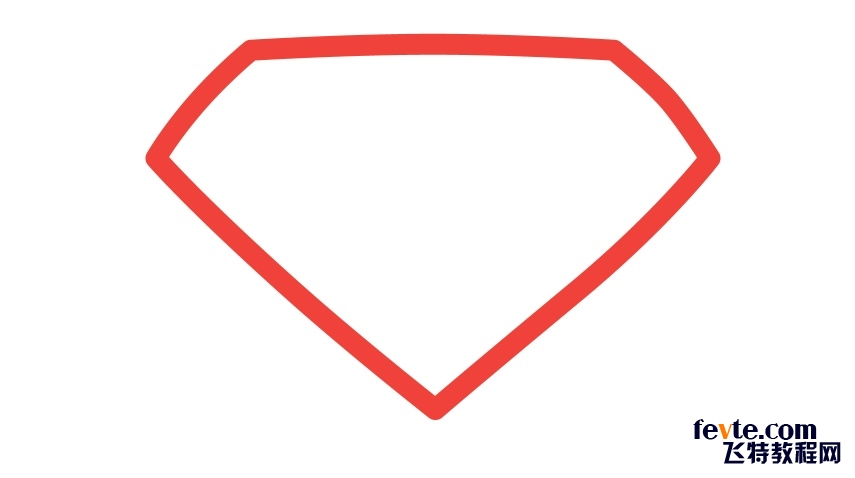
步驟1
我們先在Illustrator畫出基本形,用鋼筆工具(P)開始創建標志外框。

步驟2
使用鋼筆工具(P)開始創建S標志(可以參考真正的標志)。

步驟3
如果你細心觀察會發現標志的中心有幾條細鋼絲,使用鋼筆工具大概繪制出來。這裡不必太細致,因為我們後期還需Photoshop做調整。

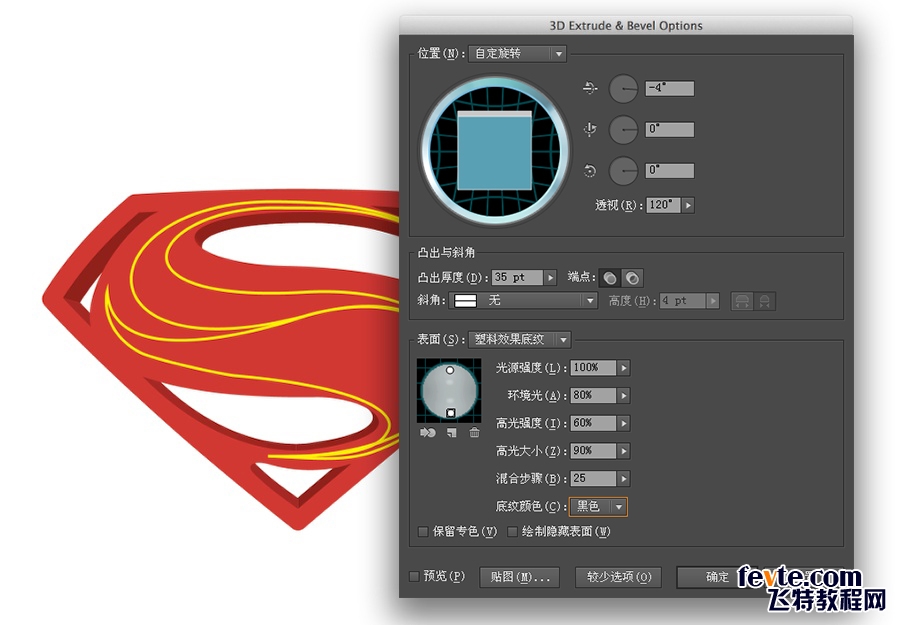
步驟4
效果>3D>凸出和斜角。自定旋轉:-4º、0º、0º、120º。改變凸出厚度35pt。具體設置可參考下圖:

步驟5
對象>擴展外觀。分解圖形,然後改變顏色為灰色。窗口>路徑查找器。合並形狀。

步驟6
現在我們到Photoshop中創建一個新的文檔。我使用2880px*1800px。背景使用白至黑徑向漸變。

步驟7
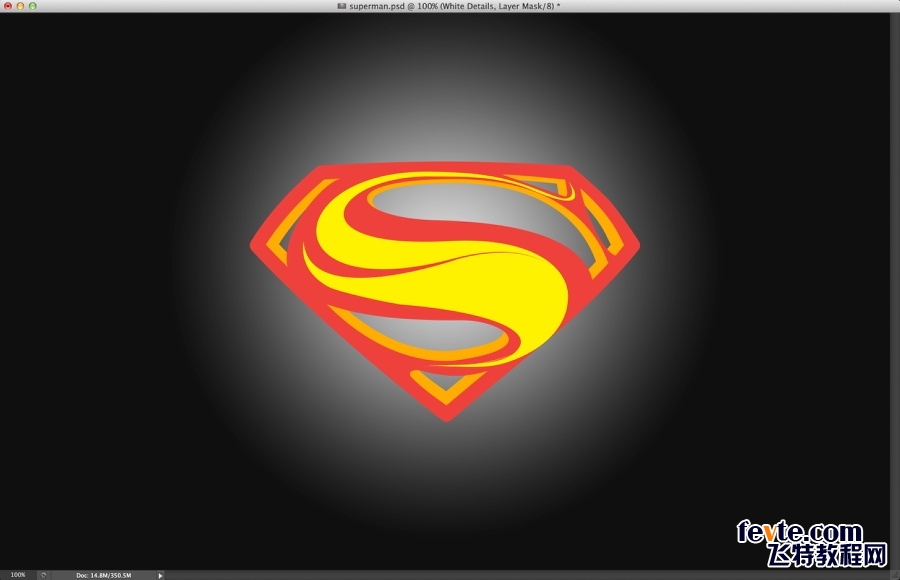
復制對象粘貼(智能對象)到Photoshop中。請把基本形分為一層,3D凸出部分為一層,在加上黃色部分的細節。

步驟 8
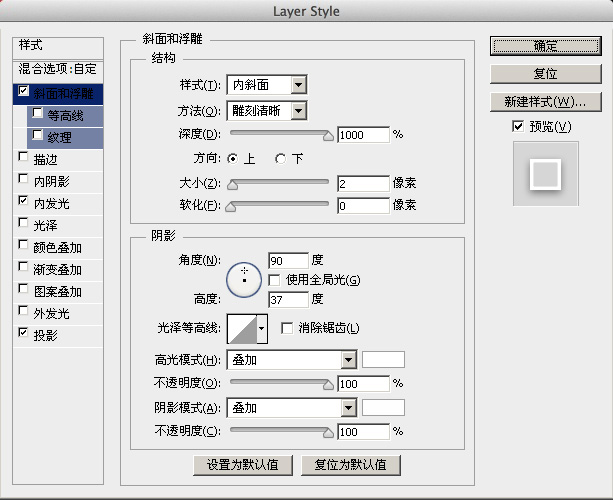
選擇黃色圖層>圖層樣式。選擇斜面浮雕,具體設置可參考下圖。

步驟 9
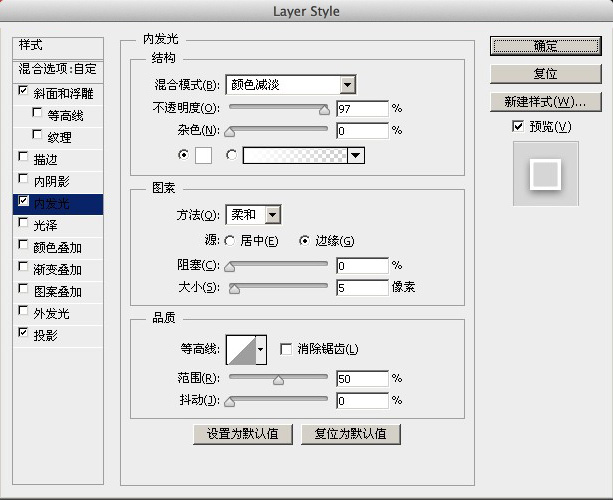
選擇內發光,具體設置可參考下圖。

步驟10
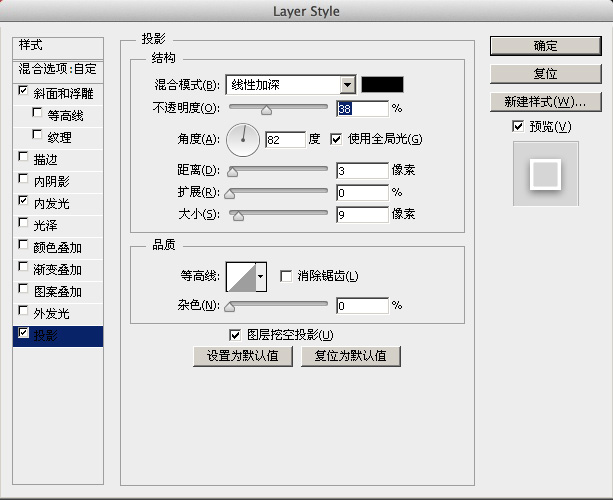
最後我們還可以設置陰影,具體設置可參考下圖。

步驟 11
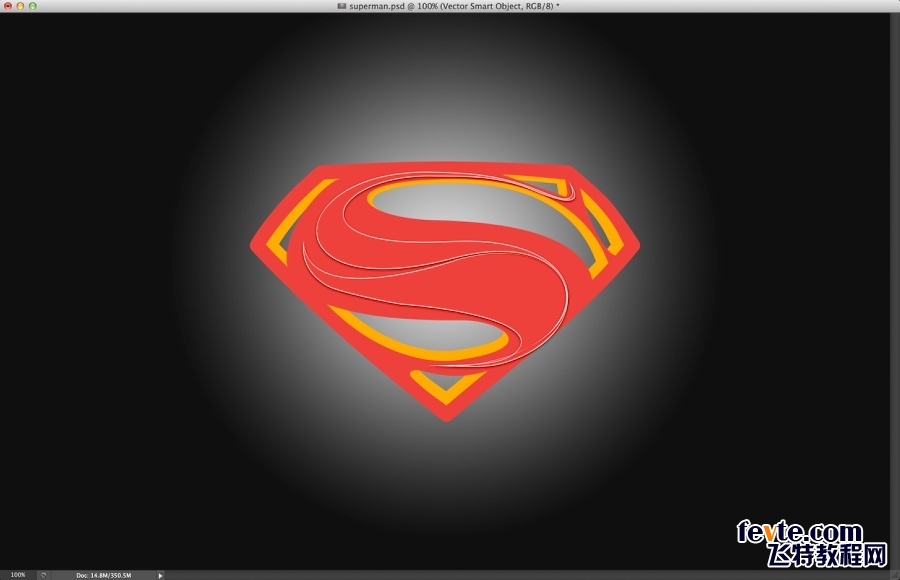
下圖為圖層樣式的效果。

步驟 12
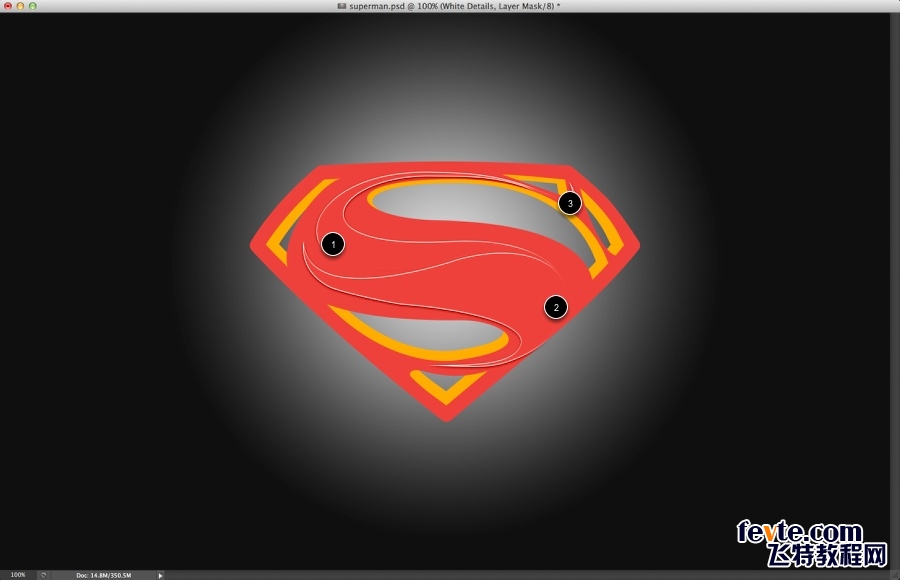
選擇現在效果為白邊圖層>圖層蒙版,在用黑色柔軟畫筆(B隱藏部分細節(下圖1、2、3區域)。

步驟13
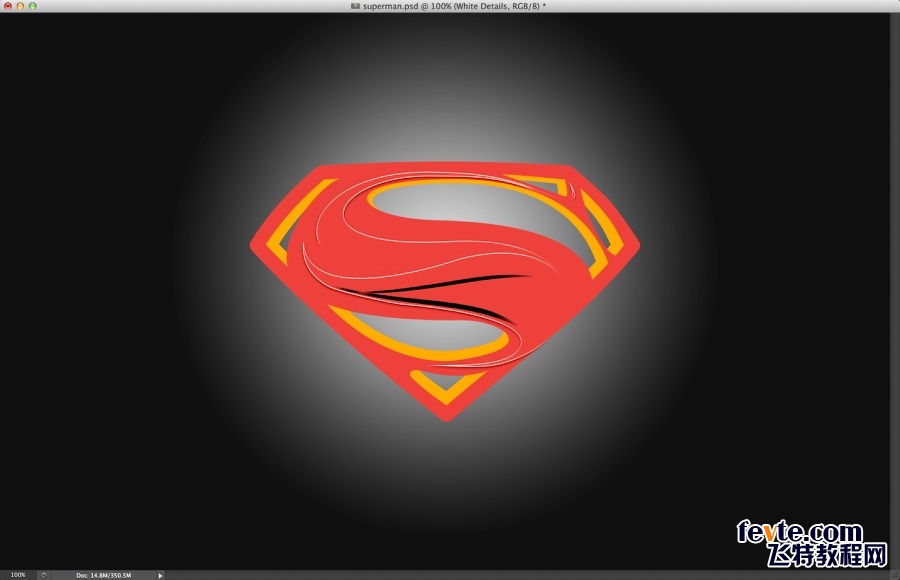
現在可使用鋼筆工具(P)勾出黑色部分,然後圖層蒙版,在用黑色柔軟畫筆(B)隱藏部分細節。

步驟14
在紅色標志圖層上新建一層,使用黑色柔軟畫筆(B)增強標志明暗對比。ctrl+G圖層編成組(按ctrl+點擊紅色標志縮覽圖)加上圖層蒙版,只顯示標志部分。

步驟 15
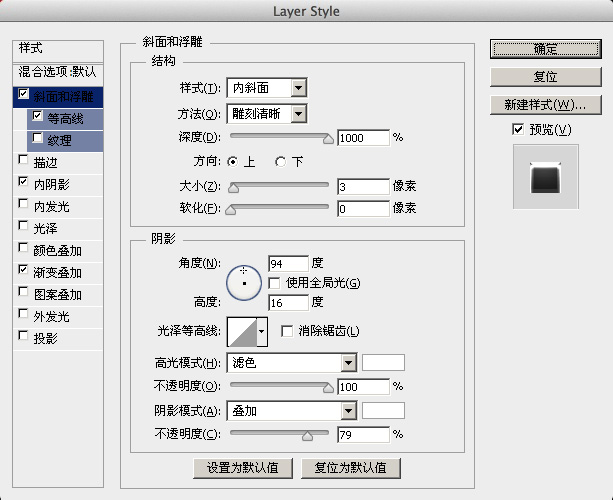
選擇紅色標志圖層>圖層樣式。首先選擇斜面浮雕,具體設置可參考下圖。

步驟 16
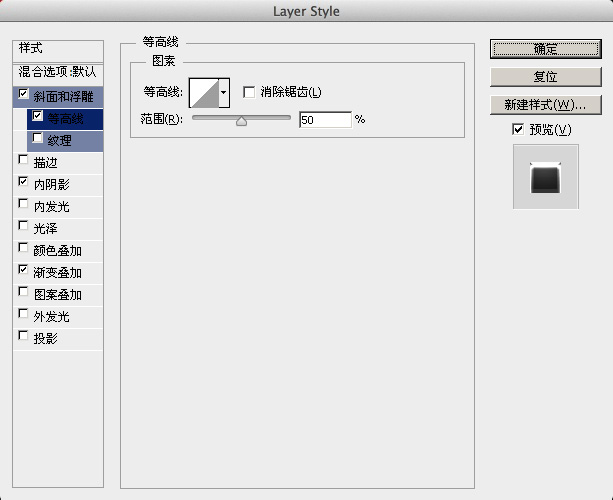
選擇等高線,使用默認值。

步驟17
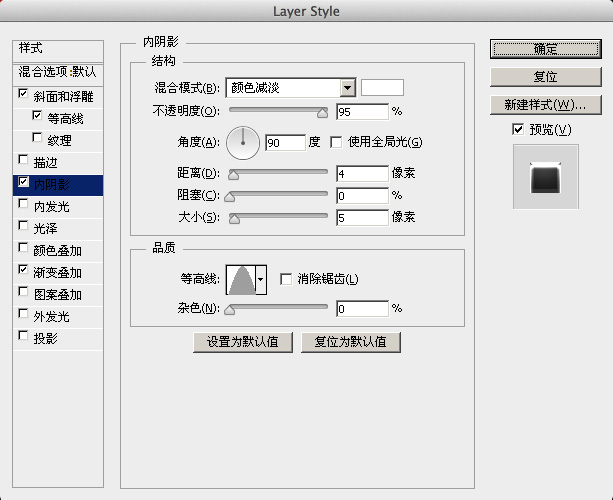
選擇內陰影,這裡的內陰影主要是提高亮光。

步驟18
現在添加漸變疊加,使用徑向漸變來達到更好的光照效果。

步驟19
你可以根據自己所做的來調整圖層明暗關系,最終效果可以參考下圖。

步驟20
現在開始添加一些紋理。選擇3D凸出圖層>圖層樣式>顏色疊加(黃顏色)。導入金屬紋理素材,ctrl+G圖層編成組(按ctrl+點擊3D凸出縮覽圖)加上圖層蒙版,只顯示3D凸出標志部分。混合模式改為正片疊底。

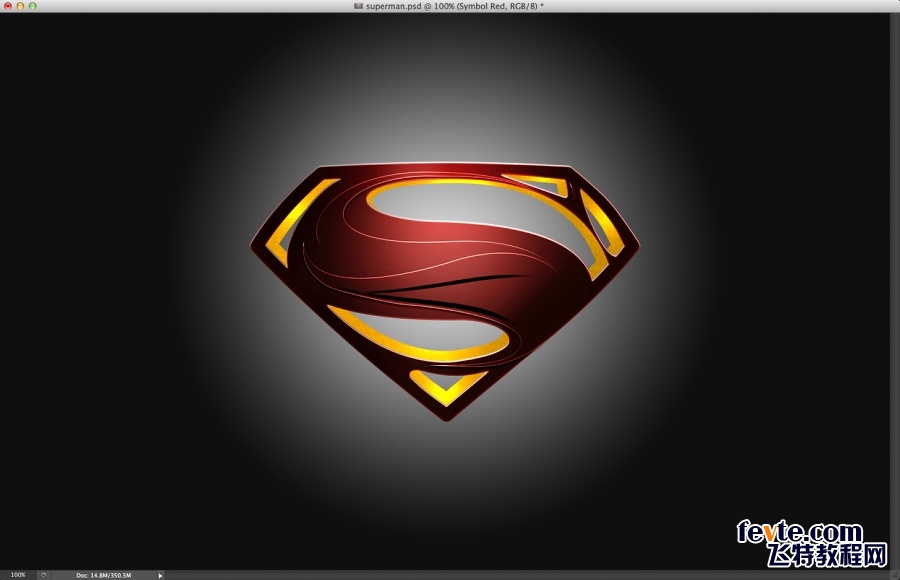
步驟21
新建一層,使用不透明度為30%白色柔軟畫筆(B)繪制高光部分。ctrl+G圖層編成組(按ctrl+點擊3D凸出縮覽圖)加上圖層蒙版,只顯示標志部分。混合模式改為顏色減淡。

步驟 22
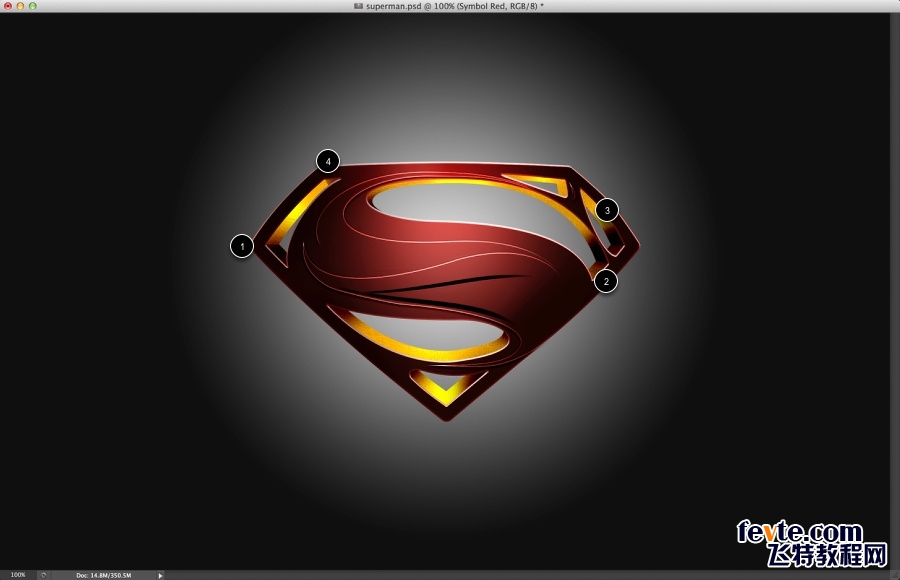
在新建一層,使用黑色柔軟畫筆(B)繪制暗部(根據實際情況改變畫筆不透明度)。在ctrl+G圖層編成組(按ctrl+點擊3D凸出縮覽圖)加上圖層蒙版,只顯示標志部分,混合模式改為線性加深。在轉折(1、2、3、4)區域可用套索工具(L)來創建完美的過渡。

步驟23
接下來制作小陰影,復制3D凸出層和紅色標志層,合並後填充黑色,濾鏡>模糊>高斯模糊。使用10像素半徑,改變混合模式為正片疊底不透明度為80%。

步驟24
接下來添加背景紋理,導入金屬背景素材,混合模式改為柔光。

步驟 25
接下來添加標志紋理,復制金屬背景紋理層,移動到最頂圖層上。添加圖層蒙版,只顯示超人標志紋理。

步驟26
加強質感。金屬素材放到頂部使用混合模式為柔光不透明度為70%。

步驟27
添加最後的金屬紋理,用混合模式為柔光。

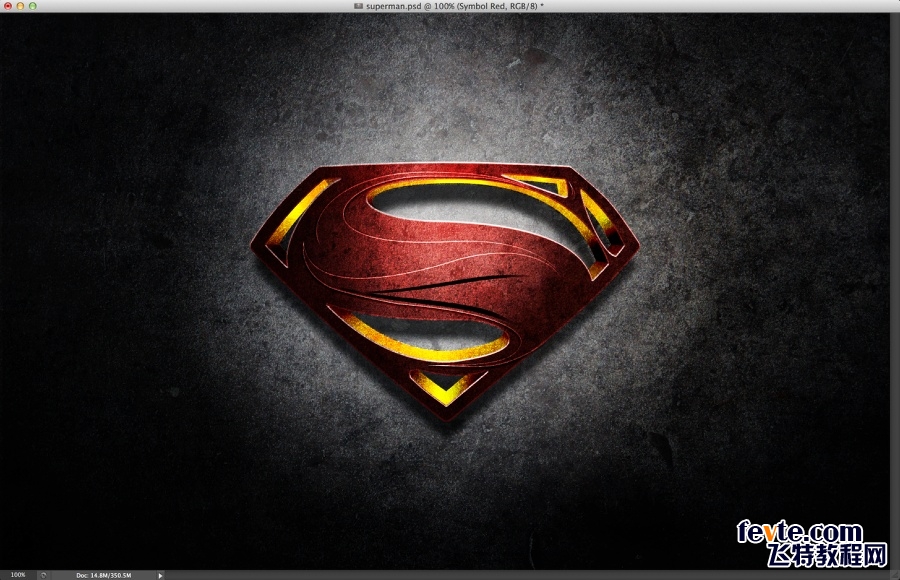
步驟 28
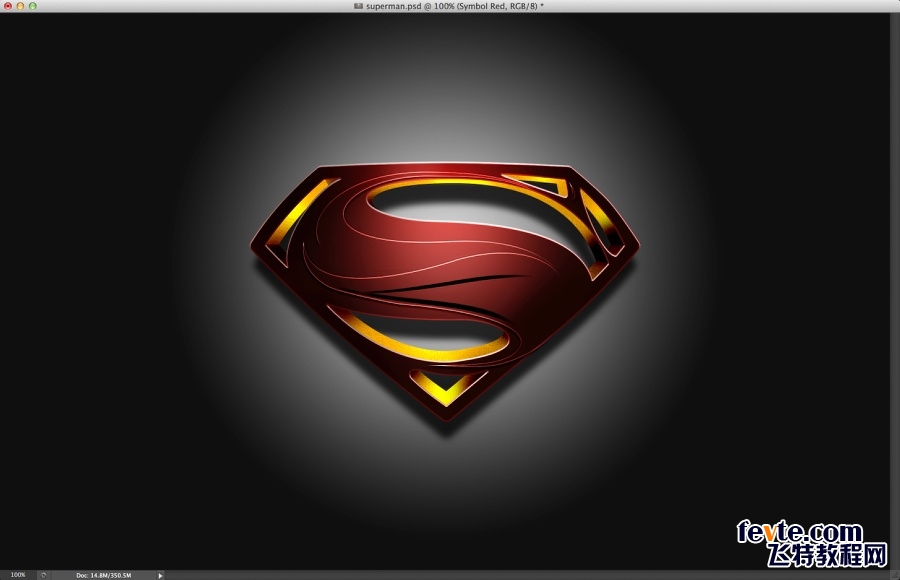
Ctrl+Shift+Alt+E蓋印可見圖層,混合模式改為疊加不透明度為40%。在新建一層,使用白色柔軟畫筆(B)繪制光照亮點,Ctrl+G圖層編成組混合模式改為線性減淡不透明度為80%。到這裡制作完成了,讓我們看看效果吧。由於尺寸太多源文件傳不上來,所以我縮小了一點上傳。

- 上一頁:AI排版規則要求
- 下一頁:AI給垂直視圖如何添加陰影