萬盛學電腦網 >> 圖文處理 >> Adobe Illustrator教程 >> AI教你創建簡約現代的直線鹿形LOGO
AI教你創建簡約現代的直線鹿形LOGO
前言
當客戶向你提到設計必須“高上大”的時候,你能想到什麼?對於這個問題我始終存疑,任何審美都是相對而言的,我們怎麼能說自己心中的高上大就是別人心中的高上大呢?也就是說,設計師也不能僅憑著自己的理解就開始動手,而應該認真思考符號背後的為普羅大眾所接受的象征意義,在此基礎上再傾聽客戶是否已心有所屬,或者給予必要的引導。
今天要做的鹿的頭像,在經過和各行各業的人談過後,了解到鹿的形象帶給人的是一種“寧靜”“柔順”“活力”以及與大自然親近的那一面。這些隱含在鹿這個形象背後的信息往往被人忽略,但卻是LOGO設計的靈魂。

(提示:文章末尾提供最終效果圖的EPS源文檔下載)
一、構思
一開始還是要講構思。LOGO設計絕對不是神來之筆,經過前期的設想,一步步接近心中的理想狀態,這才是必經之路。客戶的家居品牌以人文關懷為中心,倡導樂活生活的理念,由於都是采用木質結構,因此,這些理念都比較靠近鹿的符號化意向。
利用目前比較流行的直線條設計,直線設計的特點就是干淨、純粹,同時帶著一種簡約的時尚。原本的凹凸造型全部被直線所取代。
二、准備工作
在草稿速寫一個簡略的LOGO的符號後,打開AI,新建一個適合大小的文檔。由於是矢量文件,因此,你也可以不必太拘泥於固定的大小。我在此創建的是800px*800px的文檔。

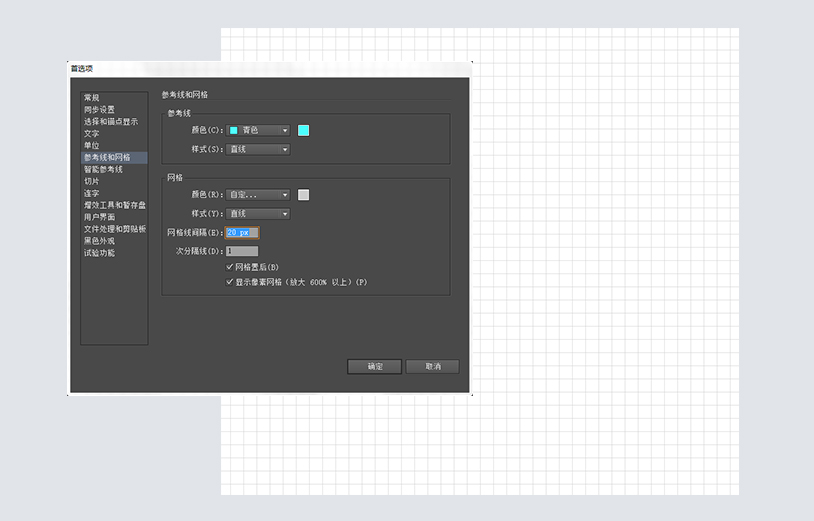
在新建文檔中打開【編輯>首選項>參考線和網格】,在參考線和網格的設置面板中將網格線間隔設置為20px,次分隔線設置為1。這樣設置就是指網格大小已經變為了20px*20px為單個網格的=大小,而次分隔線是網格線之間是否還可以劃分更小的網格,設置為1表示網格線間只保留1個網格,也就是沒有次劃分的更小網格的說法。(文字確實表達不了我想表達的,大家還是自己實踐動手改改看效果)

在視圖菜單欄下勾選“智能參考線”和“對齊網格”,智能參考線有助於你在繪制過程中實現自動對齊等輔助功能,對齊網格則有助於你的圖像更加精確。

三、繪制
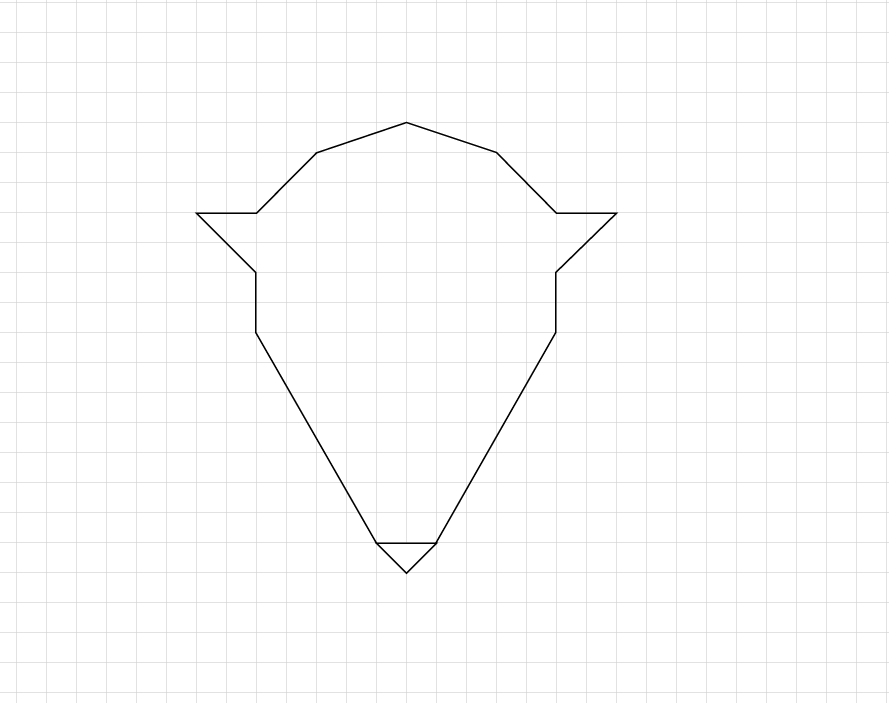
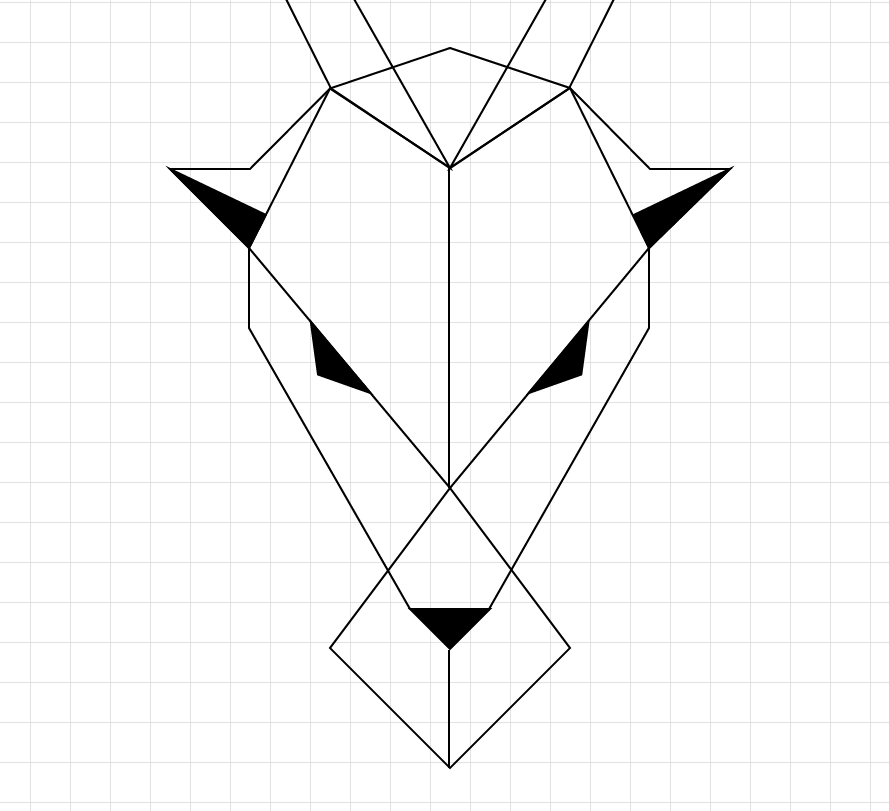
運用鋼筆工具,先畫上鹿的鼻子,鼻子部分是整個面部的重點,接下來的線條都在此基礎上構圖。你可以找一張鹿的圖片,根據鹿的外形提示作為參考。注意每條線段經過的網格,讓鹿的面部左右對稱。
鼻子運用了白色填色黑色描邊,而其余部分則關閉填色。描邊大小為1px,顏色是黑色。

在運用鋼筆工具時,該工具默認一個閉合的圖形才結束(這裡的結束就是指首尾錨點相遇),所以一條線段繪制結束時,你可以點擊enter鍵,鋼筆工具就結束了。

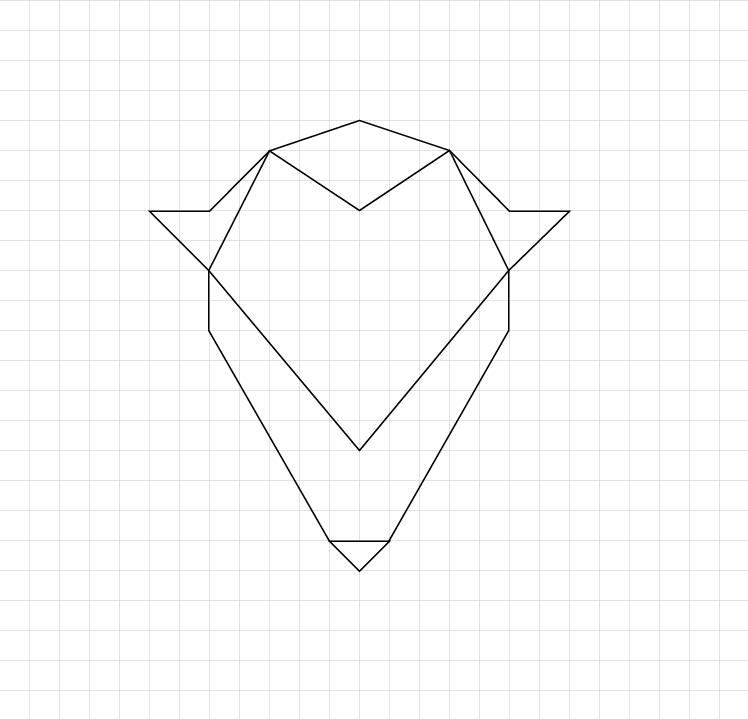
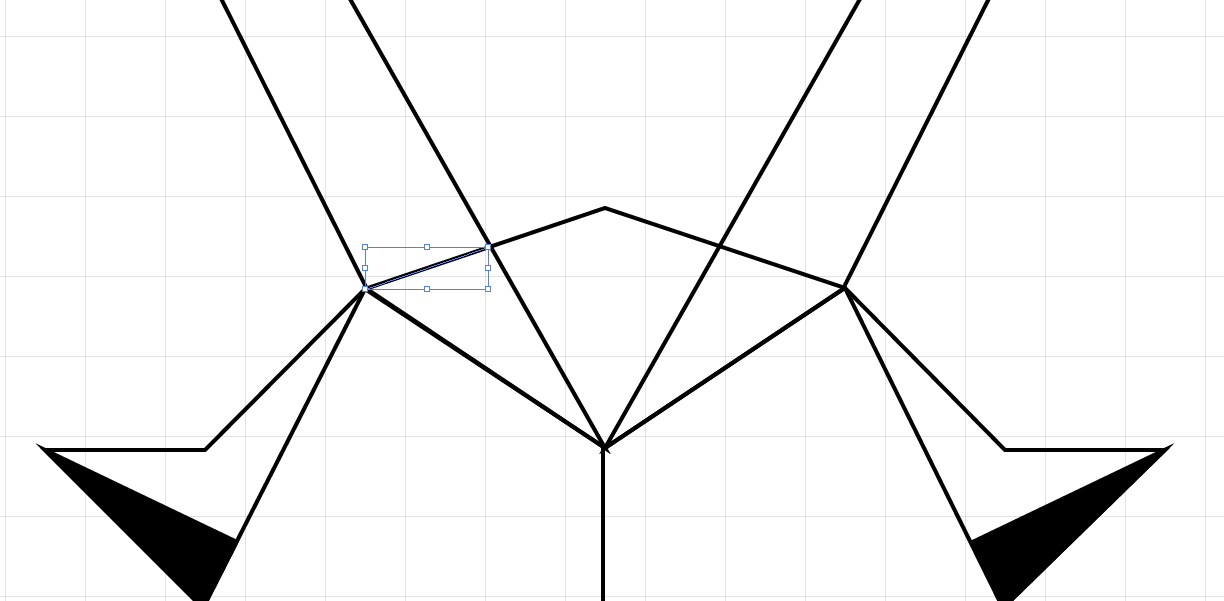
在繪制過程中,保持圖形簡潔的表現力的方式就是盡量簡化線條,利用已有的線條來造型。所以這裡的智能參考線可以提供很多錨點、交叉的地方,而你就重點在這些點上繪制你的圖形輪廓。注意保持所畫對象的特征。

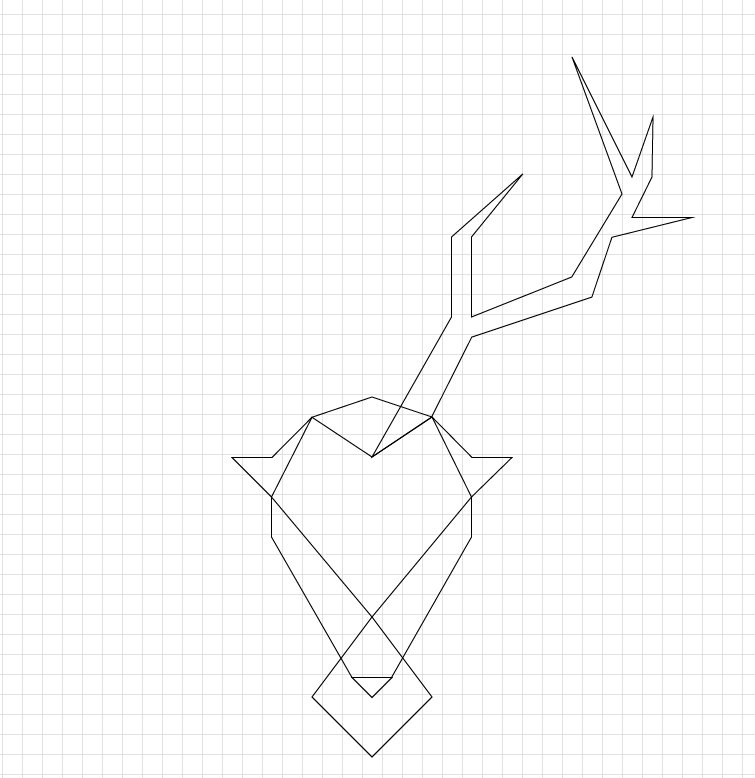
如果你已經在對象的對稱一側畫好了一個封閉的圖形,例如本例中我已經畫好了右側的鹿角,那麼左側就可以利用對稱工具進行對稱變換。選中對象,點擊右鍵,選擇“對稱”,在對稱面板裡點選“垂直”,再單擊“復制”,這時就會出現一個和原對象保持垂直方向對稱的圖形,將圖形移動到左邊的適當位置,讓整體畫面保持對稱的美感。

接下來我們要為鹿畫上眼睛,由於這時已經不需要對齊網格,因此可以進入【視圖>對齊網格】關閉掉對齊網格的選項。在適當的位置畫上眼睛的部分。

將眼睛、鼻子的部分填充為黑色。讓對象更容易辨認。保持可辨認性的基礎上,面部可以增加更多的隨心所欲的細節。

在鹿角的部分,由於目前的構圖層次感不夠強,因此,我還需要把鹿角與鹿頭重疊的部分去掉。這時,可以運用剪刀工具把這一段路徑剪掉,選中對象,在想要剪掉的路徑的首尾兩處各單擊一下,再選擇就能直接通過鍵盤的Delete鍵刪除。

四、增強效果
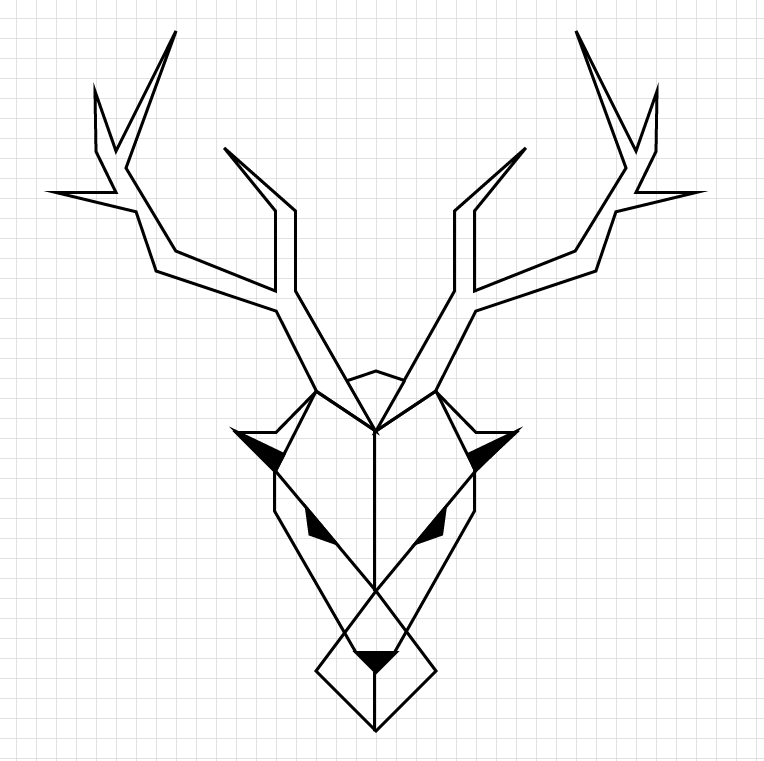
這時,整體形狀繪制完成。可以適當增加線條的寬度,比如這裡我將原本1pt的線條改為3pt。這樣整體上增強了感染力。

一般來說,我們習慣性在完成繪制時需要讓輪廓線變得更粗,這樣會更有體積感。在本例中,如果我們一一將輪廓線加粗會不太合適,因為輪廓線並不是一個獨立的路徑,可能需要我們不斷去拆分已有路徑組合新的路徑,這樣就顯得很繁瑣。在此,我運用一個方法,那就是在原有輪廓線外再畫一個完整的輪廓線。
這時,將整個對象鎖起來,不受我們接下來要畫的輪廓線的影響。選中全部,點擊“ctrl+2”,鎖定完成。然後將描邊改為另一種非常鮮艷的顏色,沿著智能參考線的錨點提示,根據錨點來繪制外輪廓線。

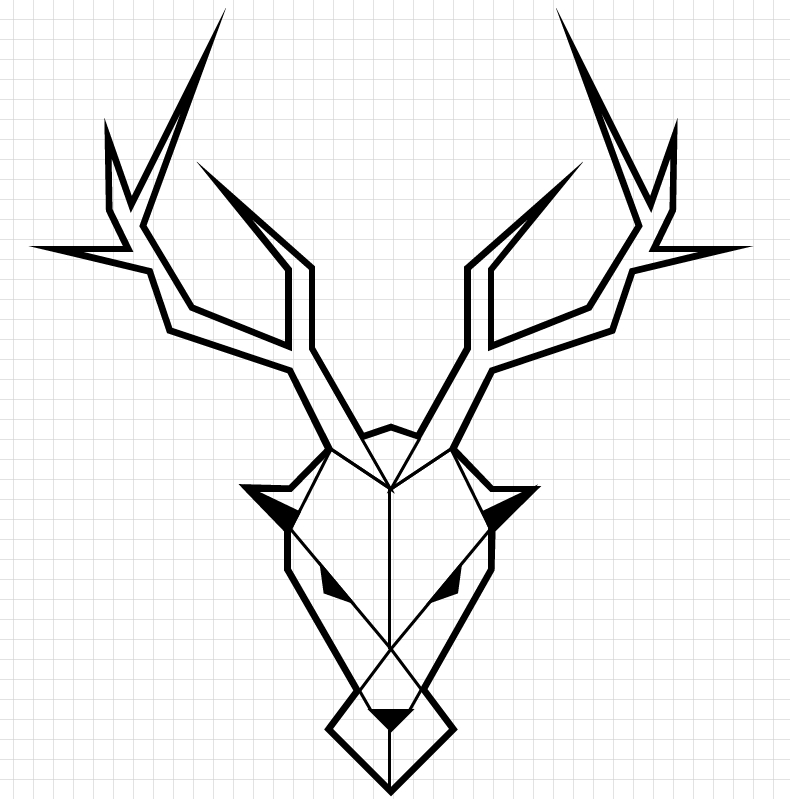
大家可以發現有些不完美的地方,比如鹿角並沒有像理想中那般尖銳。可以在“描邊”設置面板中進行調試。先將外輪廓線改為5pt,端點為平頭端點,邊角為斜接連接,限制為20px,對齊描邊為使描邊外側對齊。每個參數都有它所掌控的屬性,根據面板上圖標的提示相信大家會更容易直觀地理解。

將外輪廓顏色也改為和原圖保持一致,解開原圖對象的鎖定。這時,增加了外輪廓的對象,就會讓整體效果更有層次,細節也更為豐富。

五、最終效果
為LOGO增加一個純色,配上相應的文字,就能將圖形的魅力發揮出來。
源文件 微盤下載

自己動手的時候,盡量去找那種能用直線條表達的對象。就像本例鹿角是最好的直線條表達的對象。選擇的時候,要特別留心觀察日常生活裡的每個細節。



