萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> 提高工作效率的PS小技巧
提高工作效率的PS小技巧
在我們每天實際的視覺設計工作中,總有許多零碎與重復性的工作占據了我們很大一部分寶貴的工作時間,我們應當用有限的時間投入到無限的設計工作當中去(…-_-)。零碎與重復性的工作就應該快速有效的解決掉,把時間放在重點的、有創造性的工作當中去,這方面的理論有很多啦,時間管理、項目管理等,咱們先跳過,來點直接的。
視覺設計師99%都會用到PS,PS有幾個簡單但是很有效的工具大家可能都忽略了。
案例1:再畫一個按鈕?

在平台型站點中為了視覺的統一,按鈕的顏色、描邊、投影通常都是一樣的。如果這個按鈕已經設計OK了,如果我們在另一個設計中需要再做一個怎麼辦呢?
方法A:重新再畫一個。 花1-2分鐘,而且還不能保證顏色和樣式和之前的一模一樣。該方法效率最低不可取。
方法B:找到之前的PSD,復制過來。 這個方法可能是用的最多的。但是每次要想這個按鈕在哪個設計稿中用過?而且PSD放哪裡了?打開一個PSD,再復制過來,也是需要花費不少時間的。
方法C:把按鈕的“樣式”保存下來,直接調用。
1. 該類型的按鈕一般是用樣式直接設計的,點擊右鍵“拷貝圖層樣式”。

2. 在樣式面板的空白處點擊新建一個樣式就OK了。以後想用哪個點哪裡,so easy!做重復設計的時候再也不傷腦經了。


舉一反三:
一個站點中的文字、邊框的顏色一般也是固定幾個顏色的。該怎麼做,你懂得。
統一調用PS中的“樣式”的優點:
1. 加快工作效率。
2. 同時保證視覺的一致性,利於品牌的規范。
案例2:修改頁面中的正文宋體的顏色

比如把頁面中的所有的#333333的文字顏色改成#666666,這種小問題在版本迭代中經常遇到。
方法A:找出頁面的PSD,選中每個文字圖層改顏色~~ OMG,想起來都是很痛苦的事情(納尼?!你每次都這麼干的嗎?)
方法B:直接用選區工具選取顏色修改。
具體操作:
1. 選擇魔術棒工具(快捷鍵是“W”),參數如下

2. 對准#333333的文字點擊左鍵,OK,頁面中所有的#333333的文字都被你選中了,你可以改顏色了。

方法C:終極大法 直接用浏覽器改文字顏色吧!
這招是向重構同學學習的,所謂“藝多不壓身” 嘛,我認為網頁視覺還是需要掌握一定的CSS知識,對工作很有幫助。 具體操作,推薦使用Chrome浏覽器。
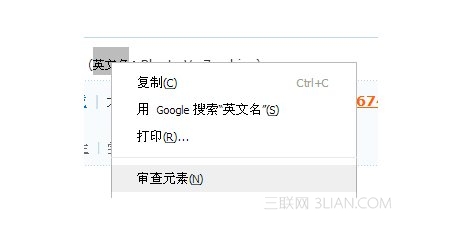
1. 選中需要修改的文字,右鍵“審查元素”

2.下面藍色的是你選中文字的html代碼,右邊的是CSS代碼,看到color:#333沒有?可以直接改顏色了,改完頁面會直接刷新,然後截圖就OK了。

這招適合已經上線的站點做迭代時的設計,某個模塊需要修改文字顏色時,完全不必用PS打字分層來增加工作量。完成之後再截圖放入PS中調整即可,本人屢試不爽強烈推薦。
案例3:利用chrome解決簡單的布局調整。
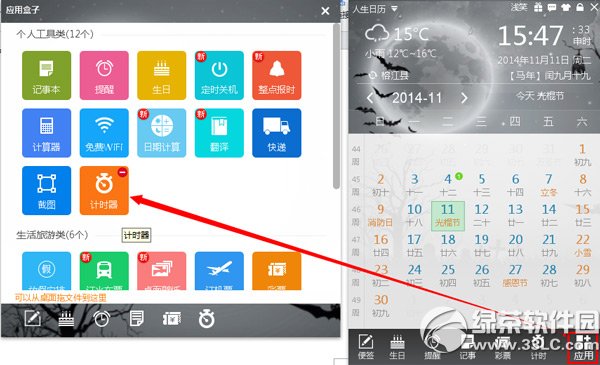
例如:要把上面的板塊增加一列,從一行8個圖,增加到一行9個圖。很簡單的問題。

用PS操作無疑比較繁瑣,選中每個圖層再操作,而且圖片都沒分層的話,就慢慢一個一個像素移吧,而且移得不一定准,這對我這種像素對齊控來說,無疑是很痛苦的事情。 但用chrome的這個調試功能就舒服得多了,改改數字就好,上面的效果輕松搞定。而且媽媽再也不用擔心你像素對不齊了。

該方法要求設計師能看懂HTML和CSS代碼,這些並不困難,如果肯花一天的時間,寫可能還寫不好,但咱改還是能改的。
案例4:PS“動作”功能的充分利用

懶人才是推動整個世界進步的先驅。如上圖所示,我已經把我最重復干的事編寫成了動作。我再也不用因為忘了logo放在哪裡而發愁了(從動作列表中可以看到我有多健忘了。)
例如點擊“常用頁面元素”後:

PS會自動打開硬盤中我已經整理好的PSD,裡面有經常用到的表單元素。這些都是已經扣好的圖片,不用每次再臨時去截圖浪費時間。
案例5:畫表格!PS的噩夢

每次用PS畫表格,腦子裡都是滿滿的郁悶的回憶吧。的確,PS不擅長這類工作,效率和效果都很不理想。專業的事情還是交給專業的工具來做吧,推薦使用PS的好兄弟、重構同學的好基友——Dreamweaver。 DW畫表格我覺得比word還是要方便的。一些漸變等質感,可以截圖到PS裡面再調整。
好處有3個:
1. 效率提升 這個不用說了,誰用誰知道哇。
2. 擴展性好 如上圖所示,您花了一個上午好容易在PS裡把上面的表格排整齊了,產品MM說不好意思,我要在中間加2列內容~~~想哭嗎?用了DW後,來,隨便插吧。
3.用DW畫好表格後,重構同學也不用再花時間去寫頁面表格結構了。
這麼好的事情,一石三鳥,何樂而不為呢?
.
- 上一頁:ps制作漸變閃圖教程
- 下一頁:Photoshop給網上產品修圖標准流程