萬盛學電腦網 >> 圖文處理 >> Adobe Illustrator教程 >> Illustrator繪制糖果镂空藝術字
Illustrator繪制糖果镂空藝術字
Illustrator實例教程:繪制糖果镂空藝術字 。今天學無憂給大家帶來Illustrator新的教程,讓大家能產生新的設計思路,相信對以後設計肯定會有幫助,這個教程小編將給大家進行詳細的講解,下面我們一起來看看Illustrator實例教程:繪制糖果镂空藝術字,具體步驟如下:
步驟一、首先我們打開AI,新建一個A4大小的畫布,選擇Serif Gothic Std(字體)來制作主標題,當然也可以使用任何非等線字體,接著繪制並且疊加一些植物狀的圖形,並且設置淺色的描邊,將它放在標題背後。
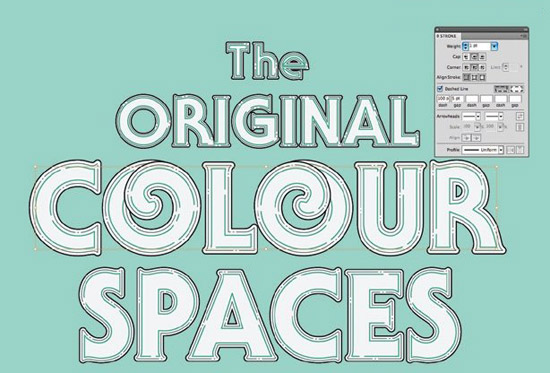
步驟二、使用Round Cap 和 Round Joints 的描邊樣式來給文字6px的描邊。這會用黑色來加粗原本的文字。復制和粘貼文字到一個新的圖層,然後選擇輪廓化描邊(對象>路徑>輪廓化描邊)。選擇擴展的路徑,將所有的線條轉換成對象,並且再路徑查找器面板選擇組合路徑按鈕。如圖所示:

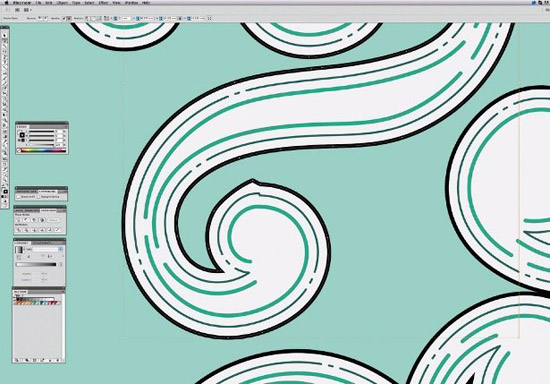
步驟三、接下來,需要在內部路徑中創建兩條變現。選擇每一個字母,然後對象>路徑>路徑位移 。嘗試設置兩種不同的間距:-0.5mm和-1mm。然後,使用0.5pt和1.5pt的描邊,然後在設置面板將描線設置成100,間距設置成5。如圖所示:

步驟四、當使用自動的位移出現多余的描邊時,我們可以控制描點,通過增加減少來做出平滑的描邊。如圖所示:

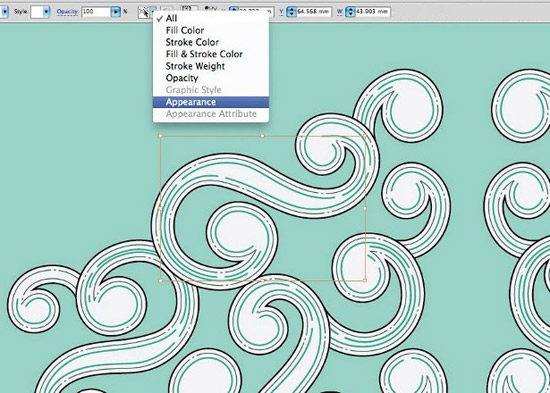
步驟五、如果覺得字體已然完美了,可以改變它旁邊的襯托圖案,將它們一個個的丟進PS中。你可以將相同的物件編組,用上不同的顏色和描邊。這些編組能夠通過選擇>相同>外表來選擇。如圖所示:

步驟六、所有的實體圖形置入PS中應使用圖形像素圖層,而所有的描邊圖形要置入為智能對象。這樣能夠有很大的修改空間而不需要反復進去AI來修改。我們的顏色將會再色板中吸取到。如圖所示:

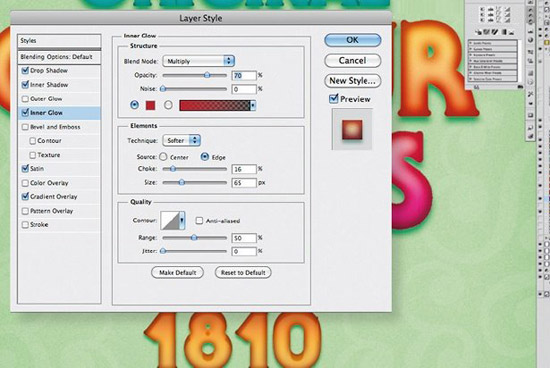
步驟七、通過發光的效果來強化標題的輪廓感。雙擊每一個圖層然後勾選內投影,使用深黑色。然後內發光設置如圖片所示。內投影-疊加 透明度75%,大小:55,早點:10。如圖所示:

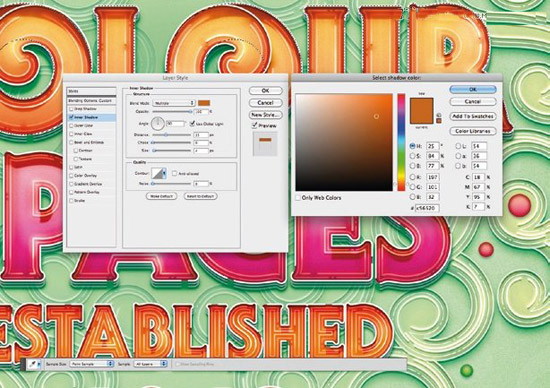
步驟八、將所有描邊圖層至於所有的主體圖層上方。將透明度設置為0%並且添加內投影,樣式:疊加;距離:35;大小:4.確保您設置的顏色接近於標題的本色。如圖所示:

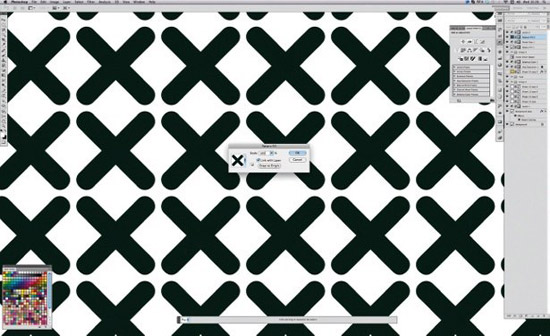
步驟九、加入一些細微的紋理。繪制如圖一樣的X,或者直接使用文字就行。創建成新紋理。然後新建一個圖層,將紋理填充進去,透明度設置為7%,圖層樣式設置為正片疊底。這將給畫面添加一種很美好的紋理。如圖所示:

步驟十、為了讓畫面看起來比較復古,需要添加一個調試層,warm filter 85%。在文字周圍添加一個色階層,將對比度多增加到1.這樣能讓色彩更加明亮和顯眼。如圖所示:

以上就是有關Illustrator實例教程:繪制糖果镂空藝術字的相關內容,希望對大家有所幫助!快去試試吧。
- 上一頁:輕松學會AI技巧:簡易缤紛字體設計教程
- 下一頁:繪制逼真質感的紅綢緞
Adobe Illustrator教程排行
軟件知識推薦
相關文章
- win10的build14376修復bug大全 build14376修復了什麼內…
- win8.1Hiberfil.sys文件刪除 win8.1怎麼刪除Hiberfi…
- 巧用Illustrator快速設計超簡約海報
- 巧用Illustrator字體設計及標志設計的教程集
- 巧用illustator繪制設計立體線條英文字效果
- 巧用Illustrato設計漸變網格工具繪制漂亮郁金香
- 巧用Illustrator設計炫彩3D立體文字效果
- 巧用Illustrator繪制設計超仿真的縫線文字效果
- 巧用Illustrator繪制設計立體圓環文字效果
- 巧用Illustrator繪制設計超強質感吊牌
- 巧用Illustrator繪制設計剪紙風格復雜圖案