萬盛學電腦網 >> 圖文處理 >> Adobe Illustrator教程 >> AI給你的作品添加一些動效
AI給你的作品添加一些動效
這是一個專門為初學者量身定做的AE動效教程,希望會對大家有幫助,有任何問題都可以向我咨詢。本文底下提供作者源文件下載。

完成類似這樣的效果只花了不到我1個小時的時間而且只用了一種特效。這篇教程針對的對象是AE初學者,所以看起來會有一點啰嗦。已經掌握AE基本功能的讀者很多內容可以跳過。
第1步:在Illustrator裡繪制圖形
打開Illustrator,畫布大小設置為800X600px大小。創建出一個圖形,這裡我用的是Bridge的Logo,你也可以使用自己喜歡的圖形,然後新建一個圖層,用鋼筆在圖形的邊緣上創建動畫路徑,如下圖:

還需要創建另外5條路徑,這些路徑將用於制作動效。路徑的數量不是固定的,你想創建多少條都可以。

第2步:AE合成
打開AE,你會看到如下界面。
接下來按(CRL+N)創建一個新的合成。“合成”就是類似於一個Ps文件,裡面有圖層,你可以在圖層上面添加蒙版和各種特效,而且還可以在時間軸上用關鍵幀給特效做動畫。
注:關鍵幀是用來讓對象運動的。舉個例子,我們要做一個淡入的效果,只需要用兩個關鍵幀,第1個關鍵幀的透明度設為0%,第2個關鍵幀的透明度設為100%,這樣效果就出來了。這是AE裡面最基本的操作。
建立一個新的合成,設置如下圖。大小為800X600,持續時間為5秒,其他的使用默認設置就可以了。

第3步:Illustrator轉到After Efect
現在你已經在合成裡面,新建一個固態層(CRL+Y),圖層顏色可以自定義。

切換到Illustrator,“復制”其中一條路徑,然後切換到After Effect,選中剛建立的固態層“粘貼”。路徑可能會過大,需要縮小視圖才能看得到。雙擊路徑並縮放到合適大小。
你需要為Illustrator裡的每一條路徑新建一個新的固態層,並用上面的方法將路徑復制到固態層中。你也可以嘗試將所有路徑一起復制一個圖層中,但做不出預期的效果,所以還是確保一條路徑一個固態層。
同樣的也要為我們的Logo准備一個固態層。和前面的一樣你也可以用自己的圖形。

第4步:特效
先選中一個圖層的路徑,添加“描邊”特效,如下圖:

在這個教程裡我只用了一個圖層,實際上的圖層數量由路徑數量決定,但每個圖層的操作方法是類似的,你需要為每一個圖層的路徑添加“描邊“特效。
你的效果應該是這樣的,當然具體取決於你的圖層數量了。

現在我們要開始做動畫。
選中圖層,打開你剛才添加的“描邊”特效(可以先選中圖層,再按E鍵)。

首先設置繪制風格為“在透明通道上”。這一步會去掉固態層的背景,只留下我們的描邊路徑。
譯者注:很多人將illustrator的路徑復制到AE時,發現位置和大小很難與Logo貼合。將每個圖層的繪制風格都設為“在透明通道上“就很好調整了。
在描邊特效裡你會看到“開始”和“結束”兩個屬性。
接下來將時間指針移動到2秒的位置。在停表左邊有菱形形狀的小按鈕。點擊他們為添加關鍵幀,同時改變“開始”和“結束”的值為100%(試著將start的值從0%拖到100%,你會看到一條線沿著我們的路徑運動,直到消失)。將指針移到00:00的位置。將“開始”和“結束”的值改為0%。這樣在00:00的位置“開始”和“結束”的值都為0%,在2s的位置“開始”和“結束”的數值都為100%。
最後只要將star和end的關鍵幀位置錯開就可以了。具體可以參考下圖:

現在試著拖拽playhead在0到2秒之間移動,可以看到如下效果(原文圖片丟失,該圖片由譯者補充)

這是非常基本的動畫。你還可以改變粗細,透明度等數值來影響動畫效果。多試試這些效果,會改變動畫的風格。
其他路徑動畫的制作方法相同,這裡就不做具體解釋了。

第5步:調試和優化
緩動
添加緩動效果會讓你的動效看起更自然。在AE裡面緩動的類型有很多種,設置緩動的方式也有很多種,而且一點也不麻煩,AE會替你完成。右擊關鍵幀,你就會看到一個菜單,選擇 關鍵幀輔助>柔緩曲線(F9),這時菱形關鍵幀就會改變形狀,說明你添加完成緩動效果了。

如果想要預覽動畫效果,可以使用內存預覽(0鍵),這樣你就可以看到實時的動畫效果。這也是你測試正常時間的動畫效果的唯一方式。預覽也需要渲染時間,你可以從綠色的進度條觀察。

添加畫筆大小動畫
之前我們添加動畫時只要添加兩個不同數值關鍵幀就可以了,同樣的也可以應用在畫筆大小的改變上面。在這個案例裡,我為畫筆粗細添加了3個關鍵幀,從2到12再回到2。當然你也可以自定義。
調試你的時間軸
我完成後時間線面板是這樣的。你可以發現在我的動效裡面看到,每個動畫不是同時發生,而是交錯出現的。這沒有統一的標准,你自己在時間軸上面可以多研究研究。

添加小動畫

為了完善這個動畫,我在圖層最上面添加了一些小動畫。這些小動畫的制作和前面的方法是一樣的,都是通過“描邊”特效完成。
添加像上面這樣的小動畫,你需要新建一個合成。合成的優點是你可以反復利用它,而且只要修改源合成就可以改變所有子合成,聽起來是不是很方便。
在合成裡制作完後,我把它們拖到時間線面板裡,放在不同位置,然後調整大小就可以了。
第6步:輸出
當完成所有動畫時,就可以渲染你了。在做這一步之前,確保你在你想渲染的合成裡面,然後選擇圖像合成>添加到渲染隊列。
接下來在渲染隊列面板裡,你需要指定文件位置,也可以進行其他的輸出設置。在這裡我將會輸出.mov格式的影片。

單擊“渲染”按鈕。聽到“叮”的一聲就完成了。現在我們有一個quicktime影片了,可以在ps裡面打開,然後“儲存為web所用格式。在彈出的對話框中,選擇gif格式,然後在下面選擇”循環“就可以了。
譯者注:你也可以在AE裡直接選擇輸出格式.gif試試效果。
另外
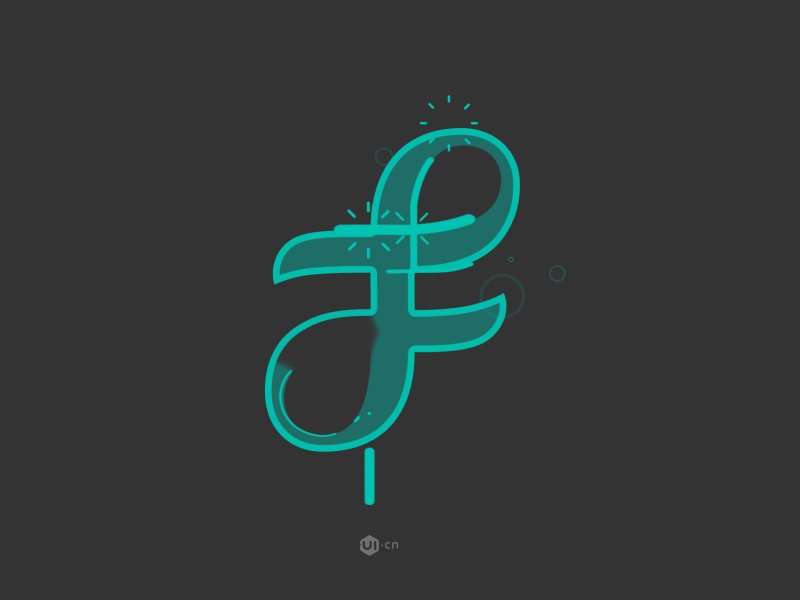
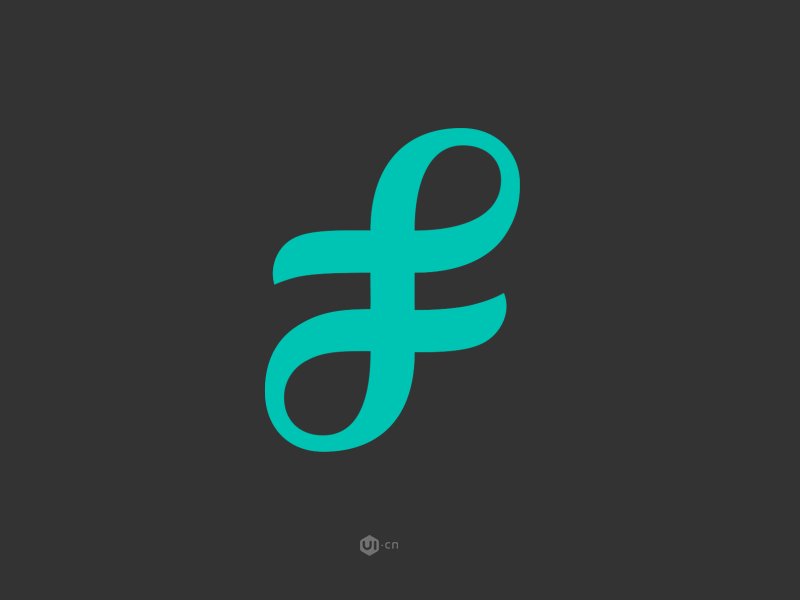
附上譯者的作品。由於沒有認真做,效果不是很好,但基
- 上一頁:AI教你繪制矢量半調效果圖案
- 下一頁:AI中的字距調整