萬盛學電腦網 >> 圖文處理 >> Adobe Illustrator教程 >> AI繪制精致細膩的復古打火機
AI繪制精致細膩的復古打火機
今天的教程特別適合練習,教程的界面雖然是英文版的,但標注極為詳細,值得一提的是譯者@瑪皓雨Smartisan 非常認真,跟著教程做了一遍,保證木有錯誤,對了,教程幾乎每個步驟都有快捷鍵提示,不熟悉Illustrator的同學,趁這個機會順便把快捷鍵get起來!
@瑪皓雨Smartisan :跟著下面的教程,你將學習如何運用Adobe Illustrator繪制一個精細復雜的打火機。首先,你將學習怎樣通過矩形工具、橢圓形工具,以及網格和對齊到網格選項來創建完美的像素形狀。接下來,你將了解到如何運用復雜的漸變、路徑查找器選項和一些基本的混合技巧來為你創建的形狀添加立體感和明暗。最後你將學習如何創建你自己的圖案並使之成為你作品的一部分。

Step 1
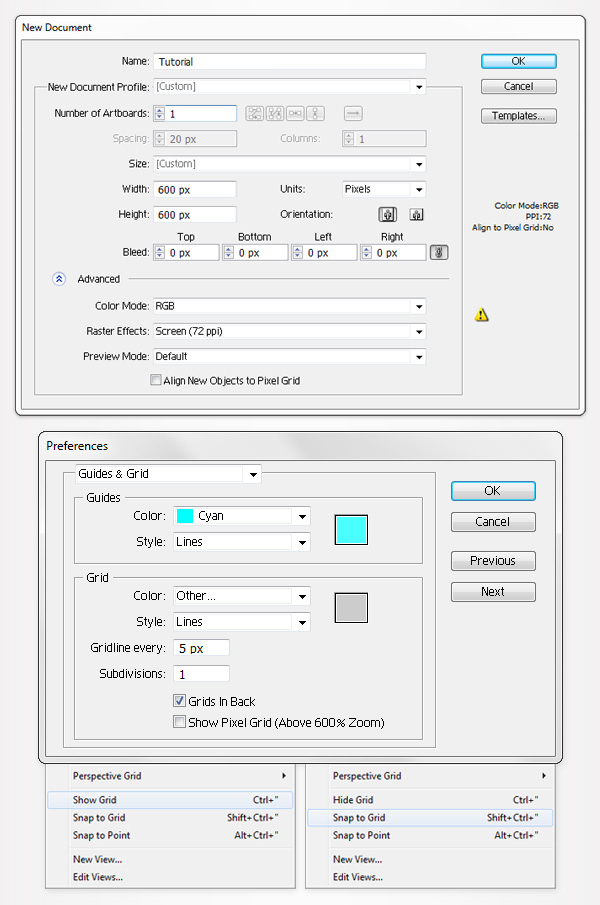
按Control+N新建文檔。寬度和高度都輸入600,然後點擊高級按鈕。顏色模式選擇RGB,柵格效果選擇72ppi,並在單擊確定前保證“使新建對象與像素網格對其”未被選中。現在啟用網格(視圖<顯示網格)和對齊網格(視圖<對齊網格)。首先,你需要間隔為5像素的網格。單擊編輯 < 首選項 < 參考線和網格 < 網格,在網格線間隔處輸入5、次分隔線處輸入1。你也可以打開導航器(窗口<導航器)預覽形狀的大小和位置。別忘了在編輯<首選項<單位<常規處把單位設置為像素。所有這些選項將會顯著地增加你的工作速度。

Step 2
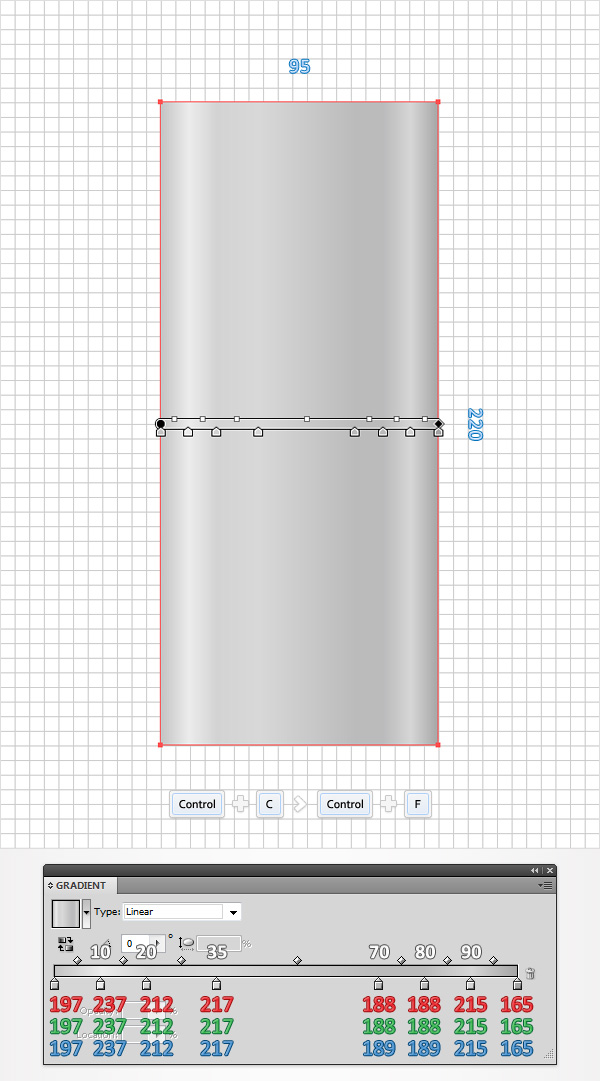
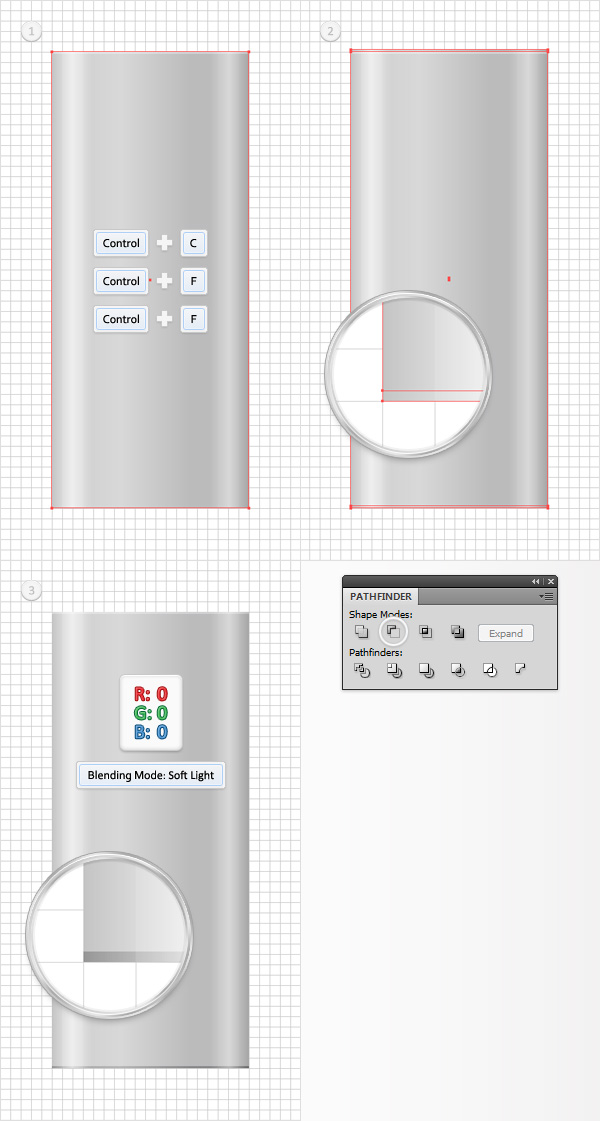
使用矩形工具創建一個95*220px的矩形,並按照下圖所示填充線性漸變。漸變上的白色數字代表位置百分比。選中這個矩形並在其前面做一個副本(Control+ C < Control + F)。

Step 3
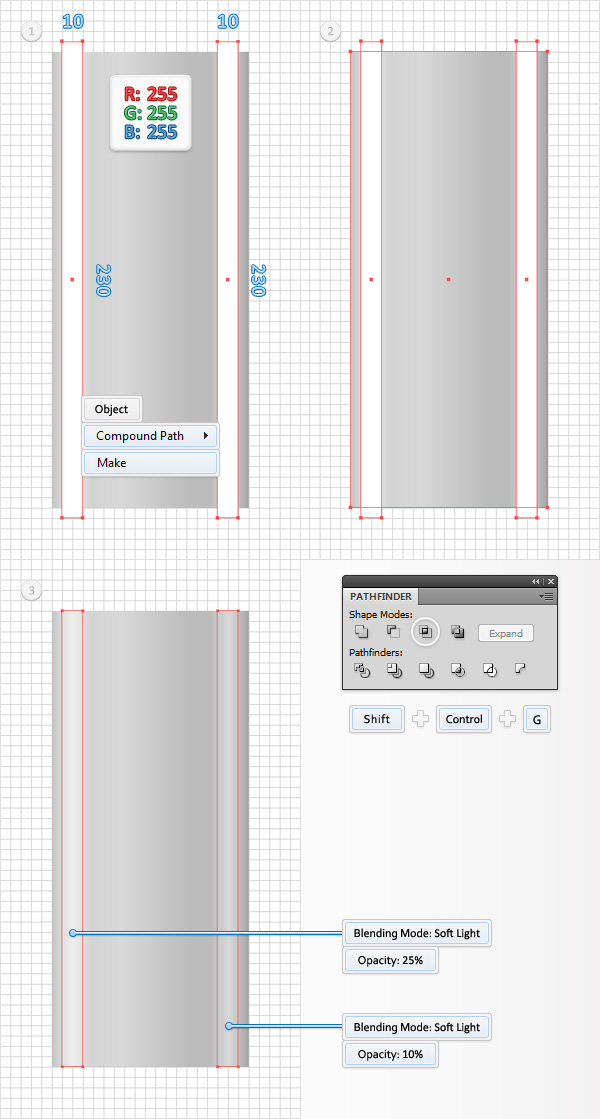
用矩形工具再創建兩個10*230px的形狀。這兩個形狀都填充為白色,並把它們放置在如第一幅圖所示的位置上。選中這兩個矩形並把它們轉化為復合路徑(對象<復合路徑<建立 或 Control+8)。同時選中這個新的復合路徑和上一步中最後生成的那個副本,打開路徑查找器面板,單擊交集按鈕。選中生成的形狀編組,並取消編組(Shift + Control + G)。選中左邊的白色矩形,把不透明度降低至25%,混合模式設置為柔光。選中另一個白色矩形,把不透明度降低到10%,混合模式設置為柔光。

Step 4
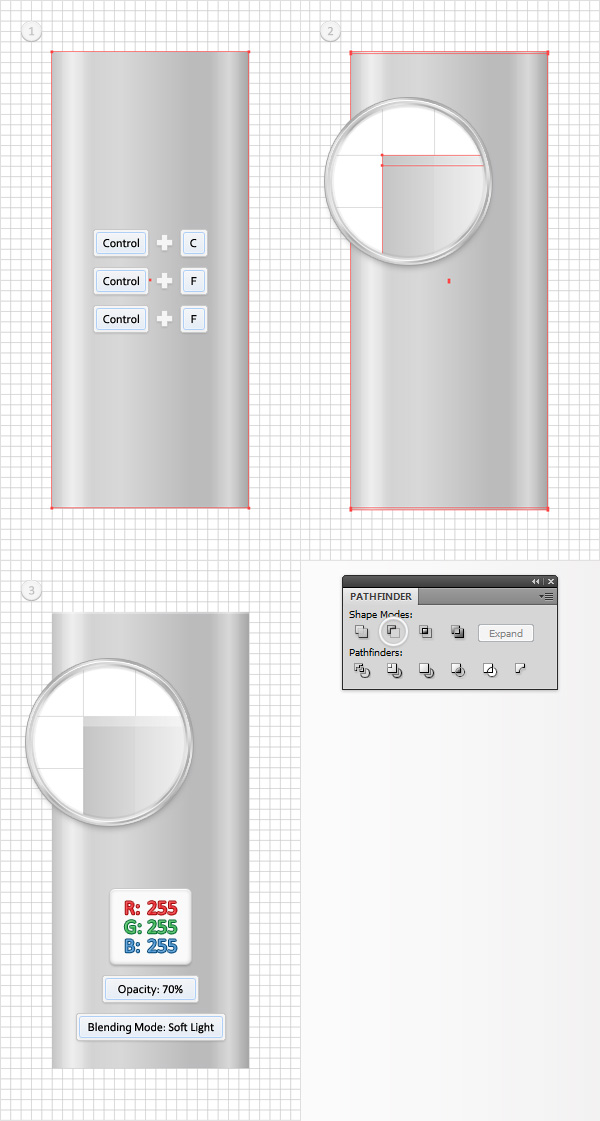
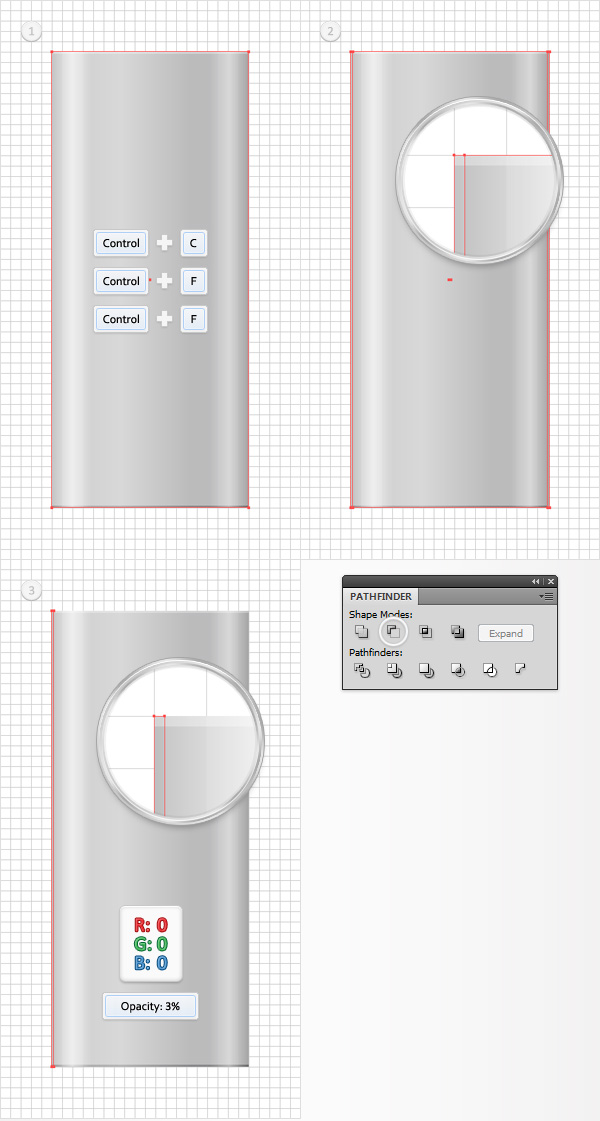
禁用對齊網格(視圖<對齊網格)然後在編輯<首選項<常規處把鍵盤增量設置為1px。選中在步驟2創建的矩形,生成兩個副本(Control + C < Control + F < Control + F)。選中最上面的副本,通過單擊一次鍵盤的向下箭頭把它往下移動1px。重新選擇兩個副本,在路徑查找器上單擊減去頂層按鈕。把生成的形狀填充為白色,降低其不透明度至70%,將混合模式設置為柔光。

Step 5
選擇步驟2中創建的矩形,生成兩個副本(Control + C < Control + F < Control + F)。選中上面的那個副本,通過單擊鍵盤上的向上箭頭把它網上移動1px。選中兩個副本並在路徑查找器上單擊減去頂層按鈕。把生成的形狀填充為黑色,並將混合模式變為柔光。

Step 6
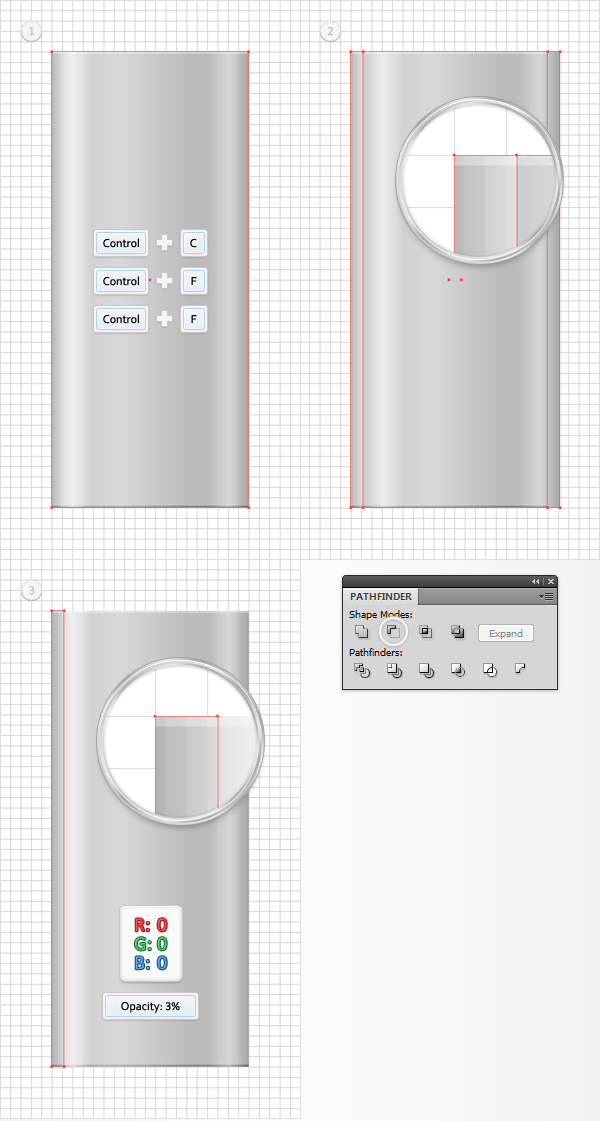
選中步驟2中創建的矩形,然後生成兩個副本(Control + C < Control + F < Control + F)。選中上面的副本並通過單擊鍵盤上的向右箭頭將其移動1px。重新選中兩個副本,然後單擊路徑查找器上的減去頂層按鈕。將生成的形狀填充為黑色,降低其不透明度至3%。

Step 7
選中步驟2中創建的矩形,然後生成兩個副本(Control + C < Control + F < Control + F)。選中上面的副本,通過單擊3次鍵盤上的向右箭頭將其移動3px。重新選中兩個副本,然後單擊路徑查找器上的減去頂層按鈕。將生成的形狀填充為黑色並把不透明度設置為3%。

Step 8
選中步驟2中創建的矩形,然後生成兩個副本(Control + C < Control + F < Control + F)。選中上面的副本,通過單擊6次鍵盤上的向右箭頭將其移動6px。重新選中兩個副本,然後單擊路徑查找器上的減去頂層按鈕。將生成的形狀填充為黑色並把不透明度設置為3%。

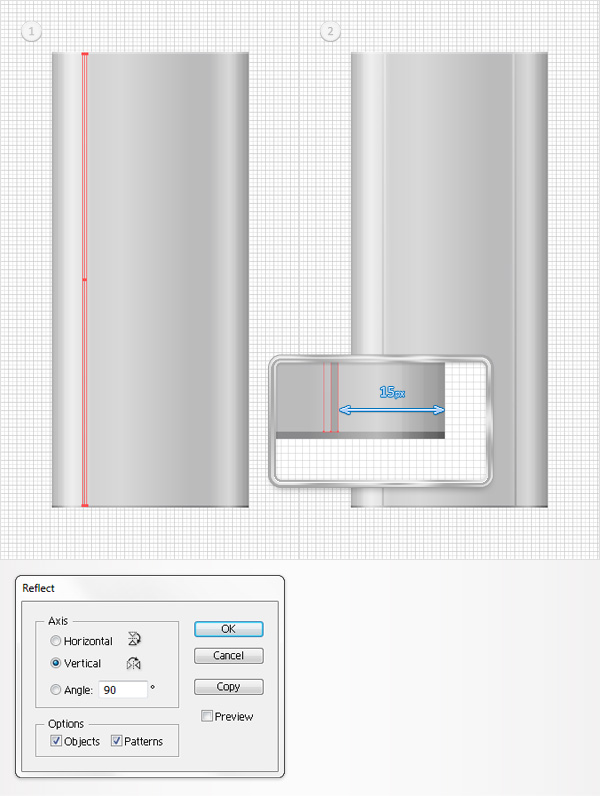
Step 9
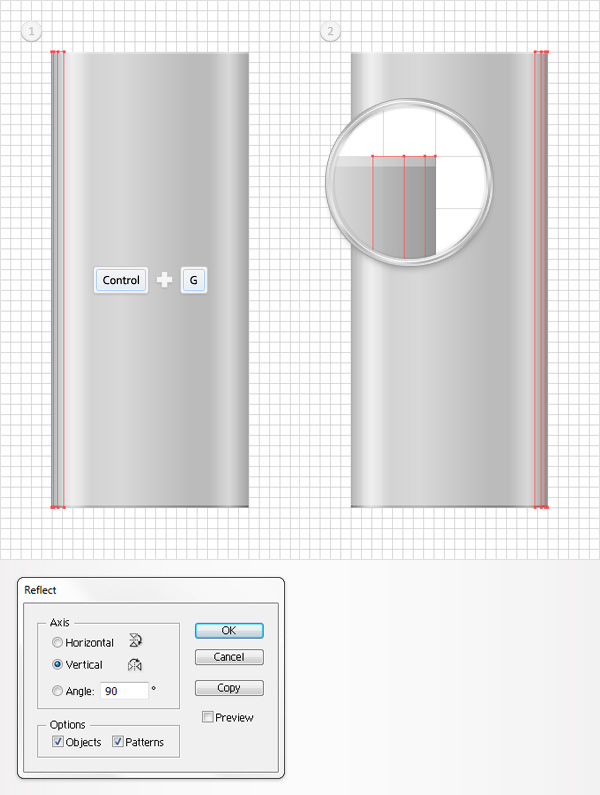
啟用對齊網格。重新選中前面3步中創建的形狀然後編組(Control + G)。選中這個新的編組,然後對象<變換<對稱。選中垂直然後單擊復制按鈕。這會創建一個水平翻轉的編組副本。選中這個新的編組,把它拖到右面,放置在第二幅圖所示的位置上。

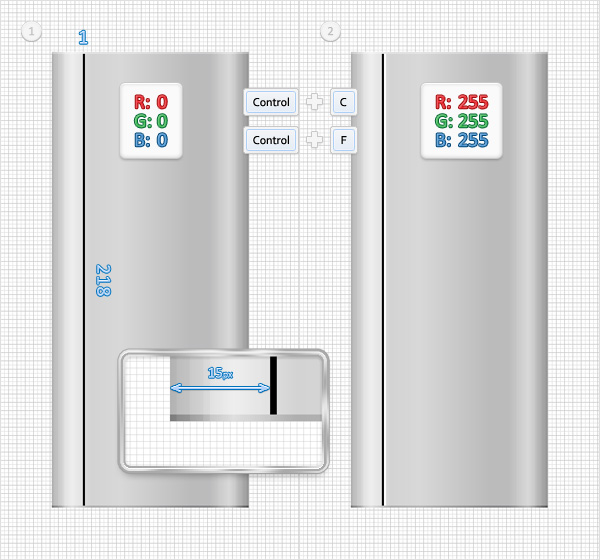
Step 10
下面的步驟你將需要間隔為1px的網格。在編輯<首選項<參考線和網格 處將網格線間隔設置為1px。使用矩形工具,創建一個1*218px的矩形,填充為黑色並把它放置在如圖1所示的位置上。把這個細長的矩形復制一次(Control + C < Control + F),將其填充為白色,並像第二幅圖示那樣向右移動1px。

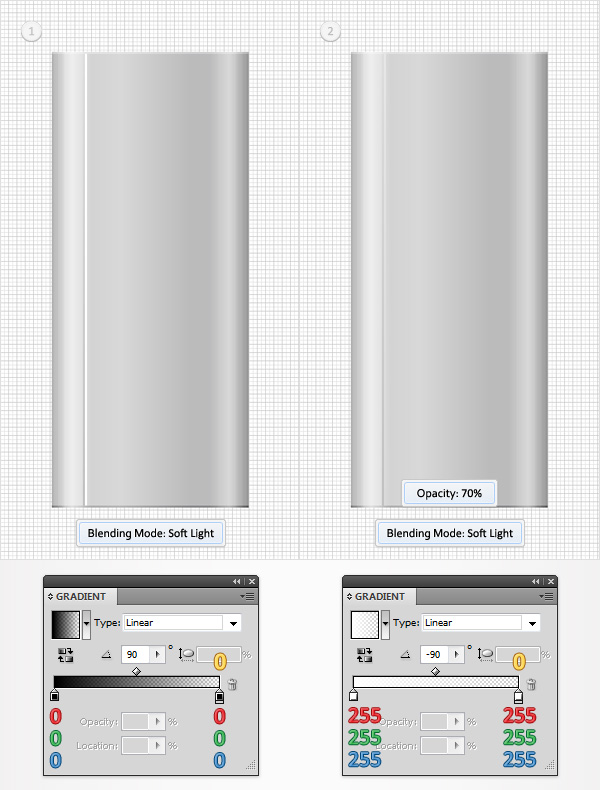
Step 11
選中上一步中創建的黑色矩形,將其混合模式設置為柔光,然後用下面圖1所示的線性漸變填充取代平塗的黑色。選中上一步中創建的白色矩形,將其混合模式設置為柔光,不透明度降低為70%,然後用下面圖2所示的線性漸變取代平塗的白色。漸變圖像上的黃色數字零代表不透明度的百分比。

Step 12
重新選中前面步驟中編輯好的兩個細長矩形然後將它們編組。選中這個新的編組,然後對象<變換<對稱。
選中垂直然後單擊復制按鈕。選中新的編組,將它拖到右側,放置在下圖2所示的位置上。

Step 13
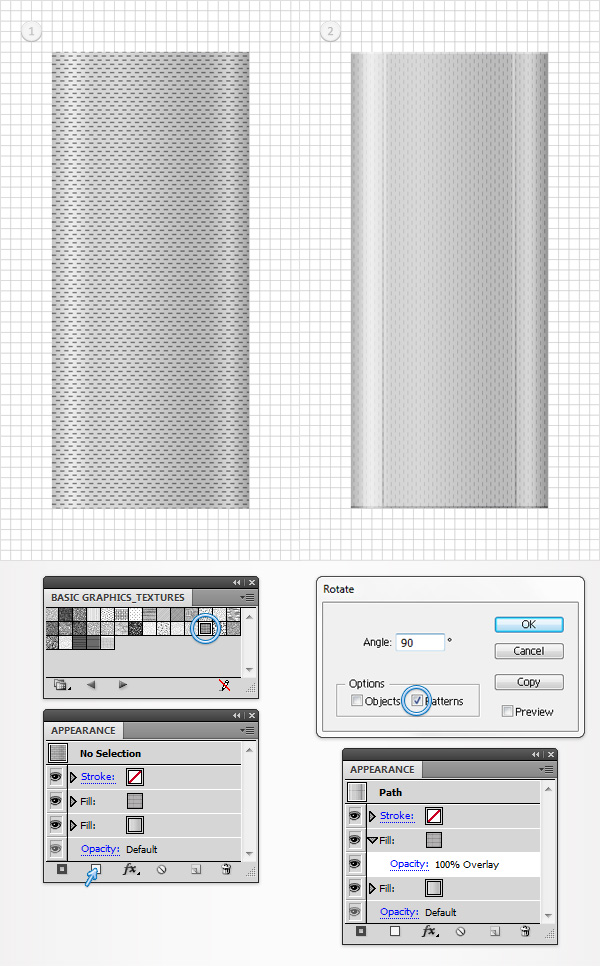
選中步驟2中創建的形狀,打開外觀面板,使用添加新填色按鈕(見藍色小箭頭)添加第二個填色。你將需要一個內置的圖案作為新的填色。調出色板,打開:飛出菜單→打開色板庫→圖案→基本圖形→基本圖形_紋理。出現一個新的窗口,裡面是一套內置的圖案。確保第二個填色依然是選中的狀態,然後添加”USGS 19 洪水”圖案,將其混合模式設置為疊加,然後去對象<變換<旋轉。輸入90度,不要選中“變換對象”,選中“變換圖案”,然後單擊確定。最後看起來應該是下面圖2的樣子。

Step 14
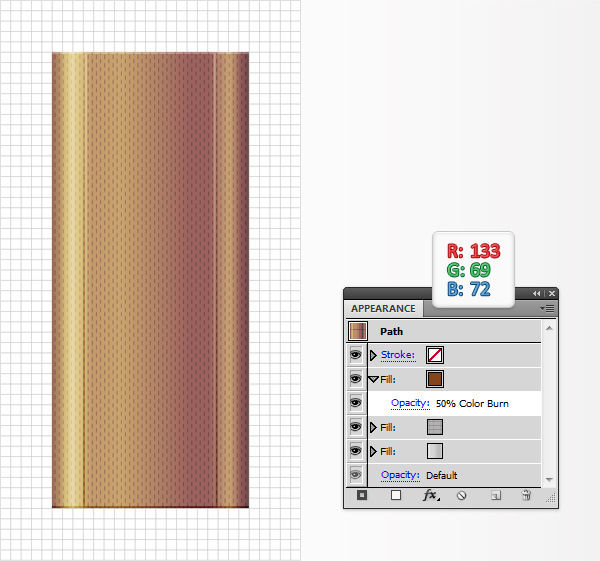
選中上一個步驟編輯的形狀,打開外觀面板,添加第三個填色。選中,設置填充顏色為R=131 G=69 B=28(注:原教程圖示中的133、69、72是錯誤的),降低其不透明度至50%,設置混合模式為顏色加深。

Step 15
將網格線間隔重新設置為5px。因此,到編輯<首選項<參考線和網格處,在網格線間隔那裡輸入5。現在我們來關注目前所創建的形狀的底部。用矩形工具創建一個95*15px的矩形,按照下面圖1所示填充線性漸變並放置在對應的位置上。接下來,你需要使用到Round Any Corner script。
素材已分享到 微盤下載
然後回到Illustrator選擇直接選擇工具(A)。選中下圖1中加亮標出的兩個錨點,然後文件 < 腳本 < 其他腳本。打開Round Any Corner Script,輸入5px並單擊OK。最後你的形狀開上去應該和下面圖2一樣
- 上一頁:AI教你繪制波西米亞風情紋理
- 下一頁:AI教你繪制典雅的歐式復古花紋



