萬盛學電腦網 >> 圖文處理 >> Adobe Illustrator教程 >> Illustrator網格實戰:繪制真實的黃蜂
Illustrator網格實戰:繪制真實的黃蜂
來練習下Adobe Illustrator的網格填充。應該很多人都看過Adobe Illustrator網格填充的作品,效果很精致,非常的逼真,看起來跟3dsmax/' target='_blank'>3dsmax/' target='_blank'>3D的效果相似,但是比3dsmax/' target='_blank'>3dsmax/' target='_blank'>3D的更柔和細膩!只是做起來比較麻煩!其實真正用到的Adobe Illustrator中的工具並不多!只是步驟比較繁復,顏色需要一個個節點去調節!做這樣的東西完全是體力活!這裡來做個黃蜂,全當練手吧!

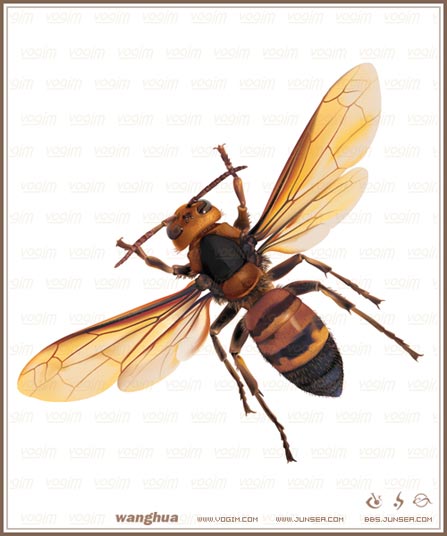
最終效果
1.先講下基本上要用的工具及操作面板!①鋼筆工具②選擇工具③直接選擇工具④添加描點工具⑤漸變工具⑥網絡工具⑦顏色面板⑧拾色器等。大致的就是這些工具,面板。
2.好,開始操作吧!黃蜂的身體構造是一節一節的,頭部,胸部,腹部,觸角,節肢,翅膀,大致有這些部分組成,所以我們在做的時候也可以按照他身體各環節去分開著做,完成各部分後再組合到一起就可以了,這樣會比整個的做要來得有條理,也省事,首先用鋼筆工具,將黃蜂的頭部輪廓描繪出來。(圖1)

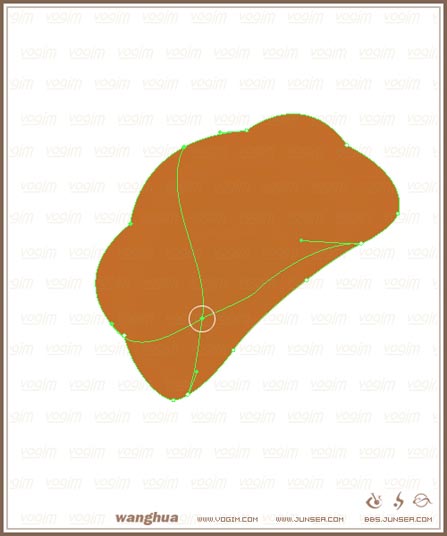
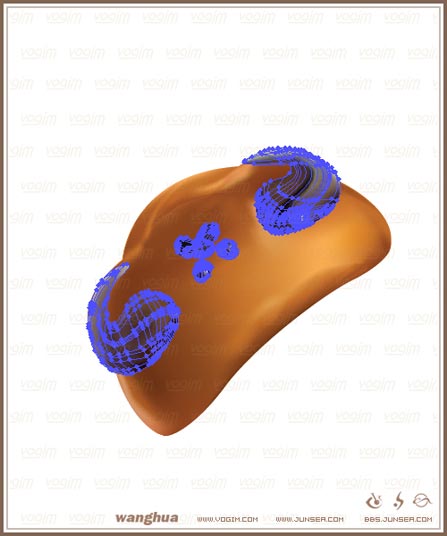
3.在畫好的頭部路徑中填充顏色,顏色大致為R:190 G:110 B:40左右,完成後取消邊框色,選擇工具條上的網絡工具在如(圖2)的白圈位置處點擊一下,這樣Adobe Illustrator便會根據所操作的圖形的輪廓來自動生成一個網格路徑。不要更換工具,直接用網絡工具,按住CTRL去調節網格路徑上的節點位置以及手柄的走向,使其符合黃蜂頭部陰影的走向。(圖3)依照上述步驟的原理,再在頭部輪廓的各需要有顏色陰影變化的位置設置上網格節點,並且大致調節各節點手柄的位置及走向(圖4)。

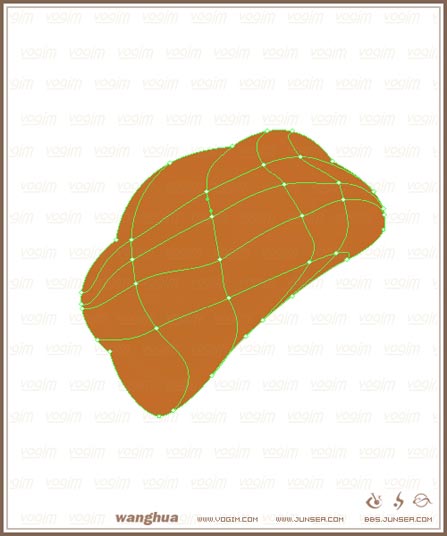
圖2

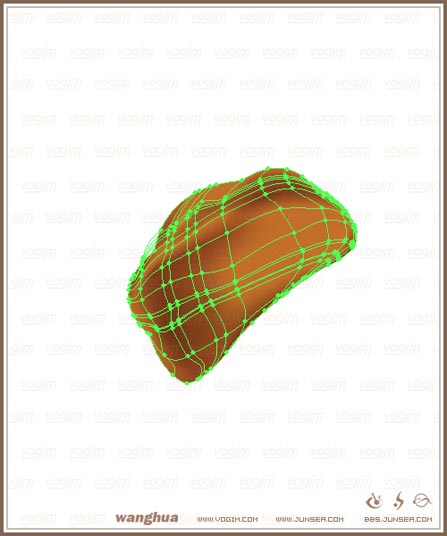
圖3

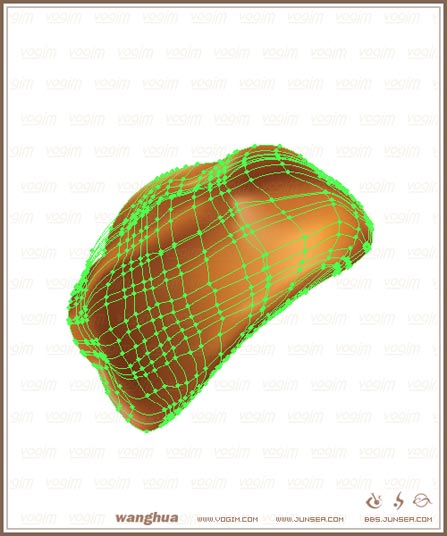
圖4
4.黃蜂頭部是立體的,得用顏色明暗深淺的差異來表現出頭部的立體,也就是說,不論它本身顏色的深淺,還是由於頭部的立體感所造成的陰影,都是靠網格各節點顏色的變化來實現的!至於顏色的走向,條理,那就是通過調節節點上的手柄的走向來控制,但是節點一多的話,控制顏色的時候就比較亂,所以,盡量少加點,但是還是要看實際情況,或者說,節點的多少並無大礙,關鍵是要熟悉它的原理,才能去很好的控制。(圖5)填充完成後(圖6),還有,如何去填色,例如說,你需要某個節點處的顏色較別的區域來得深,那就用直接選擇工具,或者用網絡工具按住CTRL也可以,選中節點後在拾色器中去調出你所需要的顏色!可能一次調不准的話可以在保持選中所選節點的狀態下再次打開拾色器來重新調節。並且,需要同時選中多個節點來調節成相同顏色的時候,可以按住SHIFT來選擇所需要的多個節點再打開拾色器來調節顏色!

圖5

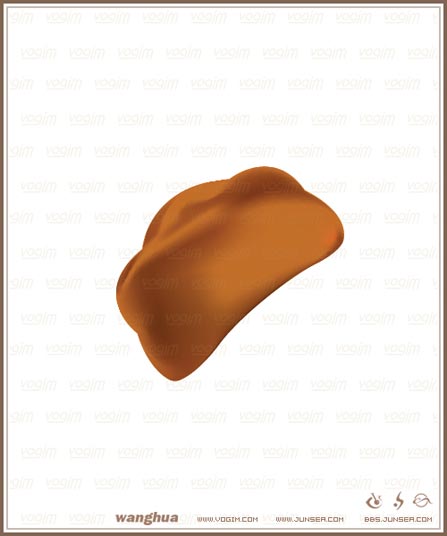
圖6
5.加完深色的節點後,加淺色節點,原理跟加深色的時候是一樣的!並不難,只是需要大量耐心去一個個點的調,需要花很大的工夫,在加完淺色後,再對所有深淺色節點做個系統的調整,還提一下,如果淺色節點軸跟深色節點軸相距的位置太接近的話會看起來顏色過度比較生硬,如果需要他們看起來過度柔和的話,只需要將深淺節點之間的間歇拉大就可以了!(圖7)取消選取後如(圖8)

圖7

圖8
7.按照之前對頭部分填充的原理,對眼睛部分也進行網格填充,在設置網格節點路徑的時候盡量按照眼睛輪廓走向去做,填充的時候盡量突顯出眼睛的圓滑光潤(圖11)取消選取後(圖12)完成後,再將頭部的陰影明暗結合眼睛的部分來進行節點節柄的稍微調節(圖13)
#e#

圖11

圖12

圖13
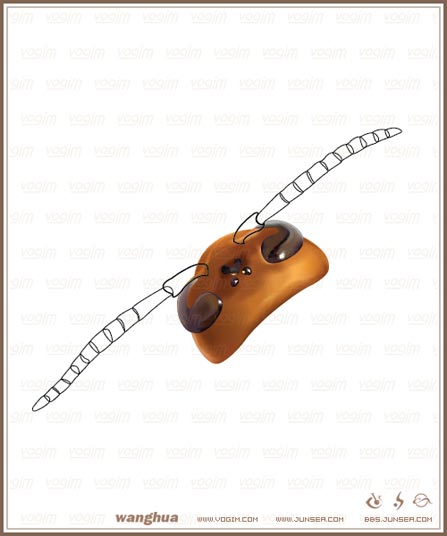
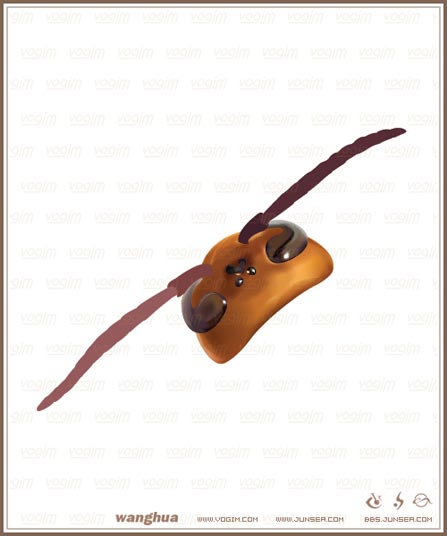
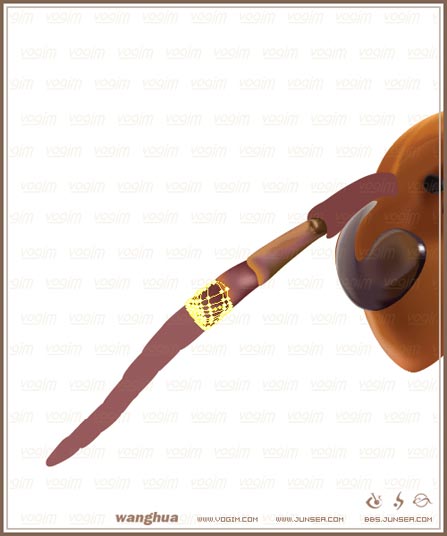
8.在眼睛圖層的上方再建一個層,用鋼筆工具將黃蜂的觸角勾勒出來,勾勒的時候注意,為了方便到時候顏色的填充,所以兩根觸角分別分為單獨的節來勾勒會比較好(圖14)完成後用比頭部顏色稍深的褐色對四段觸角分別填色,填的時候可以有稍微的顏色差異!(圖15)

圖14

圖15
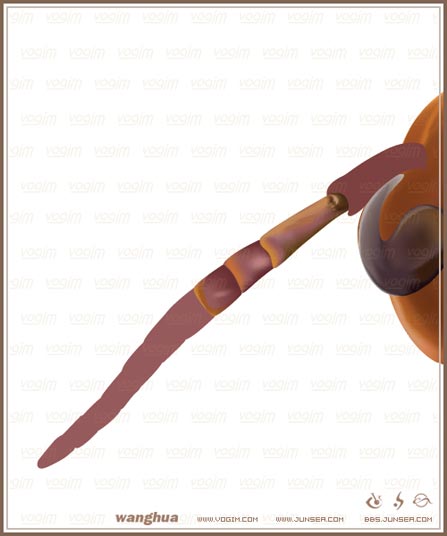
9.對觸須部分的上色原理與之前的原理都差不多,只是因為每一節的顏色都差不多,所以在填完一節的顏色後,其他幾節的顏色就不必每次都去打開拾色器調節了,只要將要改變顏色的節點選中後,再選擇吸管工具,點擊之前填好顏色的那節的部分,就能改變你所選的那幾個節點的顏色了(圖16),取消選擇後(圖17),接著就依次類推完成所有的觸角填色(圖18)。完成所有觸角的填色後,再對最初做的頭部的填色做稍微調整,主要是調整觸角與頭部接合部分的顏色,讓他們看起來結合得更自然(圖19)

圖16

圖17

圖18

圖19
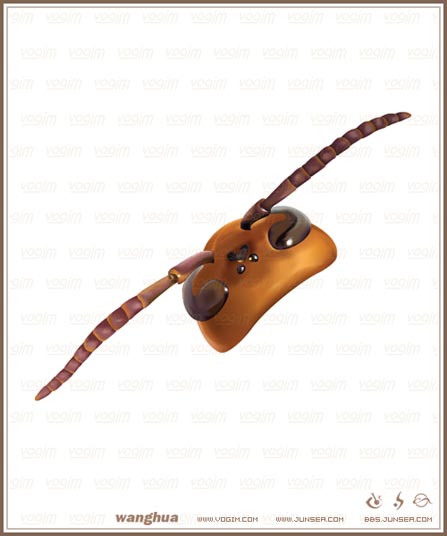
10.頭部暫時告個段落,接著在頭部圖層的下面新建一個圖層,依然用鋼筆工具,勾勒出大致的黃蜂胸部的輪廓(圖20)上色的過程就不重復說了!所有的原理都是跟上面講的內容差不多的!關鍵是有耐心,慢慢的調節(圖21)(圖22)
#e#

圖20

圖21

圖22
Adobe Illustrator教程排行
軟件知識推薦
相關文章
- win10的build14376修復bug大全 build14376修復了什麼內…
- win8.1Hiberfil.sys文件刪除 win8.1怎麼刪除Hiberfi…
- 巧用Illustrator快速設計超簡約海報
- 巧用Illustrator字體設計及標志設計的教程集
- 巧用illustator繪制設計立體線條英文字效果
- 巧用Illustrato設計漸變網格工具繪制漂亮郁金香
- 巧用Illustrator設計炫彩3D立體文字效果
- 巧用Illustrator繪制設計超仿真的縫線文字效果
- 巧用Illustrator繪制設計立體圓環文字效果
- 巧用Illustrator繪制設計超強質感吊牌
- 巧用Illustrator繪制設計剪紙風格復雜圖案



