萬盛學電腦網 >> 圖文處理 >> Adobe Illustrator教程 >> Illustrator鼠繪教程:簡單繪制金色指南針
Illustrator鼠繪教程:簡單繪制金色指南針
本例介紹運用AI繪制質感金色指南針,主要通過運用漸變色表現出指南針的高光和陰影效果,同時體現出立體效果,希望能給朋友們帶來幫助~~
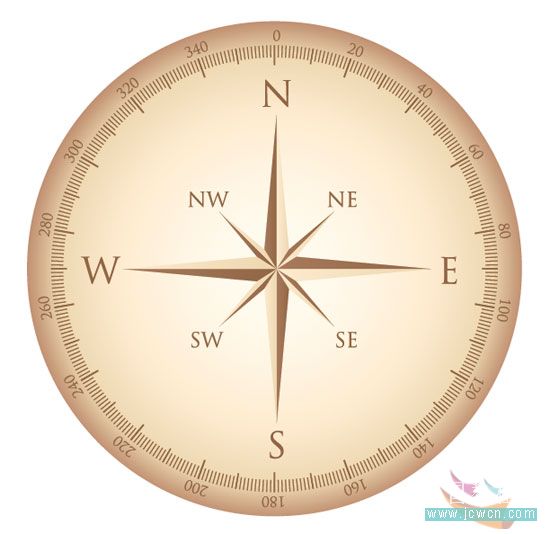
這是我在一個英文網站上看到的,因我的英文不是很好,所這個只是根據我自己的理解把它轉譯過來的,先來看最終效果:

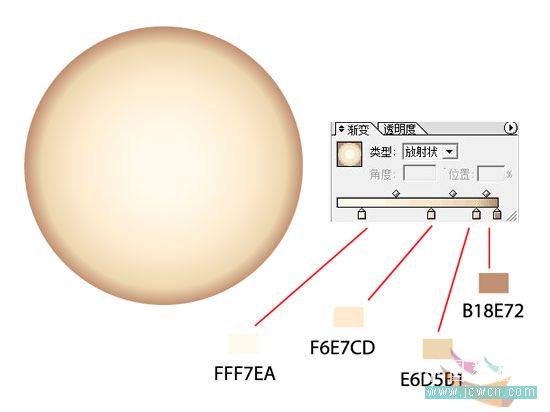
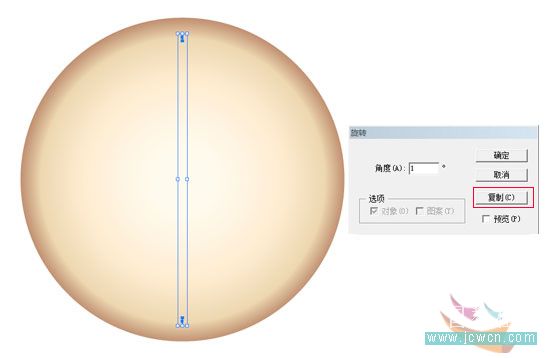
1.先畫一個正圓,然後做放射性漸變,顏色如下圖:

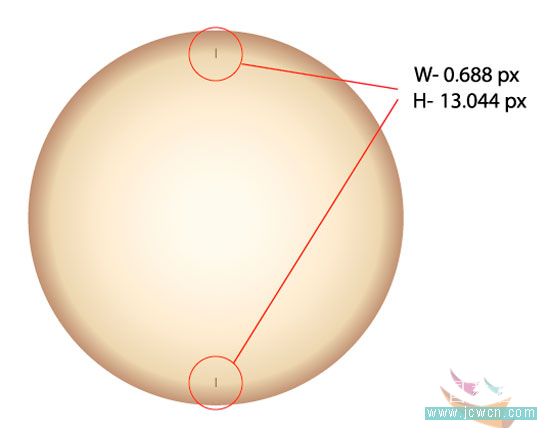
2.在圓的上下畫兩個在同一垂直線的小長條,大小長度要一樣,顏色同漸變的深色,然後群組

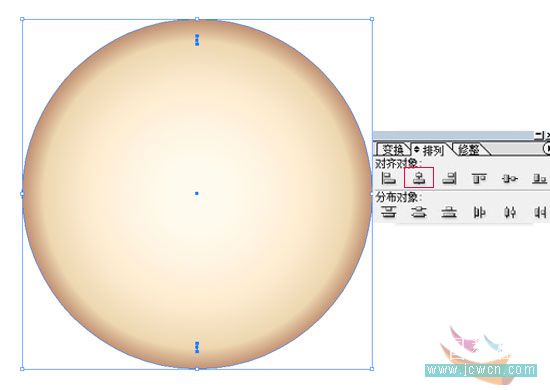
3.讓兩個小長條和圓居中對齊

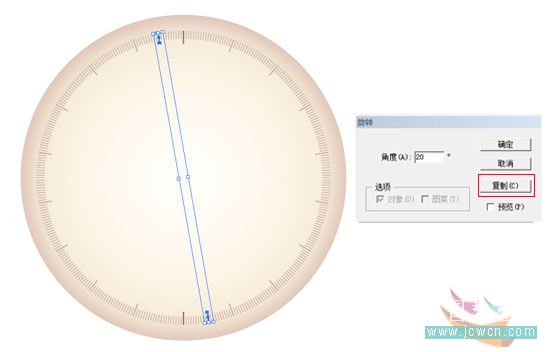
4.選中兩上小長條,點擊右鍵的變換-旋轉,角度為1度,再復制

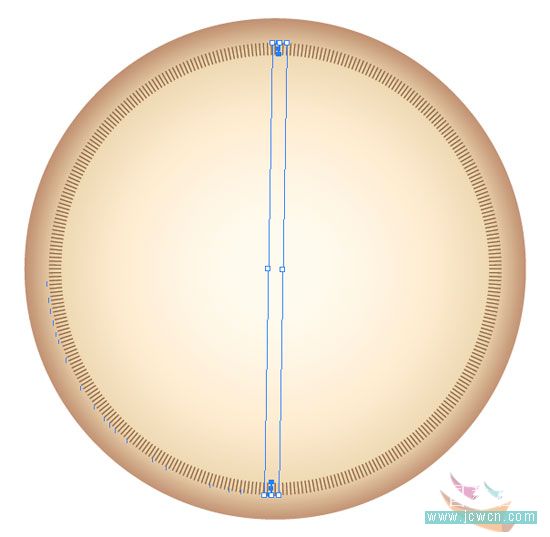
5.再按Ctrl+D,直到整個圓都滿為此,如下圖:

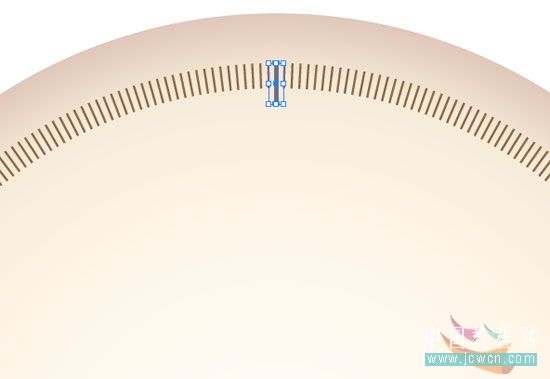
6.選中第一次畫的兩個小長條,把它們的長度拉長一此,注意,上下兩個長條的大小要一致

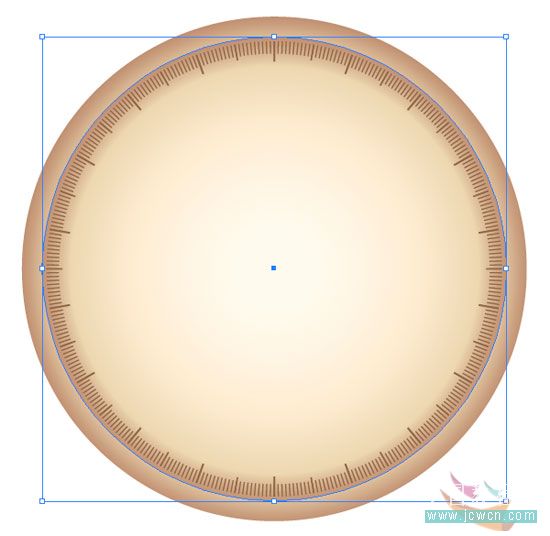
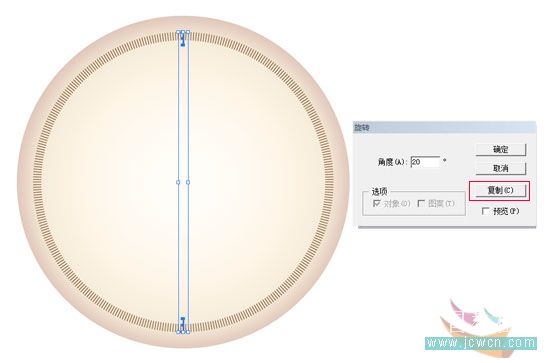
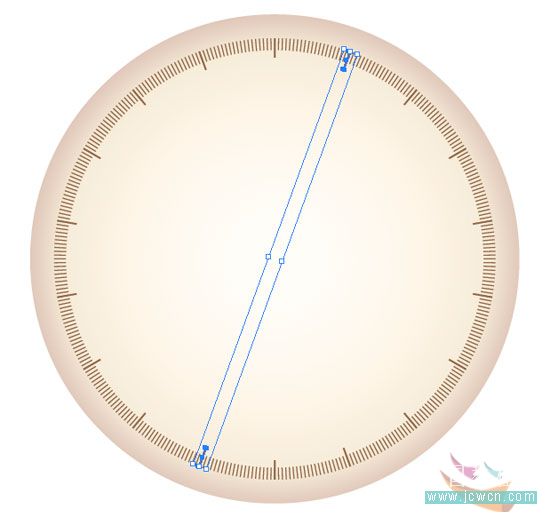
7.把小長條拉長後再點擊右鍵的變換-旋轉,角度為20度,復制後再Ctrl+D,得到以下圖中效果:



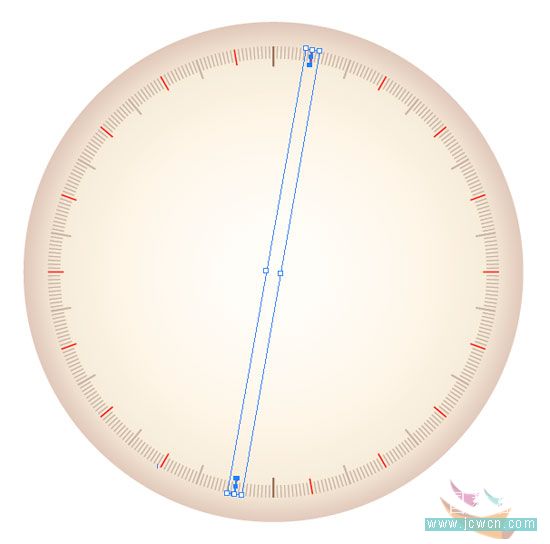
8.把第一次畫的小長條原地復制一份,把復制的小長條的長度弄短一些,為好分辨,可把顏色弄成其它顏色,比如紅色

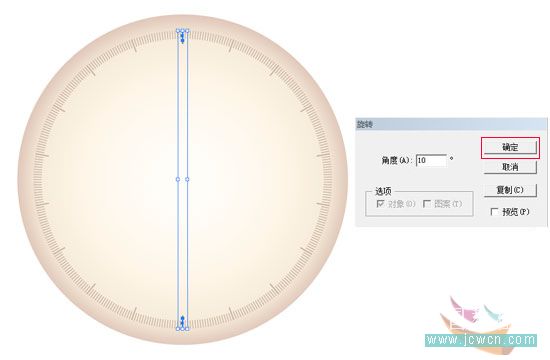
9.選中紅色的兩個小長條,同樣的點擊右鍵的變換-旋轉,角度為10度,注意,只按確定就可以,不要按復制

10.把移動了的兩個紅色小長條選中,再點擊右鍵的變換-旋轉,角度為20度

效果:

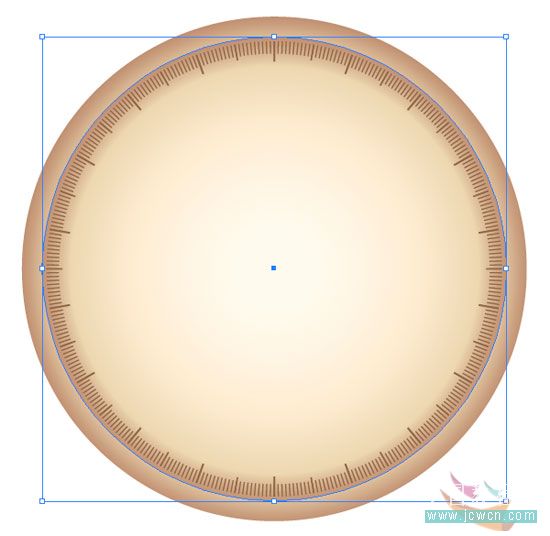
11.選中之前畫的圓,原地復制一份,縮小到離所有小長條有一定距離就可以了

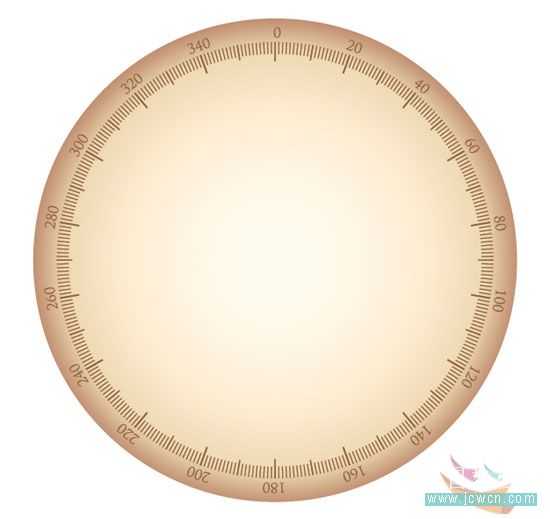
12.選擇路徑文字工具,在剛剛畫的圓打上0-20-~340的數字,注意,第組數字要與最長的小長條相對應


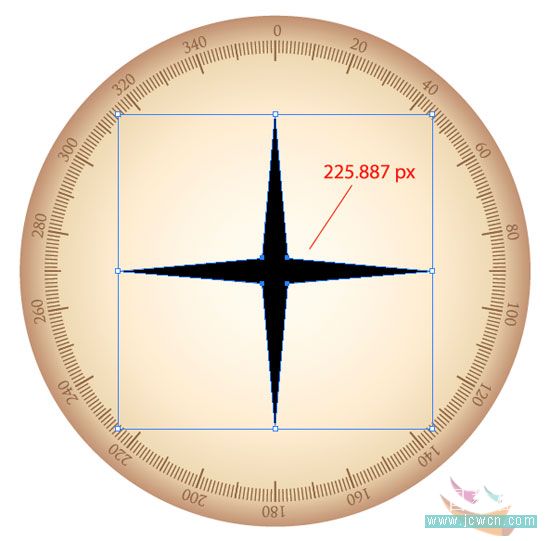
13.用星形工具畫一個四角星,第一直徑是5第二直徑是40,也可以自己調節

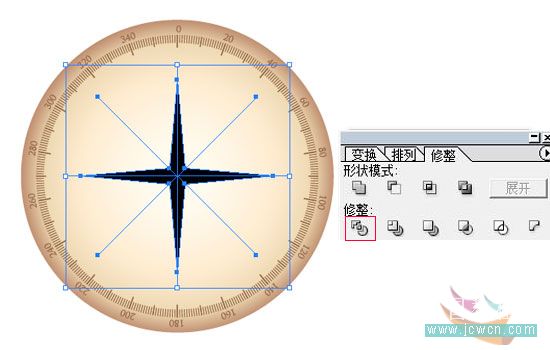
14.在四角星的上下左右兩個尖角處各畫一條直線,在四角星的兩個對角之間也畫兩條直線,然後選中四角星和四條直線,在修整工具選項中選分割

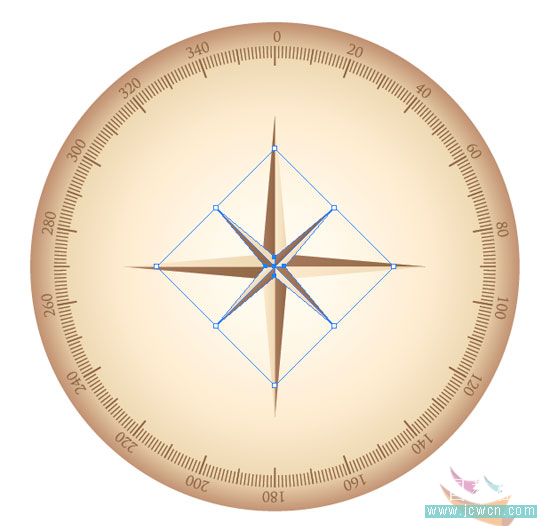
15.把分割好的三角形填上對應的顏色,然後復制一份,縮小後旋轉角度

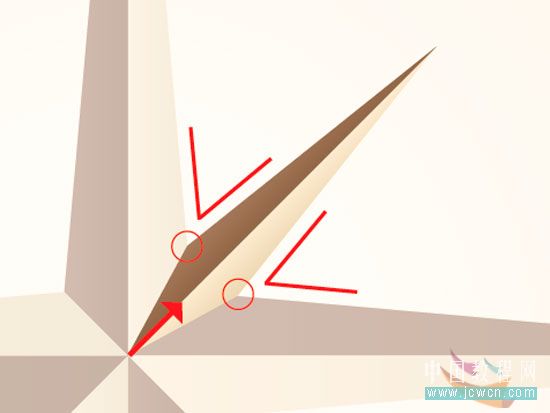
16.把小的三角形如下圖紅圈中的那些節點移動到下圖的位置


17.在這些指向針所指的地方寫上相應的字母

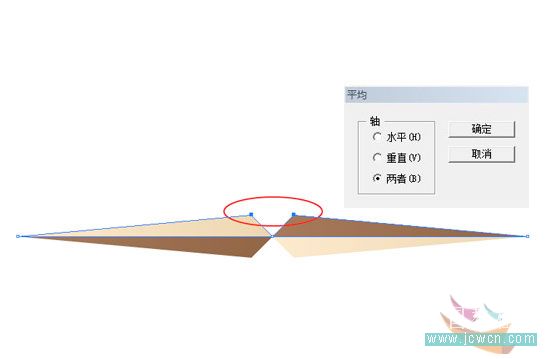
18.復制出一對三角形做指南針,然後選中紅圈中的兩個節點,點擊對象中的路徑-平均-兩者,確定,下面的兩個三角形也同樣做法

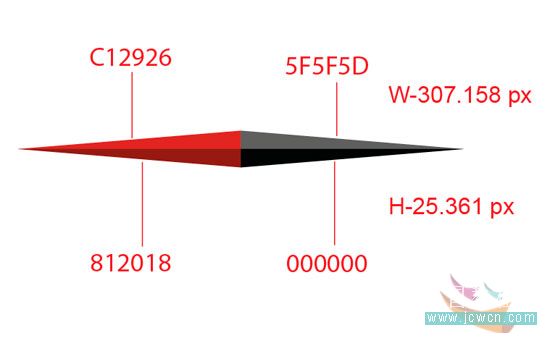
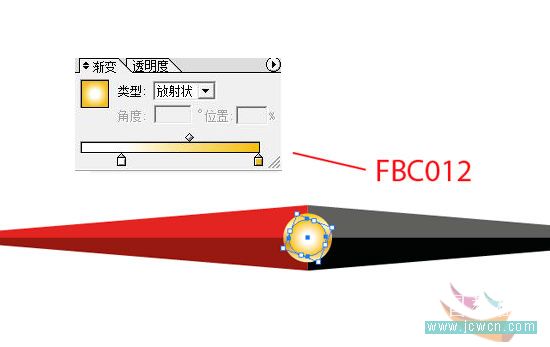
19.把指南針填上對應的顏色,然後在指南針的中心處畫一小圓,弄成放射性漸變,弄好後放在之前的指向針的中心處


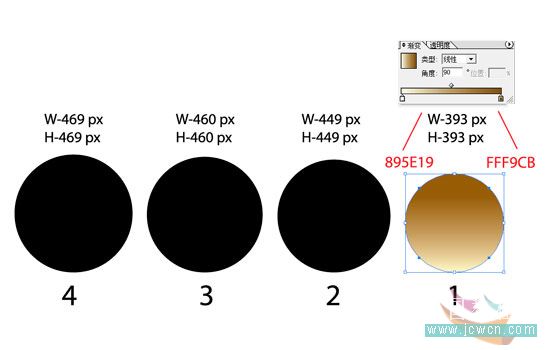
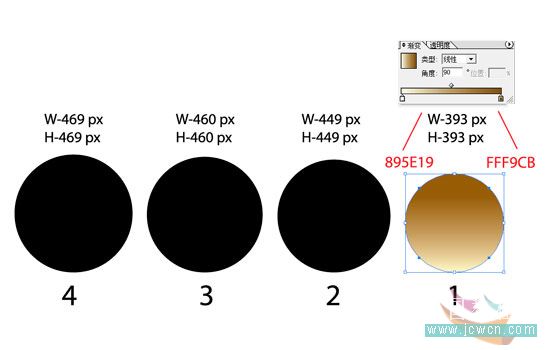
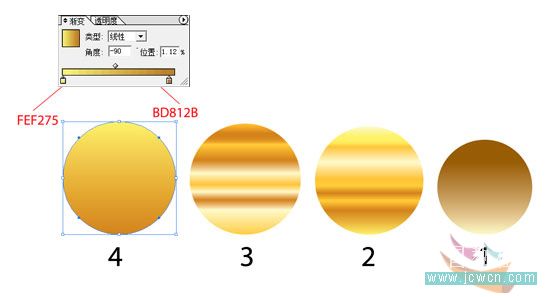
20.先畫4個大小不一的圓,弄好第一個圓的線性漸變後再弄其它2.3.4個圓的顏色漸變,顏色參考下圖


21.弄好上面的四個圓後按順序排列在之前做好的圖下面,四個圓的大小參考下圖

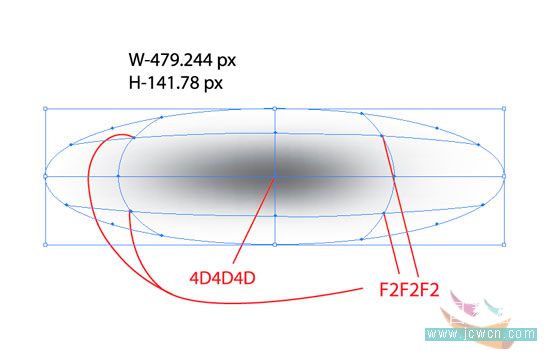
22.最後在做好的整個指南針下面畫一個陰影,先畫一個橢圓,再用網格工具描出網格點,再在如下圖中相應的網格點中填上顏色,一個指南針就做好了。

Adobe Illustrator教程排行
軟件知識推薦
相關文章
- win10的build14376修復bug大全 build14376修復了什麼內…
- win8.1Hiberfil.sys文件刪除 win8.1怎麼刪除Hiberfi…
- 巧用Illustrator快速設計超簡約海報
- 巧用Illustrator字體設計及標志設計的教程集
- 巧用illustator繪制設計立體線條英文字效果
- 巧用Illustrato設計漸變網格工具繪制漂亮郁金香
- 巧用Illustrator設計炫彩3D立體文字效果
- 巧用Illustrator繪制設計超仿真的縫線文字效果
- 巧用Illustrator繪制設計立體圓環文字效果
- 巧用Illustrator繪制設計超強質感吊牌
- 巧用Illustrator繪制設計剪紙風格復雜圖案