萬盛學電腦網 >> 圖文處理 >> Adobe Illustrator教程 >> Illustrator給滑板添加骷髅圖案效果
Illustrator給滑板添加骷髅圖案效果
本教程主要使用Illustrator給滑板添加骷髅圖案效果,教程繪制骷髅圖形難度一般。希望思緣的朋友可以喜歡這個教程。
先看看效果圖:


滑板素材:

知識拓展:Illustrator內置的Symbol Sprayer(圖標噴射器)對於快速創建漂亮的圖案來說是非常有用的工具。讓我們看看如何創建一些矢量骷髅圖形,然後然後將它們結合成一幅復雜的設計圖形並作為一個滑板車身的設計。

具體的制作步驟如下:
我們將要使用我們的設計作為滑板圖案,但這不意味著只能這麼做,你可以將這個技術應用到任何的設計項目中。

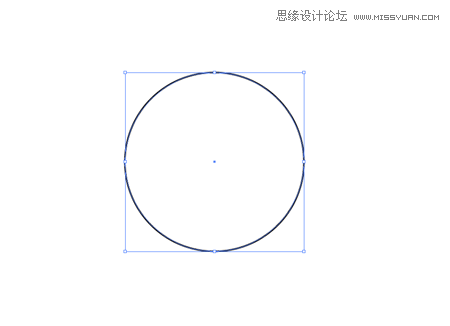
打開Adobe Illustrator在畫板上畫一個圓,按住Shift鍵,保持正圓比例。

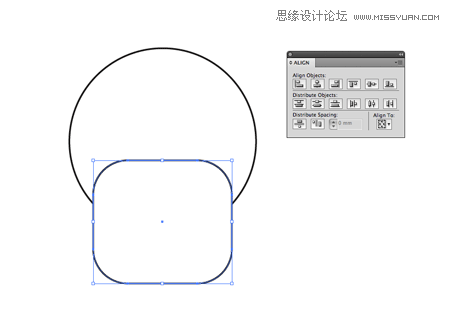
然後在畫板上畫一個圓角矩形,通過按住向上向下箭頭鍵來改變圓角的弧度,將圓角矩形放在圓上面,使用對齊面板的縱向對齊功能,讓它們縱向劇中對齊。

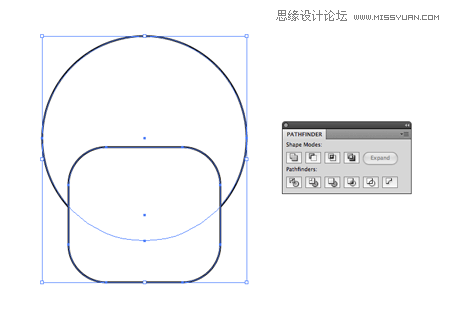
使用Pathfinder palette面板,應用Add to Shape Area(形狀相加功能)將兩個形狀結合起來。

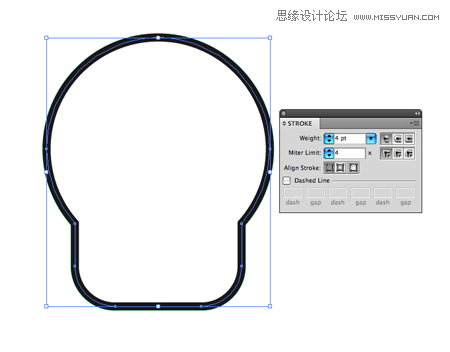
調節新形狀的描邊寬度,給它添加一個黑色的外輪廓。

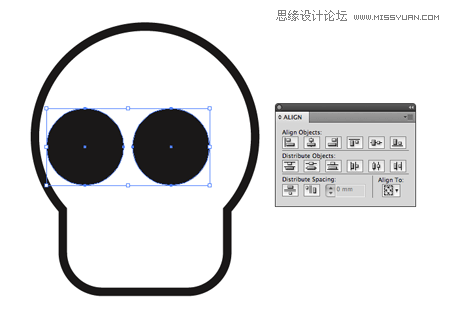
畫一個黑色填充的圓圈,然後復制一個放到旁邊,將兩個圓成組然後放到骷髅外輪廓中,縱向居中對齊。

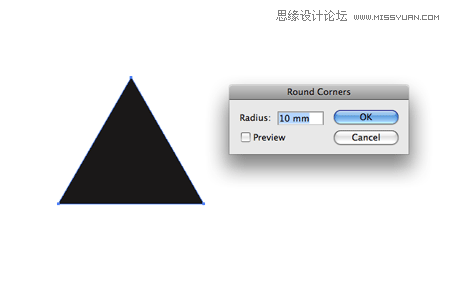
選擇星型工具,然後在畫板上繪制一個形狀在松開鼠標之前,按向下箭頭鍵來講星型的點改成3個,這樣我們可以創建一個三角形。
然後選擇Effect > Stylize > Round Corners(圓角功能),輸入一個大約10mm的數值,來將三角形圓角化。

縮小三角形,將它作為骷髅的鼻子。

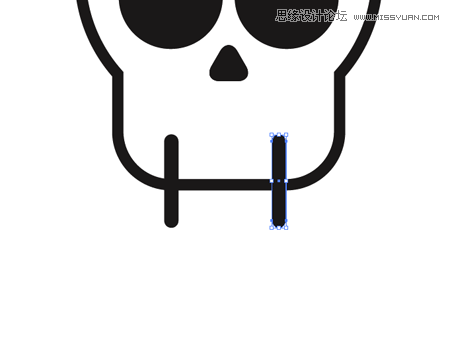
使用圓角矩形創建一個長瘦的形狀,按(CMD/ctrl+C)復制,再按(CMD/ctrl+F)原地黏貼,然後按住shift 鍵用鼠標將它移動到骷髅嘴的另一邊。

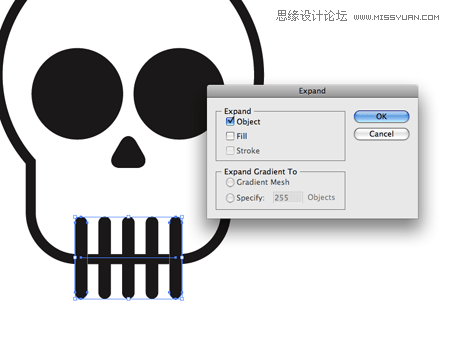
選擇這兩個形狀,點擊Object > Blend > Make(創建過渡效果),在specified steps(過渡步數選項)上輸入3,按確定。然後再點擊Object > Expand(展開),在彈出選項窗口點擊Object (物體本身)勾選框,將過渡效果轉換為實際形狀。

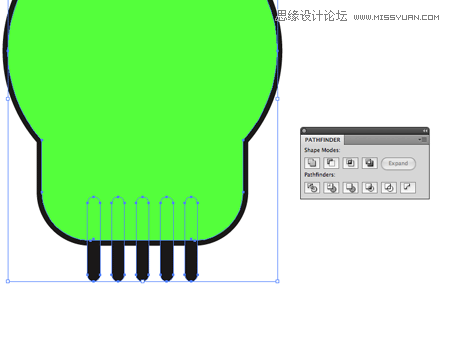
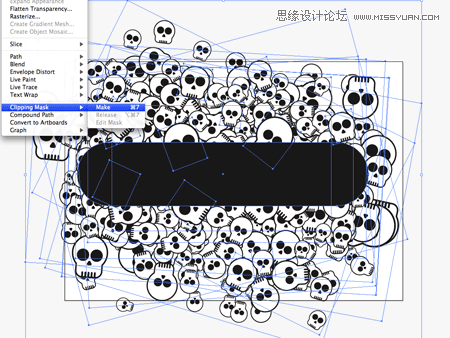
Duplicate(復制)骷髅外輪廓形狀,並將它放到所有物體頂部,使用任何一種顏色填充它,取消之前的5個細長矩形的成組狀態,然後選擇Object > Compound Path > Make(制作復合路徑),然後同時選擇頂部骷髅形狀和所有矩形,使用Pathfinder 面板的第三個選項按鈕,這樣只保留骷髅和矩形重疊的部分。

重復之前的各個步驟,創建出3個不同的骷髅圖案,每一個在比例上稍有不同,這樣我們可以在最終圖形上增加一點變化。

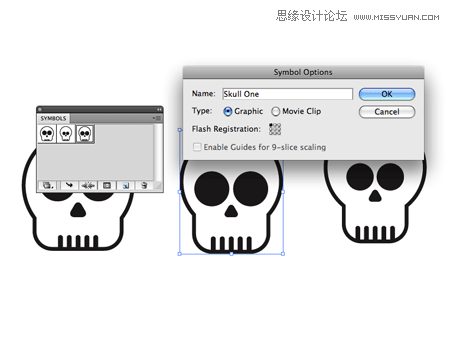
單獨選擇每一個骷髅圖形,然後在Symbols palette(圖標面板)點擊新建圖標按鈕。

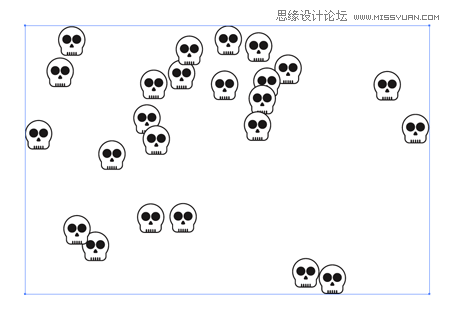
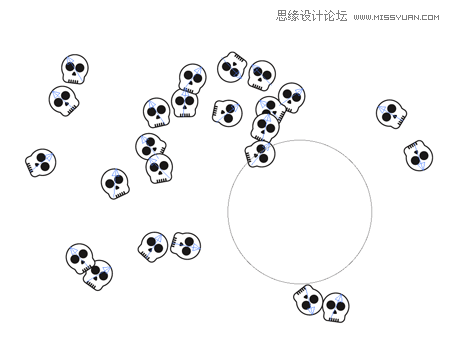
選擇圖標噴射器工具,從圖標面板選擇第一個骷髅圖案,按住鼠標在畫板上拖動,來放置一些骷髅圖標的復制品。

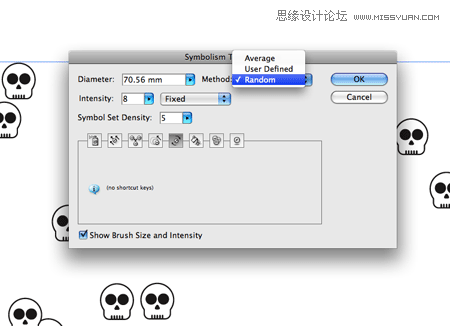
一直按住Symbol Sprayer(圖標噴射器)圖標,在彈出的一系列圖標上選擇第二個工具,雙擊Symbol Rotator(圖標旋轉器)來調整設置,將旋轉方式設置為Random(隨機)。

使用Symbol Sprayer Rotator (圖標旋轉器)在畫布上將每個骷髅旋轉到不同朝向,創建一種真正隨機的分部狀態。

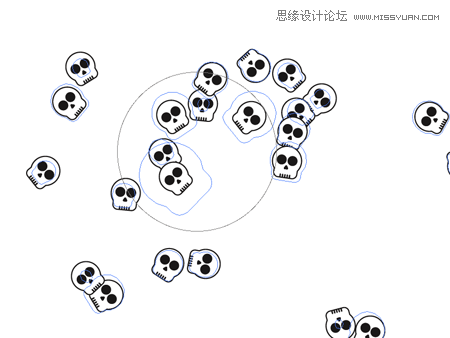
選擇Symbol Sizer(圖標尺寸工具),雙擊,也將模式改變為Random(隨機),然後用這個工具將圖標的尺寸隨機縮放。

選擇下一個骷髅圖標,然後再回到基礎的Symbol Sprayer(圖標噴射器)工具,在畫布上噴出更多骷髅。

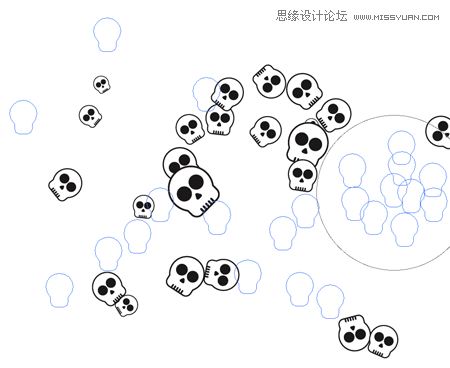
重復之前的旋轉和縮放工作,然後再使用第三個骷髅做同樣的事情。

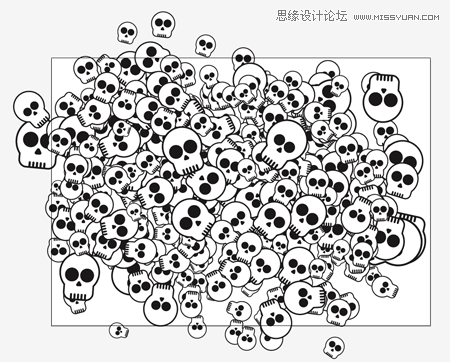
用不了多久,畫布上就會充滿隨機的骷髅,不停替換骷髅圖標,重復噴射,旋轉,縮放,直到畫面被骷髅填滿。

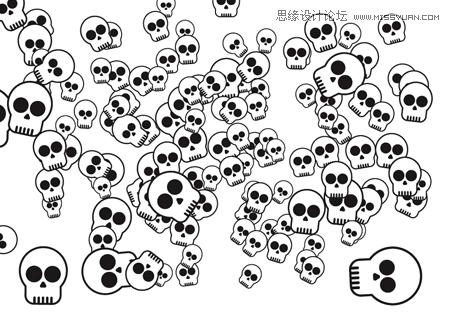
手工地將一些骷髅單個拖到畫面中,填滿某些空隙。

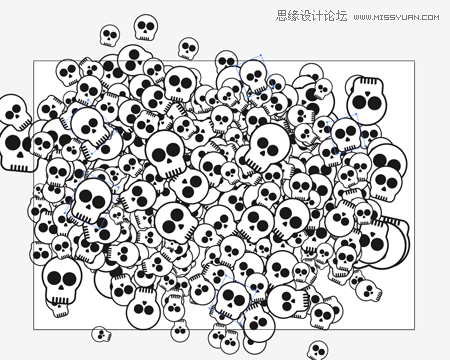
縮小視圖,檢查整個設計的平衡性,確保沒有地方是有一堆很大的骷髅或者某組骷髅朝著同一個方向。

將單獨的骷髅放在畫面上,使得畫面空間比較平均。

Adobe Illustrator教程排行
軟件知識推薦
相關文章
- win10的build14376修復bug大全 build14376修復了什麼內…
- win8.1Hiberfil.sys文件刪除 win8.1怎麼刪除Hiberfi…
- 巧用Illustrator快速設計超簡約海報
- 巧用Illustrator字體設計及標志設計的教程集
- 巧用illustator繪制設計立體線條英文字效果
- 巧用Illustrato設計漸變網格工具繪制漂亮郁金香
- 巧用Illustrator設計炫彩3D立體文字效果
- 巧用Illustrator繪制設計超仿真的縫線文字效果
- 巧用Illustrator繪制設計立體圓環文字效果
- 巧用Illustrator繪制設計超強質感吊牌
- 巧用Illustrator繪制設計剪紙風格復雜圖案



