萬盛學電腦網 >> 圖文處理 >> Adobe Illustrator教程 >> AI像素級完美繪制技巧
AI像素級完美繪制技巧
自從Adobe Illustrator推出以來,人們感興趣的是,它是否能完成過渡並且改變創作像素級作品的方式。正如我們所知,在CS5(版本號)之前,用AI這款矢量工具做到像素級的精確是非常困難的。為什麼呢?因為不同於PS圖像處理軟件,一款基於柵格的圖像處理軟件(即直接面向的是像素處理)。而AI是一款矢量軟件,(即面向的是點、直線、和曲線這類基於數字信息繪制的圖形)。早期,AI還不能很完美的處理像素。現在AI不斷推陳出新,隨著最新版CC的發布,AI已經有了許多改進。現在Adobe Illustrator已經是苛求像素完美的設計師心目中完美的圖像處理軟件了。
為了實現像素級完美,關於AI的設置或者使用方法的文章很多,但魚龍混雜,這裡給大家分享下我的方法,親測完美可行哦。
在開始之前,我需要確定你閱讀這篇文章是想了解如何基於像素創作數字媒體作品,但是不僅僅停留於此。在這一點上你可能會說,當我想創作一個需要在數字設備上展示的設計作品時我會使用這種方法,但是當我設計一個需要打印出來的作品時我會使用常規的設置方法。不是這樣的,在大多數情況下(在某些情況下,你不會想用這種方法:手繪作品,AI中有更靈活的曲率),設計最好的方法是基於像素的(為了適配兩種媒體,基於像素創作是最好的方法)。
假設的情況:你在開發一個項目,涉及數字和印刷媒介。你可能會想,我會做出兩個不同的文件,已過文件其中所有的對齊到像素網格(你需要的數字顯示的東西)和另一個文件則滿滿的全是游離點(需要印刷的東西)。誠然這樣行得通,但是把它們都作為數字媒體創作不是更簡單嗎?
你可能知道,數字設計和印刷設計之間唯一的區別(除了RGB和CMYK之間的區別外)是光柵質量的問題。在AI中你可以通過效果-柵格化進設置圖片的柵格化效果並且選擇300ppi或者是以上的值(和低於72ppi推薦屏幕下相比)
所以你可以創建一個清晰的設計效果然後做一些色彩補償打印出來,就這麼簡單。
現在我已經把要說的說完了,那麼問題來了,在AI中做到像素級完美我們應該做哪些准備呢?
步驟一:了解“像素網格”的概念
你可能聽說過“對齊到像素網格”和一些類似的話,你可能想知道那到底是什麼意思。每一個數字顯示器是基於像素的,這就是說它具有寬度和高度設置在一個像素值上。當用AI工作時,將一個對象對齊到像素網格意味著告訴程序,這個對象將在畫板上占據一個特定的位置。但是更重要的是,它的定義點(定義形式)將被設置在4px的交叉點(網格線交叉點)。如果它有圓角和曲線,一個像素上是否對齊是很難看出來的,所以如果對象很小的時候,看清楚來是很重要的。
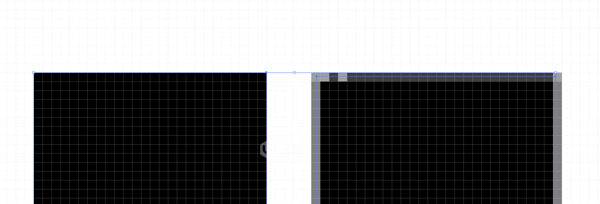
舉個例子來說明一下,在這裡有倆個矩形(大小相同的)。我把它們放大到可以看清楚像素網格,你可以看到左邊的矩形看起來很清晰,右邊的看起來是模糊的,看起來好像是經過平滑處理的。

出了什麼錯呢?是這裡出了問題…

正如你看到的一樣,左邊矩形的四個角完全對齊網格的角。右邊的矩形試著去對齊網格的中點,因此產生了模糊的效果。
很顯然,一個點或者對象不能占著半個像素,或者在任意沒有對齊像素邊緣的情況下看起來銳利清晰。
作為實際的像素組成的矩形,每一個都必須占據整個像素網格,使得它變得對齊,並且最終銳利無鋸齒。如果你要把這倆個矩形打印出來,你將看不到任何區別,因為打印機不依賴於像素。
如果有曲線會發生什麼呢?當涉及到曲線時,AI提供一個平滑處理使其看起來效果清晰像其他對齊網格的對象一樣,但是你要保證構成曲線的錨點需要是對齊網格的。
我們采取的第一步創建的作品是為了讓它盡可能的看起來清晰。
步驟二,建立一個新文件
當建立一個完美的文件時有三個關鍵的方面:

文檔尺寸(寬度和高度):當設置畫板尺寸時應該輸入整數值,不能輸入帶小數的值(例如高度值為200.58px)-如果你輸入一個帶小數點的值是不對的。(這取決於你輸入的值:高度或寬度)它的下側和右側朝向像素的內側而不是不同像素的交叉點。

小提示:如果你不小心把文檔的值給設置錯了,你可以按快捷鍵Shift+O進入設置頁面修改,會出現一個新的頁面可以讓你修改畫板的寬度和高度。當你設置完正確的值之後,你需要進入像素預覽模式以確定這個畫板是正確對齊到網格了,如果你發現它不對准,抓住畫板工具再單擊並拖動鼠標直到它對齊為止。
單位:始終確保單位是”像素“。
將新對象對齊到像素網格復選框:必須要選中狀態。
小提示:將新對象對齊到像素網格只有在創建對象時顯示選項才能起作用,如果你從文件中復制和粘貼一個對象但是這個操作沒有選中對象,它是不會對齊的,直到你設置讓它這樣做。
步驟三:首選項設置
在這裡,我們將進行一些基本的設置。為了獲得首選項設置窗口,點擊編輯-首選項,然後單擊常規,你現在可以看到一個窗口有一些構造子集和標簽,我們將重點關注以下:
. 一般設置
. 單位
.參考線和網格

3.1、鍵盤增量值設置
大多數情況你是要用箭頭去移動圖形,但是你是否有考慮過按一下箭頭鍵所代表的值是多少呢?
在首選項的設置窗口裡面有個一般設置,在右上角裡面有一個鍵盤增量的設置。

輸入1px,這樣我們就能1px的移動對象,這樣能確保它們對齊到像素網格。
小提示:鍵盤增量用了pt值而不是px值,別擔心,這個問題我們後面會說到的。
3.2、設置單位
下一個重要步驟是把【單位和顯示性能】裡面的一些單位值設置為像素。導航到【單位和顯示性能】標簽(在首選項窗口),從下拉菜單中做出正確的選擇。
你也許會問,為什麼我們不讓文字單位也是px呢?這是因為我發現文字通常很難對齊到網格,你最好的做法是把文字單位設置成pt。同時,在得到正確的尺寸上面它是非常奇怪的,例如,如果你做OS或Android的應用程序線框圖中,12px≠12pt。

3.3、參考線和網格
網格可能是最少被解釋的設置,但是正確的解釋網格是很重要的。
網格讓我們可以把一個對象放到固定的位置,但是這個值是怎樣工作呢?如果你有注意相關操作,我們有可能設置一個網格線(垂直和水平線)的距離值,但是最重要的是網格本身之間的距離。
為了讓事情更加容易被理解舉個例子來說明,假如你要每1000px設置一個網格線並且對齊細分,這意味著每1000px(水平和垂直)你將設置一條線,這樣就會形成一個正方形,裡面有四個小正方形,每個小正方形的寬度和高度為250px(1000/4=250px)。但是這對我們像素完美有什麼意義呢?
小提示:為了能看到網格,我們需要通過視圖-顯示網格進行設置。
假設你有一個1000×1000px的畫板,你創建一個250×250的正方形,最重要的是你有對齊到網格(視圖-對齊網格)。如果你用鍵盤去移動小正方形,你將看到它會按照你給的方向去走,它將一個網格一個網格的移動。

但是這只是一個理想的情形,在畫板上面的是一個完整的正方形,寬度和高度和網格匹配,最重要的是藍色的正方形剛好是一個網格的大小,如果將它們設置成完全不同的情況呢?它們肯定是不行的,你把網格設置成不一樣的情形。
有一個通用的解決方案是,用一個復雜的網格,在首選項參考線和網格的設置中次分割線設置成1,我保證如果你用了這個設置,你畫板上面的每個對象將對齊到像素。
步驟4:了解對齊網格的功能
在AI中最重要和最有用的工具就是對齊網格的功能,當你在像素預覽模式中該選項也是可用的,你根據網格對齊和對齊網格是不一樣的。
你使用它可用視圖-對齊網格(Shift+Ctrl+”),它可以指揮任何新的對象到它的固定錨點到最近的網格像素交互點。例如,如果你不用這個操作時,無論何時你向四周移動對象時,它將自己定位在一個正方形的像素內,這正是它不應該的,但是,如果你不小
- 上一頁:用AI快速打造寫實效果
- 下一頁:AI制作頭像過程