萬盛學電腦網 >> 圖文處理 >> Adobe Illustrator教程 >> 用Illustrator CS設計精美質感圖標
用Illustrator CS設計精美質感圖標
利用 Adobe Illustrator CS 進行圖標設計並在 Photoshop 中進行後期處理,用 Iconworkshop 輸出 .ico 格式的圖標文件。圖標是界面設計領域重要的一項設計內容,這次以在 2004 度中由 stardock 公司主辦的 GUI 國際奧林匹克大賽中獲全場大獎的圖標包的 The Last Order 中的一個圖標作為例子給大家講述一下圖標制作的過程。下圖是這套圖標的部分截圖。教程中所應用到的軟件主要有 Adobe Illustrator CS/Adobe Photoshop/Axialis Icon-workshop

1.打 AdobeIllustrator CS ,選取工具欄上的圓角矩形工具,單擊畫板任意位置在彈出的窗口中開可以設定圓角曲度。(如果第一次圓角矩形長寬不合適,可以刪除,直接拖拽得到合適大小)

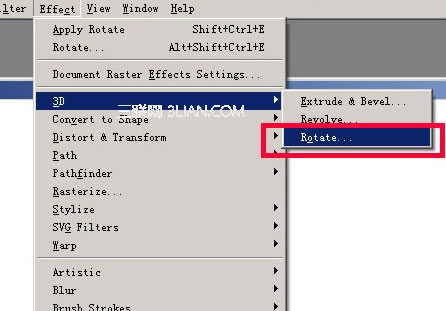
2.選中菜單 Effect/3D/Rotate 命令調出 3D 旋轉設置窗口,用於生成 3D 透視圖形(只有最新的 Illustrator CS 版 本具有此功能)

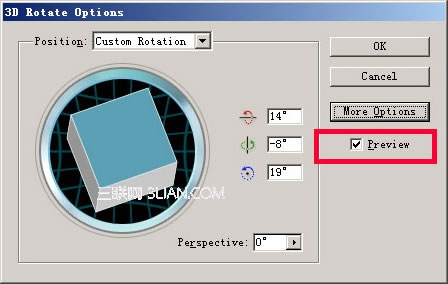
3.調整至合適角度(如過制作一整套圖標,請記住保留設置參數,以應用於整套圖標設計保持風格統一)選中 Preview 可以既時的看到畫板中圖形的應用效果。

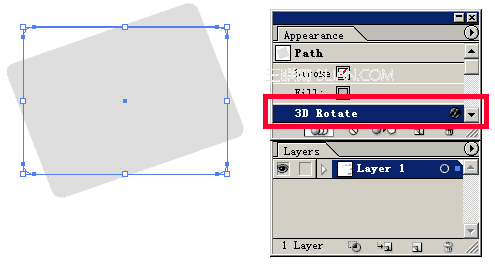
4.可以在 Appearance 棉板裡看到所應用的 3D Rotate 效果,並可以隨時通過雙擊調出 3D Rotate 窗口進行調節。

5.調整至合適角度,使用 object 菜單下的 Expand Appearance 命令把應用效果的圖形“打散”: 即不再具有 Appearance 的屬性。
6.選用工具欄中的白色箭頭選中我們需要的圖形用 Ctrl+c( 復制 ) Ctrl+v (粘帖)提取出來, 其余的無用圖形刪除。

7.隨後我們用漸變色給這個圖形上色,用 Gradient 面板設計漸變顏色,用 Swatch 面板調整顏色,這裡采用的是線型(linear)漸變,假設光源來自左上角,這將是後面所有圖標上色的依據。

8.把此圖形復制一遍,按圖中方式排列,同時選中兩個圖形,然後調出 Pathfinder 面板, 使用 Subtract form sharp area 制作出此圖形的立體厚度。然後可以點擊 Expand 按鈕展開此合並圖形。

9 隨後我們給這個圖形也上色,同樣使 G radient 面板,在這裡我采用的圓行漸變模式。

10.這一步我們准備為這個“面板”增加一些高光。先復制一個同樣的圖形填充為白色置於此“面板”下方。

11.隨後再復制一個同樣的圖形置此“面板”上方,並適當縮小一些,采用黑白兩色線性漸變填充。
12.隨後同時選中此黑白漸變圖形以及下面的“面板”圖形,打開 Transparncy 面板,點擊面板右下方的小箭頭在彈出菜單中使 用 Make Opacity Mask

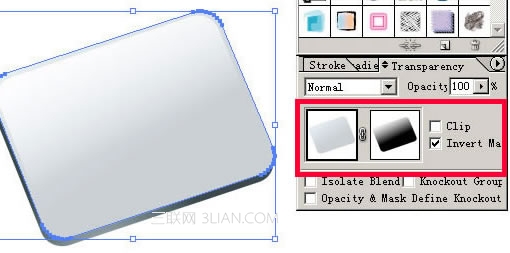
13.同時取消 Clip 選中狀態,並勾選 Invert Mask 選項,這樣我們就為這個“面板”圖形增加了一個透明蔗遮罩,在這種狀態下,黑白漸變圖形(已被作為 Opacity Mask 中的圖形)黑色部分表示了被遮物體(面板)的透明部分,所以剛才我們為“面板”下方添加的同樣大小的白色圖形是為了怕背景是有色的或是下方還會有其他物體從透明的“面板”透出。編輯 Opacity Mask 中的物體需要點擊 Transparency 面板中的 Opacity Mask 區域再進行編輯。

14.下面開始為這個面板添加一個屏幕。復制一個圖形置於“面板”上方,大小如圖,也采用線性漸變,因為光照方向原因。注意深色和淺色的方向和“面板”方面:我們在這裡做個凹槽效果。

15.如果理解了透明遮罩的原理,這一步對你非常簡單,和上面給“面板”加高光一樣首先復制白色底色以及藍色面板,隨後用黑白色漸變圖形制作透明遮罩效果,各圖形層次如圖所示。

16.藍色面板的色彩填充我采用的圓形填充,如圖所示。

17.下面為這個基本成型的平板電腦增加更多細節,左邊的圖形,以及右邊的三個凹槽,這裡需要注意的是所有圖形我都復制了兩遍,下面的圖形填充白色並向右下方位移若干像素,是為了體現凹槽的高光。

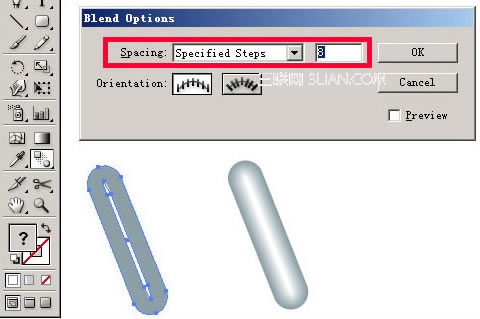
18.下面我們來制作凹槽上面的按鈕,雖然面積很小,也要體現出高光的漸變,我在這裡采用了 Blend 混合來制作著兩個按鈕。雙擊 Blend Tool 圖標可以調出 Blend 混合參數面板。選取工具欄目中的 Blend Tool ,單擊混合的第一個圖形,隨後點擊第二個圖形完成混合。

19.用鋼筆工具以及各種標准圖形的組合完成下面的圖形,使之組合成為電腦上的其他各個元素(綠色按鈕同樣采用 Blend 混合完成)

20.這樣我門完成了這個圖標的創建工作,隨後作的是輸出。繪制一個 128 X 128( 單位:像素 ) 的正方行,精確的圖形調整可以在 Transform 面板中完成,隨後是在 Transparency 面板中將 Opacity 值調整為 0%

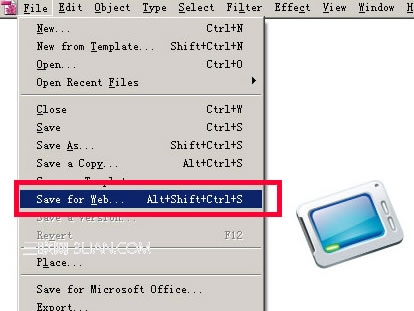
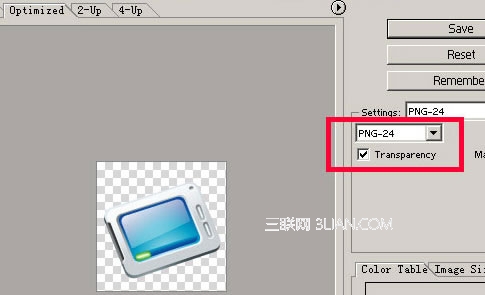
21.使用 Flie 菜單下的 Save for web 命令,在彈出的窗口中選用 PNG 格式輸出(選擇透明輸出: Transparency )


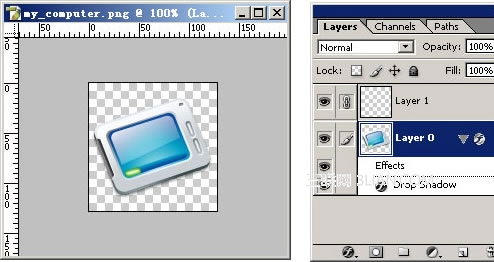
22.隨後在 Photoshop 中打開剛才輸出的 PNG 文件,在其下方新建一個圖層填充為白色以為圖標加入陰影時便於看到效果)

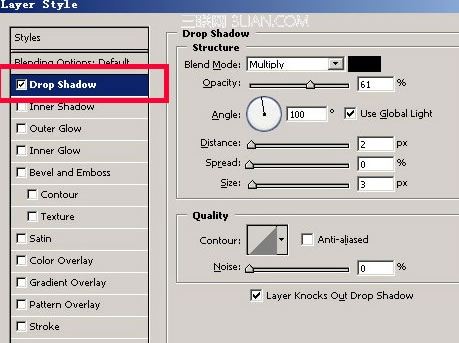
23.雙擊圖標圖層在 Layer Style 中為其增加了一個陰影效果。以增強圖標再生成後在各種色彩桌面上的識別率。

24.隨後刪除白色輔助圖層,效果如下。

25.新建一個圖層,使之與圖標圖層連接,使用 Ctrl+E 合並連接圖層把效果應用於圖標,隨後保存這個 PNG 文件。

26.使用 ICONWORKSHOP 打開這個 PNG 文件,使用 Save Icon Form Image 按鈕轉換 PNG 圖象為
Adobe Illustrator教程排行
軟件知識推薦
相關文章
- win10的build14376修復bug大全 build14376修復了什麼內…
- win8.1Hiberfil.sys文件刪除 win8.1怎麼刪除Hiberfi…
- 巧用Illustrator快速設計超簡約海報
- 巧用Illustrator字體設計及標志設計的教程集
- 巧用illustator繪制設計立體線條英文字效果
- 巧用Illustrato設計漸變網格工具繪制漂亮郁金香
- 巧用Illustrator設計炫彩3D立體文字效果
- 巧用Illustrator繪制設計超仿真的縫線文字效果
- 巧用Illustrator繪制設計立體圓環文字效果
- 巧用Illustrator繪制設計超強質感吊牌
- 巧用Illustrator繪制設計剪紙風格復雜圖案