萬盛學電腦網 >> 圖文處理 >> Adobe Illustrator教程 >> Illustrator制作凝膠氣泡特效字體
Illustrator制作凝膠氣泡特效字體
本例中我們用Illustrator來做一種活潑的字體,水汪汪、胖乎乎的,而且還冒著氣泡。
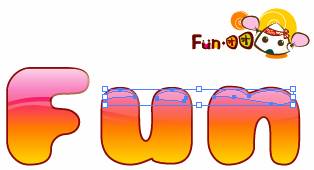
效果如下。

首先我們用Illustrator文字工具輸入自己想要設計的文字,我輸入的是我的英文名字Fun。

我選擇了一個胖胖的字體:

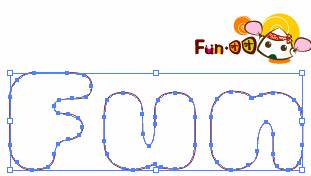
轉曲(ctrl+shift+o)並填充漸變、描邊。(如圖)

接下來我們開始制作白色高光和制作一些通明的感覺。
先原位置復制一個同樣的圖形,填充上白色,無描邊。

在上面繪制一個波浪的圖形,並使用路徑查找器進行合並。

選擇波浪圖形與下面的白色對象,使用路徑查找器進行修剪。

下面,我要在這個白色的圖形上施加透明蒙板。
繪制一個圖形並填充黑白漸變。(如圖)

將這個圖層剪貼走,在選中白色圖層之後創建不透明蒙板,再點擊修改後的白色圖片

再選中蒙板部分,使用Ctrl+f將剪切的圖形復制到原來的位置就會出現下面效果。

調整好漸變的方向就可以出現下面的效果

再進一步制作高光,畫幾個圖形填充上白色,並且調整透明度(參考數值:25)

接下來我們要制作一些小水泡。水泡的繪制很簡單,繪制幾個大小不等的圓形或圓環即可,注意擺放要美觀。

經過適當調整,水泡就做好了。我們可根據自己的愛好放置在文字上面相應位置,並且調整透明度。(參考數值為40)

修飾一下再看一看,真是很有成就感呢!你的水汪汪的文字做出來了嗎?

Adobe Illustrator教程排行
軟件知識推薦
相關文章
- win10的build14376修復bug大全 build14376修復了什麼內…
- win8.1Hiberfil.sys文件刪除 win8.1怎麼刪除Hiberfi…
- 巧用Illustrator快速設計超簡約海報
- 巧用Illustrator字體設計及標志設計的教程集
- 巧用illustator繪制設計立體線條英文字效果
- 巧用Illustrato設計漸變網格工具繪制漂亮郁金香
- 巧用Illustrator設計炫彩3D立體文字效果
- 巧用Illustrator繪制設計超仿真的縫線文字效果
- 巧用Illustrator繪制設計立體圓環文字效果
- 巧用Illustrator繪制設計超強質感吊牌
- 巧用Illustrator繪制設計剪紙風格復雜圖案
copyright © 萬盛學電腦網 all rights reserved