萬盛學電腦網 >> 圖文處理 >> Adobe Illustrator教程 >> AI制作2012龍年插畫
AI制作2012龍年插畫

第1步
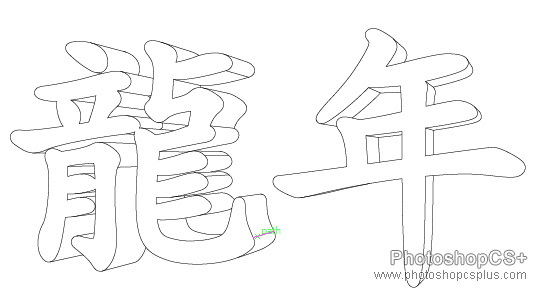
在illustrator新建文檔,大小為1024×768像素,橫屏。其他尺寸當然也是可以的。用文字工具寫下"龍年2012",字體我用的楷體,因為我需要的是繁體,而很多中文字體不支持繁體,所以我就沒有太糾結字體的選擇。

第2步
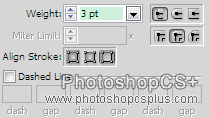
創建字體輪廓,然後將描邊設置為3pt,顏色純黑,在描邊窗口中將轉角方式改為圓角。

第3步
擴展整個外觀。打開路徑選擇器,直接點選交集(下圖最上面第一個),這樣將加粗了的字體轉化為簡單矢量圖形。

第4步
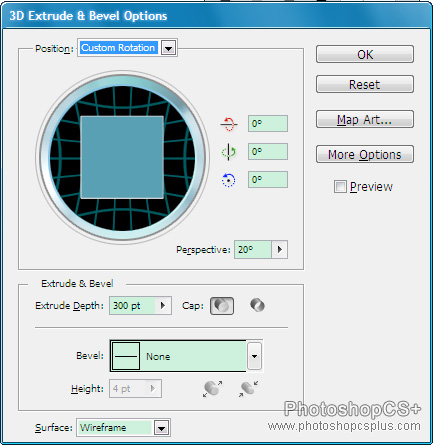
將文字復制一次,按ctrl+F直接粘貼在上面,然後在層裡將其隱藏。選中復制的文字,去效果>3D>擠壓和倒角,數值設置如下:

第5步
擴展3D圖形外觀,然後右鍵取消其編組。

第6步
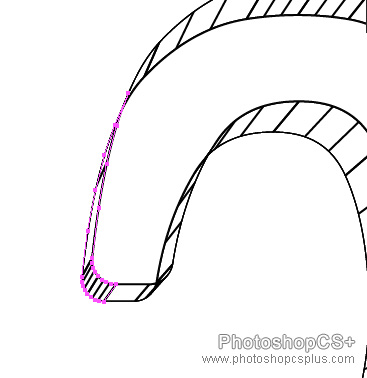
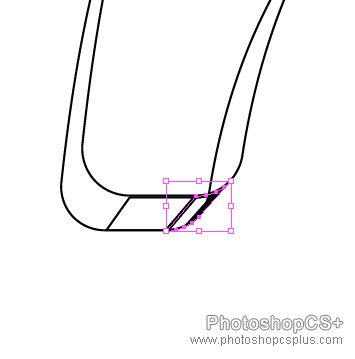
現在要逐字進行處理,目的是減少線框數。以2012中的第一個2為例。考慮到透視是右方視線。選中最左邊的線條,然後在路徑查找器點交集。

點後的效果如下,去掉了部分線條:

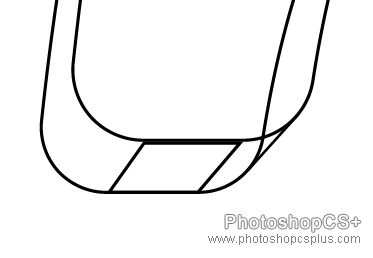
第7步
繼續處理,需要將一些線條刪除。

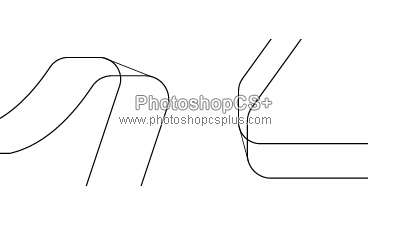
第8步
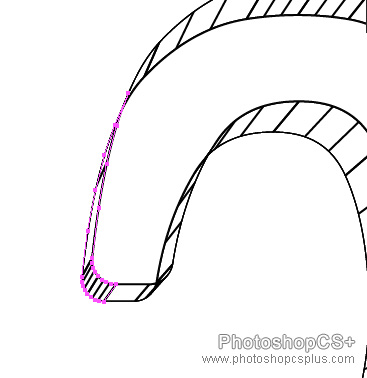
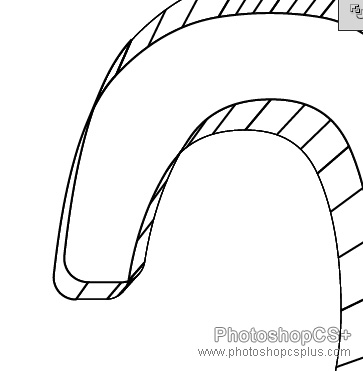
在拐角處需要做特殊處理。刪掉原來的帶有蒙版的圖形,替換以直線條。

上例中刪掉選擇部分,自己繪制一條直線作為切線。

第9步
處理其他拐角

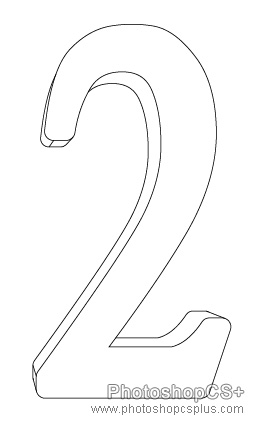
第10步
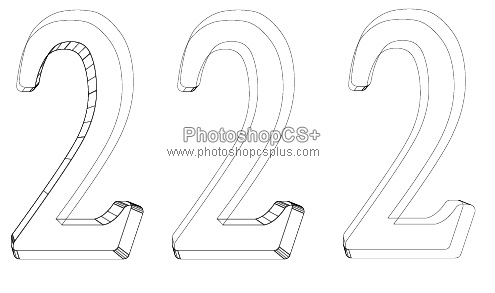
很明顯,有些線條應該隱藏在後面,用剪刀剪掉這些部分。最終得到以下效果。

第11步
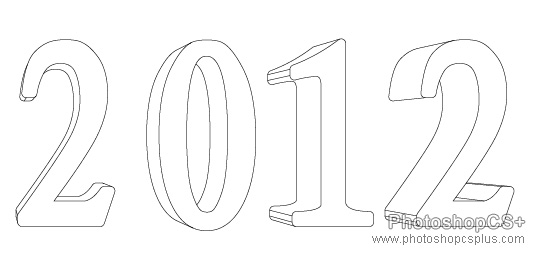
對其他字進行相同處理。這個時間比較長。最後效果如下

2012

第12步
選中所有字並群組,然後建立實時上色對象,先對字進行上色。上色建議就參考我如下所示。其中,描邊粗細為3pt,色值為(193,39,45)。

第13步
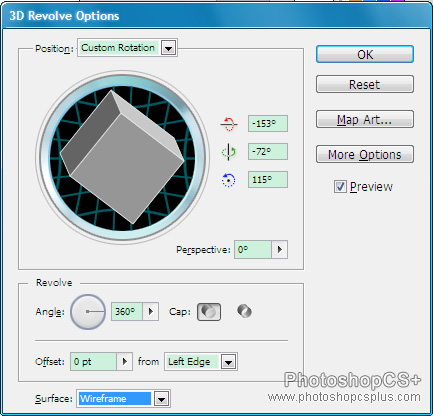
將字隱藏,新建層,接下來是炮竹的繪制。我們要用的是3D濾鏡中的旋轉。創建一個白色矩形,然後去濾鏡>3D>旋轉,數值設置如下。

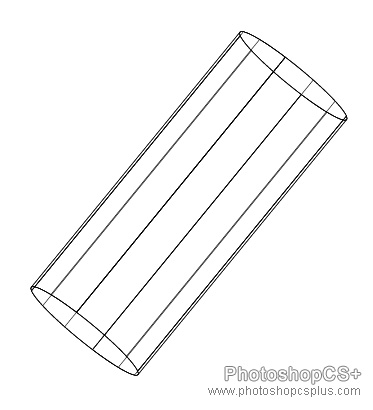
得到如下線條後擴展外觀。

第14步
事實上我們只要很簡單的外觀。

第15步
將線條描邊設置為1pt,調整大小後用鋼筆繪制成如下。

第16步
用鋼筆勾出引線,放在炮竹上面。

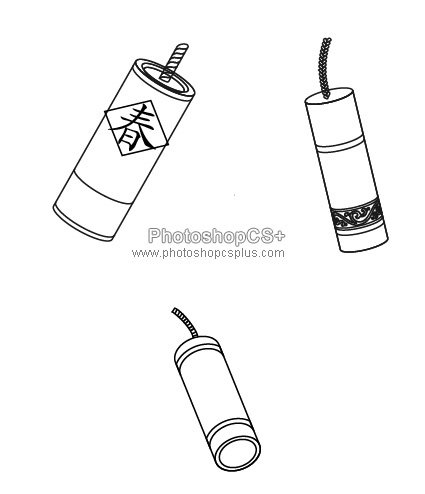
第17步
制作不同樣式,不同角度的炮竹,方法都是差不多的。

第18步
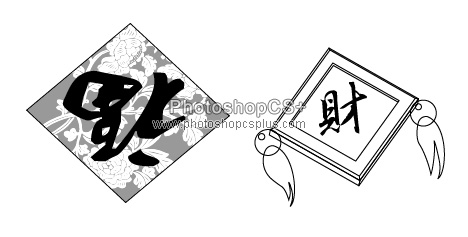
除了炮竹,還需要一些其他的東西,我制作了兩個東西。都是簡單的鋼筆勾勒。福字的背景用的一種花紋,在開始已經有下載鏈接。

第19步
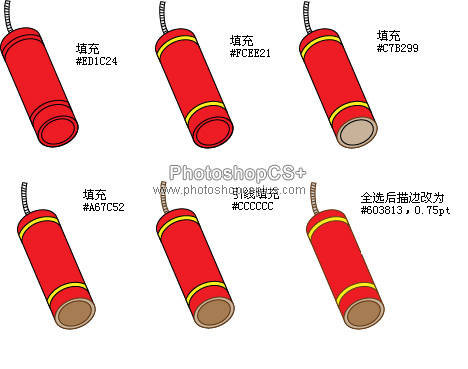
對前三步繪制的元素上色,方便後面的工作。下面以最先繪制的炮竹為例。

第20步
全選後編組,然後復制一次,按ctrl+f粘貼。直接在路徑查找器中按交集,然後將描邊設置為2pt,填充設置為無,並在描邊窗口中選擇圓角轉角。這樣就上色完成了。

第21步
對其他元素上色。

第22步
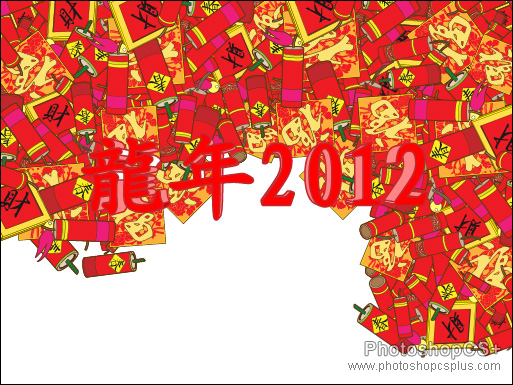
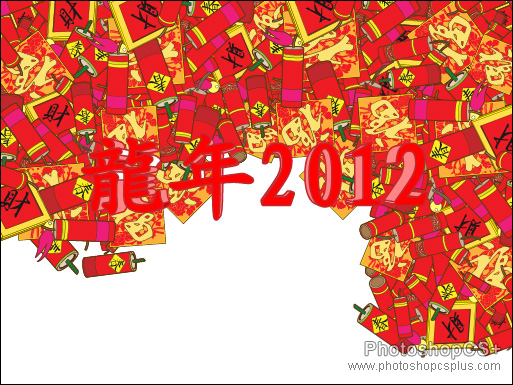
現在開始擺放。我們把這六個元素放到畫布外,然後每次隨機復制、縮放、旋轉、擺放。此時需要將字顯示,並且在堆疊的過程中注意不要留下縫隙。

第一次擺放

第二次

第三次

第四次

第23步
看起來字顯得很不突出了。將字放大一點,描邊顏色改為#42210B。然後選擇字,復制一次後按ctrl+f粘貼,在路徑查找器中點交集,這樣得到了簡單的圖形。將圖形填充改為#FCEE21,再做一次路徑位移,大小為6像素。得到以下結果。

第24步
雖然到這裡可以停止了,但是缺乏"龍年"的感覺,自然想到要加一條龍上去。從已有的素材中直接選取是比較方便的,但既然是教程,就要親自繪制一次。你完全可以按照自己喜歡的龍去繪制,我這裡僅供參考。

第25步
給上面的龍頭上色,用實時上色非常方便。

第26步
有人注意到這龍頭差東西嗎?龍的胡須(學名叫什麼,有人知道嗎?)。做胡須不用鋼筆勾了,用混合工具。

第27步
給龍頭加一個2pt的描邊。

第28步
把龍頭放在最上層。

第29步
基本上完成了,最後加一個光芒。方法很簡單,首先畫一個扇形。然後復制旋轉幾次就可以了。
 <
<
- 上一頁:AI制作魔方圖
- 下一頁:AI封套扭曲制作心形文字