萬盛學電腦網 >> 圖文處理 >> Adobe Illustrator教程 >> AI繪制類似於iphone上的電池圖標
AI繪制類似於iphone上的電池圖標
在這篇AI實例教程中,我們將學習制作一個類似於iphone上面的電池圖標,它的“燃料”顏色和級別都可以更改。制作方法介紹的比較詳細,感興趣的朋友可以嘗試制作一下!
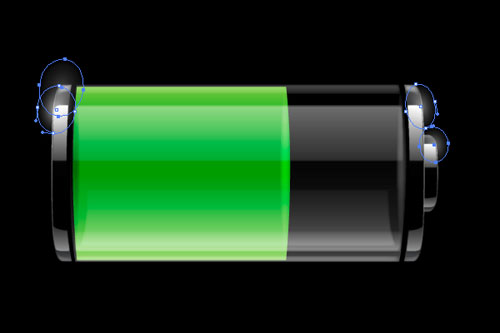
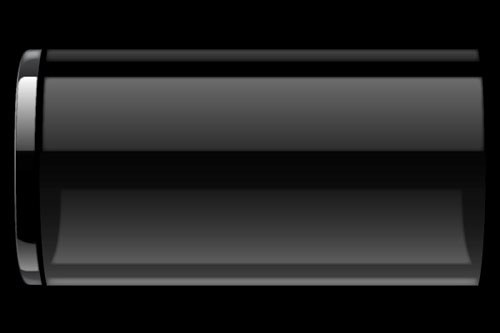
最後效果

下面我們開始學習制作過程:
教程STEP 1
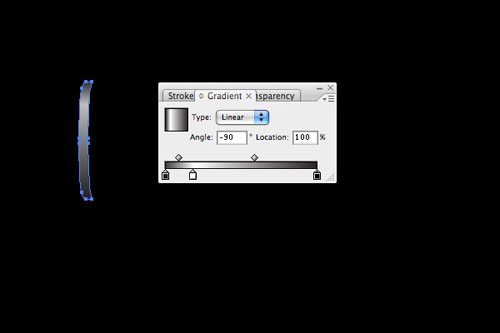
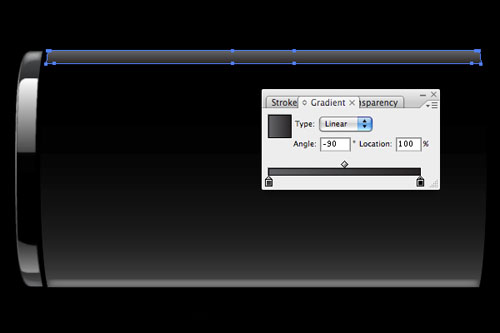
先新建一個文檔,把背景設成黑色。設成任何尺寸都可以,我的是600px乘以400px的。我們先做這個電池尾部的金屬帽。首先先畫出它的形狀,就像下面的這樣。過渡顏色為90%灰度的灰色,白色和黑色。此外,要給對象1px的羽化,並把透明度調為75%。

STEP 2
復制(ctrl+C)這個對象然後直接把它粘貼到前面(ctrl+F)。然後按向右的箭頭將它輕移1px。它的漸變是80%的灰色,黑色,80%的灰色。然後把透明度調整到100%。然後把外觀拖到下面的小垃圾桶以去除羽化。

STEP 3
在兩邊加一些高光,用鋼筆畫2個下面這樣的形狀,把它們填充為白色,然後把上面的高光透明度調到75%,下面高光的調到25%。同樣的,給它們2px的羽化。

STEP 4
它可能不是很明顯,看起來像沒有一樣,但是我們還是要給這個金屬添加反射。用鋼筆畫出下面的形狀。上面是白色,下面是90%的灰色,然後同樣給它1px的羽化。下面的反射,按照下圖畫出另外一個形狀,漸變顏色是白色到黑色,羽化1px,然後將透明度降為50%。


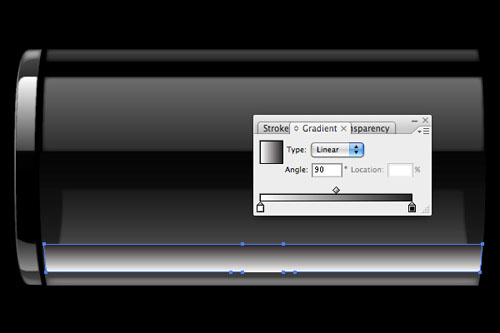
STEP 5
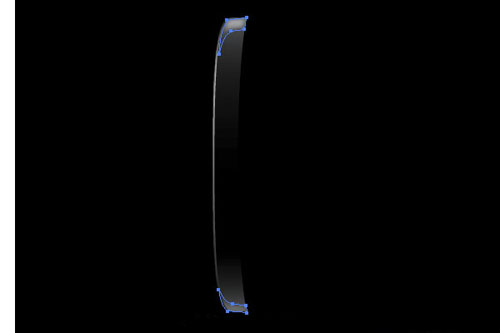
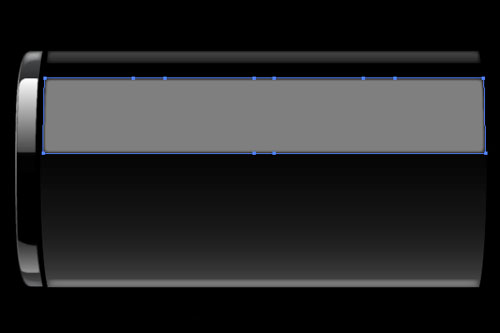
現在我們開始制作電池的透明部分。首先用鋼筆畫出下圖的形狀,完成後用白色填充,將透明度降為50%。提示:一個繪制形狀簡單的方法就是先畫出一半的開放路徑,然後復制粘貼,將形狀翻轉,建立另一半。最後將這些形狀連接就可以了,這也保證了圖形是對稱的。

STEP 6
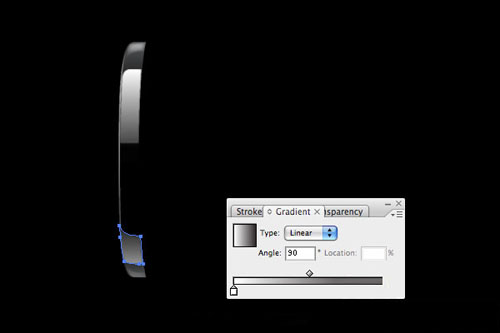
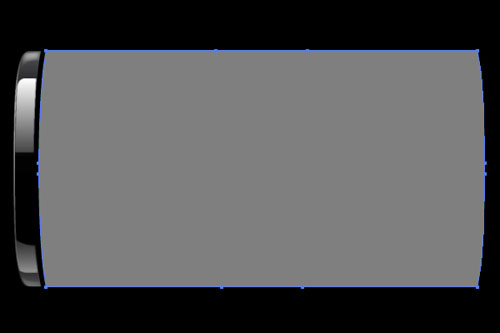
現在,我們本可以用一個簡單的黑灰色的漸變填充這個形狀,但是我們要使用一個不透明的蒙板去代替,這樣就可以在我們做好的時候,隨意的去更換背景了。建立蒙板,復制並粘貼這個形狀到原來的上面。把它的透明度調到100%,然後將它的透明度調到下面圖的樣子。左面滑塊是50%的灰,右面是黑色。

STEP 7
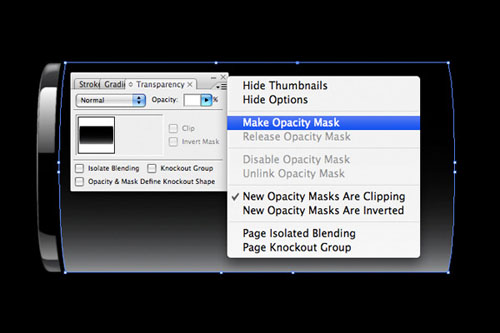
現在選擇這兩個形狀,然後在“透明度”下拉菜單中選擇不透明蒙板。這樣你就建立了蒙板,可能看不見什麼變化,但是當你改變背景的時候就會看見了。

STEP 8
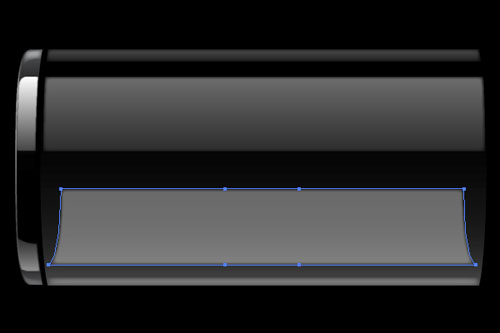
現在我們添加些反射,使玻璃看起來更透明。繪制兩個形狀,用白色填充,然後透明度為75%。上面的形狀羽化2px,下面的羽化3.5px。

STEP 9
我們還要在上面的反光條上加上蒙板,復制粘貼,將其副本的透明度恢復到100%,並去掉羽化。填充下圖這樣的漸變,從70%的灰到黑色。最後像我們之前那樣,建立一個不透明蒙板。


STEP 10
現在我們添加另一個反射去配合金屬上面的那個。畫一個下面這樣的形狀。填充白色,2px羽化,透明度50%。

STEP 11
然後像上面那樣添加蒙板。蒙板是從15%的灰色到85%的灰。

STEP 12
同樣建立不透明蒙板。同樣,一旦建立了蒙板,就要將形狀的混合模式調為濾色。

STEP 13
現在你應該知道了如何繪制反射。現在畫圖中的形狀。填充白色,透明度40%,羽化2px。

STEP 14
同樣是不透明蒙板,蒙板用50%的灰色到黑色。

STEP 15
建立不透明蒙板。

STEP 16
最後一個反射。畫出下面的形狀,填充為白色,透明度50%,羽化2px。

STEP 17
復制粘貼形狀,使用一個由白到黑的不透明蒙板。

STEP 18
建立不透明蒙板。

STEP 19
現在添加另一端的金屬帽。因為和左面的一致,所以只要復制就可以。然後選擇對象>變換>鏡像。在對話框裡選擇復制軸對稱按鈕。拖拽變換到電池的另一端即可。

STEP 20
下一步,創建電池的陽極,很簡單。只要選擇剛才的的金屬帽,然後粘貼在前面。因為中心要一致,所以按住alt並拖動手柄到合適的大小,完成後,將他們挪到後面(ctrl+shift+[),然後再送前一層(ctrl+])。如果正確的話,應該是直接跟在金屬蓋層的後面。

STEP 21
最後要添加電池兩頭的本身。畫出2個橢圓(或者是畫出一個另一個復制)。右面的橢圓填充白色,透明度25%。右面的填充黑色,透明度50%。此外,將左面的橢圓混合模式調整為疊加。最後都羽化3.5px。
STEP 22
現在我們將畫電池的電量,畫一個與下面類似的形狀,任意長度和顏色都可以。我選擇了約三分之二滿,綠色的漸變。

STEP 23
確定了“燃料”後,將他挪到最後,然後往前挪動2次,這樣他就在基礎的透明材質前面,但在反射的後面。

STEP 24
最後,復制黑色橢圓,然後拖到“燃料”的邊緣,然後改填充為白色。

STEP 25
在完成設計之前,需要添加些高光。繪制在金屬材質上繪制橢圓形,並填充白色。添加羽化並降低他們的透明度。