萬盛學電腦網 >> 圖文處理 >> Adobe Illustrator教程 >> AI+PS制作煙霧效果壁紙
AI+PS制作煙霧效果壁紙
為大家翻譯了一篇使用Illustrator和Photoshop一起制作數字煙霧效果的教程,原文出自psd.tutsplus.com, 原作者Fabio,翻譯 Chi ,這篇教程是在Illustrator裡面完成形狀後在Photoshop裡面添加顏色效果,很多優秀的設計作品都是使用Photoshop和 Illustrator共同完成的,從這篇教程中我們將學習到如何協調兩個軟件完成設計。
教程最後效果

Step 1
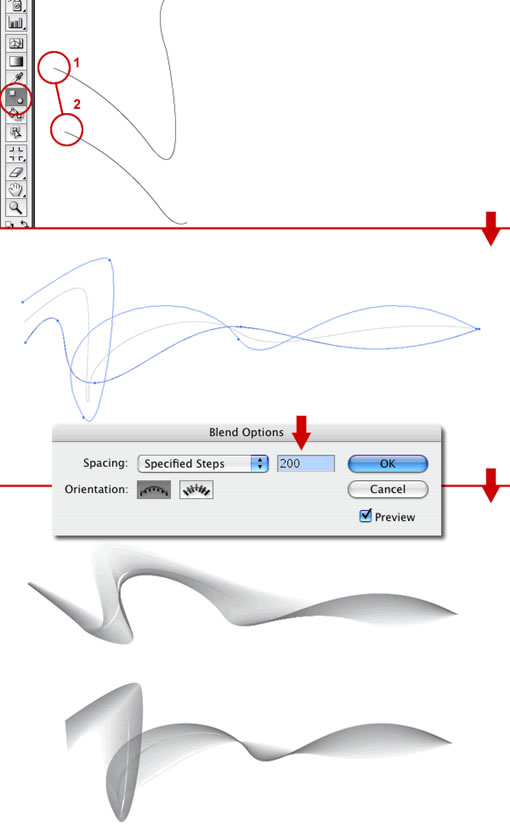
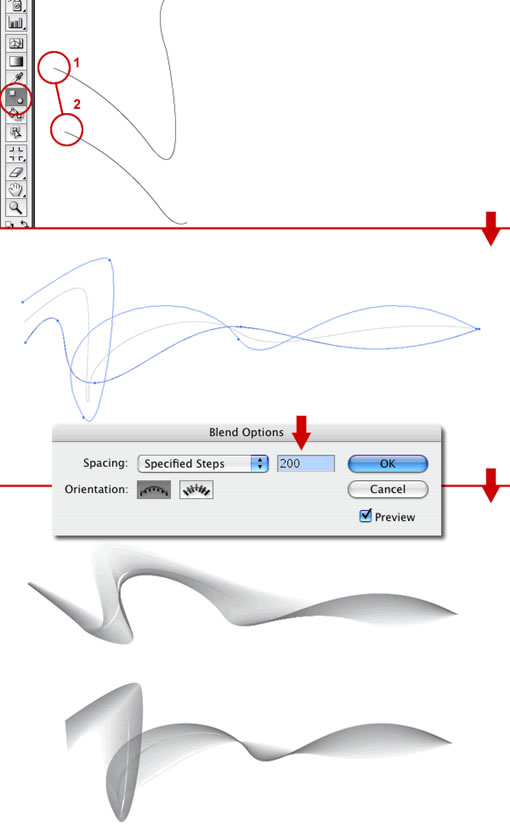
打開Illustrator, 使用鋼筆工具 (快捷鍵: P), 繪制兩條不同的曲線, 使兩條曲線相交. 這兩條曲線的形狀將是我們制作的煙霧的形狀. 在此之後,重復上面的步驟再繪制兩條曲線. 從這兩對曲線中選擇其中一對,設置第一條曲線為白色,另外一條顏色設置為70%的灰色.另一對曲線也設置同樣的顏色但是顏色和第一對相反,我們之所以這樣做是因為我們將要在photoshop中導入這些形狀後調整顏色會簡單多。

Step 2
使用混合工具, 在白線邊緣單擊,然後對灰線邊緣點擊.這時在兩條曲線中間出現了一條曲線. 使用混合工具後轉到:對象>混合>混合選項. 在那裡,改變間距到指定步數,步數設置為200步. 另一對曲線也重復上面的操作。

Step 3
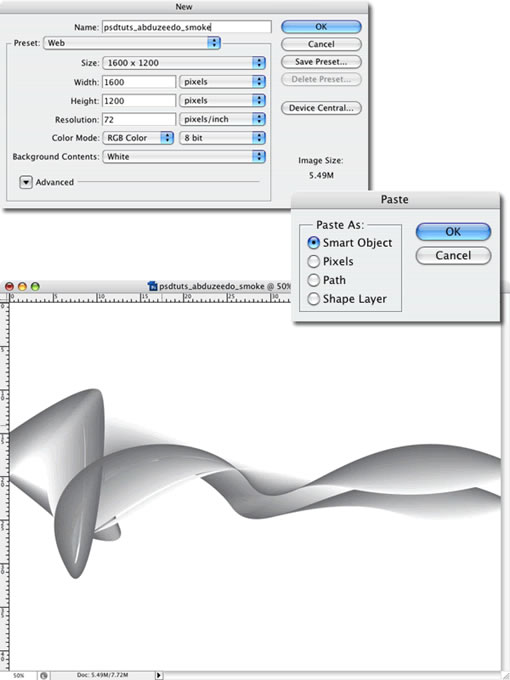
現在ai裡面的工作結束了,我們將要轉到Photoshop裡面繼續,復制Illustrator裡面的兩個形狀到Photoshop裡面,各自一層。

Step 4
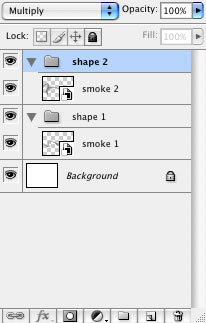
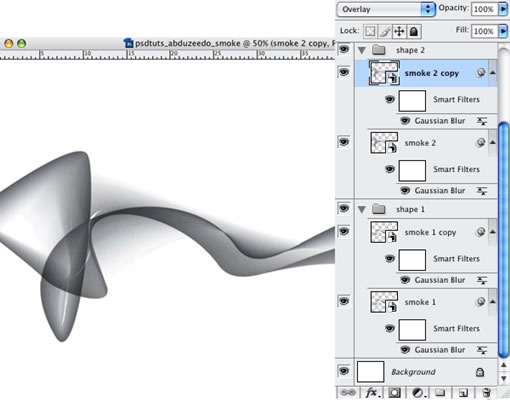
在這裡,我們把兩個形狀各自建一個文件夾放裡面然後命名如下圖,圖層混合模式設置為”正片疊底”,然後為兩個圖層各執行一次高斯模糊,參數設置為1px。

Step 5
然後Smoke1和smoke2各復制一層,現在有了四層Smoke1副本,Smoke1,Smoke2副本,Smoke2,然後設置smoke1副本和smoke2副本的圖層樣式為“疊加”。

Step 6
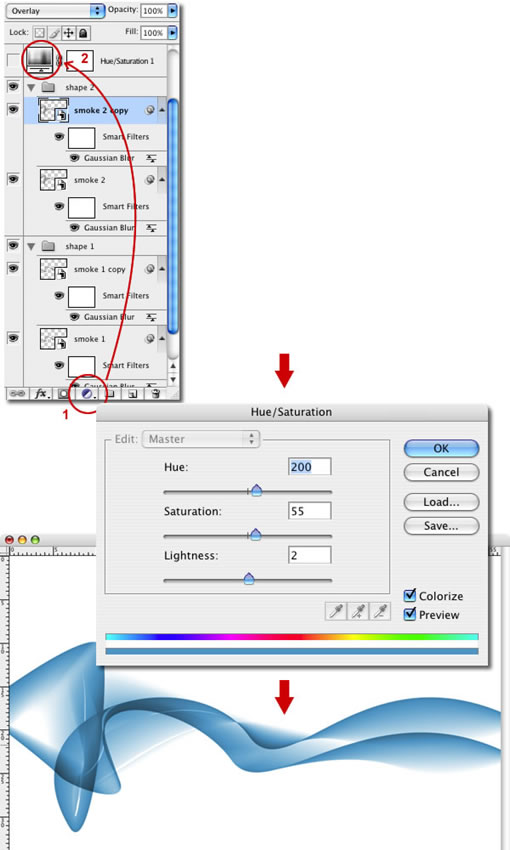
現在我們要通過創建一個新的填充或調整圖層來添加一個顏色,點擊“創建一個新的填充或調整圖層”選擇“色相飽和度”參數設置如下。

Step 7
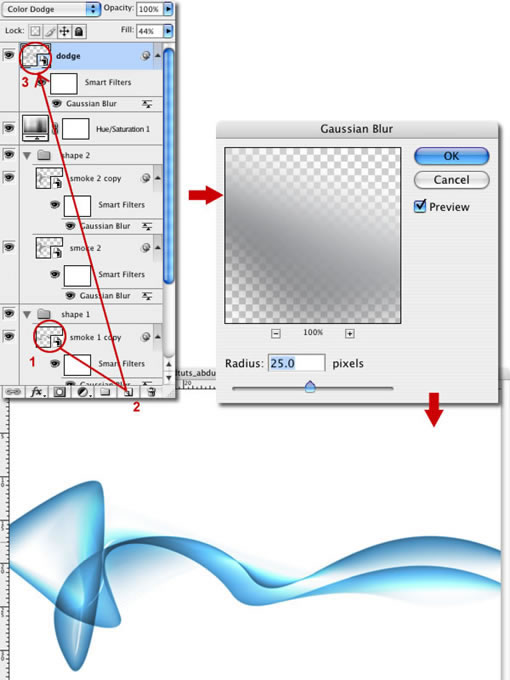
復制一層smoke1,柵格化,放在最頂層,改變其混合模式為“顏色減淡”然後執行-高斯模糊半徑設置為25px。

Step 8
現在基本效果已經出來,接下來我們繼續更高級的步驟,首先設置smoke1的填充為50%,使他變得柔和些,然後復制smoke1文件夾,把 smoke1文件夾的填充設置為20%,選擇smoke1文件夾,並添加一個圖層蒙版,拉一個白色到黑色漸變,這樣就減淡了smoke1文件夾層。

Step 9
接下來,復制剛才減淡的圖層,然後旋轉下,使看起來更隨機,如果你有時間,你可以在Illustrator裡面制作一個不同形狀的,讓形狀隨機變得更豐富。如果你想要一個在白色背景上的煙霧效果,那你到這一步就可以結束了。

Step 10
接下來,新建一層填充一個漸變,漸變顏色由白色#ffffff到灰藍色#c4ccd0,如下圖。

Step 11
設置興建圖層的混合模式為“排除”,效果如下。

Step 12
現在的顏色已經很酷了,但是我還要讓它更漂亮,再新建一層,填充一個漸變,漸變顏色從#5f4547 到#7096e4,然後設置圖層混合模式為“顏色”,透明度設置為50%。

Step 13
最後我們可以添加一些文字以了解這個效果,您還可以在合並後添加一個USM銳化,銳化後的曲線將更加干淨和清晰。

- 上一頁:AI CS5制作質感圖標教程
- 下一頁:AI制作化學燒瓶圖標



