萬盛學電腦網 >> 圖文處理 >> Adobe Illustrator教程 >> AI CS5制作質感圖標教程
AI CS5制作質感圖標教程
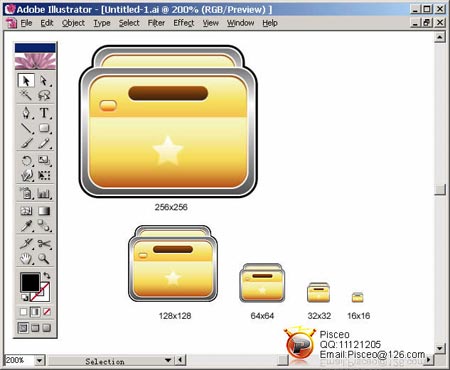
網上也有不少跟圖標設計有關的教程,但有些初學者看了筆者的圖標後(筆者何嘗又不是一個初學者呢),希望筆者能寫一下相關的教程。應網友的要求,筆者就寫了以下教程。本教程以最近的圖標的練習(下圖)中的一個圖標作為例子給大家講述一下圖標制作的過程,教程中所應用到的軟件是Adobe Illustrator CS。(圖00)

圖00 教程
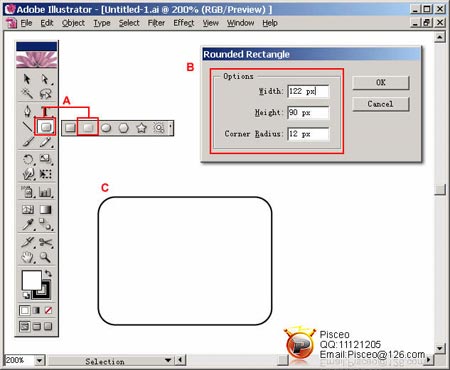
1、打開Adobe Illustrator CS,新建一個文檔,然後選取工具欄上的[圓角矩形工具] A,單擊畫板上任意位置,在彈出的窗口中設定圓角矩形的屬性 B,面板上將會出現圖形 C。(圖01)

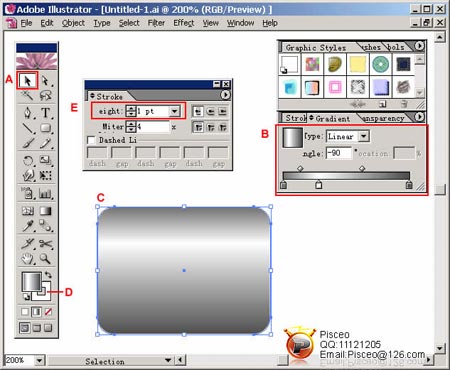
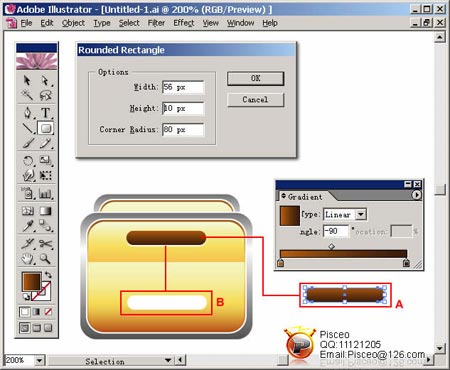
圖012、然後選取工具欄上的[選擇工具] A,單擊選擇圖形 C,接著我們用漸變色給這個圖形上色,讓它帶有金屬質感,用Gradient面板 B,這裡采用的是從上至下的線形(Linear)漸變,並在工具欄上設置圖形的描邊為白色 D,在Stroke面板 E 設置描邊大小為1pt,最後效果如圖形 C。(圖02)

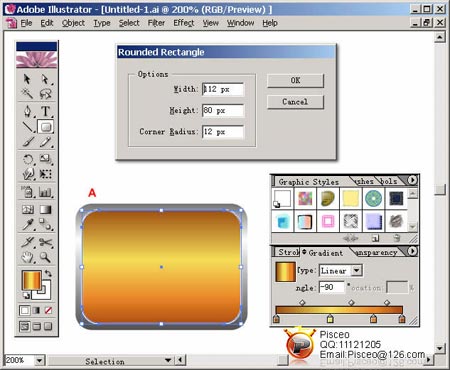
圖023、按照上面的兩個方法新制作一個圖形 A,同樣采用的是從上至下的線形(Linear)漸變,並設置圖形的描邊為白色1pt,在色彩方面同樣讓它帶有金屬質感。(圖03)

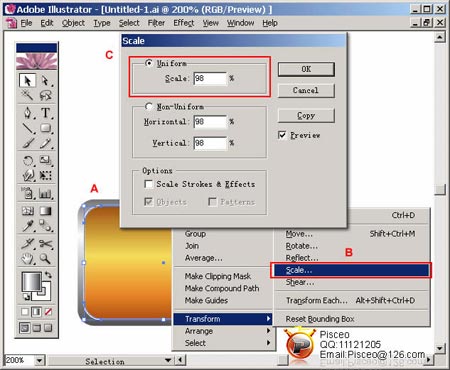
4、接著選擇圖形 A,單擊鼠標右鍵,執行[Transform - Scale]功能 B,在彈出的窗口中設定為Uniform,Scale:98% C,然後單擊[Copy]按鈕,復制一個新的圖形作為圖標的高光部分。(圖04)

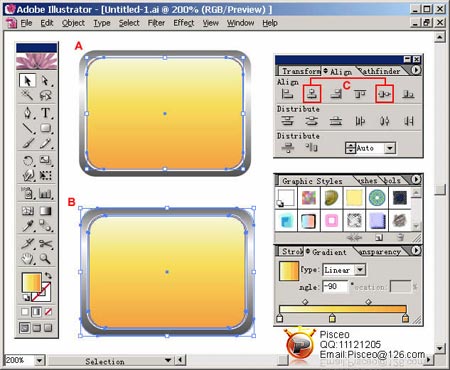
圖045、
復制得到的圖形 A,同樣設置其色彩是從上至下的線形(Linear)漸變,然後選取[選擇工具],全選所有的圖形 B,執行Align面板的[水平居中對齊]和[垂直居中對齊]功能 C,對齊所有的圖形。(圖05)

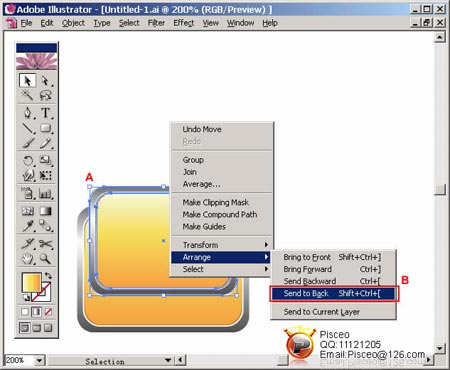
圖056、
按照第4部的方法設置Scale:85%,復制得到圖形 A,將圖形 A 向上移動到適當的位置,然後單擊鼠標右鍵執行[Arrange - Send to Back]功能 B,將圖形 A 放置在所有圖層的底部。(圖06)

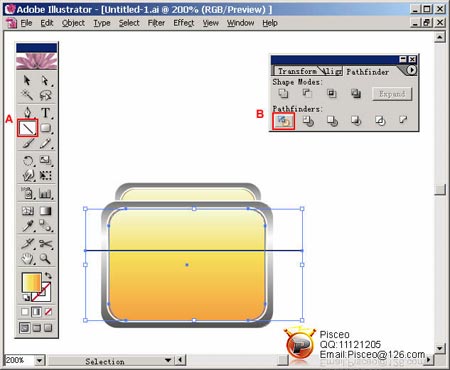
7、接著使用[直線]工具 A,在高光圖形上畫一條直線,然後同時選擇高光圖形和直線,執行Pathfinder面板中的[分割]功能 B,將圖形分為上下兩部分。(圖07)

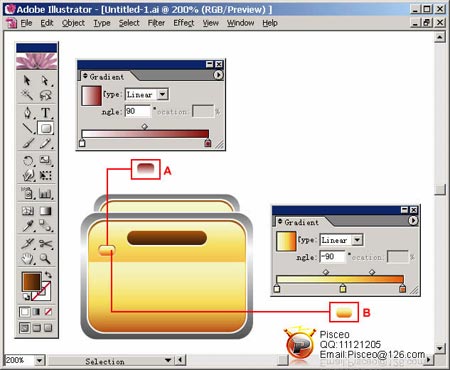
圖078、然後使用[直接選取]工具 A,分別分割後的圖形 B C 填充漸變顏色,接著同樣使用[直接選取]工具 A,將圖形 B D 各向下移動一個單位,選取圖形後按一下鍵盤的[↓]鍵就可以了,使層次效果更加明顯。(圖08)

089
、隨後制作圖標的細節部分,按照第3步的方法,制作圖形 A,並將其復制一個放置與它的下面,填充色為白色 B,並向左下方各移動一個單位,同樣讓它更具立體感。(圖09)

圖09
10、這步同樣按照上面的方法繼續制作圖標細節的部分。(圖10)

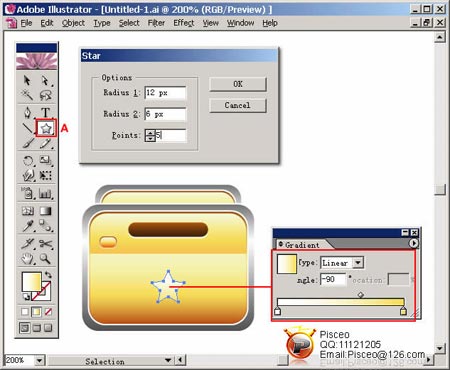
11、然後為圖標添加標志性的圖形,這裡以五角星為例,選取工具欄上的[星形工具] A,單擊畫板上任意位置,在彈出的窗口中設定星形的屬性,並為星形圖形添加漸變顏色,最後對齊就可以了,到了這步圖標的制作基本完成了,最後就是給整個圖形添加黑色的邊框。(圖11)

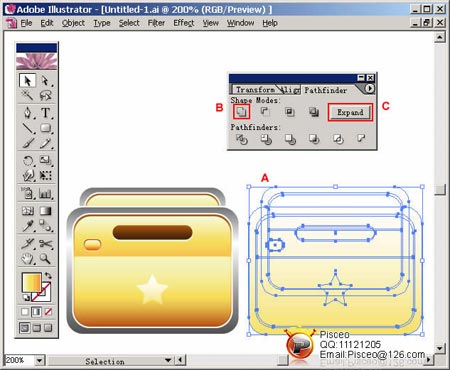
圖 1112、選取[選擇工具]全選所有的圖形,按下[Ctrl+G]將所選的圖形作為一個組合,並按住鍵盤上的Alt鍵同時拖動選取後的圖形,這樣就可以復制選取後的圖形 A,然後執行Pathfinder面板上的[合並圖形]功能 B,接著單擊[Expand]按鈕 C 將所選的圖形合並為單一的圖形。(圖12)

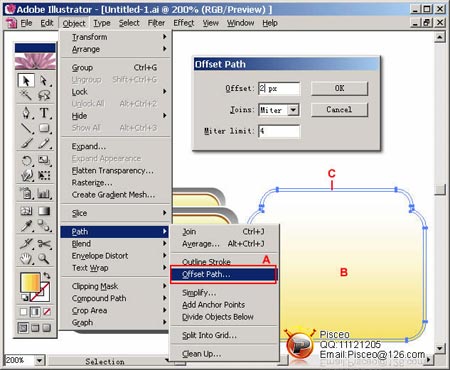
圖1213、接著執行[Object - Path - Offset Path]功能 A,將合並後的圖形 B 向外擴展2px得到圖形 C,然後將圖形 B 刪除。(圖13)

圖 1314、最後將上面的圖形 C 填充色設置為黑色,並將它放置在最底層(快捷鍵:Ctrl+Shift+[)和對齊,這樣完成了圖標矢量圖,最後導出透明的png-24圖片,也可以使用 Adobe Photoshop CS稍做處理(銳化),至於如何制作成圖標的步驟就省略了,因為網上也有相關的教程。(圖14)