萬盛學電腦網 >> 圖文處理 >> Adobe Illustrator教程 >> AI繪制卡通男孩
AI繪制卡通男孩
想過只憑手中的鼠標和鍵盤,就可以輕松地畫出一個可愛的卡通人物嗎?Adobe Illusrtator可以讓你做到這一點。看看這個小男孩(圖1),想知道他是怎麼畫出來的嗎?讓我們來動手吧,你會發現,這比你想象中的容易多了。

圖1:卡通男孩完成圖
在動手之前,你要先記住與熟悉Illusrtator工具箱中的黑箭頭(也稱選取工具,快捷鍵“V”)與白箭頭(也稱直接選取工具,快捷鍵“A”)工具(圖2),它們將在我們下面的繪畫過程中發揮重要的作用。使用黑箭頭工具,我們可以選擇任何物體與路徑,對它們進行移動、縮放與旋轉。使用白箭頭工具,我們可以對構成物體的路徑進行任意的修改,簡而言之,用來改變線條的形狀,使其符合要求。這“黑白雙煞”可說是Illusrtator對矢量圖形進行操作的基本“武器”。此外,還有一個很有用的快捷鍵——Undo快捷鍵——Ctrl+z,什麼時候不滿意了,可以用這個功能恢復到原來的狀態。

圖2:黑、白箭頭工具
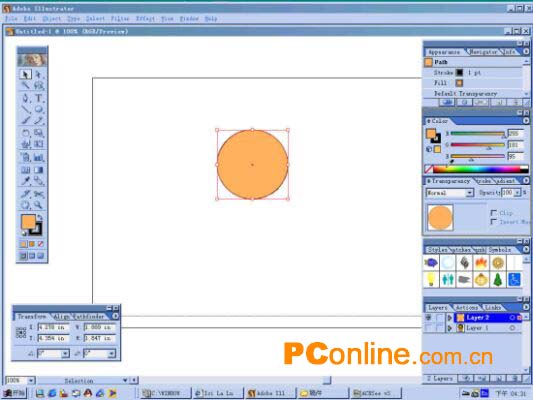
現在,在Illusrtator中新建一個640*480的圖像文件,使用RGB顏色,然後選擇左側工具箱中的圓形工具,動手畫一個圓吧,這就是他的腦袋了。(圖3)用黑箭頭工具將這個圓形移動到你喜歡的地方,進行縮放,把它變成你想要的大小,鼠標再移動到右側的Color面板,選取一個你喜歡的顏色,作為他的膚色。在這裡我使用的值是:R255,G181,B95。(圖4)

圖3:新建圖形文件、選擇圓形工具與畫出頭部基本圓形

圖4:頭部調色及大小調整
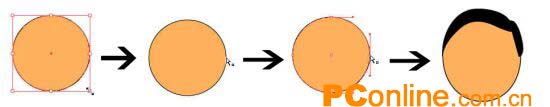
讓我們想想,他的臉不應是一個標准的圓形。好,我們要讓他的下巴變尖些,在圓形外空白的地方任意點一下,取消對圓形的選取。選擇工具箱中的白箭頭工具,移動到圓形上。回想一下,剛才我們在畫圓形的時候,可以看到這個圓形有上下左右四個端點,這就是組成這個圓形的路徑基本操作點。改變這任意一點的位置,就可以讓圖形形狀發生變化。當白箭頭工具移動到任意一個基本操作點時,你會看到它的下方出現一個空白的小點,表示這一點已處於你的控制之下。單擊鼠標左鍵,圖形出現了指示線,表示已處於修改狀態,鼠標稱動到任意一點後按住左鍵不放,就可以對圖形形狀進行任意的變化了。還猶豫什麼,快把他的下巴往下拉吧。在畫腦袋的過程中,希望你能盡快記住黑箭頭與白箭頭的操作。在下面的文字中,我們將不會對此再重復了。

圖5:填充(Fill)與筆畫(Stroke)選擇器

圖6:Stroke選項板
下面,該動手畫他的頭發了。在這一步中,我們要熟悉填充(Fill)與筆畫(Stroke)選擇器的功能(圖5)。雙擊填充或筆畫畫框,可以選擇彈出顏色選擇器讓你選擇顏色。筆畫的大小由右側的Stroke選項板管理,(圖6)我們可以直接在其中輸入數值,決定筆畫粗細。這一步有點難度,考驗一下我們的鼠標吧。把填充色改為黑色,選擇工具箱中的鉛筆工具,(圖7)按住鼠標左鍵不放,就可以在畫布上畫出線條了。你可以一口氣畫出頭發的形狀,也可以先畫出左邊頭發的形狀,再畫出右側的。有個大概的形狀就行了,因為細致的修改可以用“黑白雙煞”來慢慢調整,記住,一定要有耐心。畫好後就可以把頭發放到他的腦袋上,用黑箭頭工具調大小,看,有點意思了。(圖8)

圖7:鉛筆工具

圖8:加好頭發後的頭部
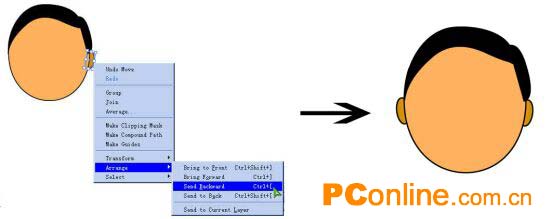
加個耳朵給他吧。很簡單,畫一個長橢圓形,選好填充色,用黑箭頭工具進行縮放旋轉,移動到右側。由於這個部分是後畫的,所以它會位於所有圖形的最上方,蓋住臉部。該調整一下。點擊右鍵,在彈出的菜單中選擇“Arrange→Send to Backward”,把它移到腦後。然後,對耳朵進行復制粘貼,再調整好放在他的左邊。兩個耳朵就都出來了。(圖9)

圖9:加好耳朵後的頭部
眼珠子,是畫中傳神的地方,是不是很難畫呢?哈,畫出兩個橢圓,一個用黑色填充,另一個用白色填充,如圖放在一起。現在,調出PathFinder(路徑尋找器)面板,快捷鍵是Shift+F9。用黑箭頭工具把這兩個橢圓都選定,按下Subtract(減除)按鈕,眼珠子就做好了(需要注意的是,按下 Subtract後,兩個橢圓的原路徑實際還保留住,如果你按下旁邊的“Expand”按鈕,那麼這兩個橢圓的路徑才會合而為一。是否需要 “Expand”,那就看個人需要。)。然後,在眼珠子外再加一個橢圓,放在眼珠子的下方,用黑箭頭調整兩者的大小,這就是眼睛了。(圖10)

圖10:眼睛的繪制過程

圖11:直線工具
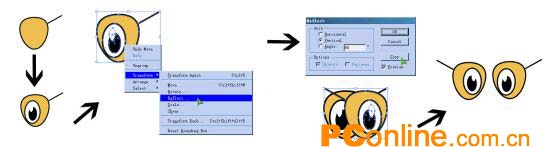
這個小男孩是戴著一幅眼鏡的,所以我們還需要一副眼鏡。首先,是鏡片,有了前面幾步操作,你也許立刻想到——又是一個橢圓!對,鏡片實際上是一個用白箭頭工具調整過的橢圓,放在眼睛的下方。然後再用工具箱上的“Line Segment tool”(直線工具)畫出一條直線,(圖11)調整傾斜度後放在鏡片旁,做出半邊鏡框。好,他已經有了一半的眼睛了,我們要一鼓作氣,把他的整個眼部畫出來。用黑箭頭工具選擇這半邊眼,點擊鼠標右鍵,在彈出的菜單中選擇“Transform(變形)→Reflect(反射)”,在Reflect子菜單中選擇“Vertical”(水平),再點擊右下方的“Copy”按鈕,我們成功地把他的另一半眼睛做出來了,小心地把這一部分放到合適的位置。(圖12)眼鏡中間的架接部分實際上是一條弧線,是用“Arc tool”做出來的。“Arc tool”就隱藏在前面用過的直線工具的後面,用鼠標左鍵點擊直線工具,按住左鍵不放,幾秒鐘後自然彈出隱藏菜單供你選取。畫出弧線後經過黑箭頭工具的加工放在兩眼中間。眼部的繪制算是完成了。為了以後加工方便,我們要將這部分合並起來,用黑箭頭將整個眼部選取,點鼠標右鍵,在彈出的菜單中選擇 “Group”(組合)命令,將它們組為一體,調整大小後放在腦袋上面。(圖13)對了,還有鼻子。再畫一條弧線放在眼睛下方。整個頭部大功告成矣!(圖 14)

圖12:眼部繪制流程一

圖13:眼部繪制流程二
有了頭部的繪制經驗,你也該對軀體的繪制有一定了解了。我們要繪制的軀體如圖所示,你可以把它想象為多個橢圓與弧線的組合。我們在Illustrator 中的繪圖,實際上就是對對這些基本結構的變換與組合,掌握了這些變換的技巧,就可以做到舉一反三,隨心所欲地創造你想要的形狀了。
在以下的操作中,我們要略去許多不必要的文字,以插圖來說明其操作過程。
- 上一頁:AI制作氣泡背景
- 下一頁:AI制作布料按鈕圖標



