萬盛學電腦網 >> 圖文處理 >> Adobe Illustrator教程 >> AI線條藝術效果海報的制作
AI線條藝術效果海報的制作
前言
相信任何人都不會否認,線條是動感十足的元素,而我們這裡所述及的線條並非我們理論中的點線面的那個線條,在這裡,我們把線條作為一個“點”,用這個點來連接成線,通過線條形成表面活動,表面活動的特征有助於區分不同的圖形,就像圖形額輪廓所具有的識別功能一樣。點是構築這種圖形特征的“磚塊”。成組的點,依據大小不同、形狀不同和密度分布不同,可產生相異的表面活動。
我們在這裡要學的是用AI制作線條藝術海報,並利用PS繼續潤色。AI中制作矢量線條的便利,對於造型處理要細致,而其中的技巧就需要你沉浸下來認真體驗。

一、制作線條背景
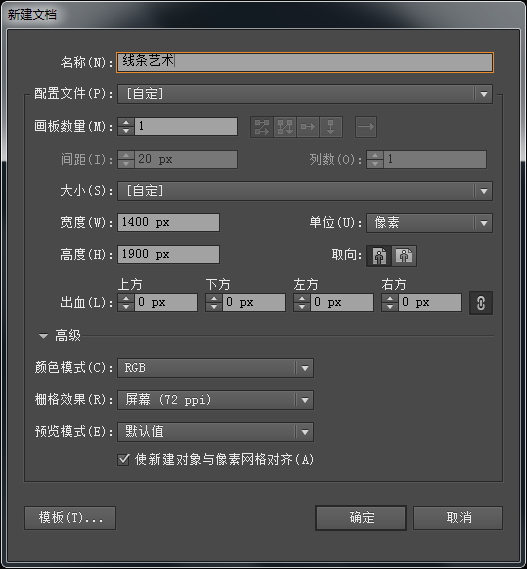
打開AI軟件,新建一個文檔,文檔大小設置為1400*1900px。

利用直線工具,在畫布的左右兩側分別畫上兩條平行的垂線。兩條線的長度剛好和畫布的高等長。直線大小為5px。

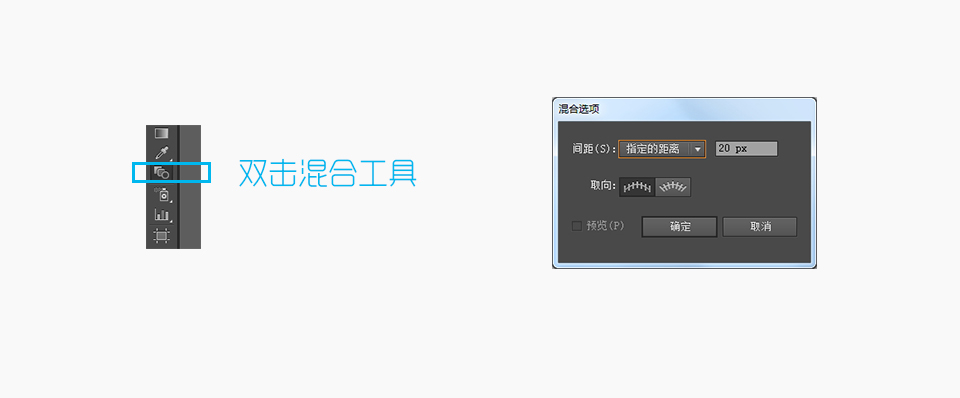
這時,讓我們在軟件界面左側工具欄中找到混合工具,雙擊混合工具的圖標,將會在畫布上彈出混合選項對話框。在這裡你可以參考我的參數,我對混合間距設置為指定的間距,間距距離是20px。對於這裡的參數需要加以理解,由於我在之前設置直線的大小是5px,因此,當它們間隔時最好是5的倍數,最終的效果才會顯得更加自然。當然這樣的造型會顯得比較平穩,而打破平靜需要更多的加工和構思。

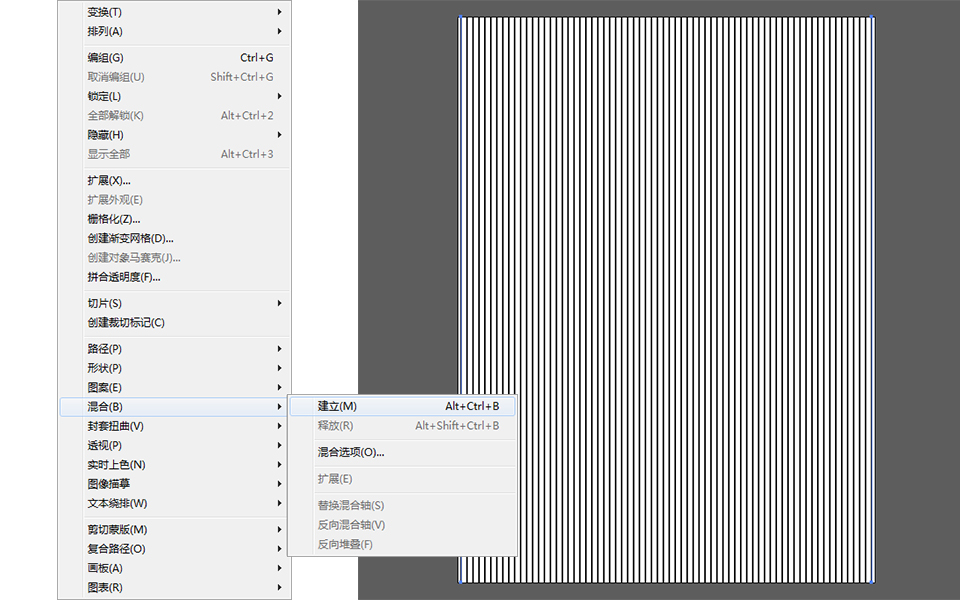
設置好後點擊確定,然後再選中兩條直線,進入【對象>混合>建立】,這時畫布上的兩條直線就變成了一個由直線組成的直線背景。

二、用線條造型
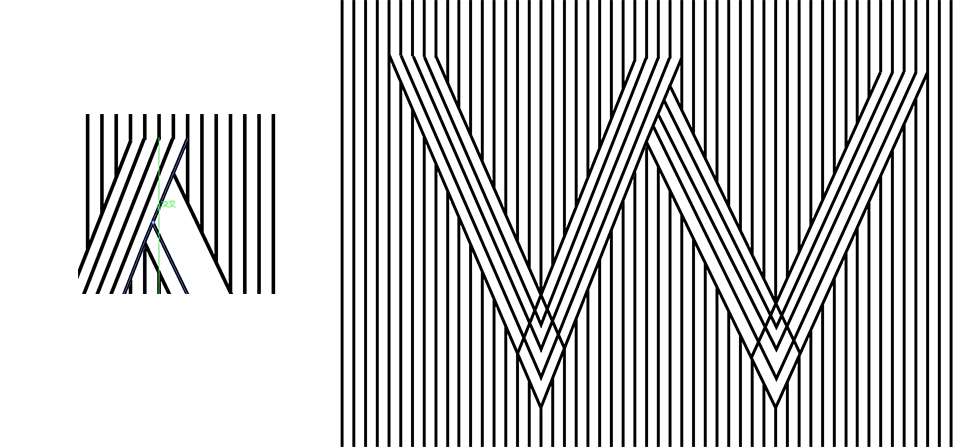
我們開始進入用線條造型,在前言中,我們提到過,要把每根線條視作一個"點"來進行造型。那麼具體操作是,先要畫出你所要表現的造型線條。你可以使用鋼筆工具,也可以用直線工具。例如,我在此要做的是字母“W”。線條的粗細與背景線條的直線大小一樣為5px。

看起來這一步很簡單,但操作時需要注意,務必使每條線條的端點與背景線條相交。

在與原有線條平行的基礎上再畫上另一根線條,以此作為造型的基礎。當然,在端點也需要與原有線條相交。

為了方便我們為線條造型“打底”,讓我們把目前所畫的線條全部鎖定(ctrl+2)。采用鋼筆工具,關閉描邊,填充白色,在這個字母的背後,也即兩條線的中間部分填充白色的背景。然後把白色背景置於線條造型的底部,當然是在整個畫布背景之前。

再利用鋼筆工具繼續在白色背景上畫上線條,這裡要注意對於線條間距的把握,可以輔助參考線和智能參考線,盡量保持相等的間隔。而對於線條端點要與背景線條相交時智能參考線會提醒你哪裡是【交叉】,因此你只需要在把控整個造型的視覺和諧即可。

整個造型還差最後一步了,那就是修剪多余的部分。我們想要讓線條流暢,其中相交的某些部分就不應該出現。這時,我們采用剪刀工具來修剪這部分線條。在修剪之前,對整個造型的最終LOOK要非常清晰,這樣才不會讓自己在這個步驟犯錯。

三、填色
讓我們為我們的作品上色,這時,我們要注意的就是,首先為條紋背景填色。再來為字母造型填色。這是前後兩個步驟,而他們的用色方案都必須一致。這樣才能達到整體的和諧。
線條背景的色彩決定了整個作品裡線條的顏色,例如,我在此設定線條為藍色,與此同時,我們需要畫上一個矩形,鋪滿整個畫布置於底層作為最基礎的黑色背景。而造型的部分也采用同樣的配色方案。填色完成後如下。

四、PS潤色
要進入PS對圖片進一步加工前,在AI中就需要把不同的部分作為不同的圖層分別導入到PS。例如我在這裡想要在“W”中重疊的部分創造出陰影,那我需要的是把這兩個部分分別導入,作為不同的圖層來處理。而整個造型也需要陰影,那我也需要把造型和背景分開導入。而在AI軟件中我們就要把這三個部分分別放於不同的畫板,然後把每個畫板的內容一一導出即可。

導出後再用PS軟件打開,大家可以在下圖中看到,圖片從表面看去沒有什麼變化,但在圖層面板中已經由三個圖層組成。

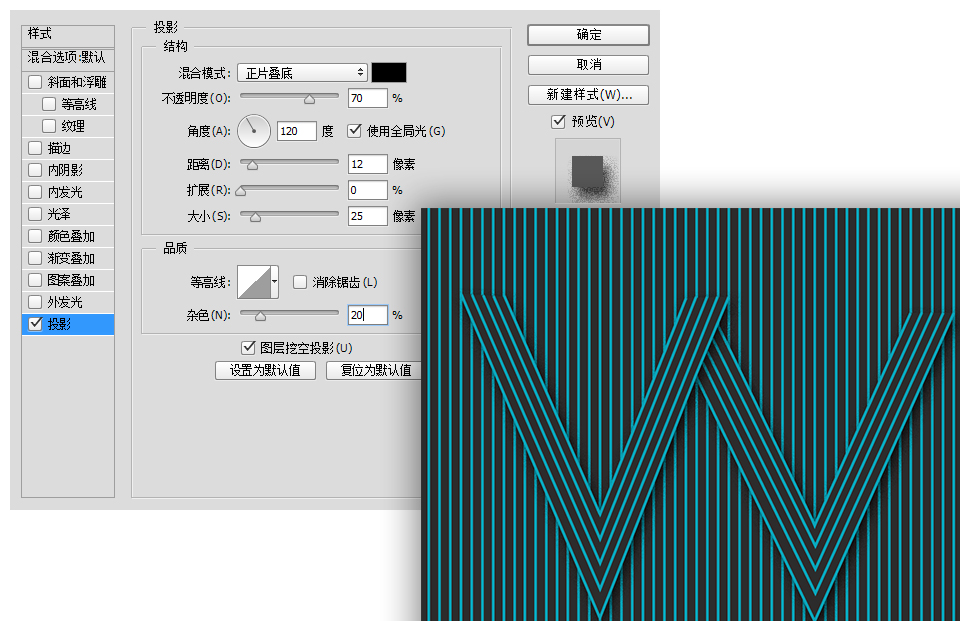
由此開始,潤色的工作就交給PS了。通過AI中對“形”的塑造,再利用PS的美化功能,結合在一起使用,整個過程非常便利。例如我要在這裡為作品中間的造型增加投影的圖層樣式,讓它具有立體感。圖層樣式的參數設置參考如下圖。
在此我增添一點雜色效果的投影,目的是為了渲染一種更加逼真的氣氛。對於造型的左右兩個V,要確定好他們的疊放層次。

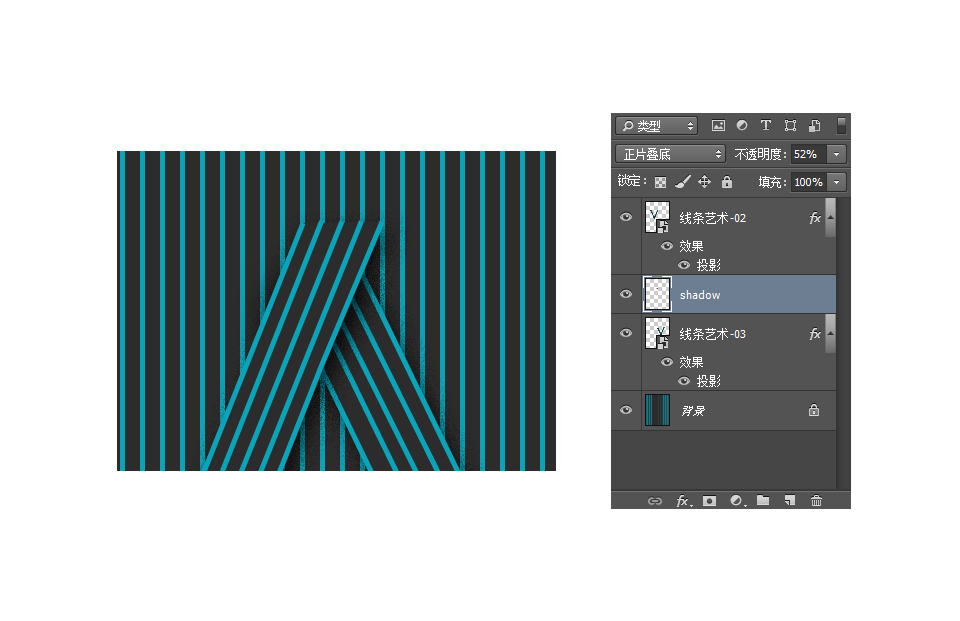
在兩個圖層之間新建一個圖層shadow,用大而軟的黑色筆刷對准他們相疊加的部分塗黑,然後把shadow圖層改為正片疊底,透明度降低到52%。做這一步的目的是為了更完善整個造型的投影。

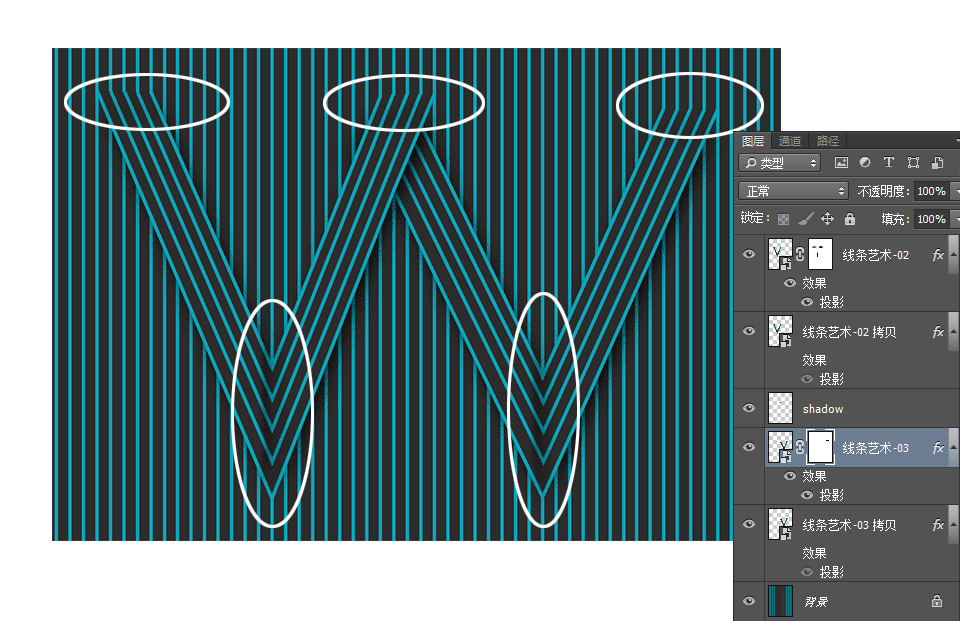
最後讓我們把造型與背景層相交匯的部分處理得“順其自然”,怎樣做呢?我們可以看到這部分經過投影後就貌似在浮在表面,這時就需要把它“按”下去。讓它得以從三維立體的角度看是自然過渡的。
我的解決辦法是這樣的,首先將這兩個圖層都各自復制一個圖層。然後將復制層的投影效果關掉,放置於原圖層下方。這時我們再在原有圖層上增加蒙版。運用黑色的軟畫筆在你認為“圖案造型應該是從背景處伸出來”的部分用畫筆塗黑,也就是用蒙版去遮住這部分。那麼效果就做好了。
下面白色橢圓線標出的部分即為我在蒙版上塗抹黑色部分。

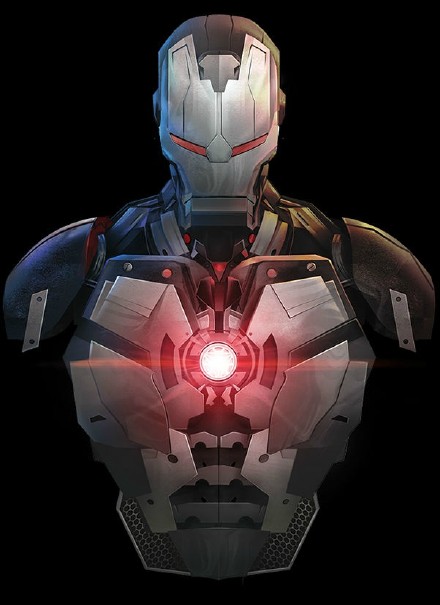
接下來大家可以任意發揮自己想象增加其他的視覺效果。最終效果如下:

後記
了解了一種做法,就可以變出成千上萬的做法,這一創作技巧可以用在任何你需要用到線條的地方。利用表面活動的不同打造出有趣的海報創作,甚至是廣告、LOGO制作。