萬盛學電腦網 >> 圖文處理 >> Adobe Illustrator教程 >> AI繪制逼真燈泡教程
AI繪制逼真燈泡教程
下面是最終的圖像,我們將努力的方向。

平面設計教程簡介
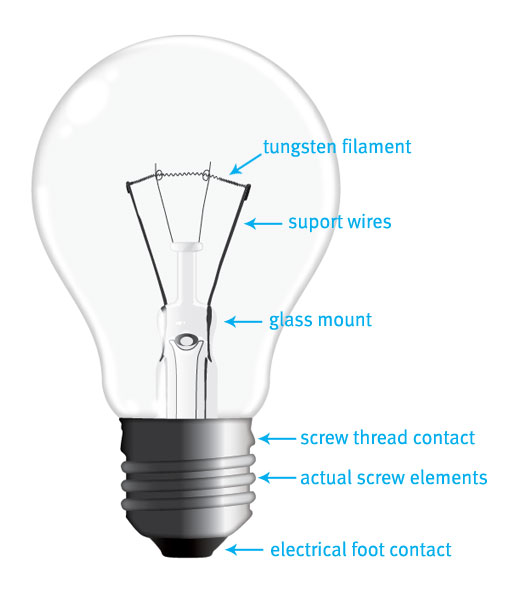
首先,有許多不同的燈泡,客戶新近請求一種傳統參照圖片來代替,我拿了一個真正的電燈泡,,花了一些時間,觀察怎樣形成高光和陰影,因此,拿了一個參考圖片,還好,利用真正的燈泡,讓我們開始繪畫吧,首先,你必須要掌握制作電燈泡的各個元件,因為我們想要再創造它們的全部。

步驟1
首先讓我們開始繪制這玻璃體,創建一個你選擇的新文檔,我重命名圖層1為"玻璃體"。我建議你命名它為一樣的名子,這樣跟隨下面的步驟就比較容易,幫助你校准隨後的所有層。
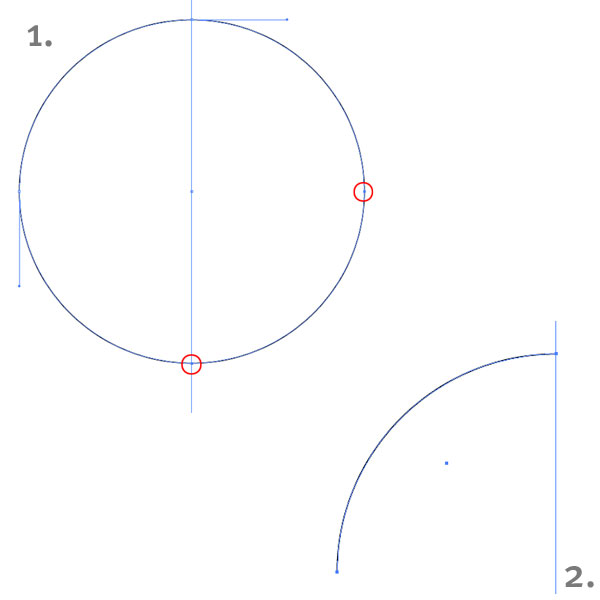
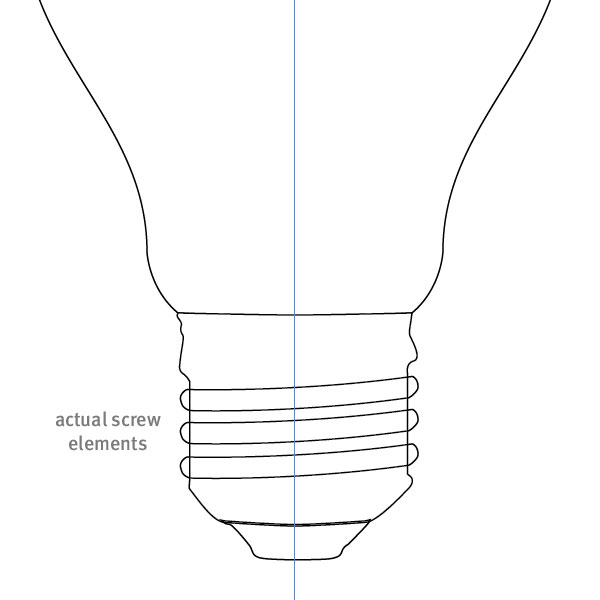
拖拉一條垂直的輔助線到畫板上面,創建一個正圓(按住shift鍵),將它定於輔助線的中心,選擇右邊和底部的定位點並刪除它們,因此僅僅留下圓定位點的左上部分。

步驟2
拿起鋼筆工具和貝塞爾曲線繪制玻璃體的左邊支架,復制完整的輪廓並將其合並在一起。我們已經制作了玻璃體,讓我們繼續螺紋的接觸。

步驟3
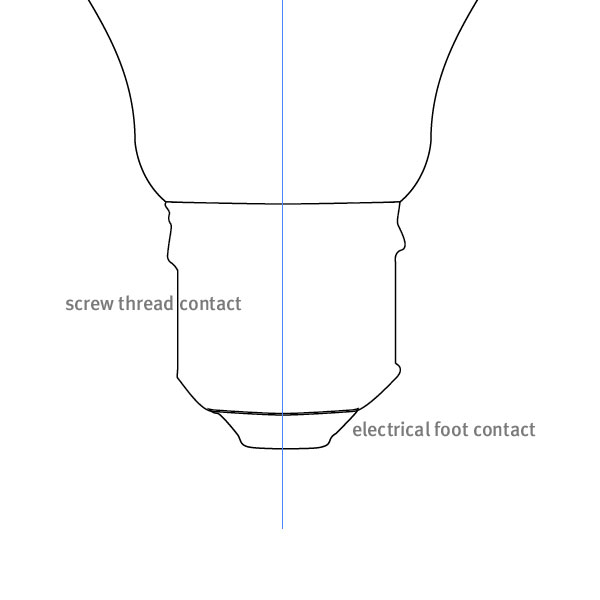
一個不完美的燈泡,對於我們是方便的,因為螺紋接觸的左邊和右邊沒有完全匹配。准備好鋼筆工具開始繪圖。當我們完成了這部分,我們繼續快速在最底部繪制一個電氣接觸腳。
這兩個形狀很簡單,有點創意的造型,所以你不應該有任何問題,看一下我的輪廓是怎樣重疊的,在這個匯合點上不要緊。

步驟4
再用鋼筆工具和貝塞爾曲線,畫一個拷貝粘貼了多次被完成的作如下顯示的真實螺旋部分的形狀。
這是最基本的燈泡外部輪廓,但是,我們正缺少一些東西。沒錯。玻璃底座,支架線和鎢燈絲。我發現這些才是制作電燈泡真正的難度,,所以讓我們為以後留下它們。

步驟5
讓我們移動一些元素到新層中,新建一層,並叫作"金屬體",將其移動到我們"玻璃體"圖層的上面,選擇這螺紋線,這三個螺旋元素和接觸腳,移動它們到"金屬體"圖層。
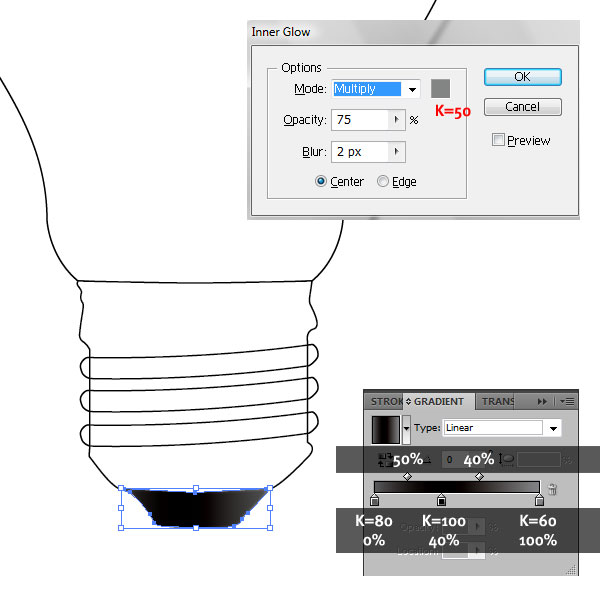
讓我們開始繪制從底部到頂部的元素。用徑向漸變填充電觸腳外形。設置顏色,顯示於下部圖像的定位點和滑塊,應用內在發光同時再次移動描邊。

步驟6
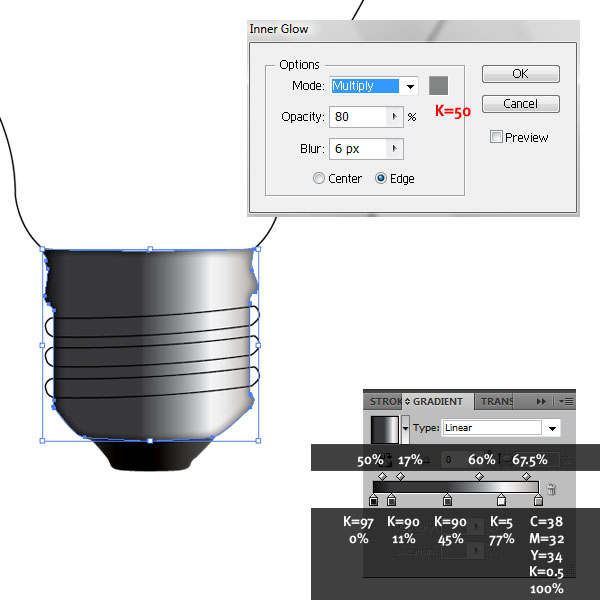
讓我們移到螺紋接觸上,重復上面的操作,通過設定顯示應用徑向漸變和內在發光,並且移動這個描邊。

步驟7
移到真實的螺旋元素上面,在它們三個上面應用設定顯示,移動這個描邊,我們主要是應用我們用螺紋線做的徑向漸變。然而我們正在輕微的改變滾動劃塊的位置。

步驟8
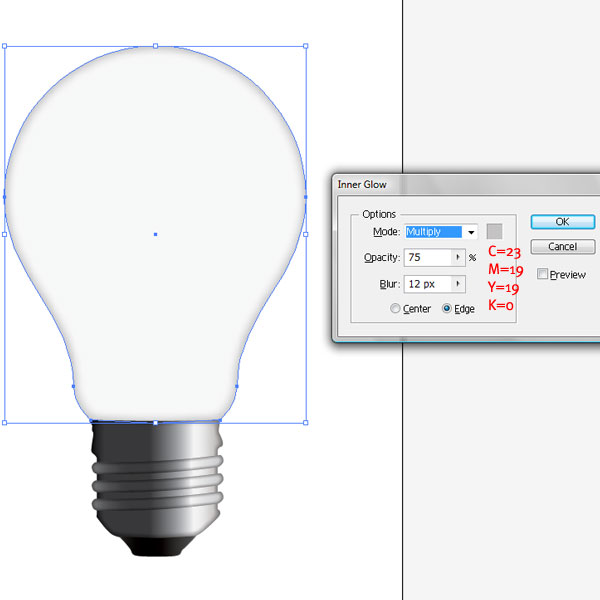
移動到這個玻璃體,你能鎖定這個"金屬體"圖層,並且在這個玻璃體上繼續制作。移動個描邊,給它一個K=3的填充顏色。我們想要一個從這個白色背景上分開這個燈泡 , 仍舊設置輪廓,給它一個內發光,使用這個設置而且下部顯示顏色的亮灰色。

步驟9
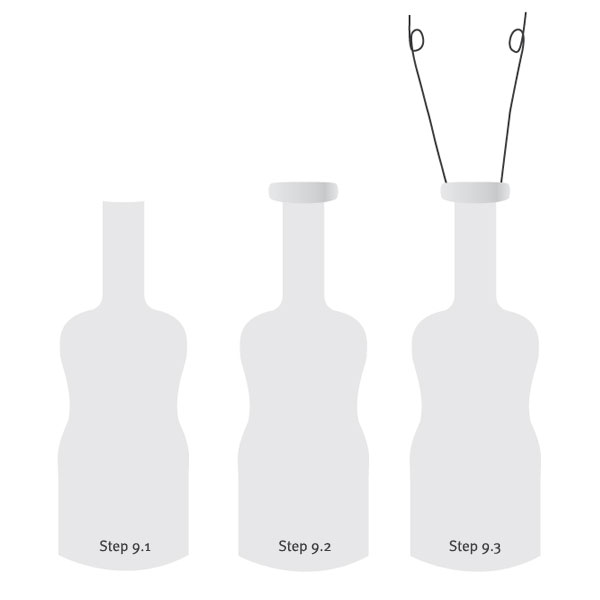
到目前為止,真是太好了。現在是最艱難的部分——玻璃支架。在這裡你的任務,將會很容易或很難,取決於你所選擇的燈泡。我實在是沒什麼選擇的,因為客戶想要一個傳統燈泡。新建一層,命名為"玻璃支架"。
我要隱藏剩余部分圖層以更好的關注這個支架。我創建這個輪廓並用K=10填充它(Step 9.1),在頂部,我制作了一個附加形狀,給它一個K=10 at 0%, K=20 at 64%, K=25 at 80% and K=10 at 100% 數值的徑向漸變(Step 9.2.),我用鋼筆工具和貝塞爾曲線用K=90的1 pt描邊顏色繪制支撐導線(Step9.3).

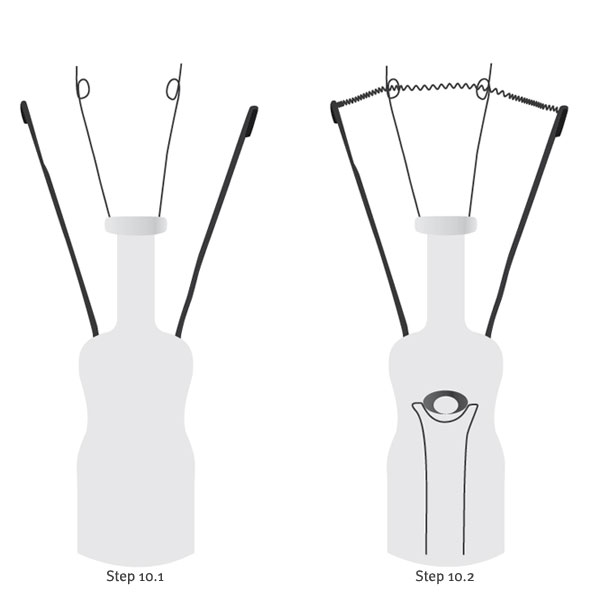
步驟10
現在,我為大的支撐導線創創建了四個更多的形狀。
我畫了兩條導線並留心最後將其折疊在一個真實燈泡裡。這左邊那個折疊在後面,右邊那個折疊在前面。我畫這個折疊形狀並且將其中一個放在後面,另一個置於前面。然後用K=90填充這個導線,和用K=95填充這個折疊形狀。沒有描邊(Step 10.1)。
移到這個鎢絲上,我所做的是很簡單的。我用鋼筆在大導線之間畫一條線,並且應用Effect > Distort and Transform > Zig Zag.我進入相對尺寸1%,每段褶紋為8,點為光滑,和最終顏色為K=90的描邊值。這個效果給出了更好的曲線,就像是真實的東西。
此外,我創建這個玻璃支架的底部元件,沿用兩個橢圓為中心部分。我選擇兩個橢圓並且在路徑查找器內我選擇將減去解決這前一個的前面,在大的橢圓裡創建一個洞,之後,你從徑向漸變值K=70, K=90, K=80, at respectively 0, 63 and 100%推測它(Step 10.2).

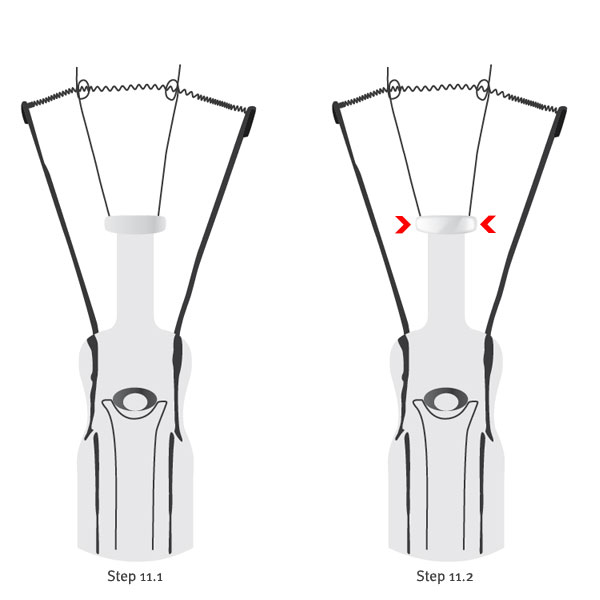
步驟11
我注意到那個玻璃支撐內的支撐導線,這個玻璃外形好像是一個放大的玻璃,那裡面的導線看起來也是被放大的。
讓我們來畫那個,注意,它們一直向下去,在一個地方,看起來好像被分開,那就是為什麼我做了四個而不是兩個(11.1)。
這個玻璃支架完成了,但看上去比較單調,我們只好做一些高光和運用透明度和混合模式去創建illusion三維效果,讓我們做吧!
為玻璃形狀的頂部制作兩道高光,左邊我們用一個由白至黑色的漸變填充並且描邊。右邊采用一樣的操作,這次用由黑至白的漸變填充。我設置兩個形狀到屏幕混合模式,接著對兩個形狀我提供一個2象素的高斯模糊,玻璃開始顯現 (Step 11.2)。

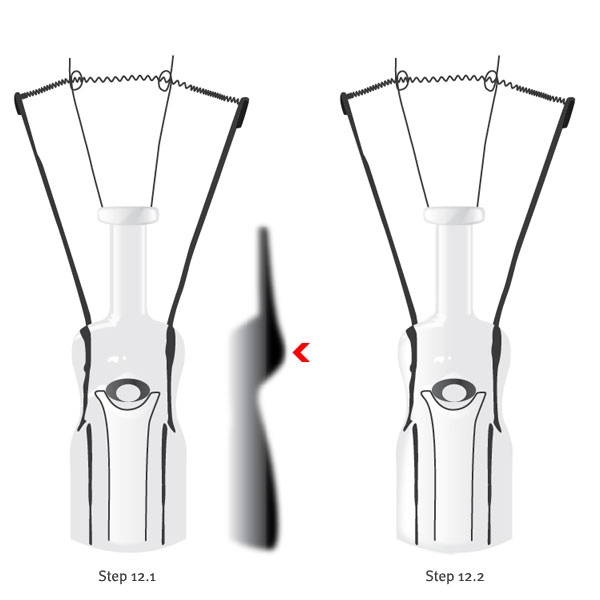
步驟12
讓我們繼續創建更多的高光。重復繪制這同樣的步驟直到你滿意為止。兩個形狀和用大的和比較小的模糊半徑進行嘗試,不要忘了總是使用由白至黑的漸變設置屏幕。這使玻璃看起來更真實。
我們要給玻璃支架增加一個細節——從頂部至底部一個大的反射光,這做了一個跟隨支架曲線的形狀,給它一個由白到黑色的徑向漸變,設計它到屏幕並且給它7象素的模糊值。此外,我調整了這個漸變劃塊,向上一點(Step 12.1).
這是這完成的玻璃支架,小心用這對象層,我的玻璃支架是在一個Illustrator層上,但是在這個層裡面的對像層是很重要的。在後面保持基本的造型,在此基礎上使用一些高光和發光效果,這將更多的增加玻璃效果。 (Step 12.2).

步驟13
群組所有"玻璃支架"層上的東西和其它圖層上的開關。使用開始我們已經建立的垂直輔助,將玻璃支架移動到電燈泡的中心。重新排列圖層順序(由上至底):"金屬體,"、"玻璃支架,"和後面的玻璃體。

步驟14
這最後一步是增加燈泡自身高光的輔導。我把它們放在一個新圖層,命名為"反射光",然後移動至所有圖層頂部。
下一步,我沿著燈泡右邊部分創建一個嚴謹的造型,左邊的頂部和底部,我置入一些橢圓,相應地向下縮放和旋轉它們。用蘭色更好的勾勒它們。最後,我用白色填充所有反射光並增加8象素的高斯模糊到每一處。

步驟15
這一步是可選擇的,是在制作燈泡中發揮自己充分的想像力,在"玻璃支架"層上面和"金屬體"下邊創建一個新圖層。
創建一個比這個玻璃體小的圓,我在-1
- 上一頁:AI制作個性簽名檔
- 下一頁:AI繪制卡通小豬教程