萬盛學電腦網 >> 圖文處理 >> Adobe Illustrator教程 >> AI制作標志設計用的彩色切片球
AI制作標志設計用的彩色切片球

靓麗多彩的logo是現今極其流行的風格。在這個教程裡我們就來看一看如何簡便的制作一個色彩動人的球形,這會是一個成功logo
的基礎。讓我們開始吧!!
步驟1
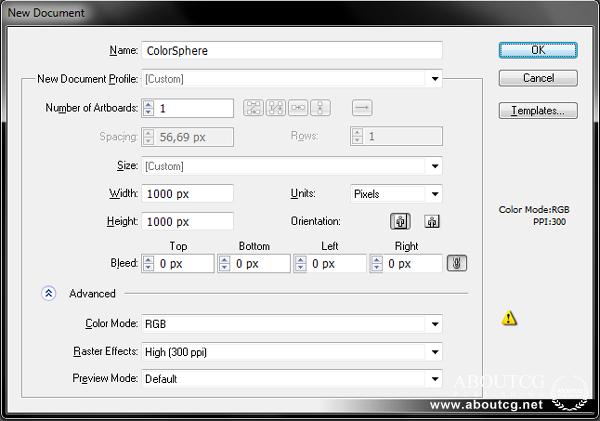
打開Illustrator,創建一個1000px * 1000px的文檔。分辨率為300(dpi),顏色模式為RGB。

步驟2
開啟智能參考線(Ctrl+U)在整個制作進程中這會幫上大忙。如果參考線已經開啟,你也可以再按Ctrl+U關掉它。
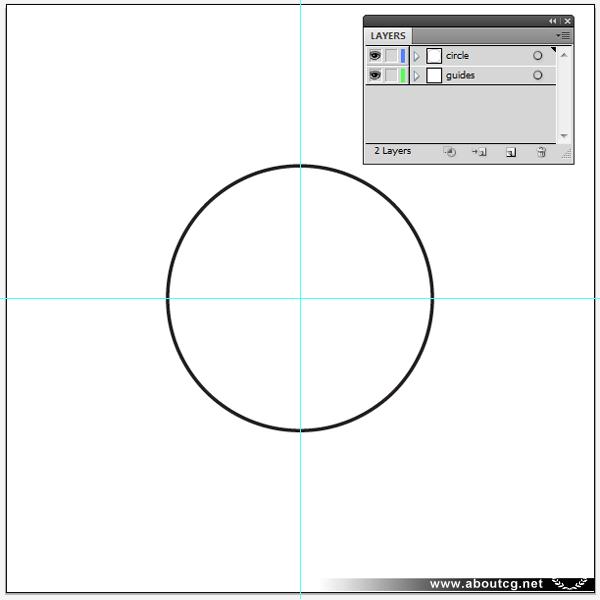
選擇橢圓工具(L)在畫板中心單擊。你會被提示輸入形狀的尺寸,創建一個450px * 450px的正圓。你也可以新建一個圖層,添加
兩條參考線,用對齊按鈕將它們居中,他們以後會派上用場。你的圖像(現在還很簡單)應該像這樣:

步驟3
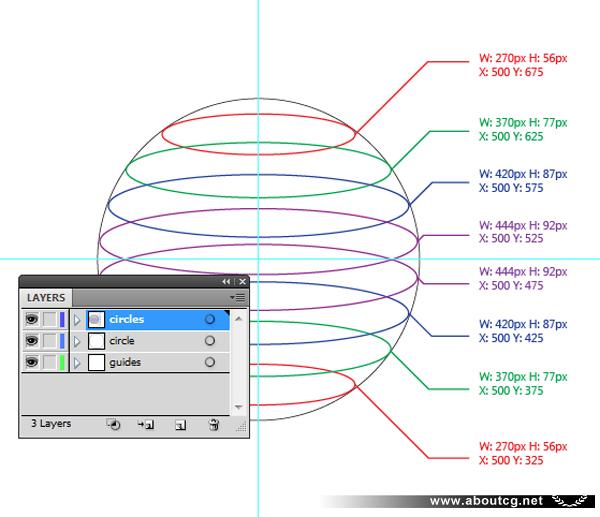
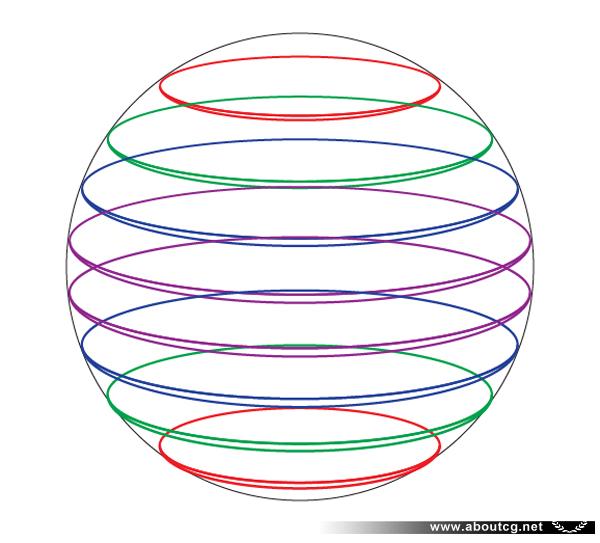
在最上方新建一個圖層(命名為“circles”),添加8個新橢圓。用變形工具將它們調整為合適的尺寸,擺放在正確的位置。可以參考下圖:

步驟4
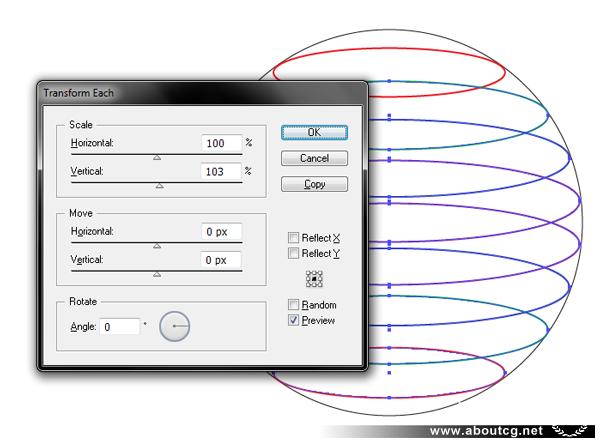
現在讓我們模擬一些透視的效果。選擇除最上方橢圓外的所有橢圓,打開分別變換工具(Alt + Control + Shift + D)。將垂直縮
放改為103%,點擊確定。你的7個橢圓應該變得長了一點。

步驟5
應用選擇工具(V)。Shift+單擊從上數第二個橢圓減選它。現在你只選中了6個橢圓,按Control + D重復上一次的變形這會使
被選中的橢圓再長3%。
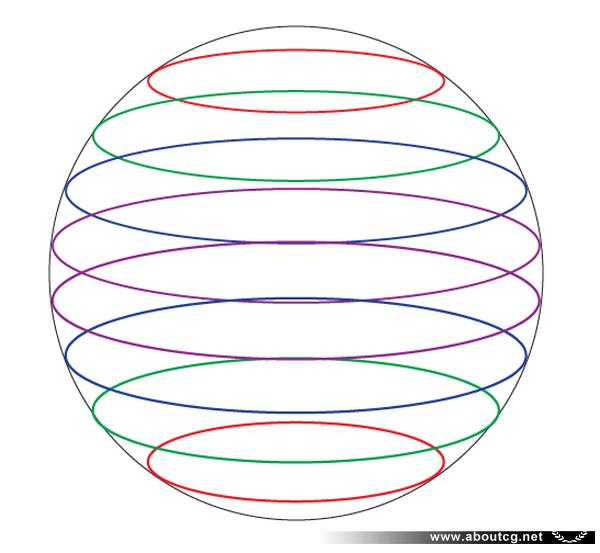
重復上述操作,依次減選橢圓再重復變形。你會注意到最下方的橢圓伸出了大圓圈的邊界。移動最下方的橢圓2像素修正這個問題
沒人會注意到這點兒小把戲的
你操作後的結果應該像這樣:

步驟6
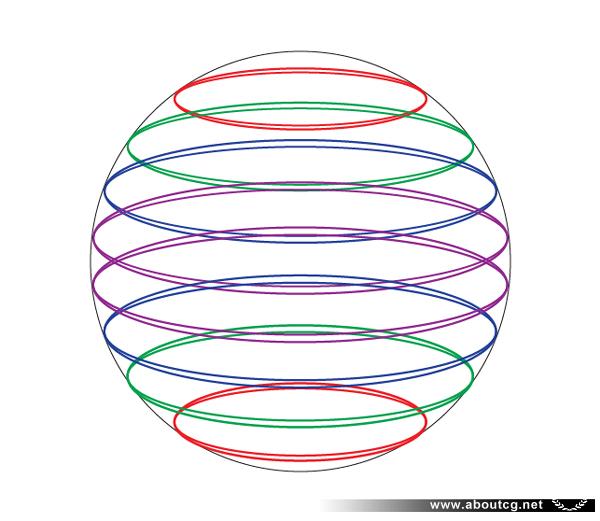
選擇“circles”圖層的所有內容(你可以Alt+單擊這個圖層),再次打開分別變換工具(Alt + Control + Shift + D)。這次在垂
直縮放上輸入115%並點擊“復制”按鈕。你會得到8個新橢圓,每一個會比原圖像長15%。


步驟7
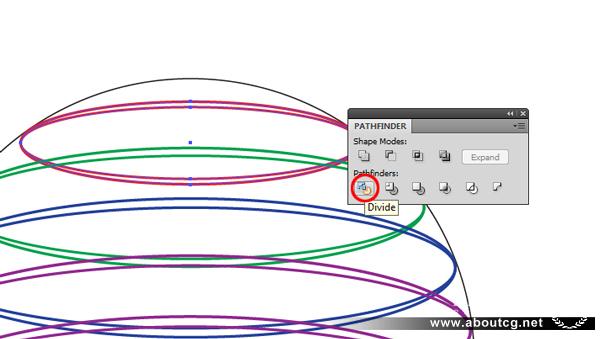
現在看上去有點亂,別擔心,我們現在就處理它。點擊選擇工具(V)選擇最上面2個橢圓。打開路徑查找器面板,點擊”分割“按鈕。對剩余的橢圓重復上述操作。
表面上,這好像沒什麼變化,但你的圖形現在已經被切碎了。

步驟8
點擊直接選擇工具(A),將注意力集中在最上面那組橢圓。Alt+單擊選中上面鐮刀狀的形狀,按Delete鍵將其刪除。剩下的形狀類似
有一定角度的圓盤。
為剩下的橢圓重復這一步,直到得到類似如下的圖像:

步驟9
好,我們已經做好了這個圖形的基礎部分,現在讓我們上點兒顏色吧。你可以用我推薦的顏色,當然你自己也可以隨心所欲的創作。
We’ll start with the little pieces giving the illusion of perspective. Select them successively with your Direct
Selection Tool, change their stroke color to none and the fill to the following values:
我們從模擬透視感的那些小形狀開始動手。用直接選擇工具(A)依次選擇他們,去掉它們的描邊顏色,將它們的填充顏色改為如下的值:
#FF2C85
#F42DF7
#662DEF
#2F49E7
#31A0DE
#31DEC5
#33CE4A
#7BC636
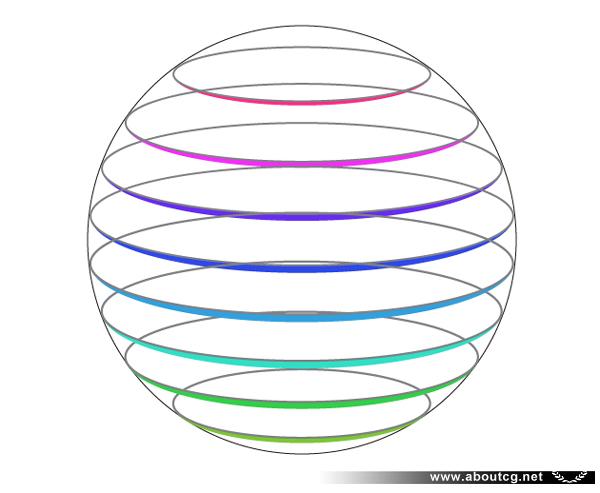
效果如下所示:

步驟10
The edges have some definition, now let’s get to coloring the interiors of our rings.
現在邊緣還顯得太過清晰,我們為環形的內部加點色彩。
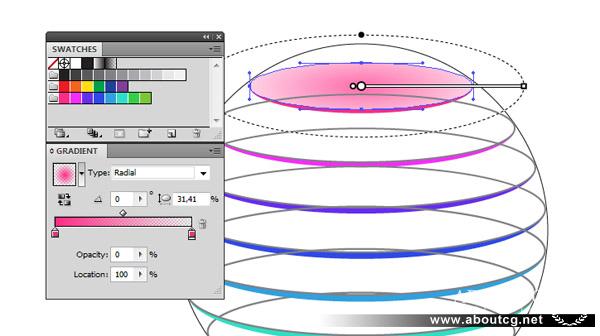
為8個圓形應用8個漸變。所有的漸變都由我們的8個基本色得來,從100%透明度到到完全透明。應用漸變工具(G)調整漸變的形態和位置。結果應該如下所示:


步驟11
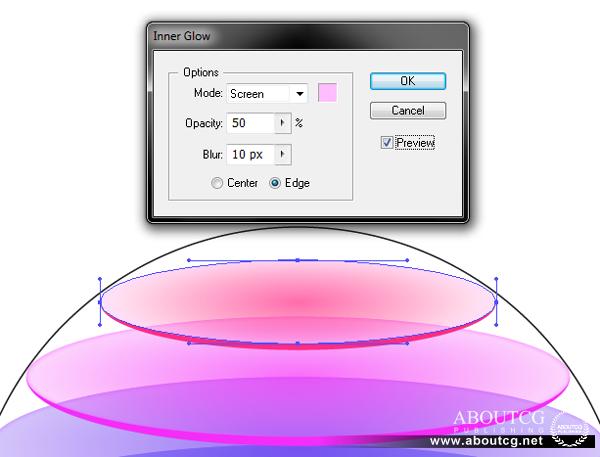
現在終於有點兒樣子了,但顏色還可以更好。點擊直接選擇工具(A)選中最上面一組形狀,應用效果風格化內發光。選擇濾色模
式,50%不透明度,10px模糊並選擇一個和漸變搭配的顏色。當然,我鼓勵你在此處多做些嘗試。
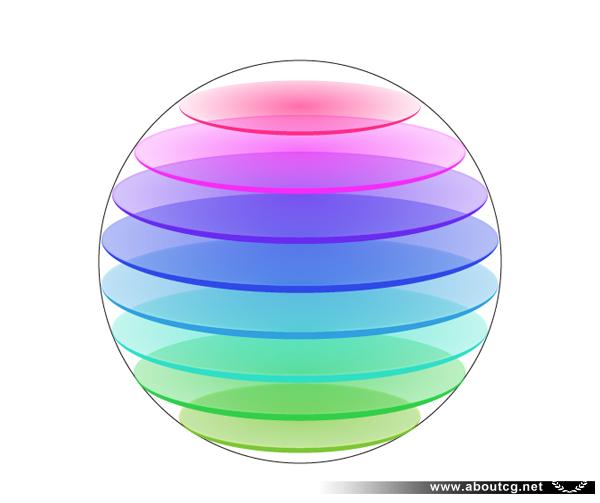
重復這一步,得到如下效果:


步驟12
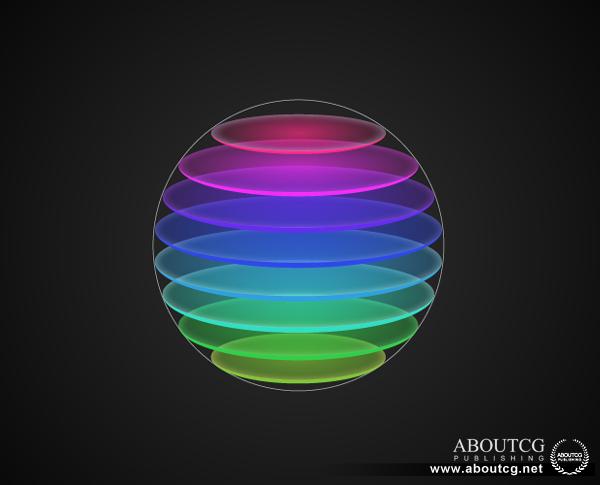
在”circle”圖層下新建一層。畫一個1000px * 1000px的正方形,填充一個深灰色的圓形漸變並鎖定這一層。這時球體的某些部分
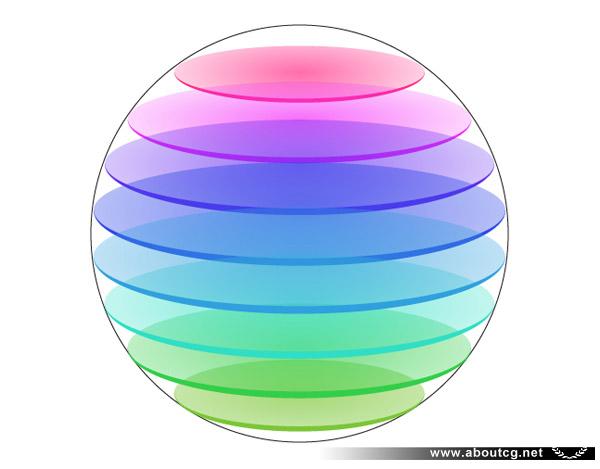
可能顯得太暗或太亮按你自己喜歡的感覺去調整吧。一般來說,圖像應該像這樣:

步驟13
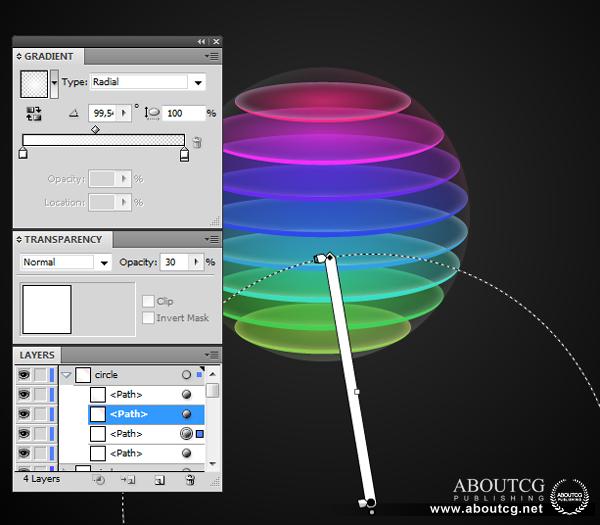
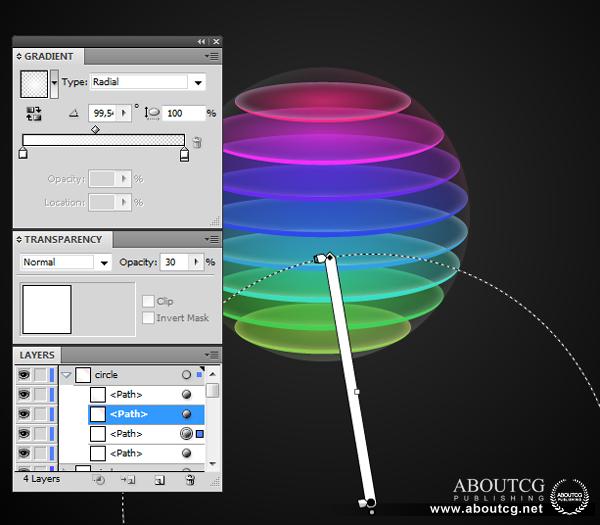
留意圖層面板,將”circle”圖層托至最上方。選擇外面的正圓,復制並將它粘貼在最上方(Control + F)三次。為最下方那個填
充一個純白到透明的漸變,將描邊改為無。用漸變工具調整漸變的位置。將這個形狀的不透明度降為60%。
選擇下一個圓形應用類似的漸變,這次將漸變調離圓形的中心,讓它有一種發光的感覺。將形狀的不透明度降至30%。
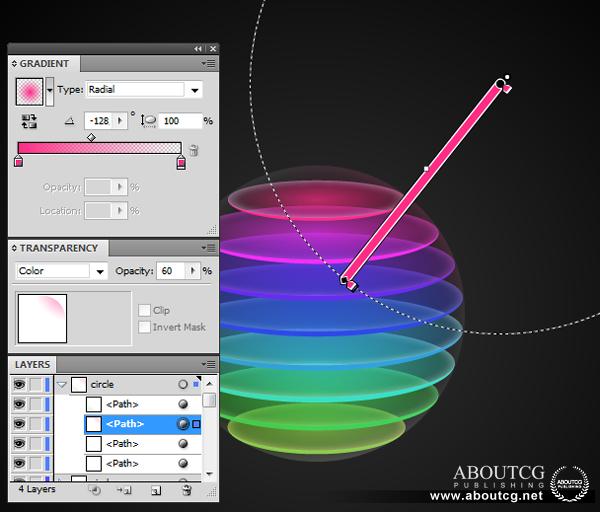
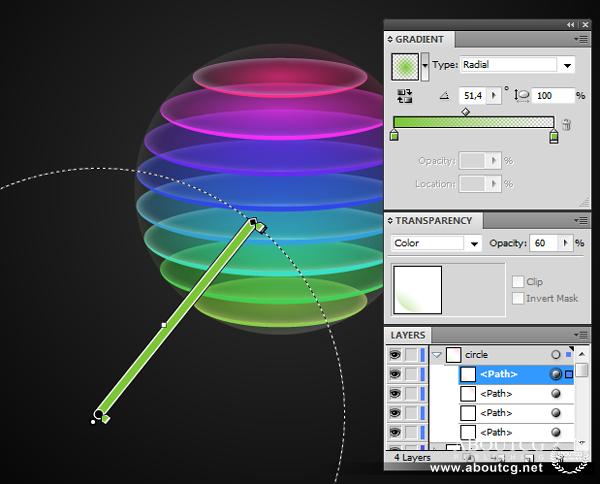
為第三個圓應用一個類似的粉色漸變,但將其混合模式改為“色相”,不透明度改為60%。為最後一個圓形填充淡黃綠色漸變,混
合模式為“色相”,不透明度60%。可以參考下圖:




步驟14
新建一層,命名為“highlights”,移至最上方。用鋼筆工具(P)畫一些曲面。為它們填充淺白色,給你的球形一些表面高光。
降低他們的透明度(我最強用的是40%,最淺10%),沿球形擺放好它們的位置。大功告成!!!