萬盛學電腦網 >> 圖文處理 >> Adobe Illustrator教程 >> AI制作漂亮水晶質感立體字
AI制作漂亮水晶質感立體字
AI制作漂亮水晶質感立體字 第一節
這篇教程教飛特的AI學習者們使用AI制作漂亮水晶質感立體字,本教程是一篇來自於國外的翻譯教程,思路非常棒。制作出來的文字效果也很酷,每中不足的是界面是英文的,但是對於有一定軟件基礎的朋友們來說,這應該不算是一個問題,所以先把英文版的發過來和大家分享了,等我把截圖都改中文了再發布一個純中文版的教程。好了,一起來看看最終的效果圖先:

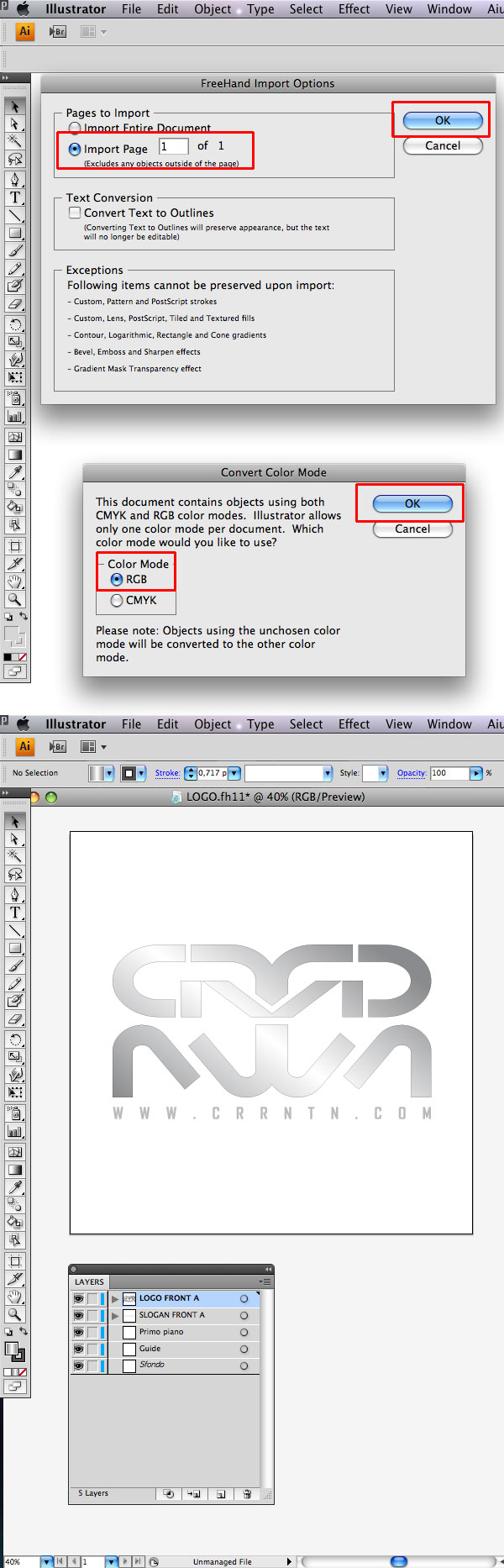
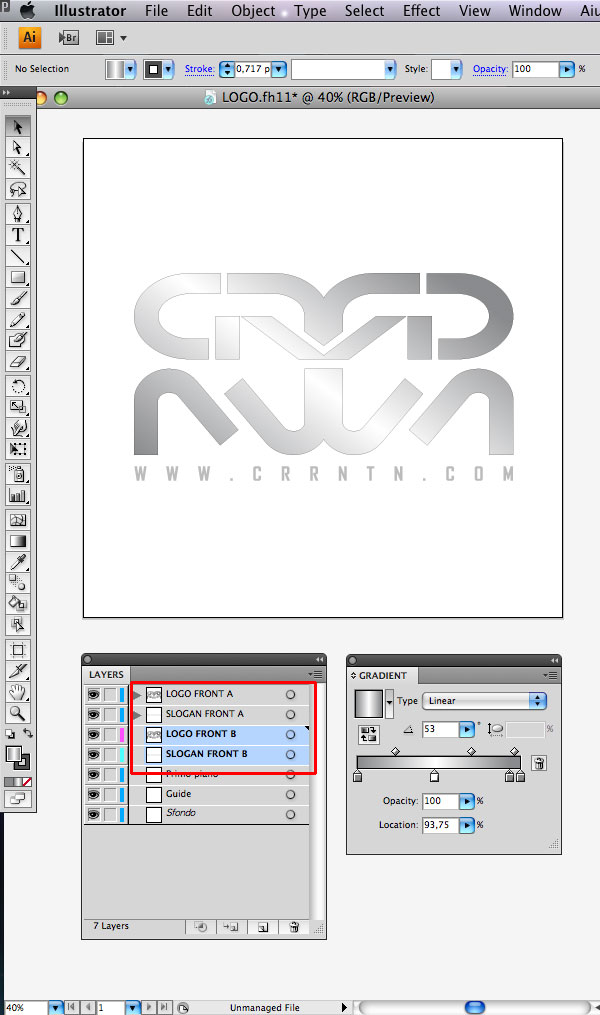
1.使用illustrator打開下載好的"LOGO.fh11"。導入頁碼:1/1、顏色模式:RGB。

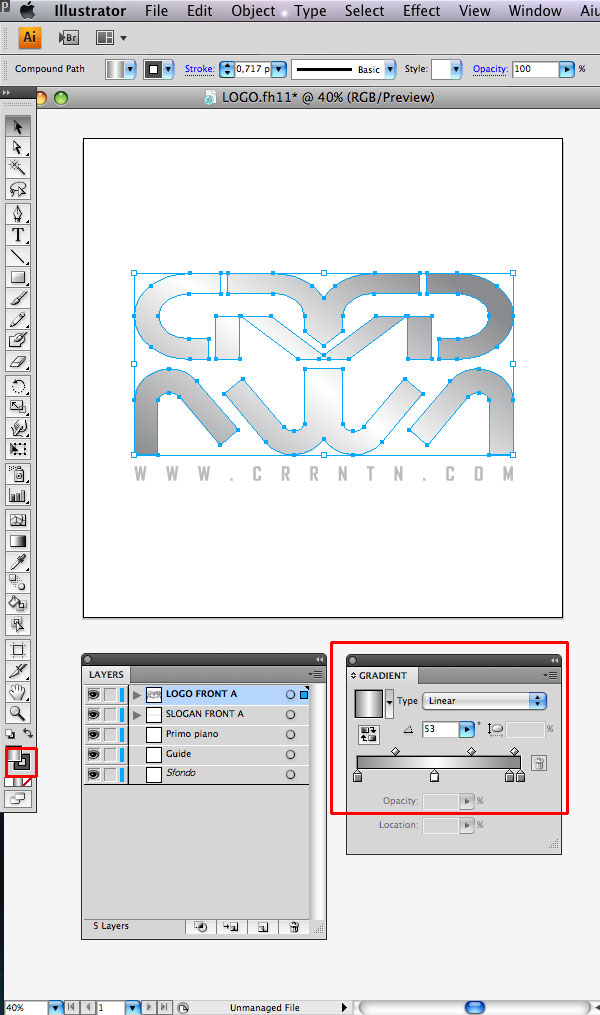
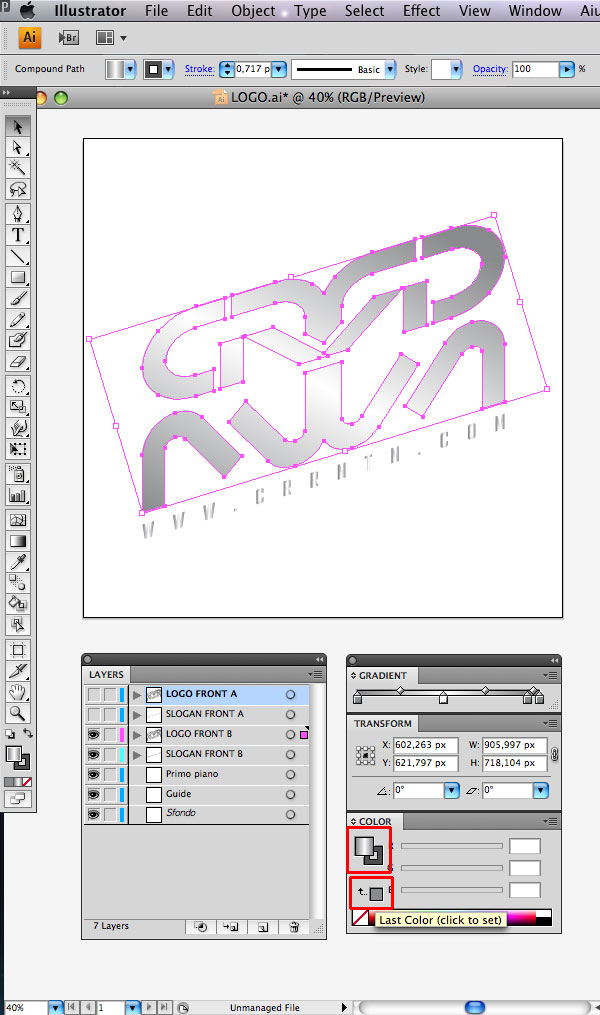
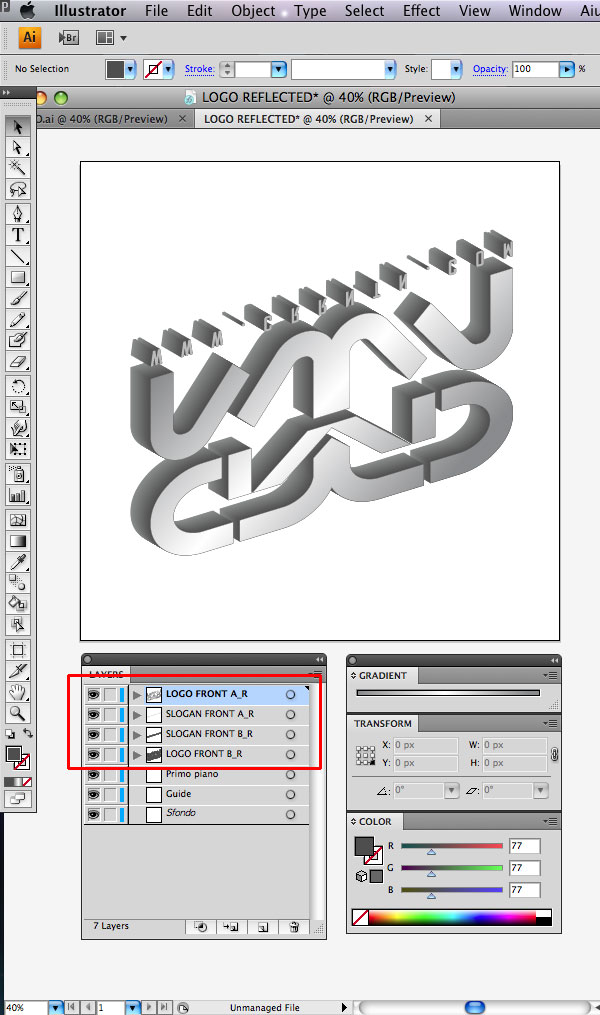
2.你已經看到logo已經被導入,logo本身已經應用了漸變疊加效果。你可以使用如下所示設置重新調整漸變色。

AI制作漂亮水晶質感立體字 第二節
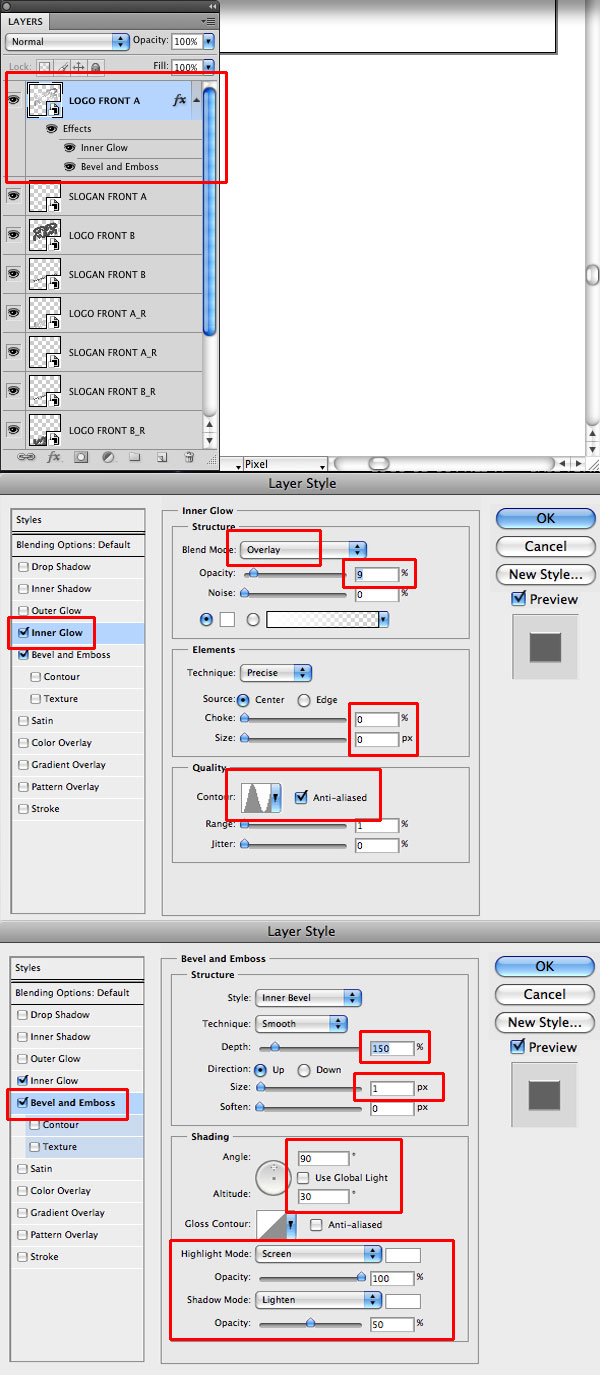
3.一定不要忘記使用圖層面板,這一點至關重要。在圖層面板中能看到"LOGO FRONT A" 和"SLOGAN FRONT A"這2個圖層。

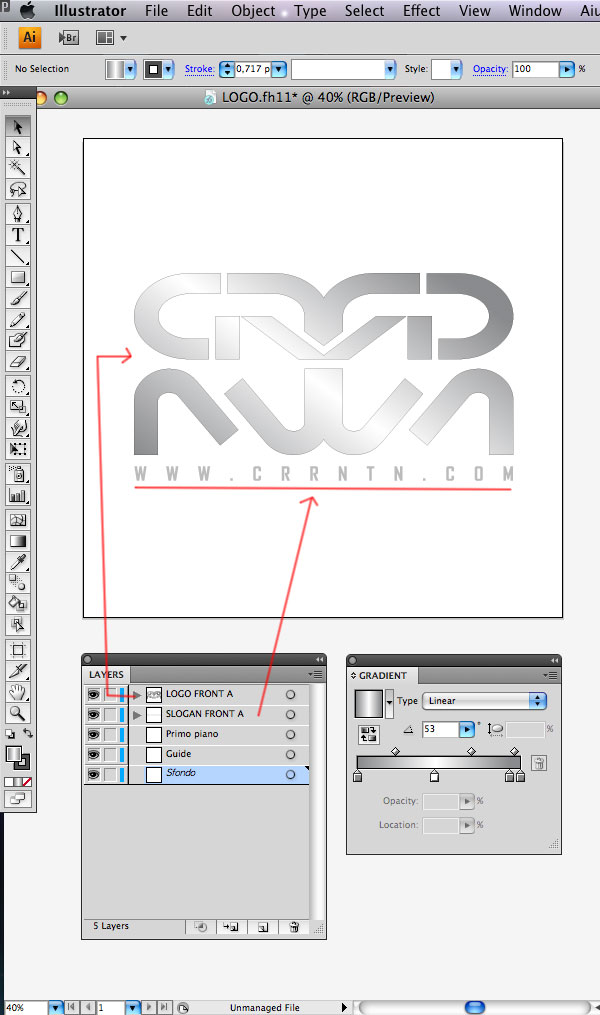
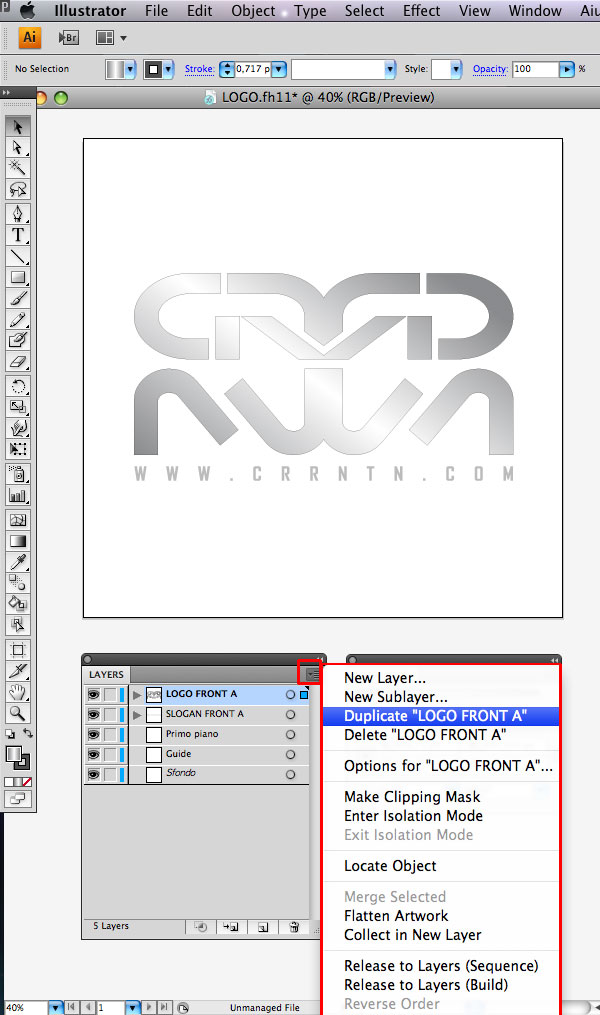
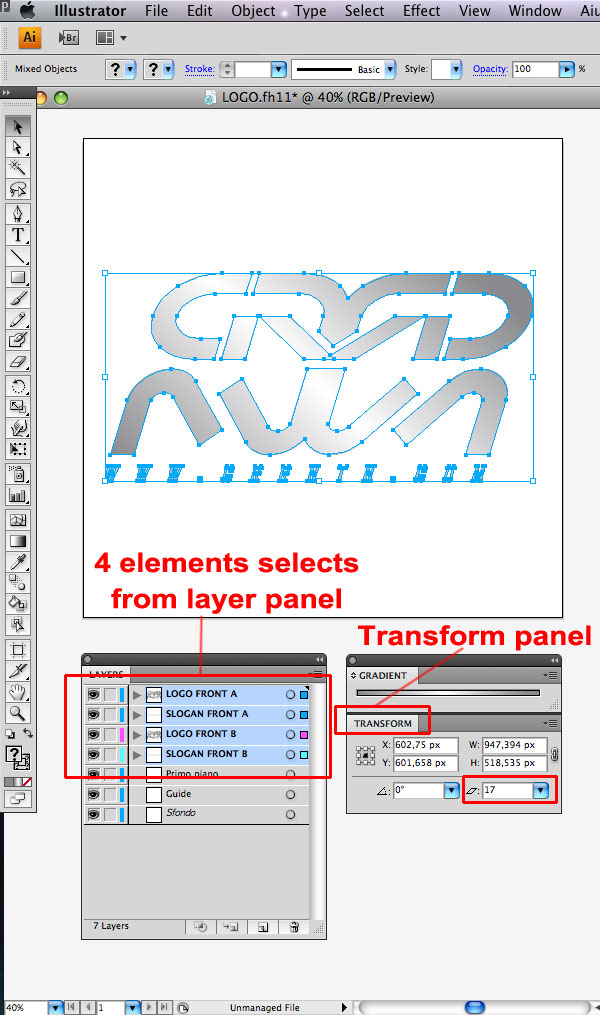
4.復制剛才提到的2個圖層,重命名為"LOGO FRONT B"和 "SLOGAN FRONT B".

5.新得到的圖層放到原圖層底部,具體請參考圖片。

6.打開變換面板,選中全部的4個圖層元素,應用17°的扭曲變形。

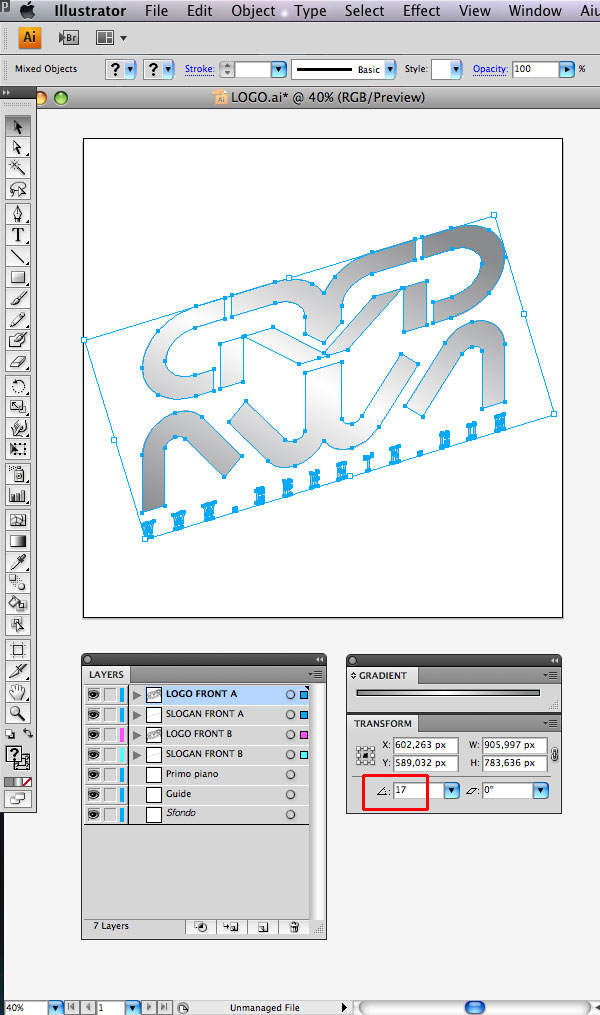
7.繼續應用17°的旋轉變形。

AI制作漂亮水晶質感立體字 第一節
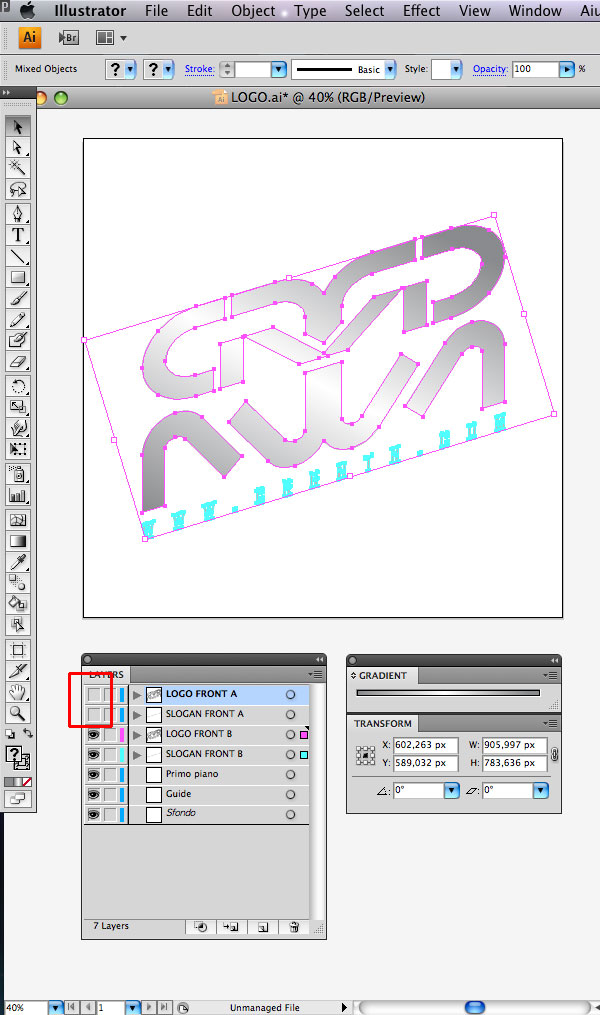
8.在圖層面板中隱藏"FRONT A"圖層。

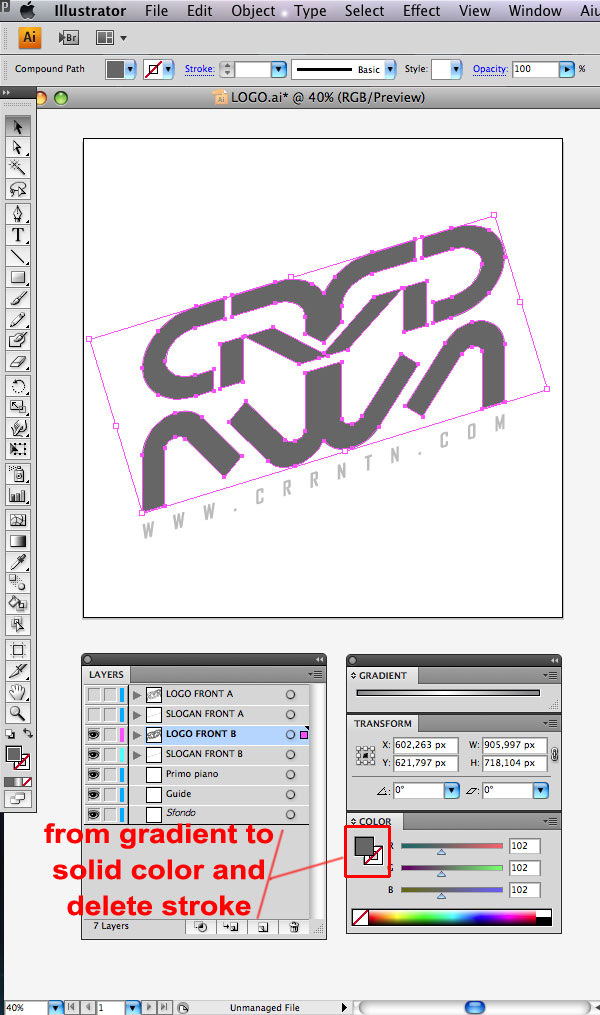
9.選中"LOGO FRONT B"圖層,更改漸變填充為實色填充。

10.通過點擊描邊圖標刪除描邊。

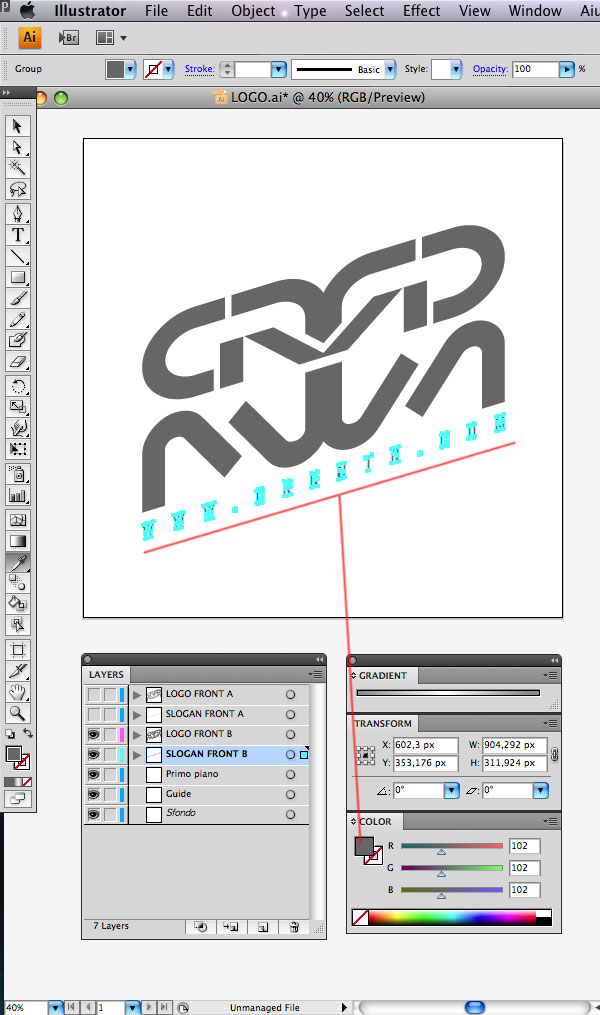
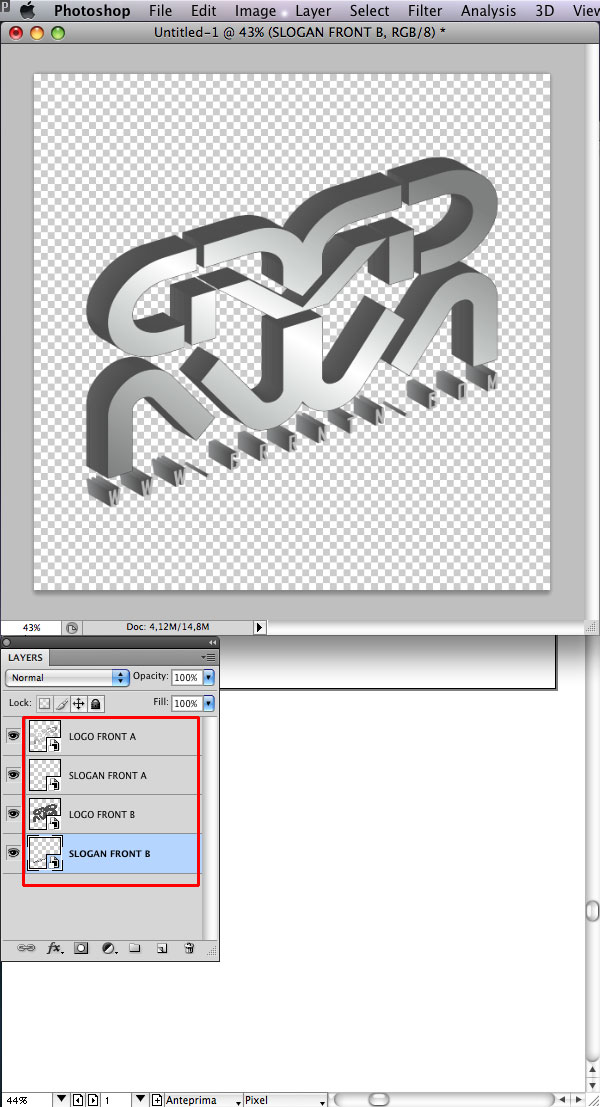
11.對"SLOGAN FRONT B"圖層應用實色填充。

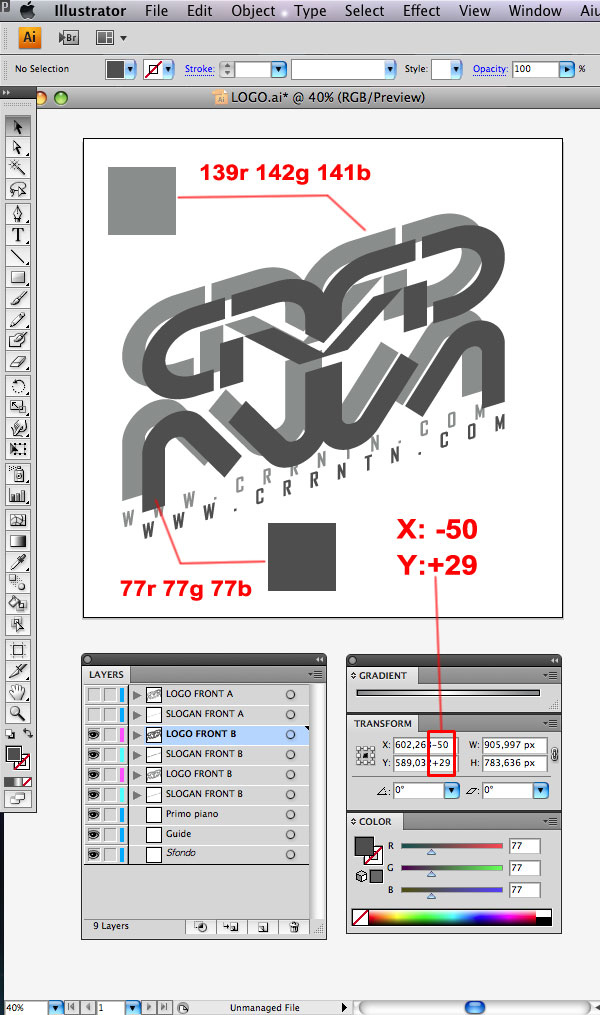
12.選中"LOGO FRONT B"和"SLOGAN FRONT B",著色rgb(77,77,77),ctrl+c復制圖層,ctrl+b復制到底層並使用變換面板移動位置(x-50,y+29),然後著色rgb(139,142,141).

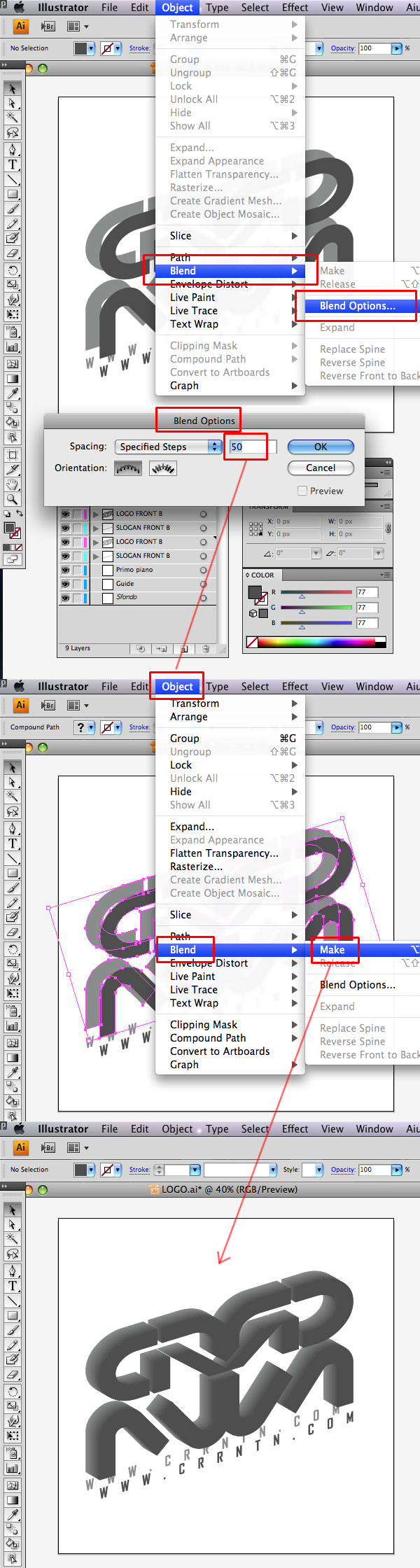
13.下面我們將使用混合工具。設置混合選項:對象-混合-混合選項,指定步數值:50,我們選中2logo層,通過點擊"對象-混合-制作"來應用混合效果,對"slogan"也應用相同的混合效果。

AI制作漂亮水晶質感立體字 第一節
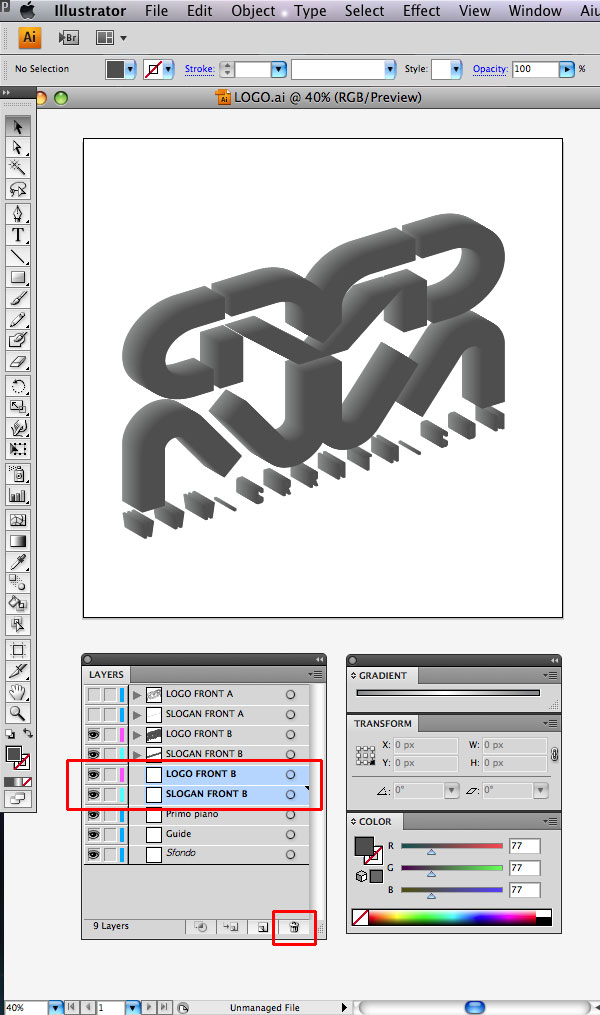
14.混合創建之後,刪除復制圖層。

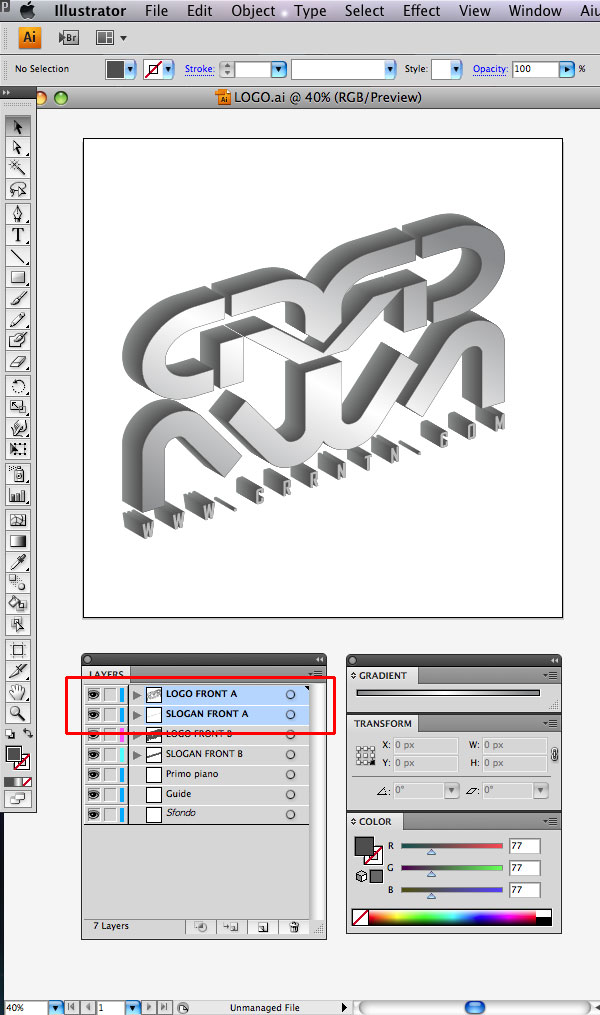
15.重新激活圖層""LOGO FRONT A "和"SLOGAN FRONT A",現在萬事俱備了。

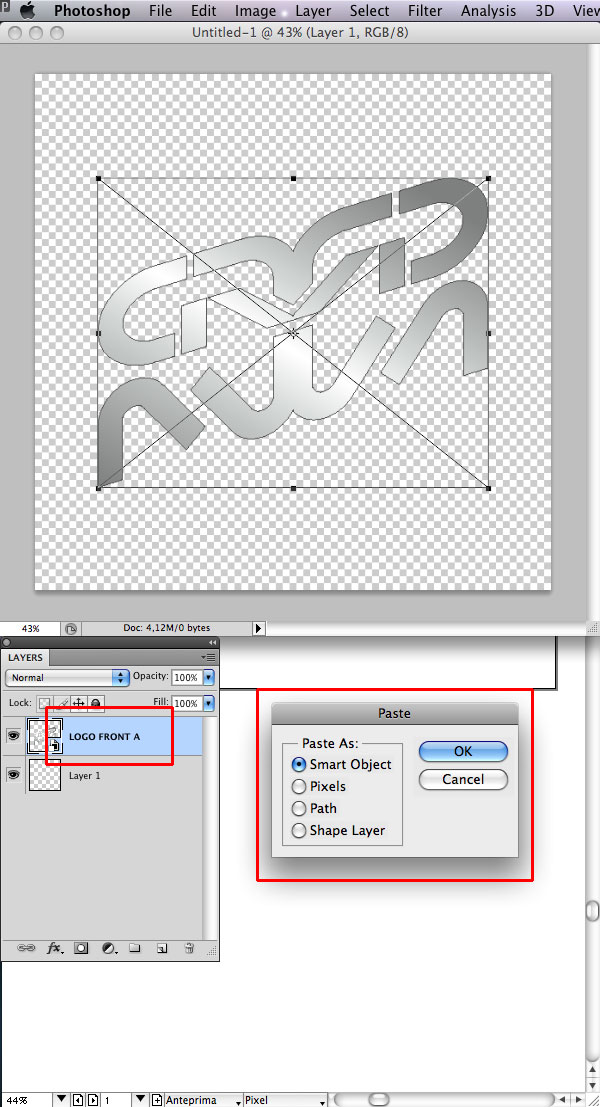
16.選中所有元素,ctrl+c 復制,打開ps創建文件1200px-1200px,粘貼內容。整個過程很簡單,但有些耗時間。

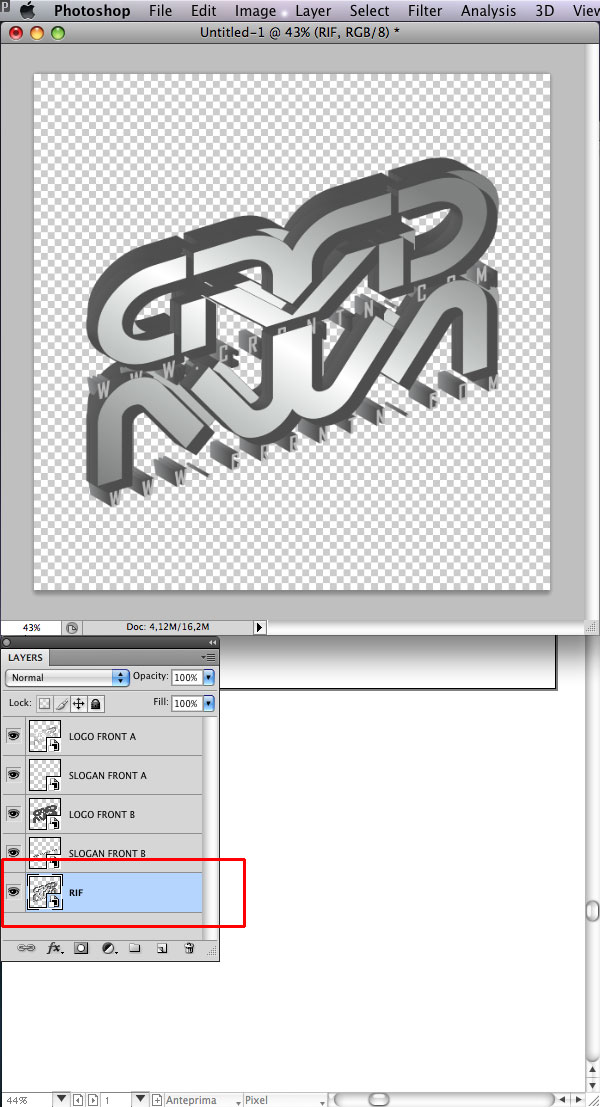
17. 把illustrator中制作的所有元素粘貼進ps。在illustrator中全選所有元素,ctrl+c復制,ctrl+v粘貼進ps中,把圖層重命名為"RIF",至於最底層。這麼做是便於在ps中重組元素時有個參照,避免重組後的元素跟原LOGO效果不符的情況產生。

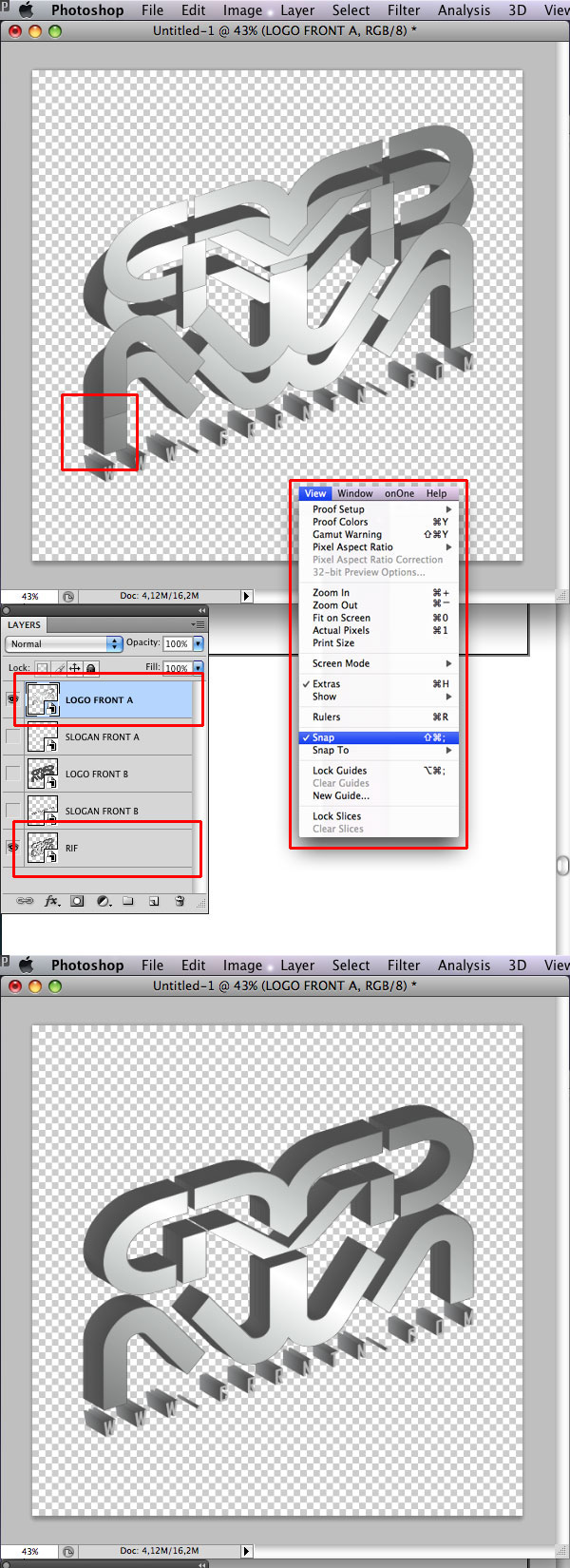
18.視圖-對齊和位置,激活對齊功能,參照"RIF"圖層,對齊logo。

AI制作漂亮水晶質感立體字 第一節
19.完成後,刪掉"R過會對LOGO的倒影部分要做相同的處理。

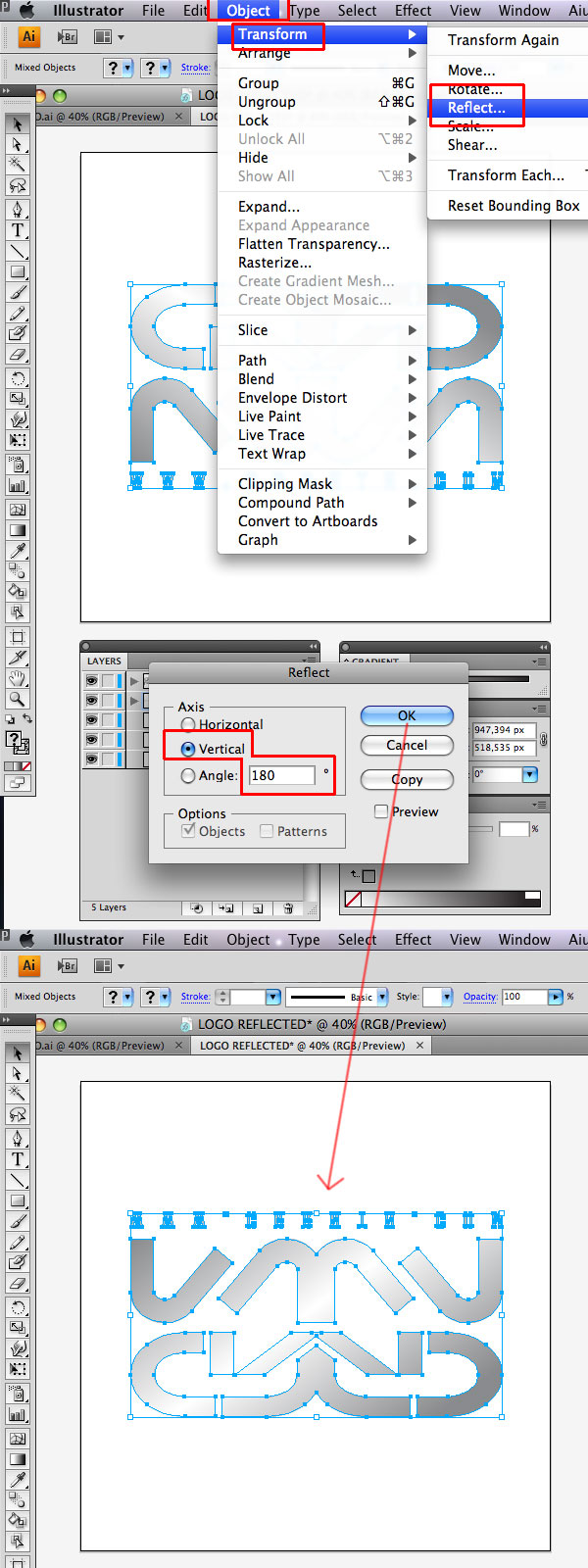
20.創建LOGO的反光部分,方法同上。
把原始文字旋轉180°,重命名圖層(LOGO FRONT A_R 、SLOGAN FRONT A_R)和(LOGO FRONT B_R、 – SLOGAN FRONT B_R),然後重復第1-19步。

21.一旦你完成了如上部分,到目前的效果應該如下圖所示,如有不同,請檢查修正。

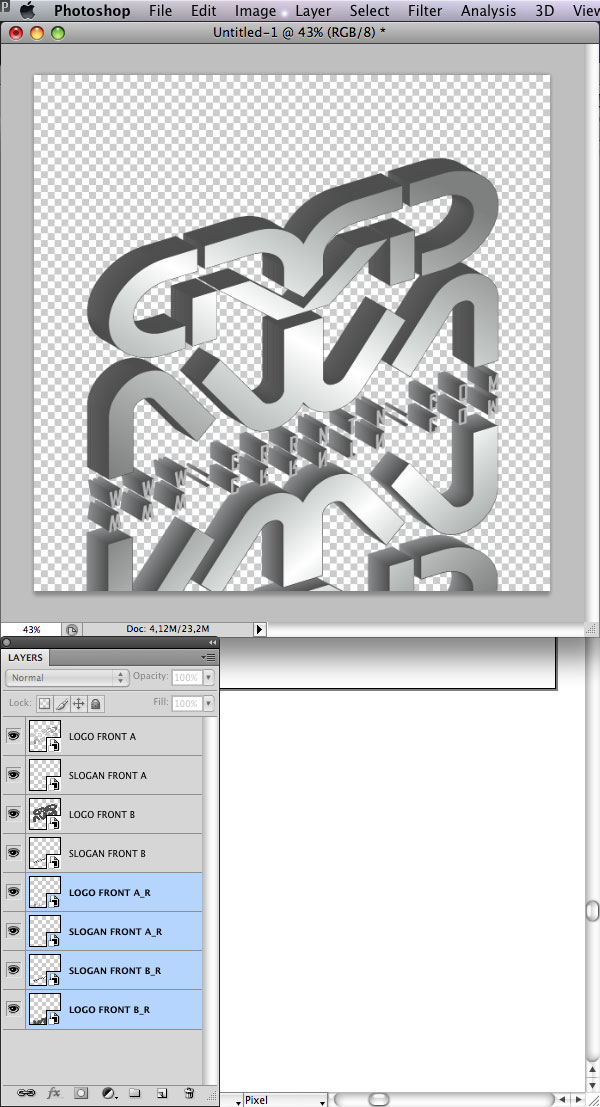
22.復制logo的反光部分到ps中,調整其方位,初步形成倒影效果。

AI制作漂亮水晶質感立體字 第一節
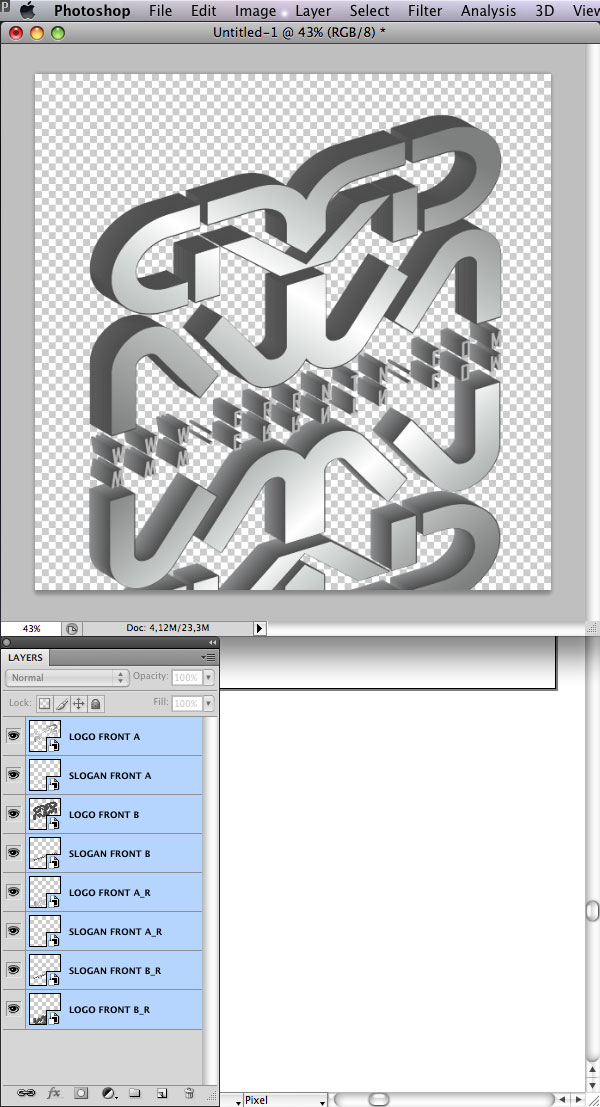
23.將所有元素置於畫布中央。
luycas:
目前的圖層布置稍作說明
LOGO FRONT A Logo底部小文字
SLOGAN FRONT A Logo主體
LOGO FRONT B Logo主體
SLOGAN FRONT B Logo底部小文字倒影
SLOGAN FRONT A_R Logo底部小文字的投影部分
LOGO FRONT A_R Logo主體的投影部分
SLOGAN FRONT B_R Logo底部小文字倒影的投影部分
LOGO FRONT B_R Logo主體倒影的投影部分

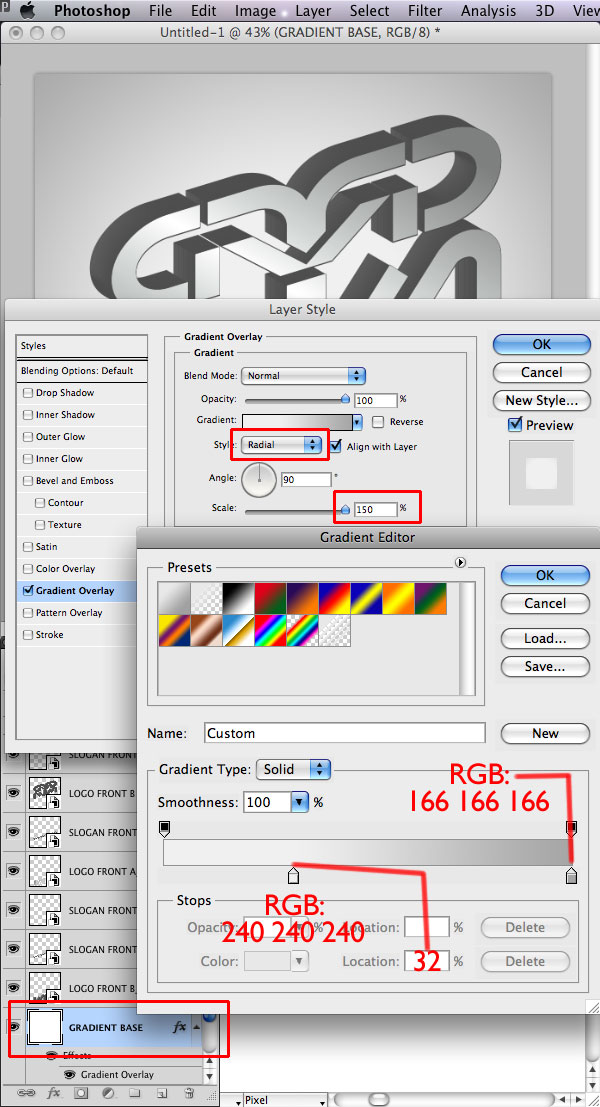
24.新建圖層,重命名為"GRADIENT BASE",填充白色,應用一個徑向漸變圖層樣式,參數設置如下:

25.給logo front a圖層(根據下圖所示,找到你本地多對應的圖層)應用內發光+斜面浮雕圖層樣式,參數如下:

26.復制圖層樣式,並且分別粘貼
- 上一頁:AI腳本添加當前高光和陰影到色板
- 下一頁:AI制作標志設計用的彩色切片球



