萬盛學電腦網 >> 圖文處理 >> Adobe Illustrator教程 >> Illustrator制作漂亮包裝盒
Illustrator制作漂亮包裝盒
做包裝盒最麻煩的就是變形後各部分之間出現空隙,下面我們所采用的這種方法可以很好的解決這個難題,各部分完美的結合在一起。而且完全沒有用到透視,沒有美術基礎的朋友不必擔心啦!
要點:旋轉工具,傾斜工具,自由變換工具。
1.選用矩形工具,畫一個適當大小的矩形,填色RGB(181,255,31)。這一部分將作為包裝盒的上面
2.選擇旋轉工具,按住Alt單擊矩形的右下角,定位變化中心點,在出現的對話框中,角度為-90,點擊復制(圖01);將這個復制的矩形垂直向下移動,直到這個矩形的上邊緣和原始矩形的下邊緣對齊;用直接選擇工具選擇這個復制矩形,拖移下邊框,將它收縮到合適尺寸(圖02)。這作為包裝盒的側面。

圖01

圖02
3.按住Shift+Alt,拖移矩形,直到副本的左邊緣與原始矩形的左邊緣對齊,再將寬度縮小,使三部分緊密連接在一起,填充RGB(4,191,0),這就是我們要作為包裝盒前面的部分。(圖03)

圖03
4.下面就要看你的了,為包裝盒添加圖案,文字。(由於本篇不牽涉到構圖,所以,這裡的例子只是一個簡單的表示,有不當之處大家多海函吧!)(圖04)如果你的圖中有文字部分,記得要為文字創建輪廓,否則導到別的軟件裡時會慘不忍睹。將你的設計圖按塊分別與我們剛創建的三個矩形組合。

圖04
5.選擇最大的矩形,按住Alt用傾斜工具定位中心點,還是我們剛才所強調的那個點(下面的步驟中所指的中心點都是這個點),在傾斜對話框中將傾斜角度設為30度,坐標軸為水平,點擊確認;再用旋轉工具,改變中心點,將角度設為-30度,確認。(圖05)

圖05
6.接下來選擇包裝盒的側面,用傾斜工具,角度為-30度,坐標軸選擇垂直,角度為90,確定。(圖06)

圖06
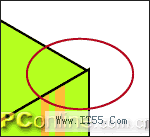
7.上面這張圖是經過縮小的,如果把它放大,我們會發現,在接角處有一部分多余(圖07),我們來想辦法消除它。選擇自由變換工具,按住Shift,拖動選取框最上面的點,使它的垂直邊緣與包裝盒上面的右外側對齊。由於差距很小,所以經過這樣的改動,多余的地方基本上已經看不見了(圖08),如果你還不滿足,想要更精密的結果,下面我會給出方法。

圖07

圖08
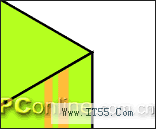
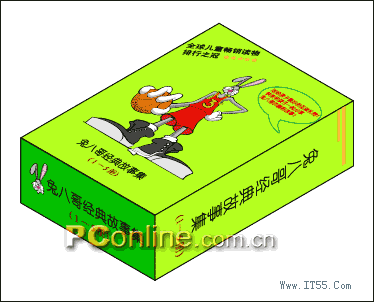
8.現在來給包裝盒的前面變形。選擇深色矩形,使用傾斜工具,角度為30,坐標軸為垂直,角度為0,確認後發現多余的部分相當的突出。(圖09)這下不管可不行了。首先,按照剛才的方法,對齊左邊緣(必要時可利用輔助線),發現還剩一條空白(圖10),再用傾斜工具,這次角度為-30,將矩形拉回原位,將高度加大到剛好彌補空白(圖11),再次用傾斜的方法使它和包裝盒上面的圖像貼合,這樣,如果前面定位比較准確的話,應該是沒有什麼問題了。(圖12)

圖09

圖10

圖11

圖12
Adobe Illustrator教程排行
軟件知識推薦
相關文章
- win10的build14376修復bug大全 build14376修復了什麼內…
- win8.1Hiberfil.sys文件刪除 win8.1怎麼刪除Hiberfi…
- 巧用Illustrator快速設計超簡約海報
- 巧用Illustrator字體設計及標志設計的教程集
- 巧用illustator繪制設計立體線條英文字效果
- 巧用Illustrato設計漸變網格工具繪制漂亮郁金香
- 巧用Illustrator設計炫彩3D立體文字效果
- 巧用Illustrator繪制設計超仿真的縫線文字效果
- 巧用Illustrator繪制設計立體圓環文字效果
- 巧用Illustrator繪制設計超強質感吊牌
- 巧用Illustrator繪制設計剪紙風格復雜圖案



