萬盛學電腦網 >> 圖文處理 >> Adobe Illustrator教程 >> AI+PS創建兒童海報教程
AI+PS創建兒童海報教程
這篇教程教三聯的朋友們用AI+PS創建兒童海報,教程難度不大。制作的海報很漂亮。轉發過來和三聯的朋友們一起分享學習了,先來看看最終完成的效果圖吧:

FEVTE編注:更多 AI教程討論及AI作品交流請到三聯論壇AI交流區:http://bbs.fevte.com/forum-52-1.html
有時候,將多種軟件所創建的元素合成在一起,你會得到單獨的軟件所無法企及的效果。在這個教程裡,我會向你展示將Photoshop與Illustrator大膽的結合起來後,創建一個超現實的混合風格作品是件多麼容易的事情。
Resources Used
所用的素材
Texture
by bashcorpo
Image
by 123rf
Spray ink brushes
by itsJ2o
Silhouettes
by all-silhouettes
Cloud brushes
by JavierZhX
Step 1
開始創建一個你認為大小合適的文件吧,我之所以這麼說是因為這個設計中的元素可以很容易的匹配任何尺寸的畫布。我的選擇是1024×768 像素, 72 px/inch。打開PS,新建一層填充白色,添加素材中的材質進來,調整到你滿意的位置與大小。

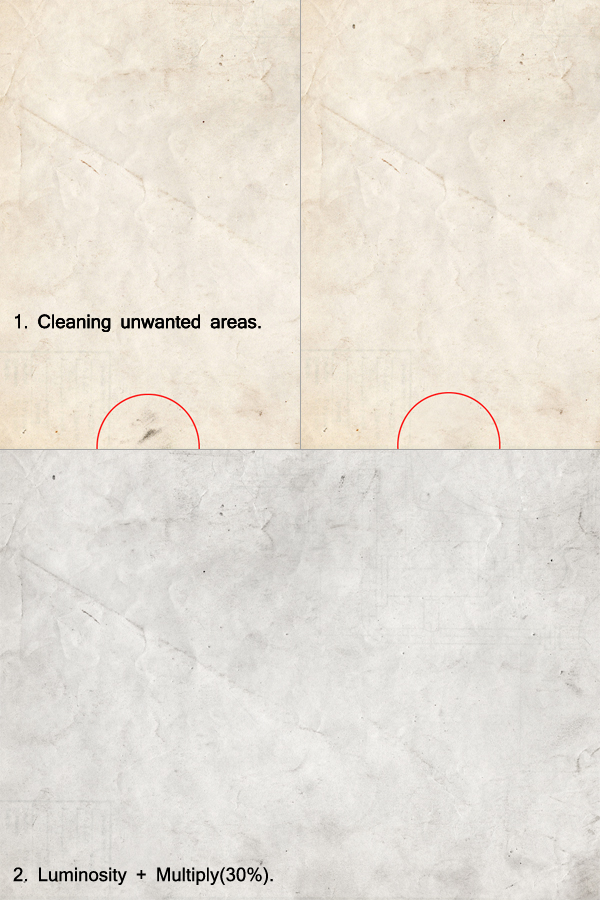
Step 2 現在我們對背景材質做點調整,要明確一點:我們不希望一些太過花哨的東西把觀眾的注意力從主元素上吸引走。用仿制圖章工具(S)將背景材質中不需要的部分清除,比如畫布下方的污點我就很不喜歡。完成清理後將材質的混合模式改為亮度,然後復制材質所在的圖層(Ctrl+J)並將混合模式改為疊加,不透明度 30%。

Step 3
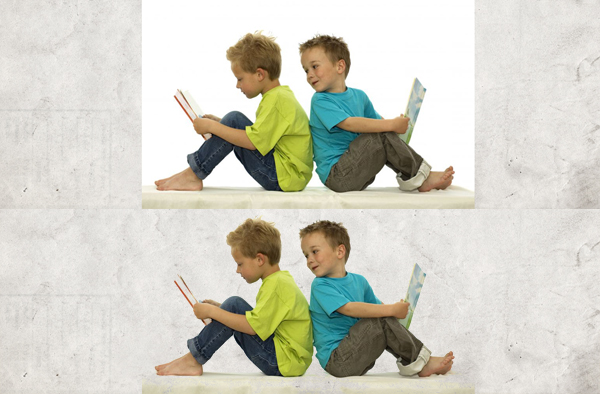
背景完成後是時候把人物添進來了,我用的是從123rf網站上找的相片,你當然可以換成你自己喜歡的。將相片擺放到畫布底端,調整好合適的大小,將該圖層命名為"Kids",然後將混合模式調為變暗。你應該注意到了圖片的白色背景消失了,只剩下孩子們和地面。注意:這並不是摳圖的方法,只是當你的圖像有大面積白色時可以這樣取巧。如果不幸你的圖像沒有大面積的白色背景,你只能用鋼筆工具(P),通道或其他標准的方法摳圖了。

Step 4
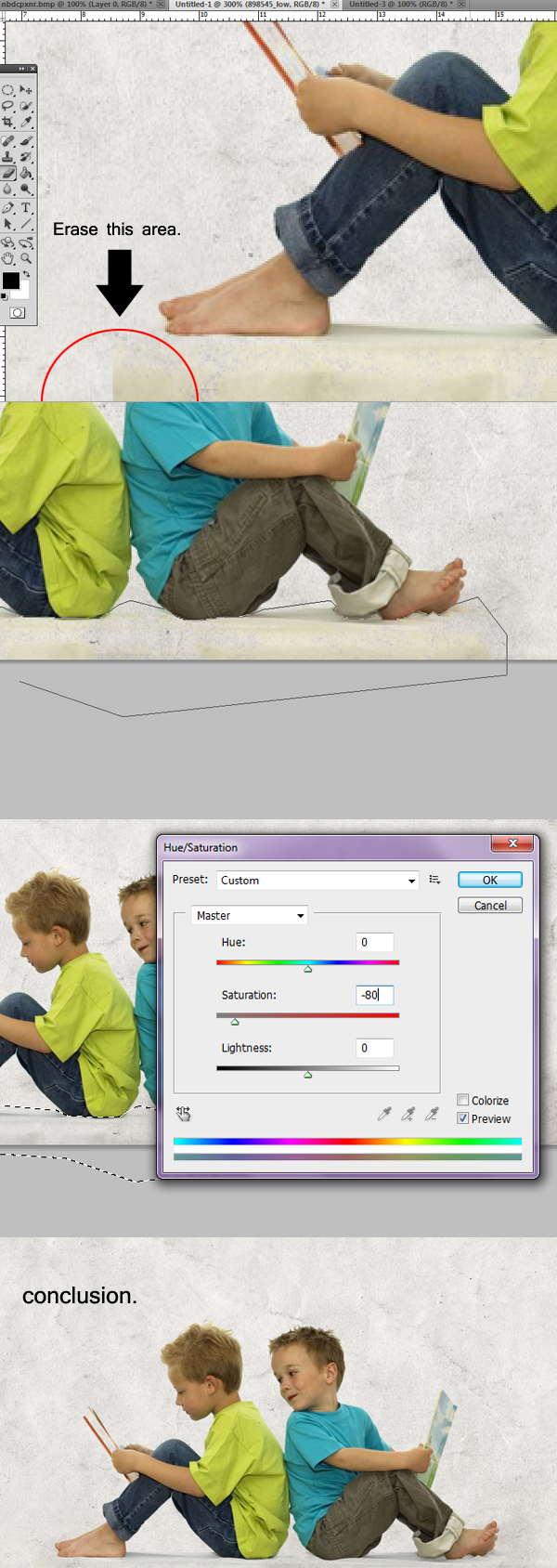
融合圖像的一個重要的部分就是匹配陰影了,我們這個例子中孩子坐的地面上有非常自然的陰影,因此我會把地面完全容進背景裡,但保留這些陰影。為了做到這點,請先確保"Kids"圖層不是"智能對象",如果是,你需要將它柵格化(圖層 > 柵格化 > 智能對象)。現在放大到300%,使用橡皮工具(E)將地面的硬邊緣擦掉,然後圍繞地面和陰影建立一個大致的選區並將其飽和度降低,這樣它與地面會更加匹配。最後,用你鍵盤上的方向鍵將圖像下移,直到孩子們的腳趨近畫板底部。

Step 5 在創作這個海報的過程中,一個由灰、綠、黃組成的用色范圍已經在我腦海裡產生,因此我需要將那件藍色T恤的顏色換掉。選擇顏色替換工具(B),將前景色設置為#67700e,然後小心地為T恤上色,可以看到T恤的顏色已經變為黃綠色。注意:對於不同的圖像,可以有多種上色的方法,

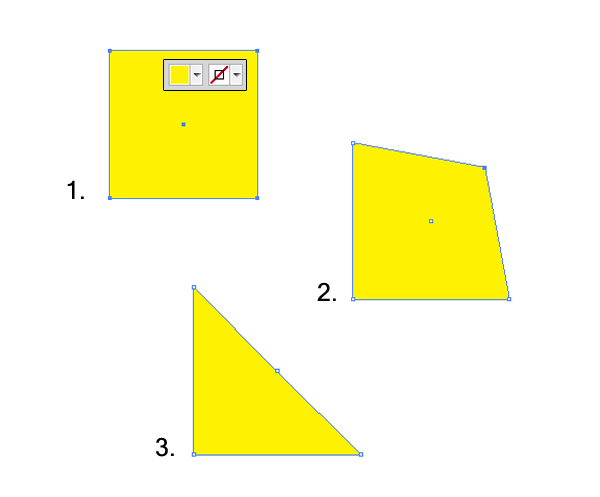
Step 6 現在我們可以開始做點矢量元素了,打開AI後用矩形工具(M)畫一個正方形,為其填充黃色並確保關掉描邊。我們來將這個正方形變為三角形,選中直接選擇工具(A)然後在正方形上點擊一下,可以看到出現了5個小點,外邊緣的那些叫錨點,中間的那個叫中心點。點選右上方的錨點,用鍵盤方向鍵將它移動至中心點的位置,你將得到一個等腰三角形。

Step 7
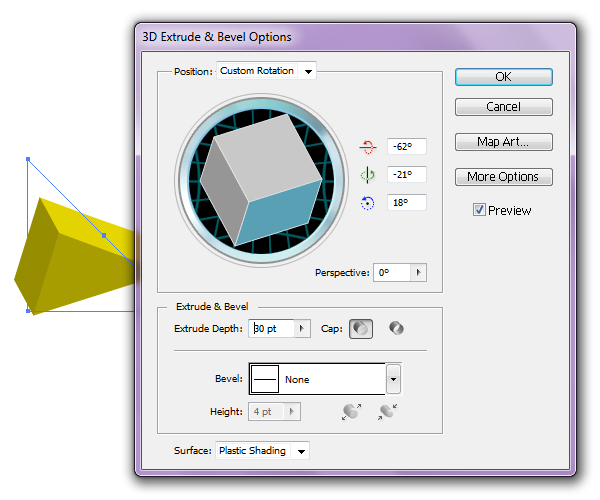
確保三角形仍被選中,執行效果>3D>凸出和斜角,按下圖所示輸入數值。

Step 8
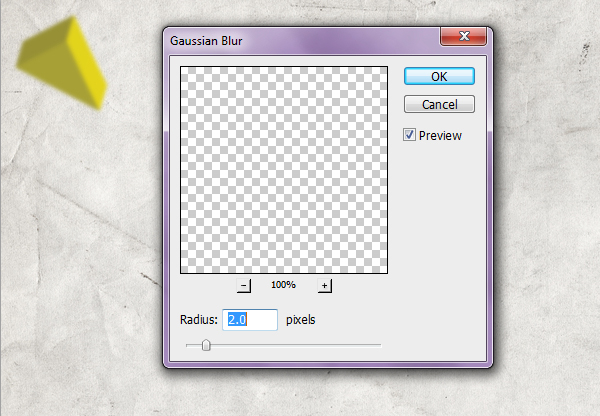
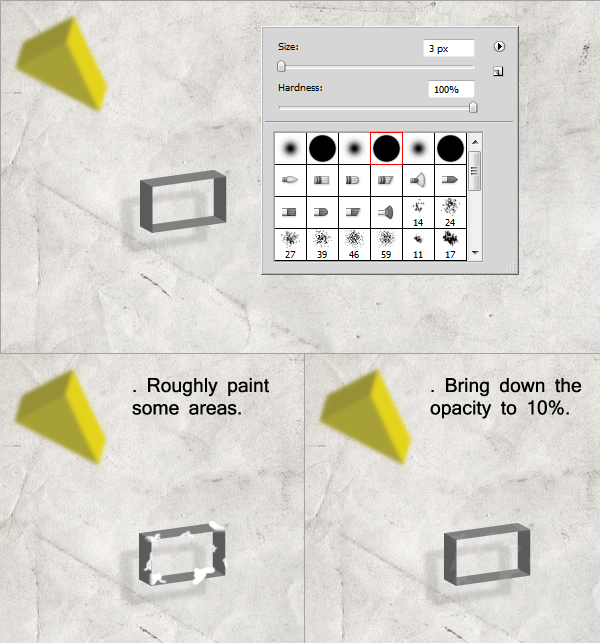
將這個3D三角形導入PS,向他擺放到畫布的左上角,旋轉到合適的角度,對其執行濾鏡>模糊>高斯模糊,半徑設置為2像素。注意:如果你用的是PS CS4以上的版本,模糊會作為智能濾鏡直接添加到智能對象(這個三角形)上,否則你必須先柵格化這個三角形再模糊,在柵格化之前請確保它已經處在你滿意的位置上。

Step 9
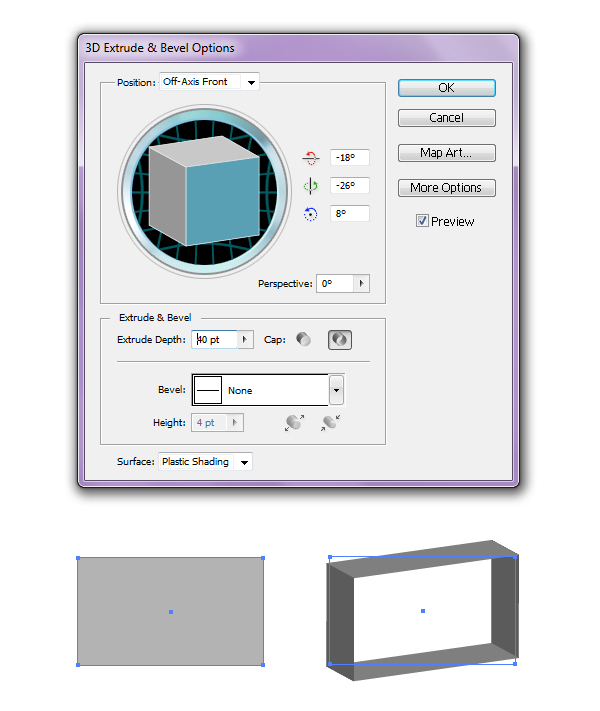
在AI裡創建灰色的矩形,然後執行效果>3D>凸出和斜角,參數如下圖。

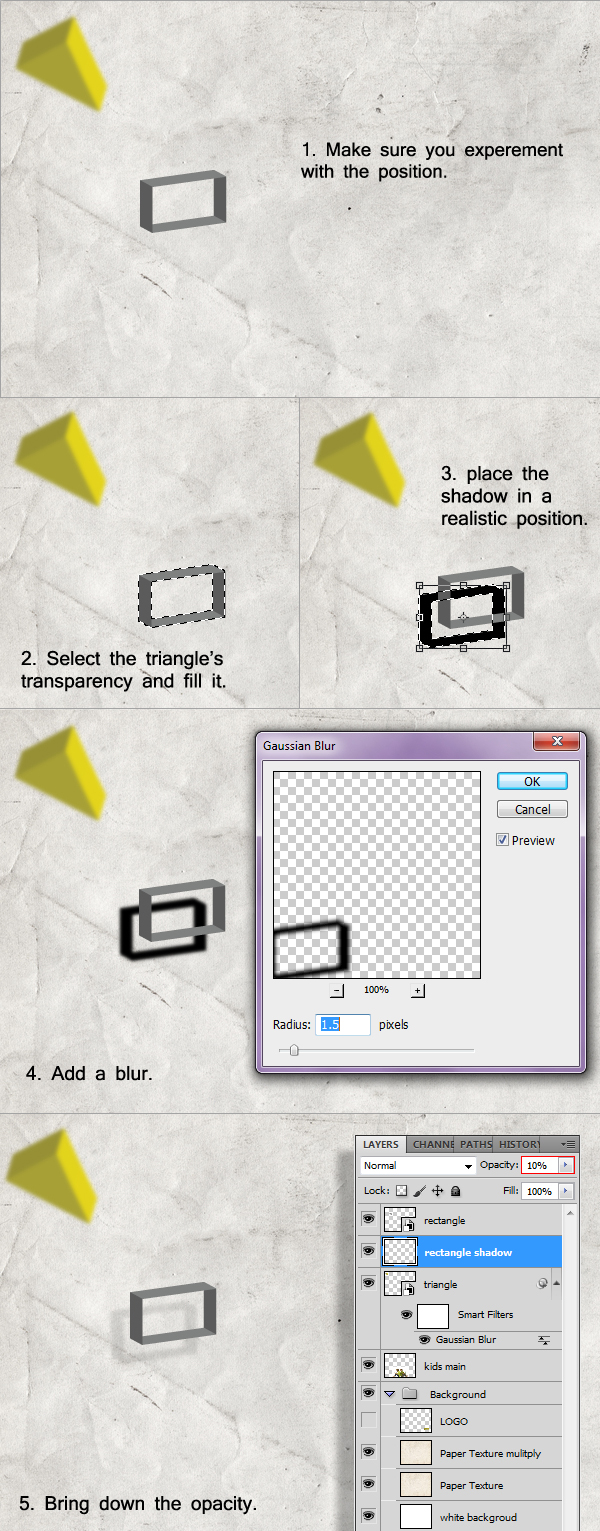
Step 10 將矩形導入PS,放至三角形下方附近。現在我們為矩形創建一個陰影,這會使它看起來像漂浮在背景之上。在矩形下新建一層,命名為”rectangle shadow”(原作者在這裡有個筆誤,錯把rectangle寫成了triangle,翻譯裡已經改正,下面的圖片裡也犯了同樣的錯誤,請注意甄別),按住Ctrl單擊矩形所在圖層選擇其所有像素選區,確保”rectangle shadow”圖層被選中,使用油漆桶工具(G)將選區填黑。現在用方向鍵將陰影移動到原矩形的左下方,對其應用1.5像素的高斯模糊並將該圖層不透明度降至10%。可以參考下面的圖片。

Step 11
為了讓這個形狀看起來更生動一些,我們來做些修飾。在矩形上新建一層,命名為”decoration”。應用畫筆工具(B),選擇用一個圓形筆刷,大小視你的矩形而定,我這裡是3到5像素左右,硬度100%。確保前景顏色為白色,開始在矩形上上色,完成後將這一層的不透明度降至10%。

Step 12
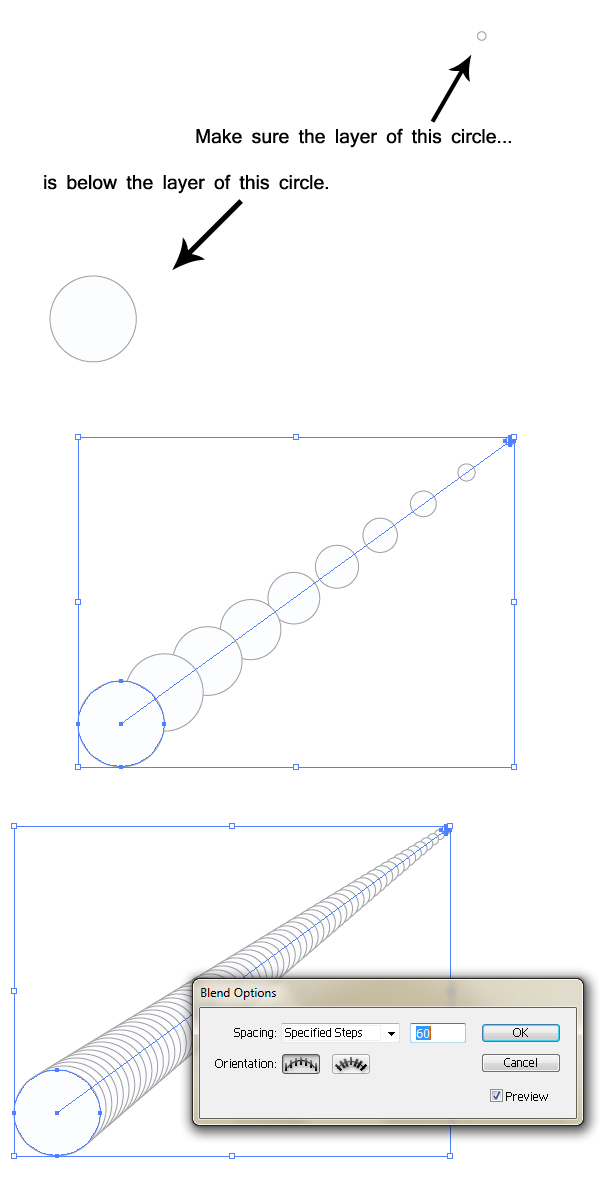
接下來幾步我們來制作抽象的螺旋形狀,這絕對是這個作品最有意思的一部分。用橢圓工具(L)在AI中畫一個圓並給它一個0.25pt的細描邊,顏色為#A2A2A3。復制這個圓一次(復制&粘貼)並將它縮小,請確保小圓所在的圖層在大圓之下,這是創建螺旋形狀很關鍵的一步。選中兩個圓,執行對象>混合>建立,然後到對象>混合>混合選項裡做如下圖所示的調整。

Step 13
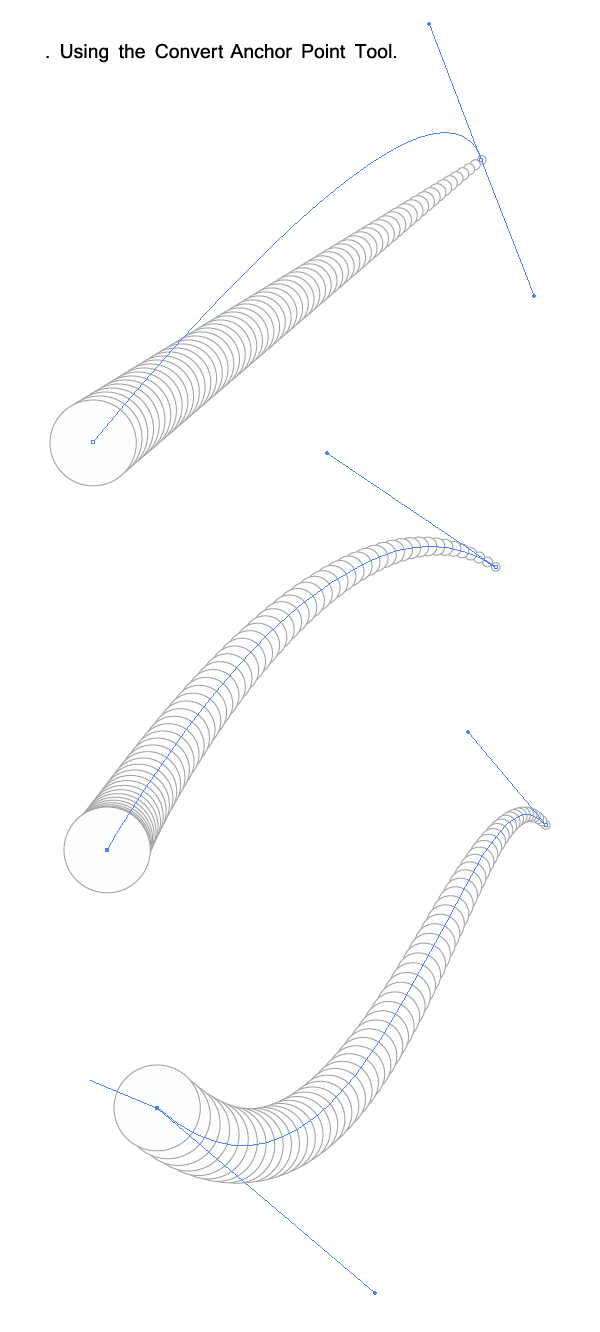
現在我們該調整一下這個螺旋路徑的角度了,選擇轉換錨點工具(Shift+C),點擊並拖動小圓的中心點,使路徑向上偏移,對大圓做相同的操作,但讓它的路徑向下偏移。可以繼續調整路徑,直到你滿意為止,可以參考下圖。Note: this kind of swirly shape is the signature mark of Adhemas Batista, one of the worlds leading graphic designers, so if your looking for inspiration on ways to apply this technique be sure to check out his portfolio.
注意:這種螺旋形狀是世界著名設計師Adhemas Batista的代表標志,因此如果你想在應用這個技術的時候找點靈感,不如去看看這家伙的作品集(可以點擊英文裡的鏈接,很不錯的網站,作品很炫)。

Step 14 將螺旋導入PS,擺在靠近孩子的地方。現在我們來做一個洞,這樣會使螺旋像是從背景裡長出來的一樣。在”swirl”層下創建新圖層”hole”,放大觀察螺旋最小的圓,使用橢圓選框工具(M)按住Shift鍵創建一個比螺旋最小的圓稍大一些的選區,並為這個選取填充黑
- 上一頁:AI網格填充設計紅酒海報教程
- 下一頁:AI制作立體字教程



