萬盛學電腦網 >> 圖文處理 >> Coreldraw教程 >> CDR繪制星星月亮教程
CDR繪制星星月亮教程
本例中我們將利用正五邊形對象變形得到的五角星,應用輪廓效果,得到具有層次感、立體感的星星圖像,將他們點綴在頁面中,得到如圖41所式的效果。

圖41 星光點點的效果圖
創作步驟
1.新建頁面,在工具相中點擊
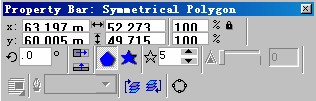
按鈕,選擇多邊形工具,彈出如圖42的屬性欄。

圖42 多邊形工具的屬性欄
2.載屬性欄中單擊
按鈕,設置多邊形工具的屬性為繪制多邊形,在
輸入框中填入數值“5”,設置多邊形的邊數。
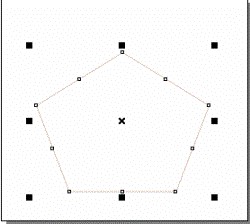
3.按住“Ctrl”鍵,在頁面中拖動鼠標,繪制正五邊形,如圖43所示。

圖43 繪制正五邊形
4.工具箱中單擊
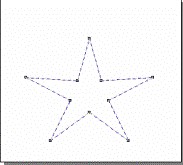
按鈕,選擇“Shape”工具,用鼠標單擊選中正五邊形對象任意一條直邊上的節點,向中心拖動,此時其他直邊上的節點也同時向中心移動;調整節點的位置,得到如圖44所示得到正五角星形狀。

圖44 調整多邊形形狀得到五角星
實例4 星光點點
5.中正五角星對象,在工具箱中單擊
按鈕,並按住鼠標彈出隱藏的工具菜單;將彈出的工具菜單拖動窗口中,得到如圖45所示的工具欄,從中單擊
按鈕,選擇交互式輪廓工具,顯示如圖46的輪廓工具屬性欄。

圖45 選擇交互式輪廓工具

圖46 交互式輪廓工具的屬性欄
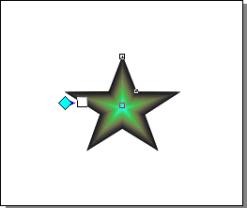
6.在圖6所示的屬性欄中單擊
按鈕,使他處於按下的狀態,設置輪廓效果的類型為向內擴展。用鼠標單擊正五邊形對象並拖動鼠標,創建基本的輪廓效果。 7.載圖6所示的屬性欄中,單擊
選項輸入框中的微調按鈕,調整選項的取值為“29”,設置輪廓效果的步長;調整
選項輸入框中的數值為“0.54mm”,設置輪廓線的線寬;單擊
選項的
按鈕,在彈出的調色板中選擇藍色,作為輪廓線的顏色;單擊
選項的
按鈕,在彈出的調色板中選擇白色,作為輪廓效果的填充顏色;單擊
使他處於按下的狀態,設置輪廓效果的顏色變換方式為逆時針方向。對輪廓進行如上設置後,得到如圖47所示的具有立體感五角星效果。

圖47 應用輪廓效果的五角星對象
8.新建頁面,在工具箱中單擊
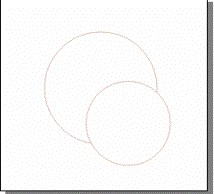
按鈕,選擇橢圓工具;按住“Ctrl”鍵,在頁面中拖動鼠標,繪制一大一小兩個圓形對象,如圖48所示。

圖48 繪制兩個圓形對象
實例4 星光點點
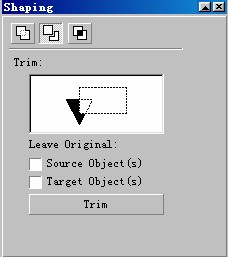
9.選擇“Arrange”-“Shaping”-“Trim”,在繪圖窗口中彈出如圖49所示的“Shaping”浮動面板。在浮動面板中單擊
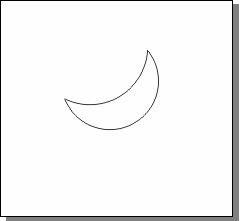
按鈕,使他處於按下狀態,對兩個圓形對象進行剪操作;取消對“Source Object”和“Target Object”復選框的選擇,在繪圖頁面中單擊一個圓形對象,然後在浮動面板單擊“Trim”命令按鈕,再用鼠標單擊頁面中另一個圓形對象,得到如圖50所示的月牙的對象,在調色板中單擊顏色塊,用黃色田沖此對象。

圖49 設置兩個圓形對象的修剪效果

圖50 修剪兩個圓形對象的到的月牙形對象
10.新建頁面,在屬性欄中單擊 按鈕,將頁面設置為橫直。選擇“Layout”-“Page Background”,在彈出的對話框中進行設置,用深藍色作為頁面的背景。選中應用輪廓效果的五角星對象,按“Ctrl+C”鍵復制對象,然後在添加了背景的頁面中按“Ctrl+v”鍵,將五角星對象添加到頁面中,並調整對象的尺寸。重復這一操作,在頁面中添加若干五角星對象。重負同樣的操作,經月牙形對象頁復制到頁面中。調整頁面中各個對象的相互位置,如圖51所示。

圖51 像具有背景的頁面中添加對象
11.在工具箱中單擊



