萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 如何設計出層次分明精致易讀的菜單
如何設計出層次分明精致易讀的菜單
當我們談到“菜單設計”的時候,絕大多數的人想到的是UI和Web設計中的菜單,不過我們今天要探討的並非是這個。在漫長的發展過程中,菜單隨著餐飲業的逐步演進吸收了許多經驗和教訓,並且形成了一套相對有效的設計方法。那麼我們就直接從案例開始吧。
紐約市的Eleven Madison Park是一家世界級的餐廳,是公認的五強之一,事實上,你在這裡吃一餐飯最起碼也要花費好幾百刀,而且是在不喝酒的前提下。
當然,省錢和點菜的事情可以再議,當你進入這家餐廳之後,會看到這樣的菜單:

Eleven Madison Park by Juliette Cezzar (via Art of the Menu)
這套菜單的設計師是Juliette Cezzar,整體有序而整齊,最核心最重要的信息清晰地展現在客人面前,沒有一點冗余的信息:每道菜的主要成分,用4×4的柵格精確劃分開來,用留白來凸顯重要的內容。
不幸的是,用留白來襯托重要信息的手法對於絕大多數的菜單設計並不適用。Eleven Madison Park 的菜單設計有其獨特的設計背景和需求。這樣的餐廳名聲在外,去那裡的用戶要麼是錢包余額富裕,要麼是信仰充值完備,不用看菜做的怎麼樣,由著性子點就好了。
相比之下,絕大多數的菜單就沒法這麼任性地設計了。通常情況下,飯店會需要包含詳細的分類,仔細的描述和明確的價格。下面是經典的菜單設計:

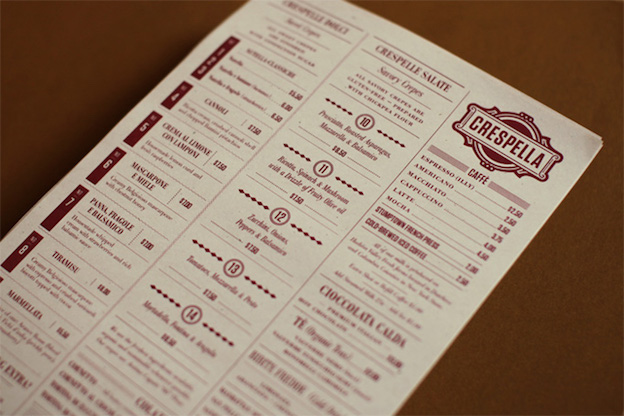
Crespella by Tag Collective (via Art of the Menu)
Tag Collective 的這個設計穩重有余,創意不多。設計師力圖借助明確而清晰的品牌分類來營造品牌氛圍,信息的整合做的不錯,但是相應的,信息的層次感太弱了。這樣設計的結果就是,乍一看內容豐富勢不可擋,但是沒有呼吸感,沒法立刻獲取到關鍵信息。
由於菜單整體尺寸有限,但是需要為大量的內容提供展示的個空間,這也是為什麼菜單的視覺設計中,對比是展示關鍵信息的重要手段。如果你不熟悉視覺層次的概念,那麼這篇文章會帶你順帶溫故一下這一部分知識。
如果要讓特定的信息和內容在整個視覺設計中層級更高,更加引人注意,有幾個簡單直接的原則:設計得更大,放置於靠右靠上的位置,使用彩色而非灰色,字體使用粗體而非細字體,等等。
在這篇文章中,考慮到菜單設計的初衷,我們會重新審視視覺層次的設計。現在我們將主要的設計元素肢解為5個部分:
1、間距
2、對齊
3、邊框
4、字體
5、顏色
間距
上面給出的兩個例子在間距設計上都“很有特色”,前者太多,後者太少。下方展示的案例則更好地把握了間距設計的平衡,讓重要內容周圍有留白,充滿呼吸感從而突出其重要性。

Russ & Daughters by Kelli Anderson
對齊
對齊其實是最簡單的原則:對齊的文字段落通常可以視之為一組。相互關聯的內容靠近,對齊,不僅可以在信息層級上一致,而且會更有氣勢。在總體對齊的情況下,如果有輕微的偏移,通常問題不大。而下方的第二個案例中,Ellie 的表格設計中,合理的運用偏移的效果,賦予菜單更多個性。

Varvary by Shierly DC (via Behance)

Ellie’s Table by Brian Rau (via dribbble)
邊框
當菜當中內容開始變的擁擠的時候,有個百試百靈的方法:用線或者邊框將不同層級的內容區分開來。這不僅僅便於區分不同的內容,而且邊框會引來額外的注意力,從產生信息層級的區分。


Dishoom by & Smith Design (via Art of the Menu)

Cellar Maker by Gamut
字體
字體設計其實是一個蠻龐大的門類的,往細了講,牽涉到的因素也非常多:字形、大小、字重、傾斜,等等等等。但是在這裡,簡單說來,更大的尺寸和更粗的字體會明顯提升文字內容的信息層級。考慮到許多字體在設計之初就帶有明顯的風格特征,如何再根據需求因地制宜地進行調整,可以達成不錯的設計效果。通常,我們稱之為“質感”。

Bacon by Sanctuary Print Shop (Designspiration)

Riffle by Hovercraft Studio

Malo’ Cocktail Cafè by Giuseppe Fierro (via Behance)

Napizza by Miller
色彩
色彩是設計中永遠繞不過去的話題。近似的色彩能讓整體看起來更一致,而經典的黑白做襯托,能讓其中的彩色部分脫穎而出。
將不同類型的不同信息用不同的色彩來呈現,能起到不錯的區分作用。在表格中,用不同背景色來區分也能達到類似的效果。永遠不要忽視好配色的作用。

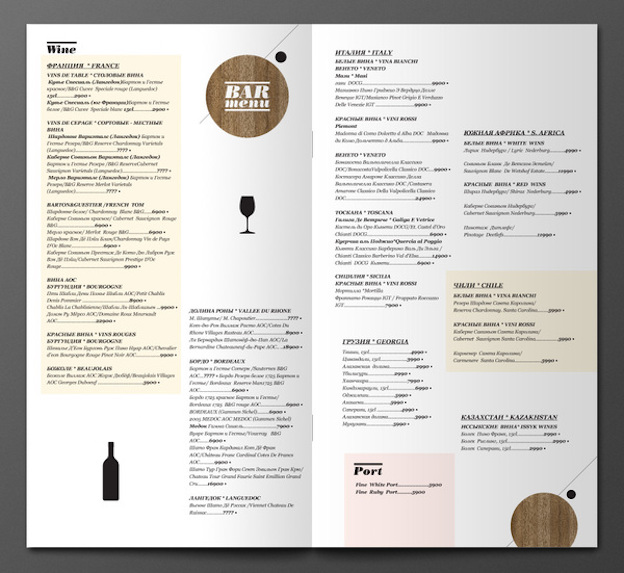
Bar Menu by Azamat Sayfullaev (via Behance)
- 上一頁:19套動漫上色方案參考
- 下一頁:每個設計師都對客戶撒過的20個謊言與真相