萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 淺談平面設計技巧
淺談平面設計技巧
下面讓我們一起來學習吧

本人很少寫相關的經驗,有不足之處,還望站友多多包涵~ 我會努力做更好。 ^-^

說明:設計師有三張照片,但如果在版面上都用上這些照片,那你還要對這三張照片進行剪切,然後將它們擠進版面裡。但出來的效果卻是,這三張照片在版面中的樣式很相似(相似的圖片元素及圖案),文字閱讀起來很費力。所以,設計師又不得不將字體變得很粗,字體變粗後,又要找個地方放置學校的名字,所以在最下方設計師又加上一個紫色區域來突出學校名稱。
設計師越“設計”,封面就越虛弱。無論是學校信息還是所要傳達的文字信息都在這些復雜的、太多人工痕跡的元素中消失得一干二淨。封面可以說是成為“被侮辱及被損害”的對象。為什麼會這樣?因為設計師做過頭了!解決辦法:只讓一張圖片來說話!

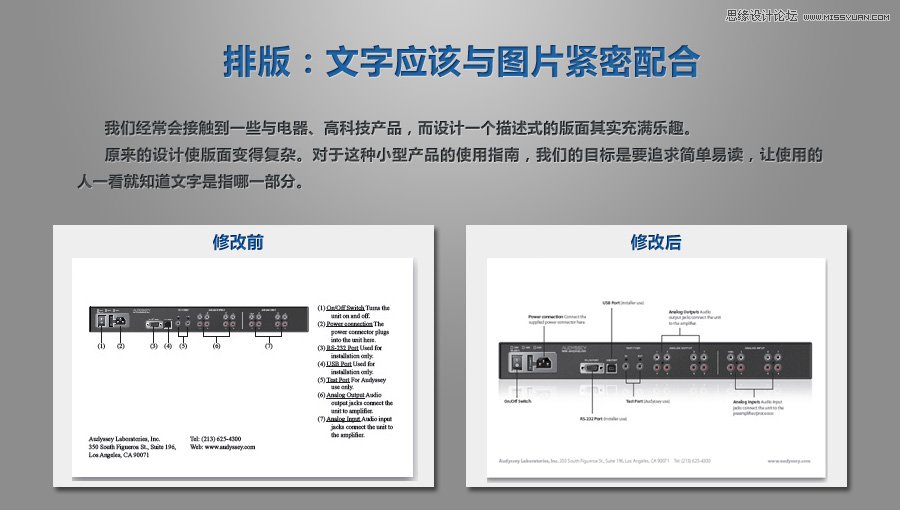
上面的設計卻使這種聯系斷裂,也使到這張說明卡片的元素呈一個平放的“ L ”型,在上圖中,圖片放在一邊,而文字說明則放在另一邊。結果就是,產品顯得很單薄,而頁面中間那麼重要的空間卻空無一物。讀者為了看明白這張卡片,不得不來來回回仔細對照。
在修改後的版面中,產品顯得靠前,而且居中。我們將產品盡可能拉大,然後將各個要說明的部位用引線在其周圍說明。非襯線字體容易辯認閱讀。文字對比不強烈,整個版面顯得干淨清爽。並不需要象原圖一樣采用數字來說明。

這個設計讓人看起來並不象是一家酒店,反倒象是一個電子郵件的宣傳版面,所有東西都是相同的,缺乏變化,而圖表的細線看起來就象是用鉛筆畫出來一樣,沒有層次,沒有視覺焦點。宣傳的對象倒是美輪美奂(見下圖),但問題是,如果這張價格牌本身不能吸引別人閱讀從而使顧客走進這家酒店,裡面再漂亮,也沒有人知道!這張平淡的單張使所有的信息都變得暗淡。
通過顏色來創造層次:深中淺三色是用吸管在這張宴會廳的圖片上取色的,我們用這三種顏色安排版面,輕易創造出層次感。深色用在圖表的上方,而另外兩種用來區分每一行。由於這三種顏色來自於酒店圖片,使到顏色直接與酒店產生了聯系。

人物采用輪廓形圖片,沒有背景,使到其不規則的邊緣顯得更有活力。對一張大圖片來說,采用這種輪廓形的設計,可以加強圖片的力量,使圖片充滿流動感。模糊的邊緣傳達了一種開闊及健康的氣息。留意,兩張圖片在實際應用中都有一個直角形的部分,即圖片直接去到出血位區域。而文字無論是左對齊還是右對齊,都與這種直角區域相似。
留意設計中的標題,采用了一種非常幼細的字體,這種字體充滿清新,一如版面的風格。兩者配合,天生一對。

謝謝之前很多酷友的支持,應大家要求在我的空的時候我會繼續將這一系列全部發布出來,對原文章會有相應的調整和修改,可能有很多酷友已經閱讀過相關文章,但請不要砸雞蛋,我也是希望將我看到的好東西和那些需要、沒有了解過的朋友分享,最後向大家致謝···謝謝支持~!

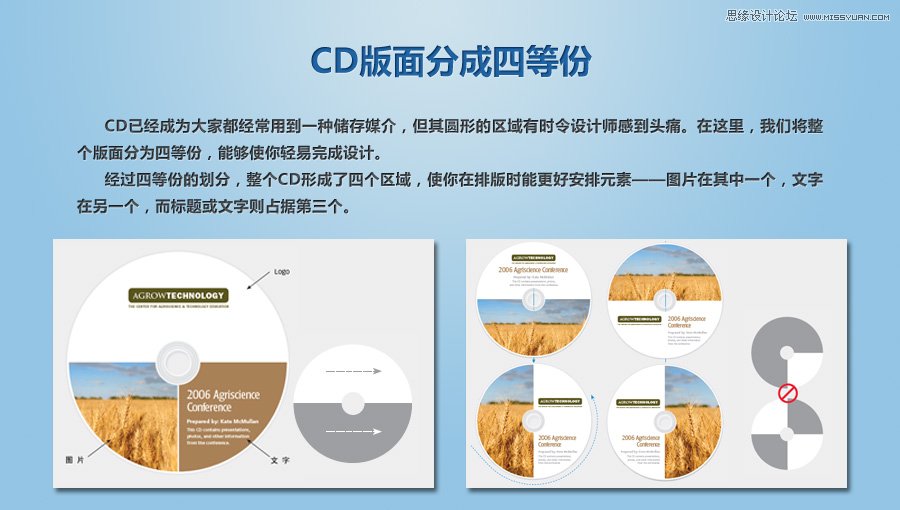
經過四等份的劃分,整個 CD 形成了四個區域,使你在排版時能更好安排元素——圖片在其中一個,文字在另一個,而標題或文字則占據第三個。在上圖中,文字背景的顏色是從圖片取色——這是最快獲得顏色和諧搭配的辦法。
避免上圖這兩種排版形式:如果圖片占用了三個區域,則使圖片的視覺效果過於強烈,導致整個版面不平衡。圖片對角擺放,雖然顯得活潑,但也顯得過於復雜,而且使整個版面缺少一個視覺焦點。


通常,當人們要對一張圖片進行說明時,都是將所有文字結合在一起來說明。而在這裡,我們反其道而行之,打散這些說明,將文字各就各位,各自去到具體要描述的對象上,這種手法非常有趣,而且閱讀起來也更加明了,而且由於文字區域較大,非常適合我們這些總是感覺時間不夠用的現代人閱讀。

在這一小開本尺寸的產品手冊中,每個版面都被分成 6 個正方形區域(這就是一個頁面模板)。每一個正方形區域中都放置圖片或文字,但同一個正方形區域中絕對沒有同時放置文字及圖片。文字全部采用同一尺寸,而圖片都是采用同一種類型及風格的照片,而且沒有經過繁瑣的特效加工。
字體采用一種簡單清晰的字體,與圖片相比,文字形成了一個低調的區域。只用一種字體尺寸,一種樣式類別(如在整本小冊子中,正文文字采用 Helvetica 細體,標題用粗體,而價錢用粗黑體)。這種文字安排使其沒有與圖片互相擠壓,讓人看起來很舒服。出來的結果就是:整本冊子顯得干淨清新,就象他們的產品給人的感覺一樣——而且做起來也一點不難,只要按著模板擺放元素就行了。
- 上一頁:淺談設計中的引導設計
- 下一頁:像素圖是什麼?像素圖怎麼設計



