萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 如何用AE表達式快速實現延遲動畫
如何用AE表達式快速實現延遲動畫
Hi,這次AE技巧分享的關鍵詞是“延遲”。實現延遲方法各種各樣,最簡單粗暴的辦法就是通過錯幀來實現延遲效果,還有剛剛看了@十分鐘設計的《制作延遲動畫》,也是一種不錯的辦法。
理論上都可以達到我們想要的效果,而在這裡我想分享另一種我覺得更高效,更“科學”的辦法。
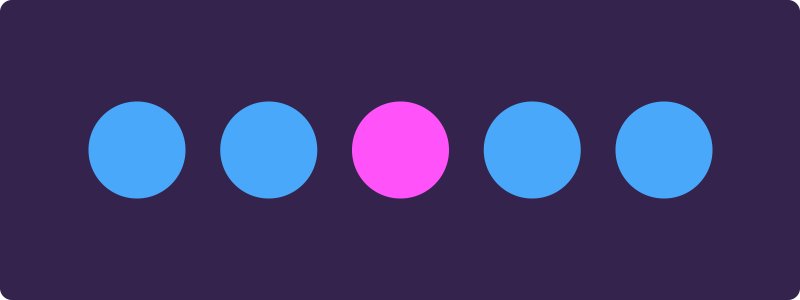
先用一個小案例來幫助我說明,如下圖,如果要藍色小球跟著紫色小球運動,並帶有一定的延遲,你會怎麼做呢?

利用錯幀的辦法來實現,雖然簡易,但是最大的問題是,到了後面動畫越來越復雜,只要你每次修改就相當於每次都重頭做一遍,非常不科學,也容易出問題,如下圖。


通過表達式語句實現延遲動畫
首先我們先來認識一下這個語句“valueAtTime(t)”。下面是官方說明文檔給出的定義:
返回類型:數值或數組。參數類型:t 是數值。返回屬性在指定時間(以秒為單位)的值。
不難理解,其作用就是返回某一時刻的值。那麼我們應該怎麼運用他呢?
我們可以在表達式庫中隨時調用它:

先舉一個栗子:如兩個小球動畫,先設置好“ball3”的位移多關鍵幀,然後分別點開“ball3”和“ball1”的位置屬性,如下圖:

然後把“ball1”都位置屬性鏈接到“ball3”到位置屬性上(此步的具體操作可以參照我上一篇Ae文章),圖下圖:

做好位置屬性的鏈接後,最關鍵的一步,在表達式窗口“thisComp.layer("ball3").transform.position”後面加上“.valueAtTime(time-0.04)”(注意有他們之間有個小點點“.”,可以簡單把這個點理解為“的”)。此時如下圖:

此時“ball1”的完整表達式應該是這樣的“thisComp.layer("ball3").transform.position.valueAtTime(time-0.04)”,用大白話翻譯一下,應該是這樣的:“這個合成的’ball3’圖層的此刻延遲0.04秒的返回值”,簡單一句話,“每次返回ball3延遲了0.04秒的值出來”。
效果如下圖:

以同樣的方法,再添加幾個球並設置不同的延遲時間的效果如下:

所有藍色小球都是鏈接紫色小球,完全重復紫色小球的動畫,因此你可以隨時隨地的改變紫色小球的動畫;想改變延遲時間,只需valueAtTime(time-x),x是你想要的延遲的時間,單位為秒。
這樣就可以一勞永逸啦!如下圖:

利用“空對象”達到隨心所欲的鏈接
像上一篇文章提到的那樣,直接的屬性對屬性鏈接,子圖層會被“完全”到父圖層,就想上面的演示,所有小球最終都會重疊在一起。
所有我還是利用一個“空對象”,把它的位置屬性鏈接到目標圖層的位置屬性,之後再把要跟隨的圖層做個圖層子父級鏈接到空物體上。如下圖:


當然只要你理解了“valueAtTime”,你還可以把它用在其他屬性上面,如縮放,透明等等。如下圖:

就是這麼簡單實用,即學即用的延遲技巧,你學會了嗎?
這些都是平時工作琢磨總結的一些小技巧,如果大家覺得有所幫助,那就點個贊吧!讓我有動力分享更多好玩實用的內容,還有很多關於Ae表達式的干貨哦!謝謝觀看!
- 上一頁:設計師最常見的五個設計誤區
- 下一頁:如何成為一個讓人喜歡跟你合作的設計師?