萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 初級設計師該如何快速成長?
初級設計師該如何快速成長?
初出茅廬的設計師,面對與學校迥然相異的考驗,如何快速成長呢?今天不說大的,來談點有實際意義的方法,幫你迅速轉身變為一個成熟的設計師。
經常有朋友問如何才能做出好的設計作品?其實這並不是一個那麼容易回答的問題,一個優秀的設計師除了具備良好的繪畫功底與審美的之外還需要了解自己的用戶,了解自己的產品,而我們作為服務行業又要努力保持好商業與藝術之間的平衡,這時對設計師們的考驗就會更嚴苛。從學校畢業、開始工作,從什麼都不懂到了解行業並且為客戶解決問題,這些經歷都不停在每位設計師身上上演著……慢慢的會讓我們懂得一個成熟的設計師除了扎實的視覺表現基本功之外更需要一個良好的口才與優秀的溝通能力,我們不只是一個簡單的執行者,甚至有時我們責任重大,變身為問題的解決者。
那麼回到我們的問題,初出茅廬該怎樣讓自己能夠快速成長呢?
我們需要了解行業動態,需要具備優秀的審美,需要收集大量的案例,需要虛心請教周圍更有經驗的前輩;大的不說,我們來談點有實際意義的。
建立自己的素材庫
建立自己的素材文檔(我本人比較喜歡用花瓣網,雲端儲存簡單易用,資源收集豐富便捷),當然不排除喜歡收集在自己電腦裡的設計師們,這完全看個人習慣來定。
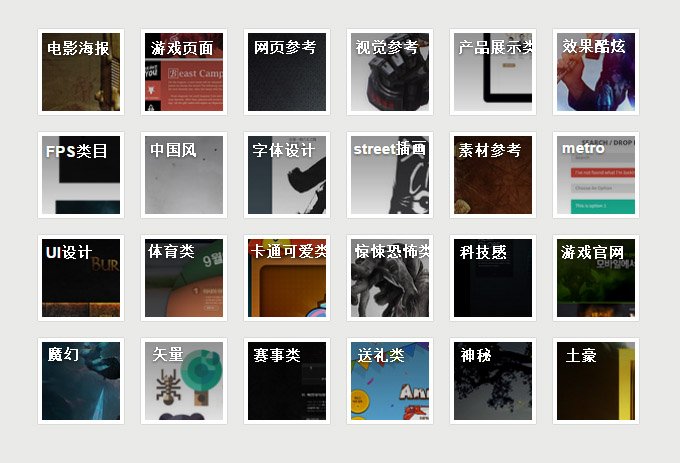
那麼我們有了素材庫之後該怎麼辦?兩個字:分類,這裡依照每個人的習慣不同那麼分類的點也會不一樣,根據習慣我們可以第一時間找到適合的風格來尋找靈感並且予以借鑒,這裡貼出我個人的分類給大家參考。

那麼分類完成,有了素材庫的沉澱就夠了麼?答案當然是no!在這裡我想提個問題,我相信蠻多設計師會創建自己的素材庫,可當你們收集完之後會返回去看這些令你們喜歡的作品麼?所以這裡我要強調的是分析,分析你喜歡的作品,分析你收藏他們的原因,無論是字體、視覺表現、交互邏輯一定會有他們各自的閃光點吸引你,才會被收藏下來,針對不同的風格進行單獨的分析思考,自己觀察每個細節,打開你發現未知的眼光你就會在每一個作品中學到自己不曾注意的小點。
案例分析

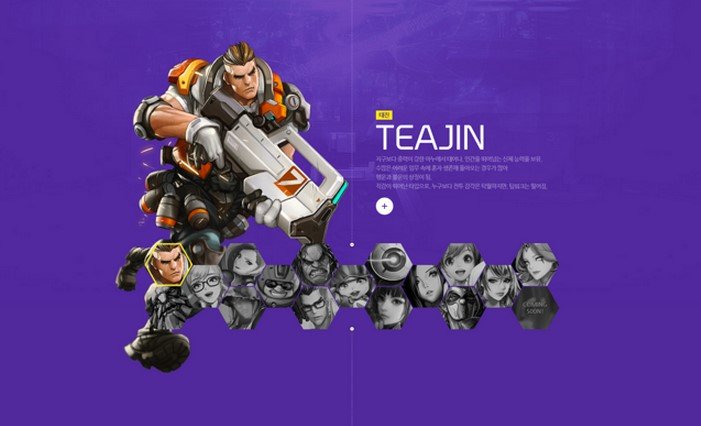
我們隨機找出這張案例來進行分析,一個游戲角色的介紹頁面,整體干淨簡潔沒有過多的場景處理(這麼做也是為了在不同角色的情況下保證背景的統一,並且設計成本也會降低),下方巧妙的用菱形圖案將角色放置點擊切換(如果給到我們來做這麼多角色的選擇按鈕我們會像這樣排列麼?),所以在分析作品的同時我們不僅僅是看到視覺的表現,交互的形式和作者在做頁面時的思考我們也可以試著去體會,這樣會更加深對作品的理解。

電影海報,整體采用紅黑單色配色增強沖擊力,人物出乎意料的傾斜擺放增加畫面張力,文字的排列也特意做了傾斜效果讓整體視覺都在一個動視中,右上角的碎玻璃和子彈完美創造了後坐力的效果,讓人看到海報就有眼前一亮的感受。比如交給我們來設計一個FPS類型的頁面我們會考慮用單色處理麼?會考慮人物的動態擺放麼?每張值得參考的作品都是我們的靈感來源,學會觀察、學會思考會讓我們走的更遠。

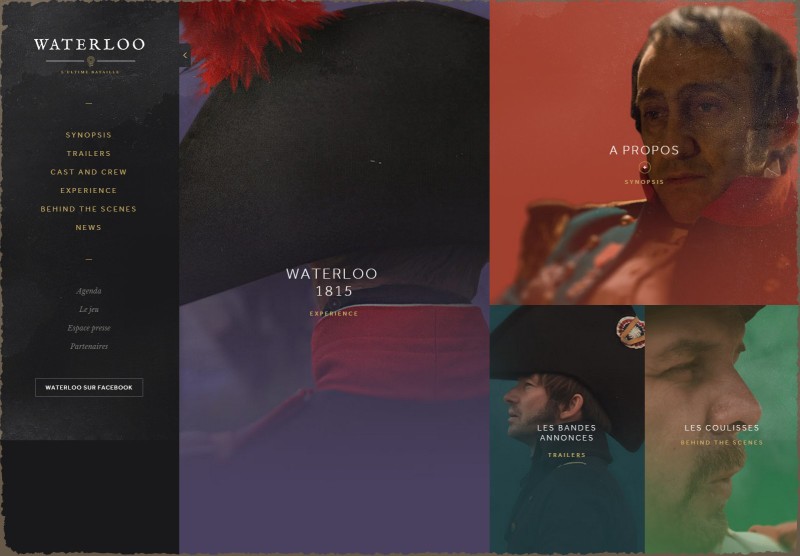
電影介紹網站,主要導航區域放在左側,將展示的不同區域用大圖片的形式放在右側可以點擊進入內頁進行浏覽,眼前一亮的交互形式不僅能夠非常好的展示內容而且能夠勾起玩家的探索欲參與進來。如果我們遇到版本專題或專題集合頁面的設計時是否可以考慮采用類似的交互形式來設計符合項目的頁面。
關於交互
眾所周知游戲的更新迭代速度非常快,每一個設計需求從策劃到設計再到最後上線都不會相隔太久,在沒有專業交互的情況下我們往往拿到PM給我們的交互稿都不夠精細,這就需要我們深入了解需求,明白頁面傳達的內容,如果連設計者本身都不知道頁面是在傳達什麼那麼做出來那只不過是一張好看的圖片而已,沒有任何的意義。還是那句老話,不懂就要問;和你的PM詳細溝通,了解頁面的所有功能,這樣能夠讓你更好的為項目考慮做出完美的作品。

案例分析
這是之前拿到的一份交互稿,是《蒼穹變》游戲的一個家族戰的報名頁面;我們會從兩方面來分析它;先從視覺方面看,因為是家族爭霸賽自然要體現對抗、戰場的感覺;從交互方面說,與PM溝通後了解到有兩個重要的按鈕(報名和大賽官網按鈕)在上方,中間部分則是一個輪播廣告圖,再往下就是一些活動的詳細介紹。那麼問題出現了,如何將頭部視覺與輪播廣告很好的結合而又不影響用戶的交互操作,通過嘗試最終還是解決了這之間的問題。

這裡將最重要的按鈕放在頁面中部,可以讓用戶進入的第一時間看到;至於輪播廣告圖則下移一點與卷軸巧妙的結合,既保證了頭部是覺得完整性又滿足了輪播的功能存在,做到整體的融合。
積累成長
視覺的美感僅僅只是我們設計中的一部分而已,交互的層級關系以及良好的引導才是直接關系頁面轉化率的關鍵。互聯網瞬息萬變,一波接一波的變化層出不窮,也考驗著我們每一位年輕的設計師們,養成良好的習慣,每天的沉澱、學習,反復思考讓自己一直存在饑餓感,我相信未來我們一定會做的更好!祝願每個設計道路上的小伙伴們,願你們越走越好~
- 上一頁:教你利用壞圖創造出好設計第二彈
- 下一頁:設計師在創業團隊中該扮演什麼角色?



