萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 設計師版式從零開始教你掌握網格系統
設計師版式從零開始教你掌握網格系統
編者按:有很多剛入門的設計師並不了解網格系統,也不會利用網格系統來讓畫面更加有條理,更可以讓內容更易讀,實際上它是超級實用的工具,今天分享一篇基礎教程,手把手帶你入網格系統的大門!
學會和理解如何排版是成為一個設計大師中超級重要的一部分,有很多剛入門的設計師並不了解網格系統,也不會利用網格系統來校准元素在畫面內的位置,讓畫面更加平衡。網格系統為什麼這麼好用呢?因為它可以制造層次感,模塊化地管理元素。而且,合理地利用網格系統,並不會讓畫面千篇一律,還會讓畫面更加有條理,更可以讓內容更易讀,有更好的體驗。我們快來看一看如何實現這些事兒吧!
網格的類型
許多設計師都會在網格系統上開始一個新的設計。不同的人有不同的習慣,有人喜歡12列的網格,有人則喜歡16列網格,還有人喜歡24列的網格等等等等。重點不在於網格一共有多少種類型,而在於你實際應用的那一個!在網頁設計中,網格系統是十分常見的,響應式網頁設計的推廣,網格的地位又得到了提升呢!
我個人更喜歡12列的網格。每一列的寬度取決於最終輸出的稿件應用在哪,比如打印或網頁,還有就是參考整體的寬度來進行分割。如果我設計的東西有許多許多小元素,我會切換到24列網格。區塊之間的間隔根據內容進行相應的調整。如果我創建一個瀑布流的布局,我可能只會給間隔留1-2px。這個真的要隨機應變。

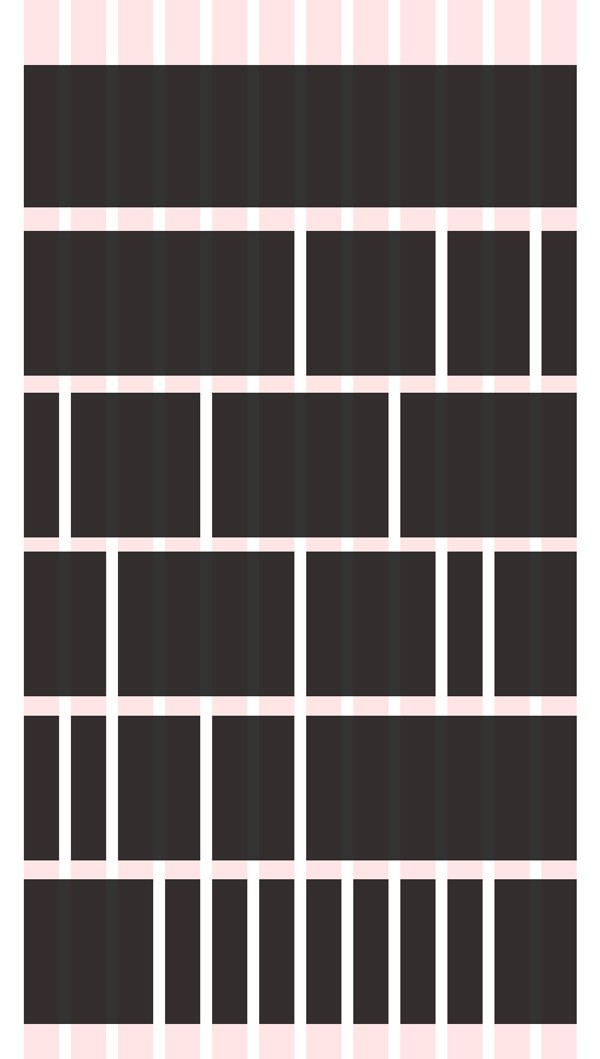
我喜歡12或24列的網格是因為我可以在這個基礎上衍生出很多不同的排版方案。你可以在24列中的一列裡寬度上排列內容,也可以是12列中的2列,還可以用8列分欄中的3列來擺放一個元素,甚至還可以是6列分欄中的4列等等,完全看你個人的喜好。你看,雖然網格系統是一個限定,但是應用起來也是超級靈活的,這使得你的設計可以有很高的延展性,通過匹配不同的組合,就可以做出完全不同的排版來。是時候拋棄對稱布局了,感受一下下面的案例,你可以利用同一個網格系統創造出各式各樣的排版。

從上面的例子中我們可以看出,我們有著無窮盡的選擇來創造不同的排版。有些設計師害怕使用網格,他們覺得網格系統會局限住將他們的思維和畫面的結構。但是事實上呢,網格結構的選擇和組合幾乎可以說是無止盡的!那麼多種組合,等你用完那天再來說局限住你的思維了吧!而且網格系統的應用真的是超級廣泛!下面是一個網格系統的實例,導航橫跨了整個寬度,主要內容大概占用了60%的寬度,側邊欄占用了剩下的40%;在下面一個版塊中,左邊60%的寬度被三等分。可以看出內容和內容之間留足了空間,閱讀起來很舒服。

下面這個網站則是簡單的三欄布局,這給了圖片足夠的空間,並且把大段的文字打散成一個一個小板塊。這樣的布局也十分適合貼廣告。

InDesign中的網格系統
網格系統起源於傳統的印刷設計,在印刷介質中,網格系統的輔助作用很強,為印刷而做的網格系統也十分簡單。通常在InDesign中就可以完成。不過也可以在AI中建立網格開始設計。在InDesign中新建文檔的時候會跳出一個對話框,對話框裡有十分豐富的選項喲。

像往常一樣新建一個ID文件,但是要改變其中幾個關鍵的設置,就可以建立一個多列的網格。默認的單位是像素,也可以改成英寸、厘米或者其他會讓你感覺更舒服的單位,你可以根據你的喜好改變InDesign的度量單位。在初始的設置菜單中,改變列數就會讓網格系統的布局發生改變。有些設計師很喜歡5列網格,有些設計師則有不同的看法。“Gutter”即每列之間的留白空間,應該盡可能地多留,但是也不能留太多,根據內容來調節。頁邊距是內容周圍的留白空間,我想大家都不希望印刷出來的成品文字都被裁掉吧?所以記得留出足夠的頁邊距。
Illustrator中的網格系統
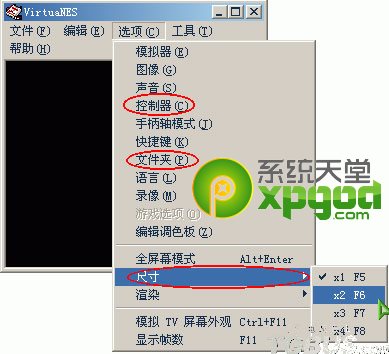
在Illustrator中,創建網格的過程有一點小小的不同。不是在創建文件的時候來創建網格,而是在創建新的文件之後,選擇文字工具,然後創建一個文本框,這種方法獨特的地方在於你要先確定頁邊距,然後再把文本框放進精心設置的網格系統中。

然後在頂部的菜單中找到“類型”,然後選擇“區域類型選項”。這裡將會出現一個對話框,這個對話框和之前在InDesign中看到的十分類似,只有幾個不同之處,比如可以沿著分欄新建一行之類的功能。所以,你可以用這個工具做垂直、水平或是混合在一起的網格系統。在這裡一樣要對於“Gutter”設置保持高度關注。在AI中,你可以通過預覽來檢查剛剛創建的網格,這個功能真是超級有用呢!在“選項”菜單中,你可以決定文本框裡的文字是水平的還是垂直的,由此產生的設置如下圖所示,大家可以感受一下。

下面是一個InDesign網格的案例。利用5列分欄布局,我們用其中三列來顯示主內容,其他兩欄作為副內容,還要注意一下文章的標題。這裡的副標題有點意思,主內容雖然是占據了3列分欄,但是副標題只占據了其中2列分欄,但是這樣看起來也很舒服。網格系統是作為一個參考,我們在實際案例中並不一定非得完全絲毫不差地去強行匹配,就像下圖中的頁碼23,也沒有完全填充某一個分欄,只是利用分欄給自己找了個舒服的位置而已!

總結
在你的設計中使用網格可以讓你更有邏輯地進行你的設計工作,並且網格系統可以更好地組織畫面中的信息,讓重要的元素更加鮮明,讓設計稿有更好的結構,帶來更好的體驗。設計師的工作說白了是盡可能更有創意地傳遞信息,網格系統是讓信息更具條理的方式之一,但我們不一定非得100%完全遵循網格的分欄進行設計,我們也要適時打破網格系統,這也是創建視覺興趣點的好方法!
- 上一頁:教你如何做一個非常棒的LOGO
- 下一頁:谷歌開發者養成記!