萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 從P圖到設計的升華
從P圖到設計的升華
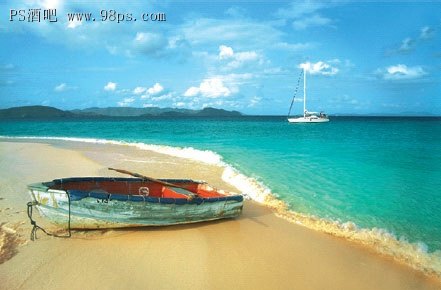
在本文中,我們要把你買回來的照片物盡其用:通過從原始圖片中獲得幾個小圖,完全可協同你的版面設計。這是我們要運用的原始圖片:

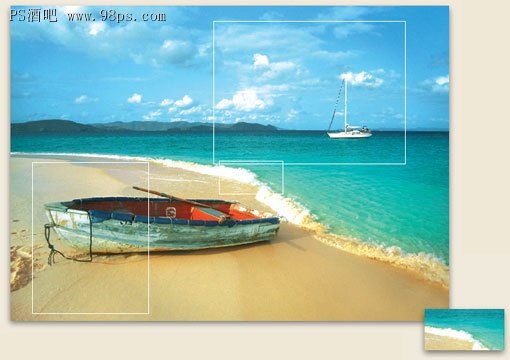
在版面設計中,就變成如此:

你有留意到其實在大圖中隱蔽著一點小照片嗎?因此我們可大膽調試,把一幅相片剪切成多張小相片。而且,因為這些小照片都是來自同一幅大照片,因此它們的色調及圖片都顯得很統一,這使你的設計輕而易舉就可得到協調的效果。
其中的重點就是你要選取好到底要哪部分。我們可想象一下我們是在跟別人講一故事。一幅從大照片出來的小照片其實有著一種全新的意義,這個步驟本身就非常有趣。把圖中各個不同的部分分離,之後看一下我們到底有什麼信息可傳達給別人。

當我們一眼望去這張海灘的照片時,我們是把它看成一整體的,或者多或者少會對其中的細處置若罔聞。但假如我們把各部分分離,我們會發現,其實每一部分都隱蔽著一“故事”,都有著各自的關鍵。
見上圖右下角小圖中,我們就會想,海岸線到底有多長?這張照片雖然顯得有點小,但由於它裡面包括了陸地和大海,因此這張照片可使之和其他兩張我們截取的照片形成統一。

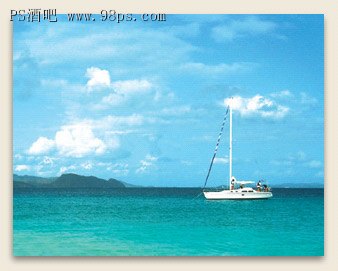
一張人間天堂式的景色,它是駛離陸地也是預備靠岸?假如我們沒有看原始圖片,我們無從判斷。

舊的總比新的更有性格。我們選取這艘破舊的小舟,讓你不禁在想,這艘小舟見證了多少的風雨?當我們從大圖中截取讓它變成一張單獨的照片時,這艘小舟顯得孤伶伶的,它之前的主人是誰?它此時為什麼會停在這兒?旁邊的那些腳印又是誰保留的?

我們只截取小舟的舟頭部分,這部分只占原來的大圖非常小的地方,還不到十分之一。但我們卻把它作為版面的大圖,如此,它給人的尺寸覺得就完全調整了,此時,它成只為一有趣的視覺焦點。上圖中,三張照片的尺寸都不同樣,右半的特殊大,左下的照片特殊小,這種不同尺寸的照片可讓我們的整個版面產生層次感。而讀者的眼睛就會從右的到左(上圖下的線條表示了讀者在觀看時的視覺線路)。
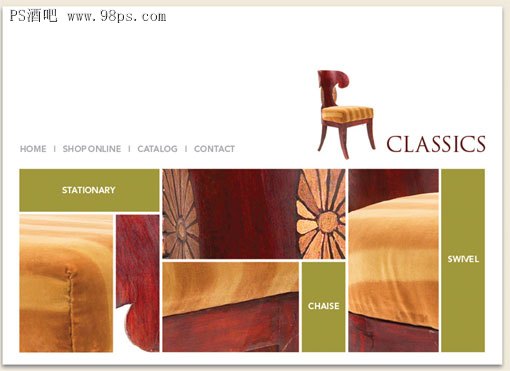
采用上方的這種手法,我們還可創造出其他一種完全不同視覺效果的設計。


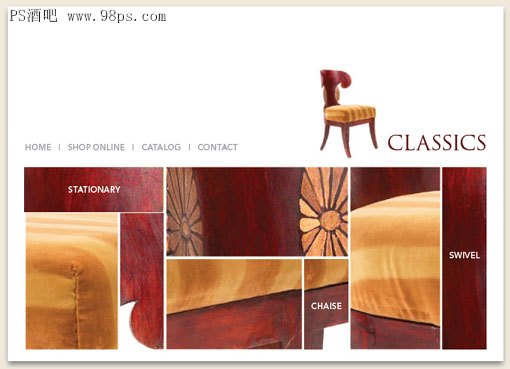
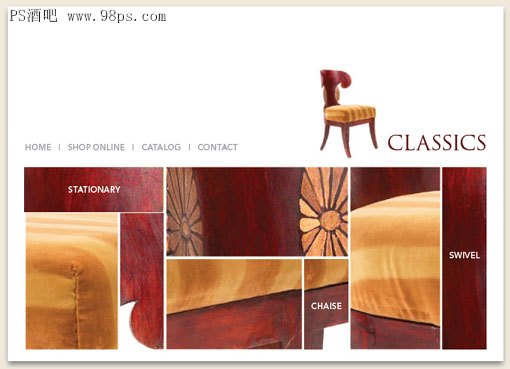
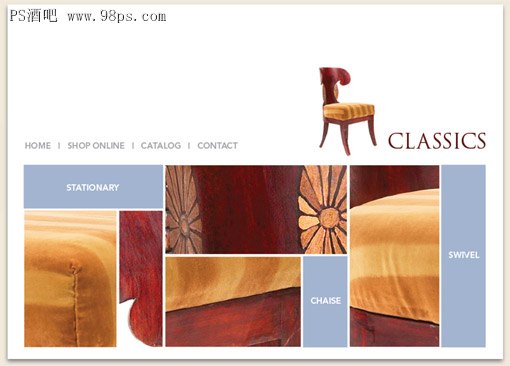
下方這個網頁上的所有照片其實都是來自於上方這張椅子的相片。
假如你細心查看一下那張椅子的相片,你就會發覺其實這張普通的椅子包含了各種各樣的線條、圖片、色彩、孤線及轉角位,它們充滿著對比(如淺色及深色,直角和圓角)。

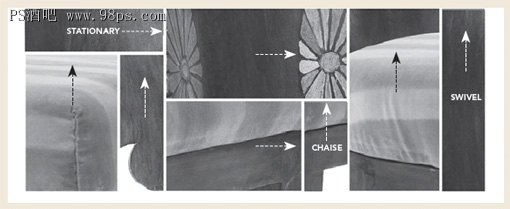
在整個版面中分為上下兩部分,它們各自所形成的視覺效果並不同樣。上方部分顯得開闊平靜,而下方部分則顯得飽滿充實。

這個版面的上下兩部分的構圖差異很大。我們只運用一幅照片就可使整個版面充滿視覺對比,包括不同的尺寸、材料、圖片、外形及方向的對比。

上方的開闊設計使到眼睛非常輕易就集中在那張椅子上。

而下方顯得非常充實的版面傳達一種動感及豐富的層次感。在這部分中並不存在一視覺焦點,由於所有的照片都是在大小不一的矩形區域中,產生了不同的方向感。
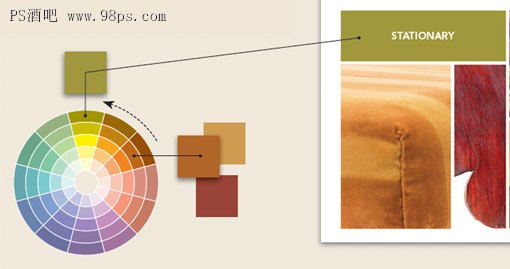
我們把下部分其中幾張小照片用色彩區域代替,並添加標題來使設計顯得更具吸引力。此時的重點問題是我們要選取什麼樣的色彩才能和整個版面協同。

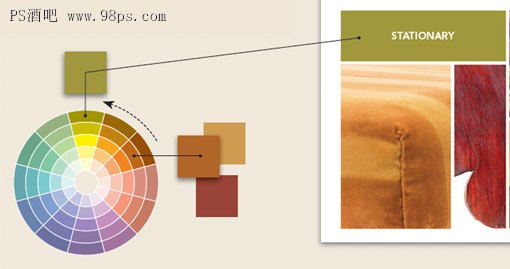
我們第一步用吸管在椅子上取一種色彩,之後看一下這種色彩在色輪中是處於哪一地方上。

在這個例子中,椅子上的所有色彩差不多都是暧色調,只為使整個設計具有暧色調的覺得,我們可采用一種相近色來作為搭配。兩種相近色具有同一種基色,詳細在這個例子中,我們從上圖的色輪可看出,棕色和草綠色都包含了黃色這種基色。這種擁有同一種基色的色彩總是能夠形成良好搭配效果。

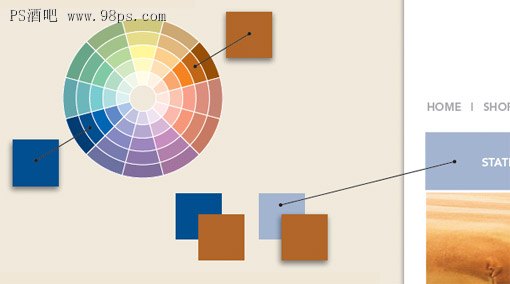
假如你不希望整個版面有太多的暧色,那我們可采用補色(即在色輪中相對的色彩或者相隔 180 度的色彩)搭配。
只為使版面能夠形成強烈對比,或者希望整個版面充滿動感,我們可采用補色搭配,由於互為補色的兩種色彩能夠形成高強度對比的視覺效果。可是,補色搭配會使到兩部分的區域在視覺上都同樣具有強烈的視覺效果,從而會互相削弱對方。
只為解決這個問題,我們把其中一種色彩變淺(在上圖中,我們是把藍色變淺),減少藍色的“氣勢”,如此使到棕色區域仍舊能夠突圍而出。

本文所用的色彩如下:

注:更多精彩教程請關注三聯設計教程 欄目,
- 上一頁:為什麼英文要比中文在設計中顯得高大上
- 下一頁:時尚雜志封面設計過程



