萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 如何選擇合適的配色方案
如何選擇合適的配色方案
目前為止,你應該已經很熟悉顏色是什麼、每種顏色代表什麼,對於不同配色方案也有很好的理解。但是不管怎樣,你知道這些也沒什麼作用,假如你不知從何下手或如何運用。
色彩對你項目的影響
顏色是種看起來相當簡單,卻非常難處理好的東西。而且,由於它是任何設計中極度視覺化、焦點化的部分(它確實是),當它沒處理好時會如此引人注意。如果你的設計中這麼重要的部分給人感覺不好,或者沒有很好的表現你的公司、服務或品牌,那麼它就能讓停留訪問的用戶消失不見。
正因為如此,選擇配色方案時,你需要非常清楚顏色在你設計中可以造成的影響——好的與壞的。
摒棄這些默認樣式(例如互補色),使用你自己的配色方案,絕對是件好事,但是當你著手開始創建自己的配色方案時,可能你最好還是沿襲主流的配色方案。這樣一來,走錯路創造出糟糕的配色方案就不容易了,雖然也難以杜絕。
選擇適當的配色方案
首先,我們來看看如何為你的項目選擇一個適當的配色方案。

FEVTE編注:更多平面設計理論學習請訪問飛特網平面設計理論知識欄目,地址:http://www.fevte.com/plan/shejililun/
這裡你需要全局考慮,什麼配色方案適合你的品牌、公司或者行業。有篇文章 fantastic infographic over at Column Five Media介紹了世界百強品牌的顏色使用。

這個非常有趣,不僅讓我們一睹世界頂尖品牌與企業的用色傾向,還讓我們洞悉具體行業中,哪些顏色效果更好,或使用更廣泛。
從信息圖表中可以看出,所有能為你所用的主色都適用於各種不同行業,這些可能適用的顏色都能解讀出常用的含義,之前有文章討論過。
我所喜愛的方式,是為項目創建思維導圖來探索我能想到的各種不同色調和創意,並且上網尋找這類符合品牌戰略的信息。然後,把這些思維導圖的創意轉換為顏色的含義來確定哪個最符合,這可以幫助你找到哪種配色最適合這個項目或品牌。
我該用多少種顏色
有時候,這個問題真的只是個人喜好問題。不管怎樣,這個問題在Column Five Media的信息圖表中不值一提,因為百強品牌中,只有5%選擇在配色方案中使用兩種以上的顏色。
注:近年來,印刷品的預算比在線曝光更重要,品牌印刷品中使用的顏色數量確實值得慎重考慮。
即便如此,用多少種顏色隨你感覺就好,在一些情況下,你可以用顏色來在網頁的不同區塊中制造差異化。在這種情況下,你可能會有4、5種不同顏色加入到配色方案中,使網頁每部分協調。
盡管最終選擇權在你,我還是會建議你在主要配色方案中使用至少兩到三種顏色,這其中不包含文字或背景的明暗中性色。比起用單色配上漸變和陰影,使用兩到三種顏色的配色方案,能夠給你機會嘗試在各個區塊間創造更豐富的對比。
從照片中選擇配色方案
你是否觀察過一張照片,並思考它的顏色表現多麼奇妙和驚人?有時候,這些漂亮顏色可以被轉換成可用的配色方案,並為你所用。從照片中提取一套非常棒的配色方案,只需要稍加訓練和充足的耐心,如果你和我一樣是個完美主義者,那麼你會花相當一段時間微調顏色,直到它們剛剛好為止。
選擇你的照片
選擇一張好照片上手的關鍵,是多樣化而且最好能讓你震撼。無論你的圖片比較復古或單色系(即整張圖片都貫穿著相近的色調和色彩),或者更加鮮活色彩豐富,你總能在其中某處找到有用的配色方案。
一旦你有了一張或幾張照片,假如你立馬就想試著創造幾種配色方案,那麼用你最喜歡的圖像處理軟件打開它,然後開始瘋狂吧。我在Photoshop中有個自己愛用的模板(包含幾個小矩形)作為切入點,來放置我所選擇顏色。
從照片中選取配色方案時,我試著只堅持一種(比如單色或互補色),然後在照片中嘗試選取相配的顏色。所以舉個例子,我會觀察照片並試著發現什麼顏色對我而言最突出,這不是指它們要明亮鮮艷,它們可能很柔和或只占照片的一小部分,但我會試著選出成就這張照片的那些少數色彩。

在這張照片中,由於這些相近的紫色調,我們能夠很容易選出一套單色系配色方案。

這張照片非常飽滿,因此我們可以花些時間創造一個更加個性化的配色方案,它受制於一些規則,搭配起來卻也同樣合適。
一旦我開始深入觀察照片,我就對我想要的風格有更深的了解,我會繼續胡亂嘗試(就用吸管工具)來看看什麼顏色搭配最好。比如只選擇一種顏色作為主體,再選兩種其他顏色來作為陪襯。
然後,開始將這些顏色放入模版,將它們來回移動,直到你對顏色的位置與層級滿意為止。我通常也會試著在我所選的主色旁邊各放置一個暗色(接近或幾乎純黑)和亮色(接近白色)。這可以幫助頁面達到色彩與結構上的平衡,也可以在配色方案中沒有適合的文字顏色時提供一種可能。
老實說,這裡的主要目的就是隨手試試,有時候你得到的顏色並不合適,也有時候你在照片中根本找不到一個得體的配色方案,但是要確保你嘗試過各種顏色,直到你為自己的設計找到了一套感覺更加統一協調的配色方案。
iPhone App Adobe Kuler
如果從照片中創建自己的配色方案令你糾結不已,Adobe最近也發布一款iPhone app Adobe Kuler,帶來了一種非常便捷的從照片中創建配色方案的方法。你可以切換到相機模式從現有照片中選擇一張,或者直接在所在地拍點什麼。

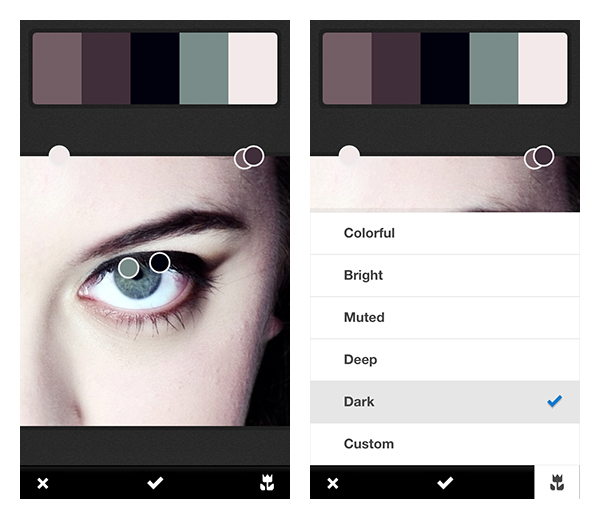
Adobe Kuler app的妙處,是它提供了一種極為創新的顏色選擇方式。如果你用Kuler app的"現場"視圖直接拍照,你就會看見照片上四處移動的小圓圈。眼前所發生的,是這個app在不斷尋找和選出照片中它認為最有價值的配色,就在它停下的位置,然後幫你將它們組合成一個小配色板。

如果你對於從照片中選取自己的配色方案沒有信心,那麼使用Kuler app是個好辦法,可以幫助你理解什麼造就了照片中的優秀配色。隨意拍下大量照片(單調、樸素色調和豐富、明亮鮮艷色調都有),然後用Kuler app認真分析為什麼這些配色方案起作用,為什麼這個app選擇了它們。
然後,你可以適時開始著手從照片中創建自己的配色方案了,並會對自己的選擇更加自信。



