萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 7個設計高逼格GIF的小技巧
7個設計高逼格GIF的小技巧

對於 InVision (一個設計協作平台)來說,GIF 不僅僅為了娛樂消遣,它們在 InVision 的營銷、教育方面都扮演了一個重要的角色,甚至我們公司官網的首頁都用 GIF 代替了基於代碼的動畫。
最終,人們開始好奇我們是如何制作這些 GIF 的?所以我們認為,是時候透露一些技巧了。
設計GIF
1、秘密武器
這是我的小秘訣:所有的 GIF 都由視頻格式開始。我通常用 ScreenFlow 制作 GIF,這也是我們制作產品視頻時使用的工具。ScreenFlow 學起來不僅簡單,也很快,但是注意要選擇一些漂亮又實用的動畫工具。
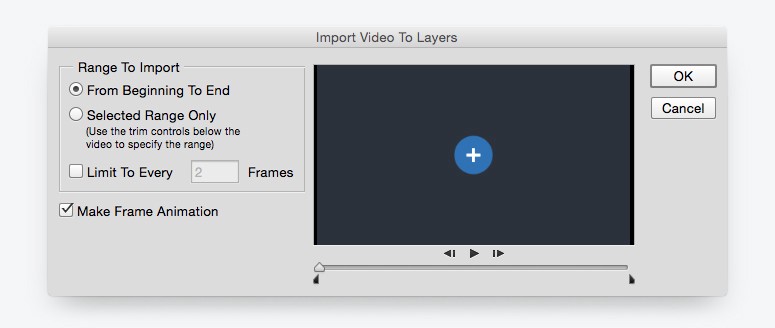
當我導出動畫保存為視頻格式後,接下來在 PS 裡將其導入,通過選擇:文件→導入→視頻幀到圖層。

專業技巧:如果 ScreenFlow 和 After Effects 不在你的預算裡,你可以在 Keynote 裡面制作動畫,然後導出為視頻。
2、色彩越少=更多樂趣
如果你想要做出令人驚艷的 GIF,你真的要有選擇性的使用顏色。這不僅僅是因為顏色會占據大部分的文件大小,而且越少的顏色會讓你做出更長、更復雜的 GIF,文件大小也會相對的小。(對我來說,“小”是1MB 以內。)
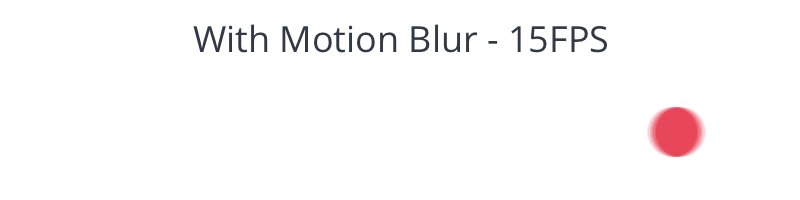
3、盡可能使用動態模糊效果
軟件像 ScreenFlow 和 After Effects 可以讓你導出動態模糊的視頻。這不僅僅會讓你的動畫看上去更專業,而且如果考慮到文件大小,你不得不在PS裡面放棄幀數的話,它還可以幫你把某些動作變模糊一點。


4、偷(點)懶
想象一下,我原本可以在文章開頭的GIF上面加很多元素。如用戶名,點擊加號、在臉上徘徊、展開更多提示和徘徊狀態的光標。其實,人們不需要看到圖片上的所有信息,所以只要展示你需要展示的部分既可——畢竟,你的時間和文件大小是有限的。
導出GIF
在你對接下來的技巧感到緊張之前,盡管試著導出 GIF 吧。如果導出的是一個合理的文件大小,說明你做的不錯!然後繼續做你該做的。如果文件太大,試
試下面這些技巧:
5、放棄復制幀
你的動畫很有可能在某些點暫停或靜止了。如果你仔細看,你會發現這些瞬間包含了很多持續了0.03秒的復制幀。如果有10個復制幀,刪除其中9個,然後把剩下那一個幀的持續時間設置長一點,比如1秒。

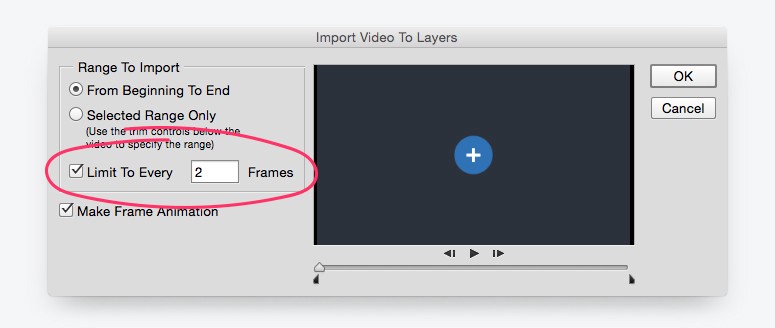
如果還是沒有幫助,試著重新導入視頻。但是這次,選擇限制每2幀,它會大幅度縮小文件大小。

6、減少顏色
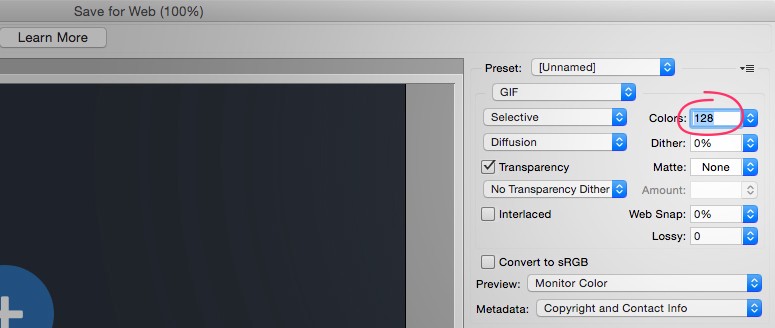
當在 PS 裡保存 GIF 時,你會看到右邊有一個顏色下拉菜單,然後就選擇最適合的那個數字把。在沒有把你的 GIF 變成廢物前,盡可能降低顏色。

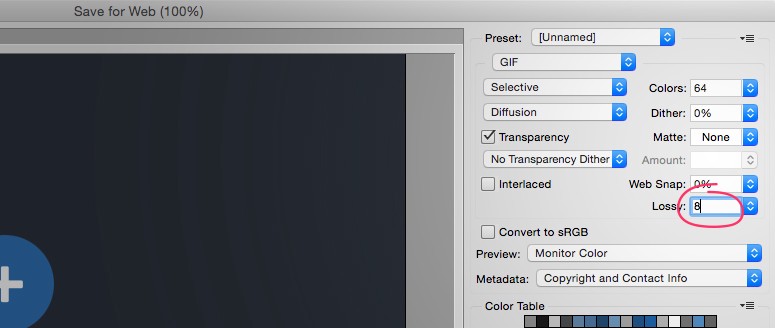
7、調整損耗
說實話,我都不知道損耗是什麼意思。但我可以確定的是,如果你把損耗調至1-10之間時,會減少一些千字節,同時還不會減低 GIF 的質量。

如果你已經嘗試過上面提到的所有技巧,但是 GIF 的大小依舊沒有被壓縮,那你就要退後一步看看。是不是因為你太過於追求完美?還有沒有其他方法完成你的目標?是否可以把這個 GIF 變成2個不同的 GIF 呢?
像大部分的創意產品一樣,如果你的 GIF 只專注於一件事,你將做的更好。
- 上一頁:文案不會毒舌?我簡直不敢相信!
- 下一頁:京東24節氣GIF海報