萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 細看設計師如何從零開始重制UBER司機端APP
細看設計師如何從零開始重制UBER司機端APP
Uber 如何將他們的設計哲學應用在司機端的 App 上面?今天餓了麼的童凌炜同學為大家翻譯了 Uber 司機端用戶體驗設計主管 Molly Nix 寫的一篇總結文。特別建議大家看這類從真槍實戰中收獲的經驗,學習設計師的全局思考方式,當然,能寫自己參加過的項目(記得投稿)就更棒噜。
「將我們簡潔至上的設計哲學傳達給廣大 Uber 司機群體」——這是 Uber 設計團隊今年的目標。相比於普通乘客關注「通過 Uber 可獲得舒適出行體驗」,司機群體眼中的 Uber 截然不同。在全球有超過 100 萬人在使用 Uber 司機端 App,並以此為重要謀生手段,對這些人來說,Uber 司機端不僅是接單和做生意的工具,更是在每一次出車前後獲取相關信息的重要渠道——總而言之,Uber 司機端 App 是他們營生中不可或缺的依賴。
設計這樣一款 App 絕非易事——除了滿足全球各式各樣的用戶需求,還要平衡安全、簡便和易用性;為此我們走進用戶群體,從他們的角度(包括坐進他們的車裡)觀察司機的日常工作,著眼於做出一款全新 App,顯著提升 Uber 司機們的使用體驗。
找到問題所在
設計伊始,直接聽取 Uber 司機的反饋非常重要;通過反饋,我們可以把握司機們的需求,了解當前產品體驗中的欠缺。設計工作必須基於對用戶需求的深度理解,而非猜測臆斷。

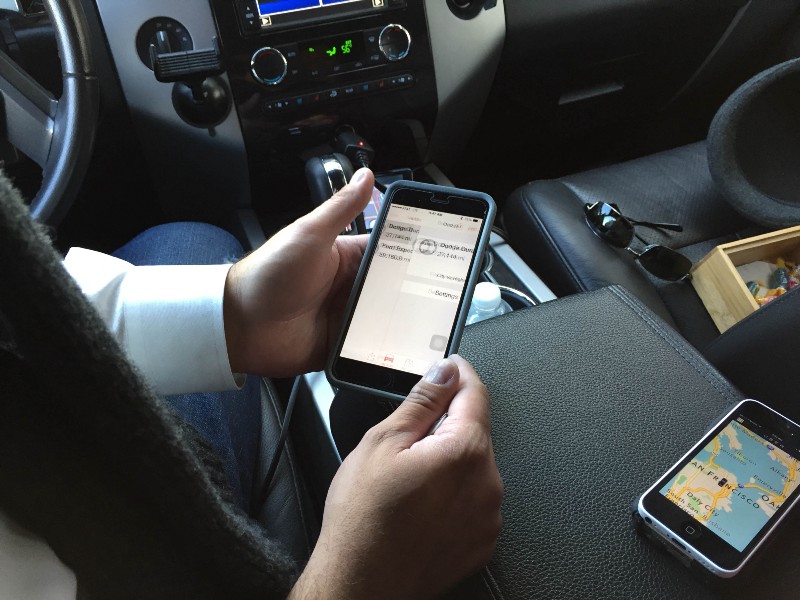
△ 通過基礎性的實地考察研究,我們獲取到了第一手用戶體驗反饋
每一次用戶訪談都讓我們獲益匪淺。目前 Uber 司機端 App 的功能僅僅是幫助司機「接上乘客」、「將乘客送至目的地」。調研中我們發現,一些司機在車裡備有手抄本,這些人依靠開車收入支付生活開銷,因而很關心出車帶來的收入,而司機端 App 並未提供實時統計收入的功能,他們只好每做一單後把收入寫到本子上。還有一些司機表示,他們很在乎提供服務後帶來的「自豪感」,而當服務評價下跌時,他們希望知道該如何改進。我們將這些調研的結果匯總起來,找出了用戶的共同痛點,歸納出設計中需考量的核心,並著手實施。

△ 用戶行為路徑簡圖,用於幫助設計師時刻站在用戶角度思考問題
做正確的設計
基於調研結果,我們對 App 導航結構的設計進行了一番探尋,最終確定的方案以信息構架為基礎,以反映司機們最關心的幾項內容:
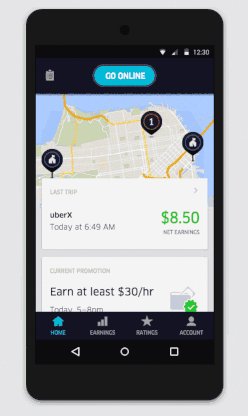
知曉何時何地需要出車,並獲得實時資訊(主頁)
了解收入狀況(「收入」頁)
獲知乘客反饋(「評價」頁)
管理信息(「賬號」頁)

在 Uber,有很多用於優化司機工作體驗的產品和功能,比如司機專享的獎勵、解釋最佳出車時段的運營郵件等等。雖然收到這些信息,司機們卻不得不在短信和郵件收件箱中苦苦搜尋,它們的重要性不言而喻;然而,在設計中我們發現,比信息本身更重要的是信息的優先級關系——在正確的時間,提供正確的信息,且在駕駛過程中去除各種可能的干擾,畢竟安全大於一切。
正確地做設計
我們花了幾個星期時間進行用戶調研,完成了低保真原型的制作,隨後進入高保真原型制作階段。在這一階段,我們將著手深度打磨視覺設計和交互設計,例如調整「在可查看內容的地圖上,滾動操作的手感」:

在設計的同時,我們也希望真實了解新 App 使用體驗,而此時前端開發並未介入,我們的解決方法是通過 HTML 和 CSS 搭建完整的原型,並填入偽造的數據使之可交互。此外,該原型還承擔起實時同步的重要角色——一方面日益擴大的開發團隊可隨時獲知設計的最新成果,另一方面設計師們可借此讓某些用戶試用,並根據反饋調整方案。
無論在制作高保真原型之前收集的信息多麼全面,第一輪完成的作品必定存在瑕疵。因此我們讓真實用戶不斷試用原型,以反復測試端到端流程(例如一個用戶是否能順利地找到收入賬單)和核心功能交互(例如一個用戶是否能明白「上線接單」的含義)是否正確可用。
不放過任何細節
當軟件工程師們完成了新 App 的開發工作時,beta 測試開始了,這可是真刀真槍——真實的司機用戶,真實的數據。在 beta 版本的 App 中,核心功能完備無缺,但原型中一些試驗性的動效被暫時放到了「設計優化清單」中,根據 beta 測試的實際情況再做調整。
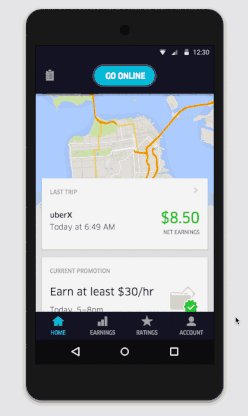
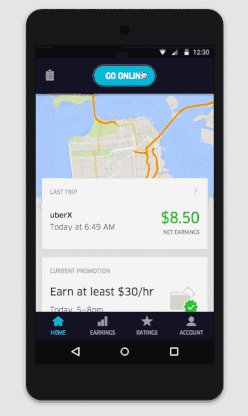
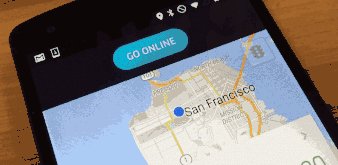
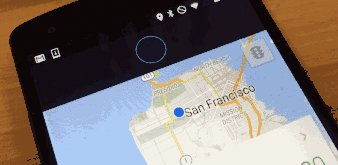
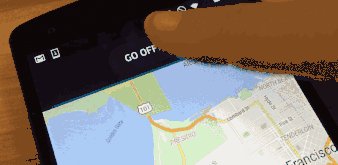
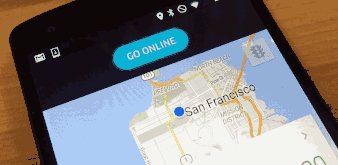
用戶從「離線模式」轉為「在線模式」並開始接單的按鈕動畫便是其中之一。當使用者點擊該按鈕時,App 向服務器發送請求以驗證該用戶是否具備在該地區出車接單的資格;該請求過程是耗時的,在網絡環境惡劣時更為顯著。在一開始的設計中,該按鈕點擊後並無任何反饋——畫面靜止不動——因而用戶無從知曉自己的操作是否已生效。發現這一問題後,我們意識到該按鈕功能的改進絕非「設計優化」這麼簡單,而是一項直接影響 App 可用性的變動,因此設計團隊立刻著手解決,增加了一個小動畫以展示點擊後的反饋、通信過程以及延時性,有了這一改善,App 的可用性得到顯著提升。

用戶提意見說,按鈕沒有反饋,這讓人很迷惑;開發們立刻加入了一個動畫,讓「上線接單」這一過程變的直接明了。
從更廣泛的用戶中學習
「簡潔,而非炫酷」是 Uber 的設計准則之一。當面對海外國家,例如印度的用戶時,這一准則變得尤為重要。在印度,文化普及率參差不齊,甚至很多人第一次接觸 Uber 司機 App 時也是他們第一次接觸智能手機。這些用戶在使用 App 時重度依賴圖形信息,對他們來說,文字配以圖標和圖像可以大大降低信息理解的難度。

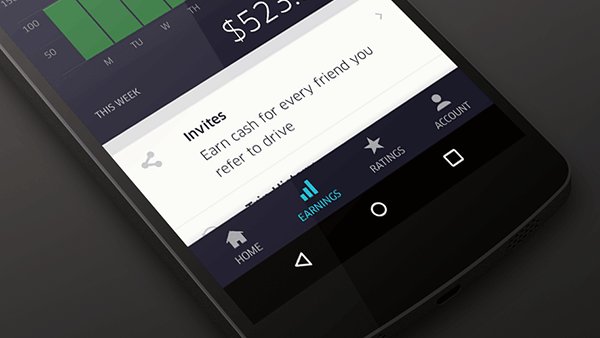
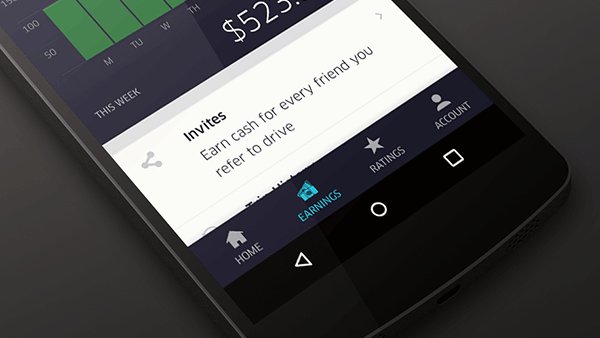
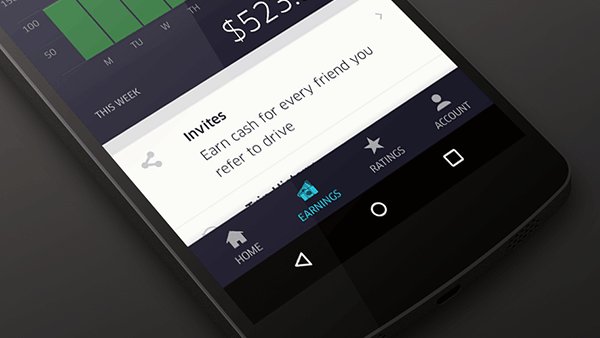
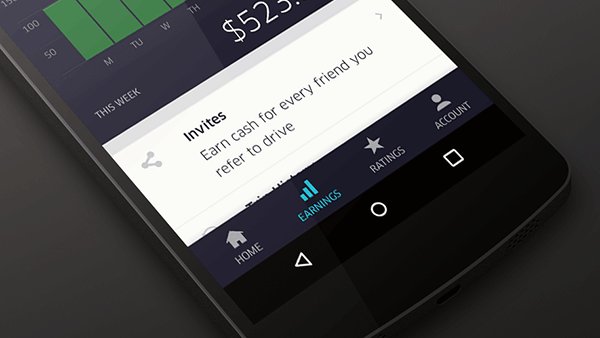
為了身處低網絡覆蓋地區的用戶更好地理解功能,我們將「收入」頁的圖標從「條形圖」狀換成了「貨幣」狀。
「收入」頁的圖標一開始被設計成柱狀圖的形狀,以便與展示每日營收的圖表相對應;而那些印度的司機在接受我們的調研時卻紛紛表示「那個頁面是用來修復不穩定的網絡連接的」;因為在他們看來,導航欄上的圖標更像是手機信號欄,而不是柱狀圖,得知這一點後,我們更新了圖標設計,換成了明了易懂的貨幣形狀。
針對新 App 用戶的調查表明,用戶滿意度相比以往均有普遍提高,但這僅僅是一個開始,我們的工作遠未完成。隨著新版 App 逐步覆蓋更多的司機用戶,我們將不斷借助數據和用戶反饋,持續優化用戶體驗。
每一位設計師的心中都刻著一句咒語——「設計師並非用戶」, 這幾個字時刻鞭策著我們保持客觀,督促著我們每做一個決定時,都考量用戶所需,而非憑借主觀臆斷或盲從商業目標;只有這樣,我們才能讓 Uber 變得更優秀,更好地服務每一位司機用戶,並為他們提供自立和自我營生的新方式。
本文譯者為餓了麼設計師,所以友情插播一則「餓了麼」的招聘啟事:
高級交互設計師
高級視覺設計師
用戶研究工程師
如果你感興趣可以發送簡歷至:hrcv@ele.me
- 上一頁:努比亞布拉格S發布會邀請函
- 下一頁:四個方法幫你打造留存率超高的產品



