萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 5個超實用技巧讓設計作品變得高大上
5個超實用技巧讓設計作品變得高大上

@牛MO王涵 :很多新人小伙伴總是有這樣的問題:為什麼我的作品看起來不高大上?為什麼別人的作品看起來就是很高大上?其實很多時候在於展示時候的小細節,這些小細節又可以說是小竅門。今天我們就來數一下這些情況吧!
字體
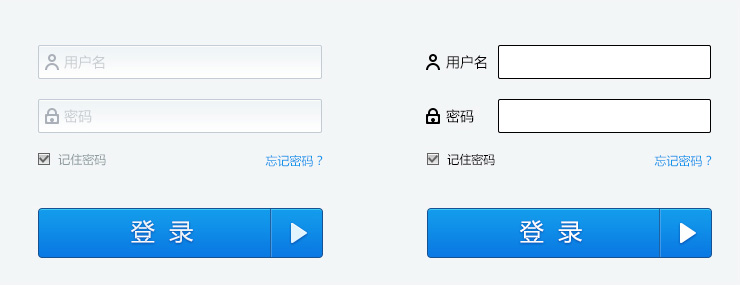
關於字體,我們這裡去講那麼高深的骨骼、靈魂、性格什麼的,我們只說兩件事,一是盡量使用英文,二是選擇簡單的字體。好吧看到這裡那些愛國的小伙伴們一定開始憤怒爆豆然後在心裡鄙視老牛千百遍了,嗯哼,不要緊你先罵著,其他朋友繼續看著。
首先我們聊聊“盡量使用英文”的問題。實際上這個問題和第二點簡單很類似,我們知道,在設計中,畫面是最主要的,簡潔和一定的留白也是同樣重要,這樣才能保持主題的鮮明,不讓密密麻麻的中文字去擾亂視覺。中文是非常美麗的文字,但是也造成了中文每一個字都相當於是圖形,甚至可以說是圖形。那麼一件作品中圖形最多能達到多少個呢?十幾萬吧……嗯……那麼這個原因很可能造成你的設計給人感覺很亂、很繁瑣、不簡潔。而英文的好處?你懂得,才26個字母,你隨便用隨便組合,只有26個。即使你用日文、韓文、俄文、法文等等,都是簡單的哪幾種組合,可想而知老外的老祖宗們是有多懶惰,中國的老祖宗們有多牛逼。可是你知道,有的時候你就需要“崇洋媚外”,這樣才能提高征服你的客戶和老板的概率,難道要一遍遍的改稿你才高興嗎?另外你說你的英語水平有限不好,那麼谷歌翻譯完全可以幫到你,當然,更好的方法是直接看國外優秀作品中出現的單詞注解或者去Facebook、Twitter、Behance等去研究學習,變相的對自身的英語能力也會有所提高。

事實上,還有一點不完全的心理分析,就是有很多人對已經習慣的東西產生厭倦,而對相對陌生的實物會增加好感。在中國,一個老外從事任何職業,看起來都比我們同族人“高大上”一些。雖然這個規矩不成文但是事實存在,好在近幾年國人對老外已經習以為常,不過對其他6,7億人還是有很大殺傷力的,不然電視廣告怎麼那麼多找個老外扮演醫生科學家呢?

當然,使用英文不代表你要去下載一堆堆花花的字體,那樣還不如使用中文呢。要知道,想要毀掉一件高逼格的設計,用字體是最直接了當的殺手锏了。用一些系統默認的字體就可以了,比如Arial、Tahoma、和Verdana、微軟雅黑等。這些自己簡單、橫平豎直,對於一些設計來使用有很不錯的效果。在UI設計中,文字的主要作用是輔助圖形進行說明、注解,而非像平面設計中那樣需要設計一款非常好看的字體LOGO。
顏色
色,是我們設計的重要部分。色,也會潛意識的傳達給我們一些理念和語言。對於配色的重要,相信大家一定都很了解。

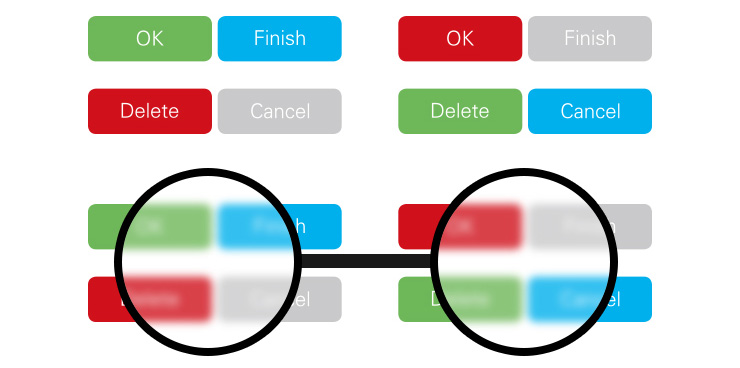
用對色,這個屬於一種用戶習慣,盡量不要去改變用戶的常規習慣,這會讓很多人糾結的心情,而且隨意的用色有可能使用戶造成誤操,絕對讓你的產品減分。更何況,考慮過用戶沒帶眼鏡看不清文字只能通過顏色來感知的環境嗎?

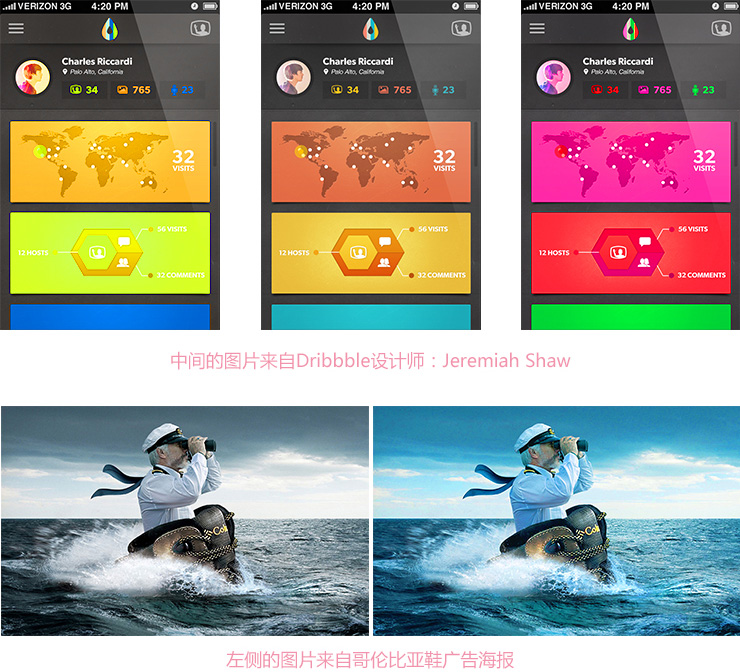
不要太用太高飽和度的顏色,這是一種難把握的度。現在互聯網上有很多網站配色“模板”,非常建議大家學習使用,從高端設計中去學習配色的妙用。你知道嗎,即使是設計一款藍色的界面,那麼藍色能有多少種組合呢?往往我們設計的作品最大的失敗點就在於用色。如果你對自己色彩感把握不好,那麼盡可能的使用一些飽和度、對比度不高的顏色,這樣比較穩;如果你是一個用色高手,那麼請自由發揮吧。
圖片
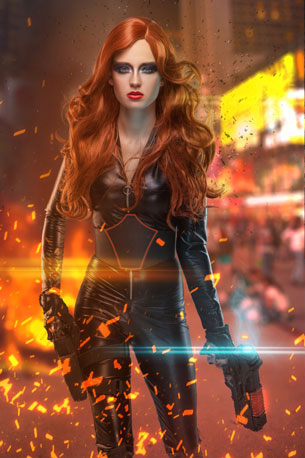
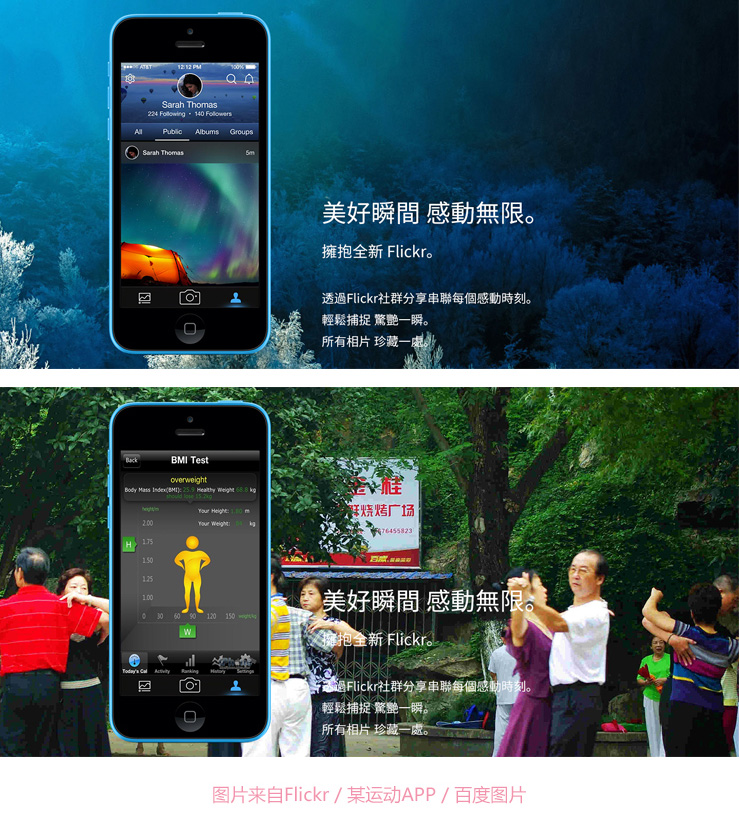
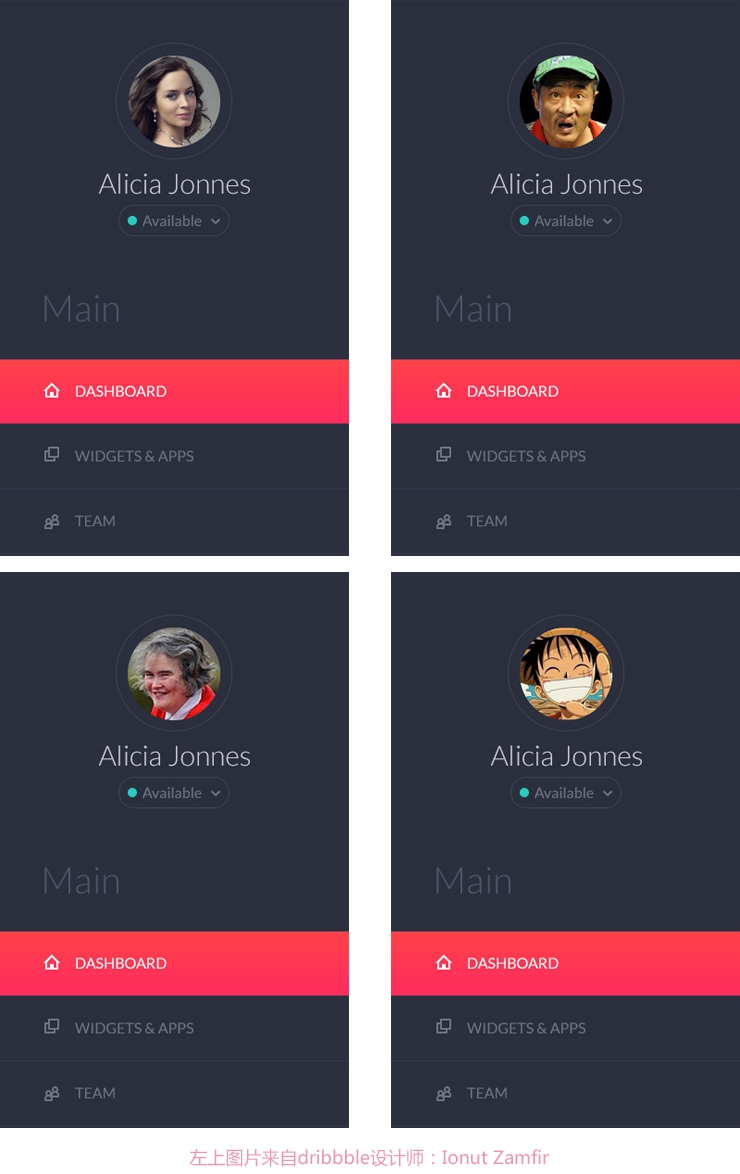
一張圖片對於作品提案、展示有多重要的影響呢?我們可以實際感受一下:

所以,有可能你的稿子就是不能通過,很有可能被你所選用的圖片所影響。首先你的配圖會影響他人對未來產品的期望與幻想,你的設計越美配圖越高端,對方越會想象實現後有多麼美好;其次你的圖片質量很影響整體設計的美感,有些人對於你作品說不出哪裡好也說不出哪裡不好,很有可能取決於你的配圖;最後,配圖的選擇潛意識的讓人對你的審美能力產生信任或者懷疑。

尤其是做一些有用戶頭像的界面,很多人選擇的用戶頭像對於整體也有很大的影響力。盡可能的不要去選擇隨便的一張照片,而是盡量去選擇明星寫真作為頭像。因為明星寫真都是花巨資找頂級攝影師拍攝的,所以圖片的質量非常高,不需要你去做太多的調整。還有,有些老板或者客戶,他會潛意識的意淫自己就是用戶,你用的照片就是他自己的感覺,並且如果你選擇的人物恰好是對方也喜歡的,那你知道,他更加覺得你是個“有品味的人”。請不要鄙視這一點,人的心裡有時候就是那麼有趣,不然淘寶店的衣服就不會那麼好賣了。同時不得不說,明星長的就是好看,你不得不去承認。
有一點想建議的是,盡可能的不要用動漫人物,哪怕你和我一樣是海賊王忠實粉絲,但是你的設計出現動漫人物顯得特別孩子氣,扣50分。還有雖然不想 提,但是仍然有不少的人有這個問題,拉伸圖片,負分!
信息
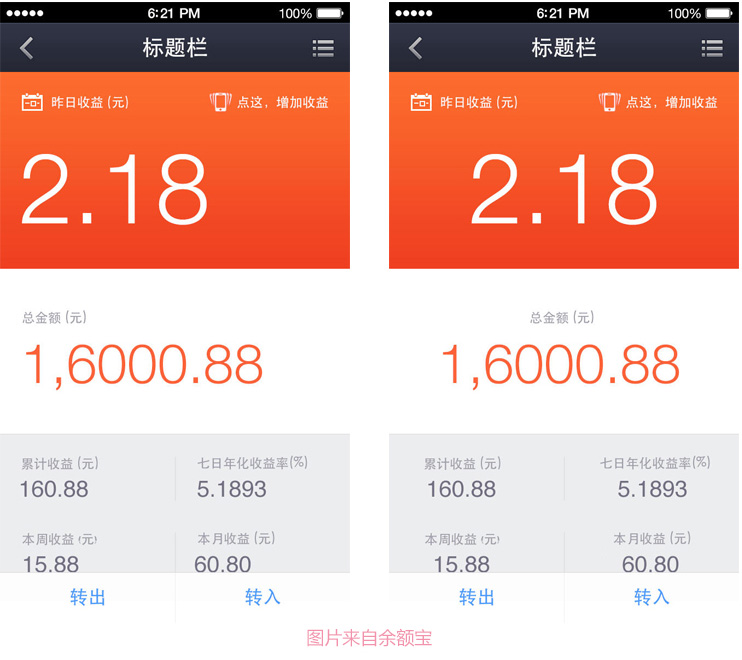
展示信息這個問題,實際上偏向交互的問題。我們還是放下內在深層的含義,說說表面上的視覺。首先你設計的界面是有一個比重的,如果你的字多,那麼用戶視覺中心就在文字上,如果你的字少,那麼視覺中心就在圖上。

其次,對於一些信息量豐富的界面,能簡則簡,能隱藏的隱藏,能弱化的弱化。信息文字顏色也非常重要,你的黑色不需要全黑,多去嘗試一下灰色的信息文字,絕對對你的整體設計加分。

還有,你的文字顏色帶一點點環境色的影響,更加提升你的整體品質,這是大多數人看不到細節,但是卻是內在非常有影響的事情元素。
版式
版式,嗯,又是一個有深奧研究的問題。對於版式的研究,大家可以多去看看平面設計師的分享,裡面需要講究的事情非常多。我們在這裡主要說說一些要注意的問題。

文字和邊界保持距離。保持一定距離是必須的,這樣才能讓你整個頁面有呼吸感,並且你的呼吸要均勻,就是說你的周圍邊距盡可能的一樣,這既可以保持整齊,又遵守了規范。
不要超過三種字體。其實最好就控制在兩種字體最好,甚至只有一種。這一點的意思和我們最開始說的是相輔相成的,你的設計盡可能的去簡化信息文字,當用戶剛剛習慣一種、兩種字體以後,你又要再制造新的識別度,會讓人感到潛在疲勞。而且,越是閱讀類的界面設計,越要注意這個問題。

居中不一定是最好選項。很多朋友在排版的時候經常居中,我不知道這和我們祖國喜歡保持中立、中庸狀態是不是有相互聯系?其實在前幾年我也經常采用居中的排版,因為我實在是不知道是放在左邊好,還是放在右邊好。好的版式應該盡可能的使用左對齊或者右對齊,畢竟你又不是音樂播放器歌詞。
好了,以上這些是設計中比較基本的細節以及一些小點,相信一定會讓朋友們的設計有了很好的提升,最後祝大家一稿過不會再改來改去!