萬盛學電腦網 >> 圖文處理 >> Flash教程 >> Flash沖擊波動畫特效
Flash沖擊波動畫特效
這一節我們來學習一個簡單但卻很有視覺感受的效果--沖擊波效果。說它簡單,是因為它所用到的技術只不過是遮罩的一種最基本的應用。下面我們就來看一下這個效果是如何實現的。
新建一個文件,把背景改為黑色。用文字工具選擇白色48號黑體字,寫上“新閃光時代”幾個字。選中這幾個字,按F8把它們轉換成圖形類圖符,命名為“text”。按Ctrl-C把轉換後的圖符實例復制到剪帖板上。在第10幀按F5鍵,這樣這10幀的內容將保持不變。
新建一個層,按Ctrl+Shift-V把剛剛復制好的文字圖符實例粘帖到原來的位置上。現在兩層中的文字重疊在一起,為了避免誤操作,我們把下面一層鎖住。在文字圖符上點鼠標右鍵,選Scale把它縮小一些。雙擊文字,在彈出的實例參數對話框中選Color標簽,並把Alpha值設為80,如下圖所示。

在第10幀按F6插入關鍵幀。同樣我們還用Scale把這幾個文字放大,比下面一層中的文字稍稍大一些就行,然後設置這一幀中文字的Alpha值為50,如下圖所示。在第1幀設置幀屬性為運動漸變。

下面我們來做遮罩。首先再新建一個層,我們要在這一層上畫一個如下圖所示的圓環來,可以采用下面的方法:在層上用不同於背景的任意顏色畫一個不帶邊線的圓來,在旁邊再畫一個不同於這個圓顏色的小一些的圓,也不帶邊線。把小圓拖到大圓的正中間,然後選箭頭工具在兩個圓的外面點一下,再點中間的小圓,按Delete鍵刪除即可。然後選中這個圓環,按F8把它轉換為圖符。

現在我們把這個圓環放在文字的正中間並縮小至下圖所示大小,也可以把圓壓扁一些。這裡將是沖擊波起始位置。

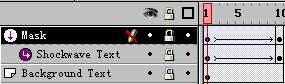
在第10幀按F6新建關鍵幀,把這個圓環放大到下圖所示大小,讓圓環完全套住所有的文字。然後在第1幀設置幀屬性為運動漸變。在這一層上按鼠標右鍵,在彈出的菜單中選Mask,把這一層變為遮罩層。

設置好的時間軸窗口如下圖所示:

這樣,全部的工作就做好了。看一看效果吧。大家在做的過程中,也許會遇到效果不太理想的問題,這就需要我們好好調整一下被遮罩層上關鍵幀的文字大小,Alpha值以及遮罩層上圓環的大小,形狀等等,以獲取較為理想的沖擊感。大家也可以試著在遮罩層和被遮罩層的第1幀幀屬性中通過設置Easing值改變圓環和文字移動的速度來改變最終的輸出效果。
- 上一頁:Flash制作飛舞的卡通小鳥
- 下一頁:Flash制作搞笑QQ表情動畫