萬盛學電腦網 >> 圖文處理 >> Flash教程 >> Flash AS3制作茶杯震動gif動畫效果
Flash AS3制作茶杯震動gif動畫效果
下面小編就為大家介紹Flash AS3制作茶杯震動gif動畫效果,教程很不錯哦,也很簡單,一起來學習吧!
效果如下:(用鼠標指向右側的茶壺可以看到震動效果)
制作過程如下:
首先准備一個圖片當做背景,如下:

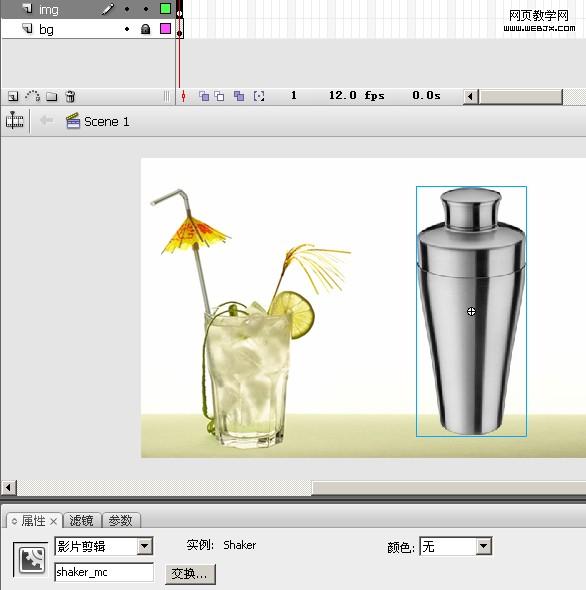
然後再建立一個新圖層,導入一個茶壺素材,然後把它轉變為影片剪輯,之後命名實例名字。

目前存在兩個圖層,然後我們再新建立一個放置ACTION的圖層,代碼如下:
代碼如下: var coordX:Number = shaker_mc.x;
var coordY:Number = shaker_mc.y;
var timer:Timer = new Timer(10);</p> <p>shaker_mc.buttonMode = true;</p> <p>shaker_mc.addEventListener(MouseEvent.ROLL_OVER,startShake);
shaker_mc.addEventListener(MouseEvent.ROLL_OUT,stopShake);
timer.addEventListener(TimerEvent.TIMER, shakeImage);
function startShake(e:MouseEvent):void{
timer.start ()
}function stopShake(e:MouseEvent):void{
timer.stop();
shaker_mc.x = coordX;
shaker_mc.y = coordY;
shaker_mc.rotation = 0;
}function shakeImage(event:Event):void {
shaker_mc.x = coordX+ getMinusOrPlus()*(Math.random()*5);
shaker_mc.y = coordY+ getMinusOrPlus()*(Math.random()*5);
shaker_mc.rotation = getMinusOrPlus()* Math.random()*6;
} function getMinusOrPlus():int{
var rand : Number = Math.random()*2;
if (rand<1) return -1
else return 1;
}
試試效果吧!
- 上一頁:Flash制作人物會活動的關節實例教程
- 下一頁:鼠標感應發光的文字旋轉效果
Flash教程排行
軟件知識推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved



