萬盛學電腦網 >> 圖文處理 >> Flash教程 >> Flash教程:全面掌握按鈕相關內容
Flash教程:全面掌握按鈕相關內容
問題1:如何制作按鈕?為什麼我制作的文字按鈕,很不容易點擊到?
解決思路
在按鈕編輯區的時間軸上只有四個幀,第4幀的點擊是按鈕的反應區,這個區域在舞台中是看不到的,但是他卻起到了按鈕反應的作用。我們擴大按鈕的反應區,既可以輕易的用鼠標點擊到這個按鈕了。
具體步驟
1、運行FlashMX2004,文檔屬性默認。
2、新建一個元件,命名為按鈕,類型設定為按鈕元件。
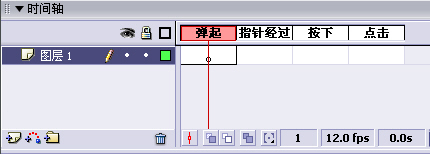
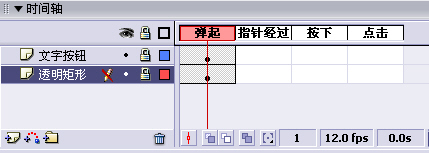
3,進入按鈕編輯區,時間軸上面一共有四個幀。這四個幀的作用已經在第一章中向大家介紹過了。如圖所示。

圖2.1.34 按鈕元件的時間軸
4、在第1幀中單擊工具欄裡面的矩形工具繪制一個藍色的矩形。
5、返回到場景1,從庫中把這個按鈕拖動到舞台中。
6、發布測試效果,我們看到當鼠標放到這個按鈕上面的時候,鼠標變為小手形狀,說明制作的這個按鈕成功。
7、在實際的創作中,因為舞台中的元件很多,為了區分元件的種類,需要在按鈕上面寫上說明,那麼我們就來實際制作一下。
8、雙擊庫中按鈕元件,進入按鈕編輯區。
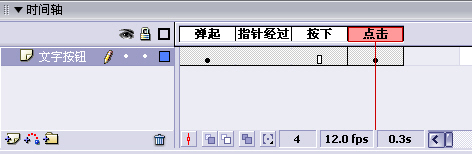
9、在圖層面板中新建圖層2,單擊文本工具鍵入button,調整位置。如圖所示。

圖2.1.35 加入文字圖層
10、返回到場景1測試,按鈕上面已經有了一個標志名字,按鈕的功能沒有受到影響。如圖所示。

圖2.1.36 按鈕效果
11、這種按鈕的制作方法是最為簡單的,它不涉及到反應區的問題。因為藍色的矩形部分已經在舞台中顯露出來,只要點擊藍色區域都可以執行按鈕的作用。在一些Flash作品中由於整體視覺效果的要求,往往出現一些只有文字,沒有背景的按鈕。這樣就涉及到了問題中所提到的反應區的問題。
12、進入按鈕元件編輯區,在第1幀中鍵入文字PLAY,制作一個播放按鈕。如圖所示。

圖2.1.37 鍵入文字
13、返回到場景1發布測試按鈕效果,發現鼠標不是很輕易的就會點擊到按鈕。其原因是按鈕的反應只限制在文字的線條上面。
14、解決這個問題,可以采用兩種方法。第一種方法,進入按鈕元件編輯區,在第4幀中利用矩形工具畫一個矩形,放在PLAY的下方,以擴大它的反應區。因為第4幀點擊中的內容在發布作品的時候是看不見的,所以我們可以使用任意顏色。如圖所示。

圖2.1.38 在點擊幀插入矩形
14、發布測試效果,因為按鈕反應區的擴大,就很輕易的點擊到按鈕了。請參考源文件點擊這裡下載源文件。
15、另外一種方法是新建一個圖層,在按鈕元件編輯區的第1幀畫一個透明的矩形,因為矩形雖然是透明的,在舞台中是看不見的,但是它還會起到一個形狀的作用,這樣在第1幀擴大了按鈕的反應區域。如圖所示。

圖2.1.39 插入透明矩形
16、這種制作方法也可以制作出非常好用的文字按鈕。
注意——對按鈕的測試,我們用【控制】菜單裡面的【播放】命令或者使用快捷鍵Enter是無法測試的。我們要單擊【文件】菜單下的【發布】命令或者使用組合快捷鍵Ctrl+Enter來進行發布測試。
提示——朋友們普遍對按鈕的四個幀裡面的最後一個幀的作用不是很理解,這個幀就是按鈕的反應區,在場景中是看不到的,制作隱形按鈕就要利用這個幀。
技巧——按鈕是一部作品中不可或缺的重要組成部分,制作按鈕時,應考慮到整體作品的風格。
試一試——我們向大家介紹了文字按鈕的制作方法,大家不妨試一試,因為這種按鈕在每個作品中都要使用的。
分析——出現這個問題的根本原因有兩個:第一,朋友們對按鈕制作的不重視性,認為按鈕只是一個附屬的東西,對於作品整體的主體表現沒有太多的作用,所以也忽視了按鈕的細節制作;第二,朋友們對第4幀點擊的知識的不了解。
特別提示
〈鈕作為一個Flash動畫作品中實現交互作用的媒介,起到了非常重要的作用。因為本文所附源文件中並沒有涉及到按鈕的控制問題,所以只能利用鼠標放置到按鈕上顯現的小手形狀來測試按鈕。
特別說明
通過對這個問題的解釋,我們了解了基本按鈕的制作方法和怎樣制作文字按鈕。我在欣賞閃吧承辦的衡雅杯環保FLASH比賽的時候,發現許多朋友制作的文字按鈕都沒有采取擴大反映區的手段。以至考驗欣賞者使用鼠標的靈活程度,對作品的欣賞帶來第一印象的厭煩感。
#p#副標題#e#
一部Flash作品需要使用那些必要的按鈕?
由於按鈕的應用十分廣泛,所以在Flash作品中可以用按鈕制作非常有趣的效果。對於控制一部完整得FLASH動畫作品而言,一般需要兩個按鈕:播放(PLAY)和返回(REPLAY)。以用於影片的播放和重放。
可以使用圖形來作為按鈕嗎?
因為按鈕中的幀在操作上與其他元件的幀沒有什麼大的區別,所以我們可以利用圖形來作為按鈕,還可以采用其他的形式來制作按鈕。在下面的問題中我們將向大家詳細地介紹。
如何用按鈕來控制影片?
剛才我們說到了一部完整的作品需要兩個按鈕,一個播放按鈕一個返回按鈕.那麼這兩個按鈕是怎樣實現對影片的控制的呢?這就涉及到了Flash 的 ActionScript。按鈕與Flash腳本語言(ActionScript)的聯系是非常緊密的。下面我們就制作一個影片控制按鈕。我們新建一個 Flash MX 2004文檔,在舞台的時間軸上制作出一段簡單的動畫效果。如圖2.1.40所示。

圖2.1.40 制作一段漸變動畫
要禁止動畫一開始就自動播放,這樣播放按鈕才會起到作用 。單擊時間軸上的第1幀,打開舞台下面的動作面板,雙擊影片控制下的stop命令,是動畫在第一幀就停止。在最後一幀同樣加入stop。如圖2.1.41 所示。

圖2.1.41 添加stopa();
然後新建立一個按鈕元件,按照我們剛才做的方法制作出兩個按鈕,分別是play和relplay。在時間軸中新建一圖層,把play按鈕從控制拖動到第1幀的合適位置,replay拖動到第30幀的合適位置。分別單擊兩個按鈕,打開動作面板,在play和replay按鈕上面加如控制命令:
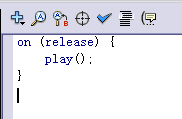
play按鈕上面的命令:
on(release){
play();
}
如圖所示。

圖2.1.42 play按鈕的ActionScript
replay按鈕上面的命令,
on (release) {
gotoAndPlay(1);
}