萬盛學電腦網 >> 圖文處理 >> Flash教程 >> Flash制作描邊立體文字
Flash制作描邊立體文字
描邊立體文字制作,主要方法是利用圖形線條描邊產生描邊文字再位移成立體感描邊文字,最終效果如圖1-1所示。

圖1-1 描邊立體文字
(1)在制作描邊立體字之前,我們先要學會如果制作Flash描邊文字。使用菜單“文件/新建”新建一個空白文檔。在工具箱選用 鉛筆工具,在舞台上輸入“Flash”四個字,並把屬性設置為“ArialBlack”,字體為96像素,顏色為“#FFFFCC”。
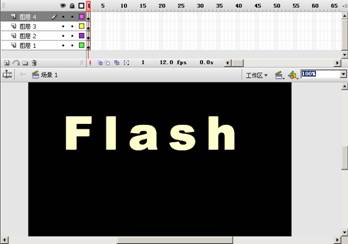
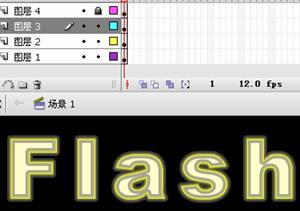
把文字打散,再新建四個圖層分別把文字原樣復制到四個圖層裡的第一幀,如圖1-2所示。

圖1-2創建文字
(2)現在使用墨水瓶工具對圖層4進行描邊,描邊線條大小為1像素的實線透明度為100%,顏色為“#FFFF33”如圖1-3所示。

圖1-3 給圖形描邊
在這個圖層,我們只要他的描邊線條,所以要把填充物刪掉。刪除填充物一般用戶是一個個選取然後按“DEL”鍵刪除,這當然沒有錯不過當圖形結構復雜再一個個去點選刪除那就太費時了,也可能會漏刪。
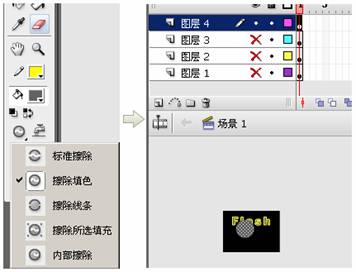
這裡介紹一種快速全面刪除圖形中填充物只保留線條的方法,使用橡皮擦工具擦除填充物,使用時必須把擦除模式設置為“擦除填充模式”再把圖形顯視縮到最小在圖形上點一下就行了再放大看看,填充物都不見了只留下我們所要的線條,如圖1-4所示。

圖1-4 用橡皮檫擦除填充
(3)用同樣的方法對圖層3和圖層2進行描邊,以下截圖都是隱藏了下面的圖層所截的,便於截圖觀看效果。
對圖層3描邊為:大小5像素的實線,透明度為30%,顏色為“#FFFF33”如圖1-5所示。

圖1-5 對圖層3填充大小5像素透明度30%的線條
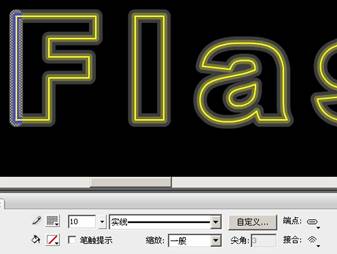
(4)再對圖層2描邊為:大小10像素的實線,透明度為60%,顏色為“#666666”如圖1-6所示。

圖1-6 對圖層2填充大小10像素透明度60%的線條
(5)好了,我們對三個圖層做了三種線條,最後還有一個圖層。圖層一是文字圖形,這個圖層不要做任何操作顯視所有圖層看下效果如圖1-7所示。

圖1-7 描邊文字
(6)現在的完成的已經是描邊文字了,再把圖層4裡的內容往上移一些。保持圖層4的圖形在最上面依次調整而產生三維立體感如圖-18所示,隱藏圖層1與完整查看。

圖1-9 完成描邊立體文字