萬盛學電腦網 >> 圖文處理 >> Flash教程 >> 用Flash制作精巧的時鐘
用Flash制作精巧的時鐘
時鐘是日常生活中必備的物品,有了它我們才可以有計劃的進行學習和工作.這次我們用Flash來制作一個精美的小時鐘,你可以把它拖到電腦屏幕的一角,使工作中的你可以方便的查看當前時間和日期.
本實例最終效果如圖1所示;

圖1 時鐘的最終效果
1.首先啟動Flash,新建一個影片,設置影片舞台大小為270px*320px(單位為象素),背景顏色為灰色,顏色代碼為#CCCCCC.
2.首先制作時鐘裡的時針.新建一個影片剪輯元件,命名為hours,進入元件的編輯區後,使用矩形工具繪制一個細長的無邊框的矩形,填充色為灰色,顏色代碼為#999999,如圖2所示;

圖2 制作時針
3.然後制作時鐘裡的分針.新建一個影片剪輯元件,命名為minutes,進入元件的編輯區後,使用矩形工具繪制一個細長的無邊框的矩形,填充色為深灰色,顏色代碼為#666666,如圖3所示;

圖3 制作分針
4.最後制作時鐘裡的秒針.新建一個影片剪輯元件,命名為seconds,進入元件的編輯區後,使用矩形工具繪制一個細長的無邊框的矩形,填充色為紅色,顏色代碼為#FF0000,如圖4所示;

圖4 制作秒針
5.新建一個圖形元件,命名為outeregde,進入元件的編輯區後,使用前面實例中介紹的方法制作一個圓環,填充色為灰色,顏色代碼為#999999,用作時鐘的邊框,如圖5所示;

圖5 制作時鐘的邊框
6.回到主場景中,將影片默認的圖層Layer1重命名為outeredge,然後將元件outeregde拖到舞台上,調整其位置到舞台的中央.
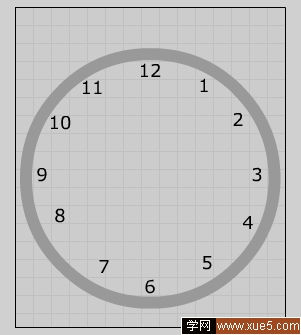
7.新建一個圖層numbers,使用文本工具分別輸入從1到12這12個數字,並繞著時鐘邊框排列其位置,如圖6所示;

圖6 添加時間數字
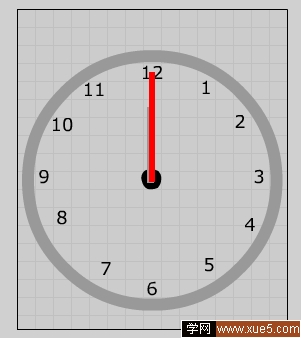
8.新建一個圖層clockhands,分別將元件Hours, minutes和Seconds拖到場景中,然後使用橢圓工具繪制一個黑色無邊框的正圓,將其放置在表盤的中心,然後分別將時針,分針和秒針放到表盤的中心,使三個表針的下部和中心位置對齊,如圖7所示;

圖7 在表盤中添加表針
9.添加圖層pagetitle,使用工具分別繪制一個靜態文本框和一個動態文本框,在靜態文本框中輸入時鐘的標簽:flash時鐘,設置動態文本框的文本變量名為time,用來動態顯示年,月,日和星期.
10.最後添加一個圖層命名為Action,設置控制時鐘運行的Action腳本.
在第1幀添加如下Action:
time = new Date();//定義time為Date日期對象
hours = time.getHours();//取得當前系統的小時,並賦給變量hours
minutes = time.getMinutes();//取得當前系統的分鐘,並賦給變量minutes
seconds = time.getSeconds();//取得當前系統的秒鐘,並賦給變量seconds
if (hours>12) {
hours = hours-12;
}
if (hours<1) {
hours = 12;
}
hours = hours*30+int(minutes/2);
minutes = minutes*6+int(seconds/10);
seconds = seconds*6;
在第2幀添加如下Action:
gotoAndPlay(1);
11.最後一步是給三個表針添加各自的Action,使其可以按照自己的規律進行旋轉
給時針添加如下Action:
onClipEvent (enterFrame) {
setProperty(this, _rotation, _root.hours);
}
給分針添加如下Action;
onClipEvent (enterFrame) {
setProperty(this, _rotation, _root.minutes);
}
給秒針添加如下Action:
onClipEvent (enterFrame) {
setProperty(this, _rotation, _root.seconds);
}
- 上一頁:FLASH簡單制作探照燈效果
- 下一頁:輕松打造Flash幀速率測試器



