萬盛學電腦網 >> 圖文處理 >> Flash教程 >> Flash制作旋轉拖尾文字效果
Flash制作旋轉拖尾文字效果
文字旋轉時後面跟著自己的影子,給人超強的速度感。在模擬物體快速運動時常常要用到這種效果,下面就講一下這種文字的制作方法。
一、新建文檔,設置文檔大小為500×500。幀頻為30/秒。
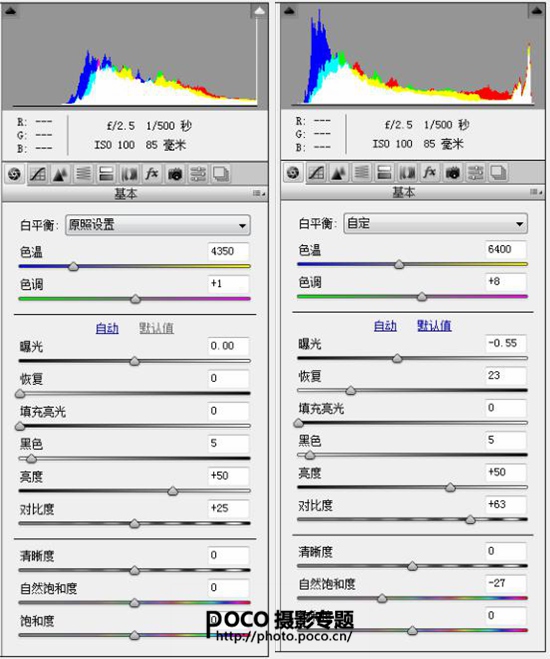
二、創建一個圖形元件,起名“影子”,用文本工具選擇合適的字體、加粗、斜體在舞台上輸入文字,如中國教程網網址“bbs.jcwcn.com”。設置面板如下圖:

三、將文字打散為矢量圖(執行兩次“CTRL+B”鍵),然後用顏料桶工具進行漸變填充,混色器面板如圖:

填充時先將文字全部選中,再用填充工具由左上角往右下角的一拉就可以了。
四、選中“影子”第一幀,右鍵單擊,選擇復制幀命令。
五、創建圖形元件“文字”右鍵單擊第一幀,選擇“粘貼”幀命令,直接將填充復制一份。
六、選擇墨水瓶工具先為文字添加上白色邊框,然後用箭頭工具框選中所有的文字及其邊框,選擇菜單欄的“修改---形狀---將線條轉換為填充”命令。
七、再選擇墨水瓶工具,為填加第二層藍色邊框,如圖:

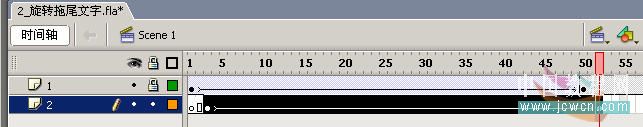
八、退出元件編輯狀態,新建一圖層,並將兩個圖層分別命名為“1”和“2”。然後將“文字”從庫中拖到“1”層的舞台上,右鍵單擊第1幀,在彈出的菜單中選擇“創建補間動畫”命令,制作運動動畫。
九、在“1”層的第50幀處插入關鍵幀,然後右鍵單擊選擇“刪除補間”命令,接著在第68幀插入一普通幀,使文字狀態在最後保持不變。
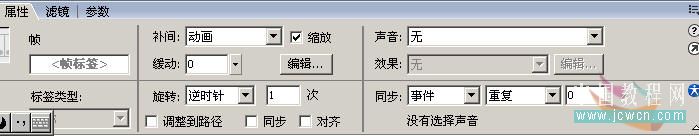
十、選擇“1”層第1幀~第49幀的任意一幀,打開屬性面板,在旋轉下拉列表中選擇“逆時針”,並將圈數設置為1,如圖:

十一、將“1”層鎖定,用同樣的方法在“2”層制作“影子”元件的運動動畫,也為逆時針旋轉一圈,從時間軸的第3幀旋轉至52幀,並且將其首尾兩幀中對象的Alpha值都設置為88%。設置實例在舞台上的位置時,應該注意其旋轉中心應與其上層“文字”實例的旋轉中心一致。
十二、拖曳鼠標以選中“2”層的第3幀~第52幀,然後右鍵單擊,在彈出的菜單中選擇“復制幀”命令。

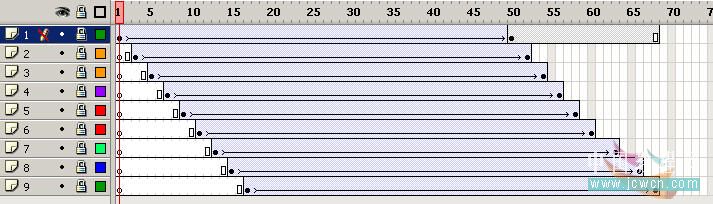
十三、新建圖層3~9,將剛才復制的幀有秩序的在各個圖層上粘貼,得到如圖所示的時間軸。

十四、有規律地設置3~9層中首尾兩幀對象的Alpha值,可以分別設置成88%、77%、66%、55%、44%、33%、22%、11%,這樣就可以模擬出跟蹤拖尾的效果。
十五、保存並測試動畫。OK!
- 上一頁:新手如何學習flash動畫
- 下一頁:如何去除Flash動畫在線播放限制