萬盛學電腦網 >> 圖文處理 >> Flash教程 >> Flash表單制作實例:用戶登陸系統
Flash表單制作實例:用戶登陸系統
第5節 用戶登陸系統
使用Flash制作的表單可以用做網站的登陸入口,至於輸入特定的用戶名和密碼,才可以進入該網站,本實例就來制作一個簡單的用戶登陸系統,如果輸入的密碼和用戶名相同,則可以登陸到網站上,如果不相同,則給出提示信息,不能登陸到網站.
此登陸系統界面如圖5.1所示;

圖5.1 用戶登陸系統主界面
比如我們在用戶名文本框中輸入User,然後在密碼文本框中也輸入Use,則自動打開Ie浏覽器窗口,進入網站,如果輸入的密碼和用戶名不相同,則給出如圖5.2所示的出錯信息:

圖5.2 出錯信息
1.首先啟動Flash,設置影片舞台大小為280px*200px(單位為象素),影片背景色為灰色,顏色代碼為#CCCCCC.
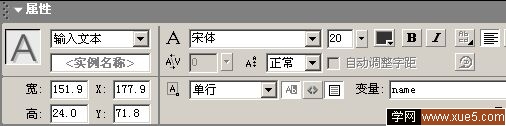
2.選擇工具箱中的文本工具,在舞台的上下位置各繪制一個文本框,在屬性面板中設置上面的文本框類型為輸入文本,文本變量名為name,其它相關設置如圖5.3所示;

圖5.3 設置用戶名文本框
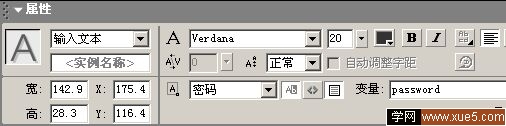
同樣設置下面的文本框類型也為輸入文本,文本變量名為password,因為這個文本框用來輸入密碼,按照常規表單中的密碼項應該顯示為星號,所以這裡需要特別設置文本框字符類型為密碼,具體設置如圖5.4所示;

圖5.4 設置密碼文本框
3.然後給兩個文本框前面添加上文字提示信息,並使用直線工具在表單繪制一個方形輪廓,作為表單的邊界,此時舞台如圖5.5所示:

圖5.5 給文本框添加提示信息
4.最後還需要給表單添加一個提交按鈕,用來提交用戶所輸入的信息,從而判斷當前登陸用戶是否合法用戶,這裡繪制一個簡單的按鈕即可,然後將其拖到舞台下方,如圖5.6所示;

圖5.6 給表單添加提交按鈕
5.最後的任務就是給提交按鈕添加Action了,這裡的腳本用來判斷用戶的輸入是否符合要求,接下來給按鈕添加如下Action;
on (release) {
if (password == name) {
getURL("index.htm", "_self");
} else {
name='密碼錯誤';
}
}