萬盛學電腦網 >> 圖文處理 >> Flash教程 >> Flash制作光影字效果
Flash制作光影字效果
Flash強大的動畫制作功能已經是盡人皆知了,尤其在文字效果方面更為突出,本實例就利用Flash中比較經典和常用的技術--遮罩(Mask),來制作文字的光影效果,可以使平凡的文字看上去更加絢麗。
1.啟動Flash MX並新建一個影片,設置影片為米黃色,顏色代碼為#FF9933,影片大小可以隨意設置,根據文字的數量和文字大小來調整.
2.選擇"文件/導入"命令,從影片外部導入一幅合適的圖片,圖片內容沒有嚴格的限制,只要圖片的色彩豐富些就可以了,這裡我們選擇了大家熟悉的帶有Windows標志性的藍天白雲這幅圖片,並將其導入影片.
3.新建一個圖形元件,命名為Cloud,進入元件編輯區後,將前面導入的位圖拖進編輯區,調整其位置到編輯區的中間,如圖1所示:

圖1
4.回到主場景中,將影片默認的圖層Layer1重命名為Cloud,並在其上插入一個新圖層,命名為Word,選中圖層Word的第一關鍵幀,然後從工具箱中選取文本工具,在舞台的中間位置輸入文本"IBM",這裡的文本可以根據你的實際需要來設置,然後在屬性面板中設置相應的字體和文字字號,設置完畢後主場景如圖2所示:

圖2
5.在繼續往下做之前我們還需要考慮一下,本實例是利用遮罩技術來實現的,所以遮罩層的位置一定要設置正確,光影字的最終效果是一片光影在文字上流動,所以根據這點可以確定遮罩層應該是含有文字的Word層,制造光影效果的圖層應該是被遮罩層,也就是下面的cloud層,這一關鍵問題確定後,我們就可以繼續了。
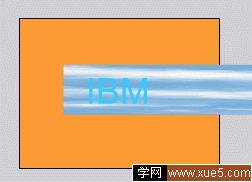
6.回到cloud圖層,選中此圖層的第一關鍵幀,然後從圖庫中將元件cloud拖進舞台,使其覆蓋住前面輸入的文字"IBM",並使元件cloud的右側和文字的右側相對齊,如圖3所示:

圖3
在兩圖層的第60幀處分別插入關鍵幀,選中圖層cloud的最後一幀,將元件cloud水平向右拖動,知道其左側和文字的左側對齊,如圖4所示:

圖4
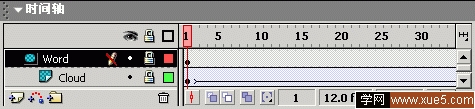
最後設置圖層cloud從第一幀到第60幀為運動過渡動畫,同時設置圖層word為遮罩層,這樣就完成了整個效果的制作,最終時間線如圖5所示:

圖5
7.最後發布作品,效果如圖6所示:

圖6
簡簡單單的幾步,就制作出了效果不錯的光影字,遮罩的應用在flash中非常廣泛,利用它可以制作出許多漂亮的效果,希望大家多多體會。



