萬盛學電腦網 >> 圖文處理 >> Flash教程 >> Flash教你如何制作火苗跟隨鼠標
Flash教你如何制作火苗跟隨鼠標
本例講解了使用AS代碼制作鼠標跟隨效果,讓火苗跟著你的鼠標呈現出美麗的圖形吧!
效果演示:

現在開始制作:
新建flash文檔,背景色為黑色,其它默認。首先來畫火苗:新建圖形元件,取名為:“火苗”,用橢園工具無填充,畫一橢園,如圖:

然後用選擇工具,調整成下圖形狀:

這個圖一邊是弧形,一邊凹進去了一點。一定是這樣。
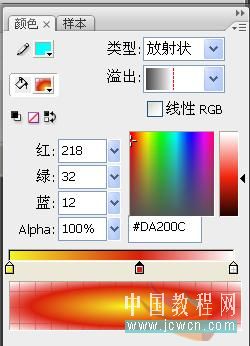
用放射填充,按下圖選擇顏色,注意最右邊色標透明度為零。新建一圖層,並將它拉到第一個圖層的下面:用橢園工具畫一個園,無邊框,填充色為淡紅色,左色標透明度為20%,右色標透明度為0%。畫好後用填充變形工具調整,按下圖放好。


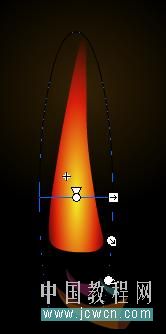
注意:火苗填充後,用填充變形工具,將填充中心點調到,火苗一下部,如圖:

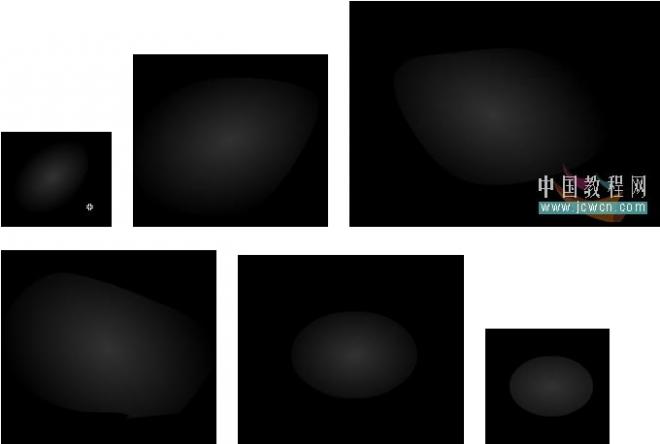
新建一影片剪輯元件,取名為:“煙”。逐幀插入7個關鍵幀,用放射填充,左右色標都為白色,左色標透明度為20%,右色標透明度度為0%,每一幀的圖形如下:(點擊小圖看大圖)

然後:打開洋蔥皮工具,讓7幀都行看見,調整7幀圖形位置,成如下形狀。


接下來再建一影片剪輯元件,取名為閃動的火苗。將火苗元件拖入,在第2幀插入關鍵幀。在第2幀,選中火苗元件,點“修改”-“變形”-“水平翻轉”。上鎖。插入新圖層,畫一無筆觸,黃色放射填充,左色標透明度80%,右色標透明度50%,的橢園,放到火苗的下部。如圖:


在第2幀插入幀,上鎖。再插入新圖層,將煙元件拖入,放到火苗的上方,第2幀插入幀,上鎖。現在回到主場景,將閃動的火苗拖入場景,隨便放個地方。打開屬性面板,為元件取名為:hm_mc.然後中,在第3幀插入幀,上鎖。插入新圖層,取名為:action,在第1幀,打開動作面板,輸入如下代碼:
vari=1;//聲明一個變量i,後面有用。 hm_mc._visible=false;//讓火苗元件不可見。 在第2幀,插入關鍵幀,輸入如下代碼: if(i<7){ //將復制7個火苗 hm_mc.duplicateMovieClip("hm"+i,i);//復制火苗 fzhm=eval("hm"+i);//獲取新復制火苗的名稱 fzhm._x=_xmouse+random(5);//設置復制的火苗的x坐標在鼠標坐標右方5個象素內 fzhm._y=_ymouse-random(5);//設置復制的火苗的y坐標在鼠標坐標上方5個象素內 fzhm._._alpha=random(100);//設置新復制火苗的透明度為隨機的。 i++; }else{ i=1;//如果火苗已復制了7個上,將i設為1,以便復制可以重復進行。 } 在第3幀插入關鍵幀,輸入如下代碼: gotoAndPlay(2);
好了,完工,存盤測試,拖動鼠標看看效果...