萬盛學電腦網 >> 圖文處理 >> Flash教程 >> flash聲音特效實例精選--聲音開關按鈕
flash聲音特效實例精選--聲音開關按鈕
該實例實現的是一聲音開關按鈕效果,用鼠標點擊即可實現聲音開關控制,最終效果如圖1所示,要實現這一效果,具體操作步驟如下:

圖1 聲音按鈕
1.新建一影片,設置其尺寸為200xpX200px(單位為像素),設置其背景色為#0099CC, 當然用戶可以根據需要自行設置。按“Ctrl+R”,快捷鍵打開導入對話框,導入一聲音文件。
2.新建一圖形元件“circle”,在時間軸中選中第1幀插入一關鍵幀,按下“Shift”鍵,使用橢圓工具在工作區中繪制一圓,刪除填充區域,並設置圓周粗細為“1”個單位(這是默認值),填充色為白色,效果如圖2所示:

圖2 制作“circle”圖形元件
3.新建一圖形元件“ripple”,選中第1幀,插入一關鍵幀,從庫面板中將制作好的圖形元件“circle”插放到工作區中,選中該圖層的第15幀插入一關鍵幀,使用任意形跡工具,將工作區中的“circle”元件放大,並設置其透明度值為0,再選中第1關鍵幀,單擊鼠標右鍵,從彈出的快捷菜單中選擇“創建補間動畫”菜單命令以創建“運動漸變”效果。
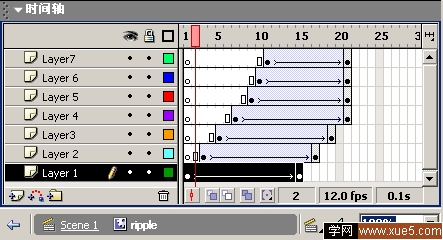
4.使用同樣的方法再新建6個圖層,以2幀為間隔,同樣的“circle”放大並消失的效果,最終時間軸窗口如圖3所示:

圖3 “ripple”元件的時間軸窗口
這時有7個圖層疊加在一起,即可以模擬的聲波擴散效果,按“Enter”可看到如圖4所示的效果:

圖4 模擬聲波擴散效果
5.新建一按鈕元件“btn”,分別設計其彈起、指針經過、按下和點擊狀態如圖5所示:

圖5 按鈕“btn”的各幀狀態
6.新建一影片剪輯“playmusic”,將默認圖層更名為“button”,選中第1幀插入一關鍵幀,將按鈕元件“btn”拖放到工具區中,選中“btn”為其添加如下腳本:
on (release) {
gotoAndStop(10);
}
//當點擊鼠標時,跳到第10幀並停止。
選中“button”圖層的第10幀插入一關鍵幀。
7.在影片剪輯“playmusic”的編輯狀態下,再新建一圖層“playing”,選中第1幀插入一關鍵幀,將影片剪輯“ripple”從庫中拖放到工作區,並調整其位置使之與按鈕“btn”完全重疊,如圖6所示:

圖6 創建“ripple”的實例
選中第1關鍵幀,添加腳本地“stop();”,表示等待用戶鼠標點擊聲音開關,選中第10幀插入一關鍵幀,在該幀下將工作區中的“ripple”實例刪除。
8. 在影片剪輯“playmusic”的編輯狀態下,再新建一圖層“sound”,選中第1幀,從庫中將也導入的聲音文件,播放到工作區中以創建一實例,選中第10幀插入一關鍵幀,並為其添加如下代碼:
stopAllSounds();
//停止所有聲音的播放
9.返回主場景,將制作好的影片剪輯“playmusic”插放到工作區中創建其實例,即完成整個動畫的制作,保存作品,按“Ctrl+Enter”預覽最終效果。
- 上一頁:用Flash實現移形換影效果
- 下一頁:Flash制作光影字效果