萬盛學電腦網 >> 圖文處理 >> Flash教程 >> 鼠標響應顯示圖片的動畫效果
鼠標響應顯示圖片的動畫效果
在三聯教程這個裡,將和大家分享一下,如何應用一些簡單的方法,就可以做出一個非常酷的鼠標響應顯示圖片的動畫效果.
1.在這裡我們只要新建一個actionscript 2.0文檔就行了。接下來我們新建一個300*360象素大小的文檔,幀頻為12fps.

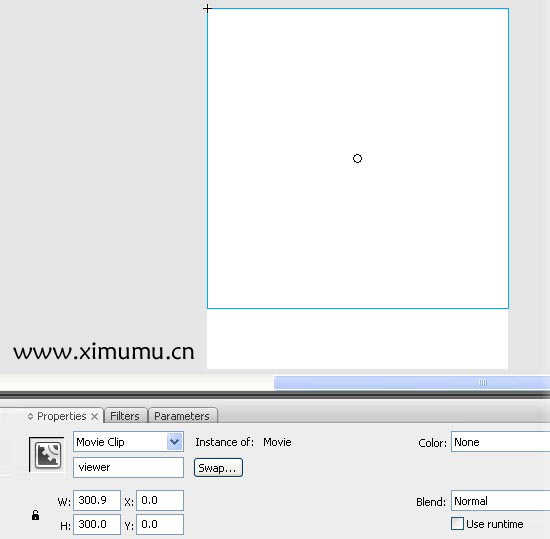
2.使用矩形工具畫出一個帶有白色邊框的矩形,大小為300*300px;接下來,我們選擇右擊鼠標,在彈出的菜單選擇"轉換為元件"轉換成"影片剪輯",名字可以隨意命名.但是要注意一點,其屬性的命名:"viewer"如下圖所示:

3.雙擊這個"影片剪輯"進行編緝狀態.在這之前你得先把圖片導入到庫裡面.

4.按鍵盤上的"F6"插入空白關鍵幀.從第2幀到第6幀(每一張圖片,一個幀).

5.這樣子我們就有了6個關鍵幀.我們選擇第一個幀,使用"文字工具"寫上"please an image".

6.我們在這一幀裡添加一個動作.右擊在彈出的菜單選擇"動作",添加動作代碼:
stop();
從第二幀開始把庫裡面的圖片放進去,效果如下圖:

7.返回到場景中,現在我們來做一些縮略圖,把圖片從庫裡拖出修改為60*60,並把它們放在"矩形影片剪輯"的下面.接下來,我們把這幾個縮略圖,轉換成按扭.按鍵盤上的"F8"在彈出的窗口選擇按扭.

8.現在最神奇的一步就要出來了,呵呵....
選中按扭,右擊在菜單中選擇"動作",然後給這個按扭添加如下代碼:
on (release) {
viewer.gotoAndStop ( x );
}
在這邊“X”是縮略圖在“viewer”影片剪輯所在的位置。我們現在要做的效果是當鼠標滑過的時候就可以顯示圖片,那麼我們要給每個按扭添加如下的代碼:
on (rollOver) {
viewer.gotoAndStop ( x );
}
on (rollOut) {
viewer.gotoAndStop (1);
}
最後按ctrl+enter測試。
- 上一頁:簡單的流星雨動畫特效代碼
- 下一頁:Flash快速制作水波特效動畫