萬盛學電腦網 >> 圖文處理 >> Flash教程 >> flash制作可愛吹泡泡動畫效果
flash制作可愛吹泡泡動畫效果
簡介:本例介紹使用Flash制作一個有趣的“小丑吹泡泡”動畫,主要運用了橢圓、直線工具,以及任意變形和漸變填充等方法,操作簡潔易懂,適合新手學習。
制作步驟:
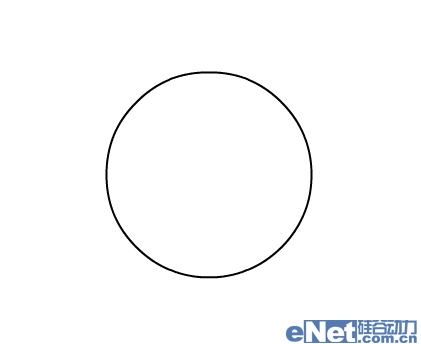
1、新建一個Flash文檔,Ctrl+F8新建一個元件,命名為“boy”。選擇橢圓工具,設筆觸為黑色,按住Shift鍵畫出一個正圓作為小丑的臉。

圖01
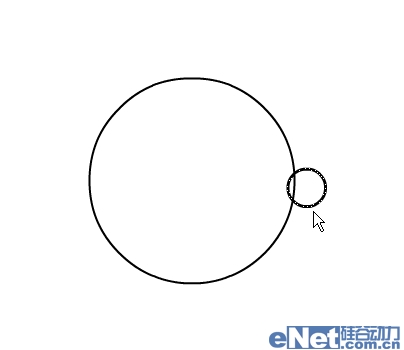
2、新建一個圖層,命名為“nose”,再畫一個小橢圓作為鼻子。

圖02
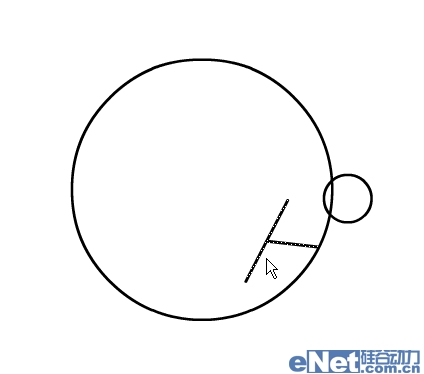
3、嘴巴和耳朵都可以都畫在鼻子圖層上。先用直線工具畫出如下兩條直線作為嘴和臉頰。

圖03
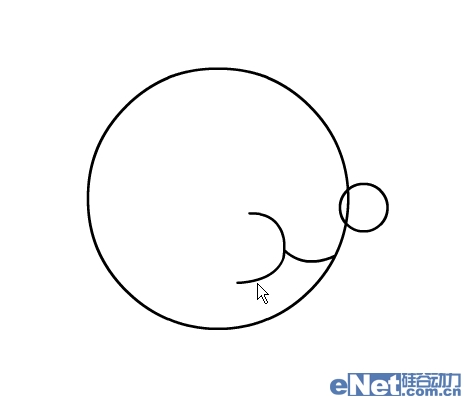
4、用選取工具將直線調節成如下弧形以形成微笑的嘴巴和鼓起的臉頰。

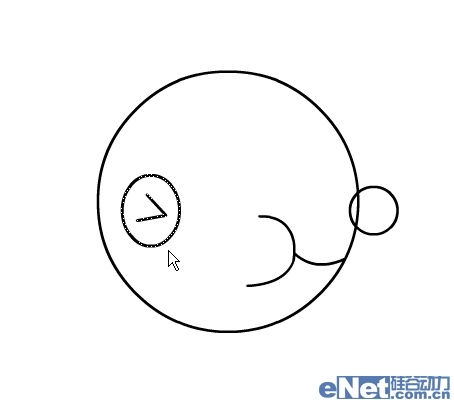
5、畫一個小橢圓作為耳朵的輪廓,兩條小直線作為耳朵內部的線條。

圖05
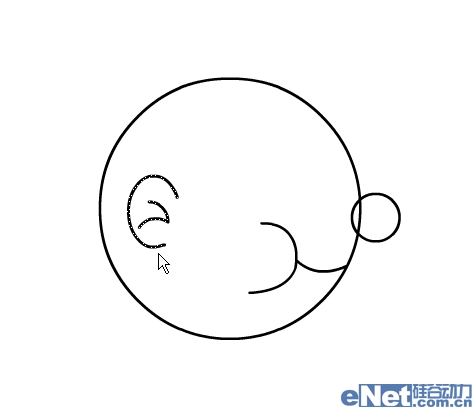
6、用選取工具選取一部分耳朵的外輪廓並按Delete鍵刪掉,再把兩條小直線調節成如下弧形,完成耳朵。

圖06
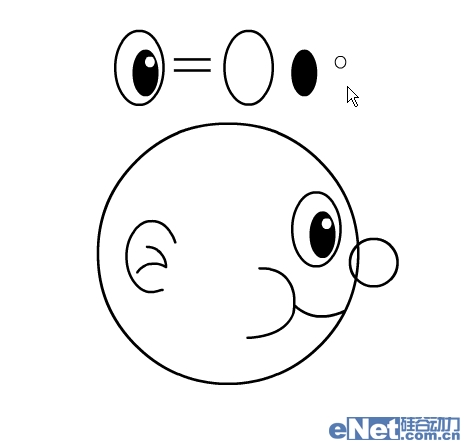
7、眼睛是由三個小橢圓組成的,中間的橢圓填充黑色,另外兩個填充白色疊加起來就行了。可以在新圖層上畫。

圖07
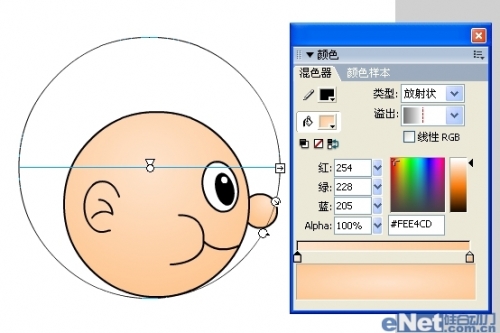
8、調整好五官的位置之後給臉和鼻子上色。選中臉部,在混色器中設置如下從#FEE4CD到#FEC19A的漸變,類型為“放射狀”。

flash制作可愛吹泡泡動畫效果
出處:硅谷動力 時間:2012-04-05 人氣:5我要提問我來說兩句
WP手機設置自定義鈴聲教程核心提示:本教程為大家介紹使用Flash制作一個有趣的“小丑吹泡泡”動畫,主要運用了橢圓、直線工具,以及任意變形和漸變填充等方法,操作簡潔易懂,適合新手學習。
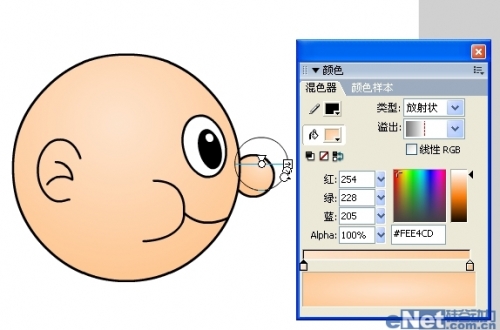
9、鼻子也是同樣的漸變,用填充變形工具把漸變范圍縮小一點就可以了。

圖09
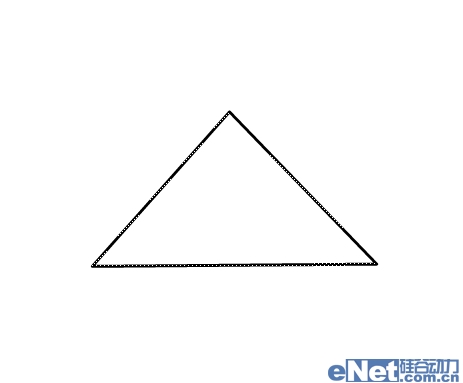
10、畫帽子。Ctrl+F8新建一個元件,命名為“cap”。先用鋼筆工具或者直線工具畫一個三角形。

圖10
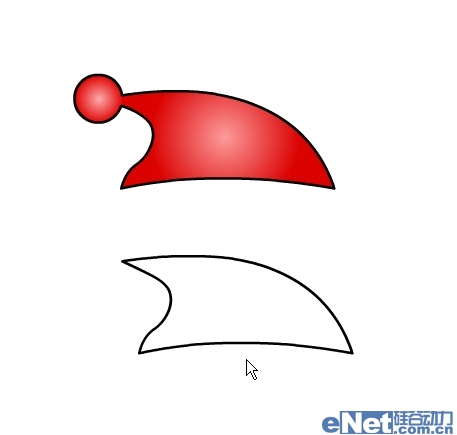
11、用選取工具將三角形的各個邊調節成如下曲線。

圖11
12、畫一個小橢圓作為帽子上的裝飾球。

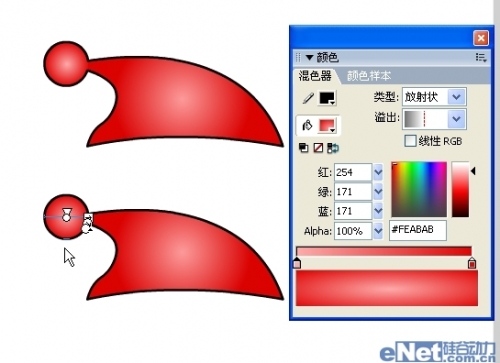
13、選中帽子,在混色器中設置如下從#FDB5B5到#FB1E1E的漸變,類型為“放射狀”。

圖13
14、帽子上的小球也是同樣的漸變,用填充變形工具把漸變范圍縮小一點就可以了。

圖14
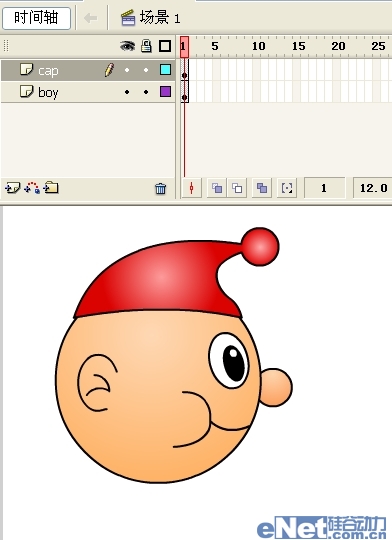
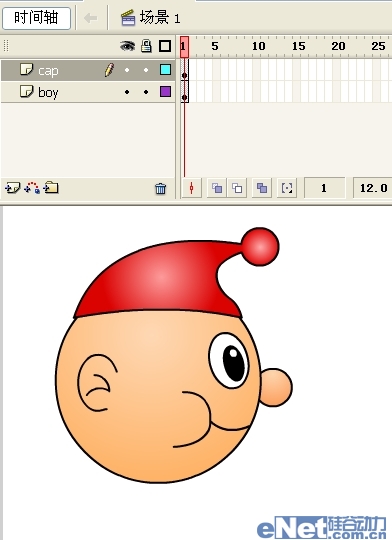
15、回到場景1。新建2個圖層,分別命名為“boy”和“cap”,將畫好的帽子和小丑拖到各自圖層上並排好位置。

圖15
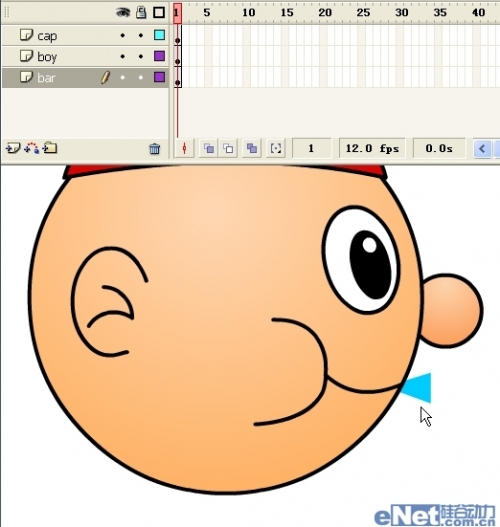
16、下面開始畫泡泡,先畫出泡泡的根部。新建一個“bar”圖層,用直線工具畫一個三角形填充天藍色#00CCFF。

17、在第23幀處給三個圖層都按F5插入幀,也就是使畫面一直延續到23幀處。

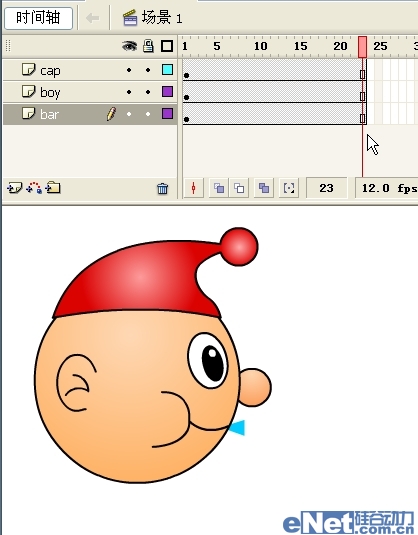
圖17
18、選擇帽子所在的“cap”圖層的第16幀,單擊右鍵選“轉換為關鍵幀”。

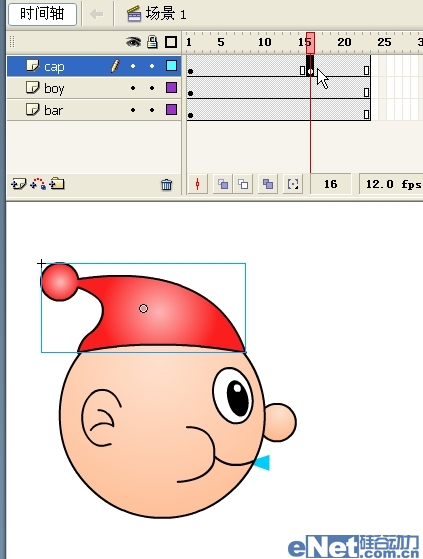
圖18
19、再選中“cap”圖層的第1幀,執行菜單/修改/變形/水平翻轉,改變了帽子的方向。

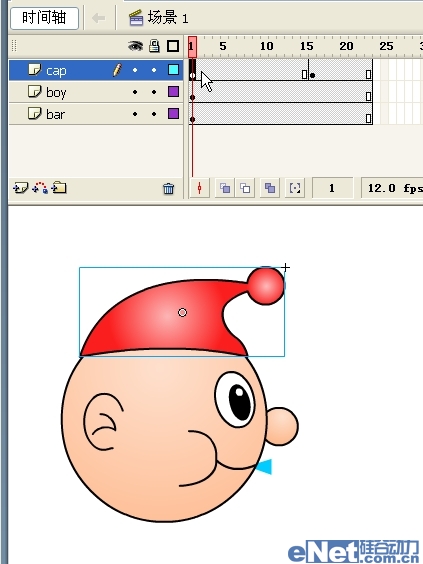
圖19
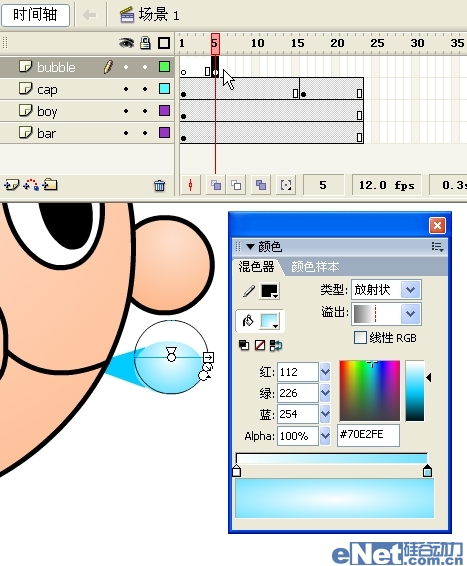
20、新建一個“bubble”層用來畫泡泡。在第5幀上按F6插入關鍵幀,用橢圓工具畫一個小橢圓,填充從白色到#70E2FE的放射狀漸變。

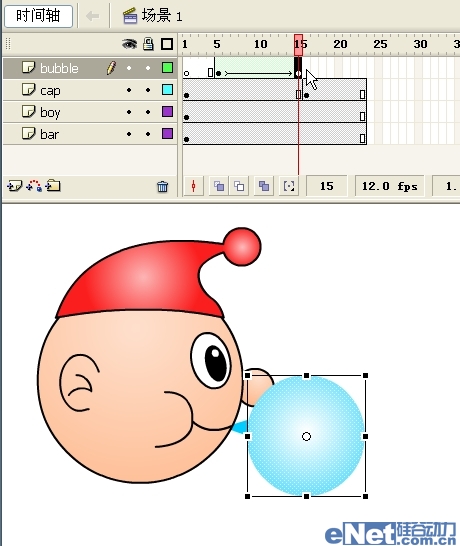
21、在第15幀上按F6插入關鍵幀,用自由變形工具將泡泡拉大,並添加形狀補間。

圖21
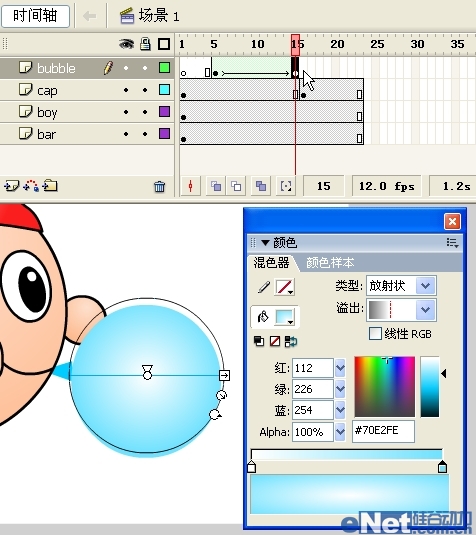
22、同時用填充變形工具也拉大漸變填充的范圍。

圖22
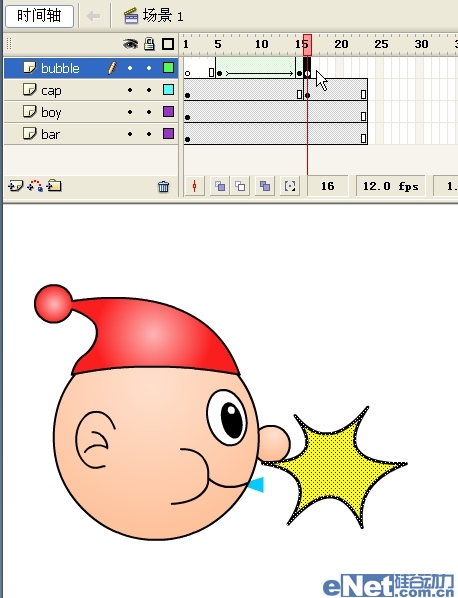
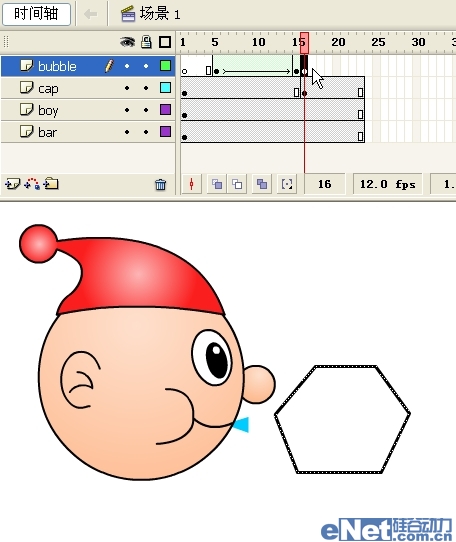
23、畫泡泡爆炸效果。在第16幀上按F7插入空白關鍵幀,用鋼筆或直線工具畫一個不規則的六邊形。

圖23
24、用選取工具將六條直線邊調節成如下曲線形狀,就有了爆炸的感覺。

圖24
25、給六邊形填充黃色就OK了。Ctrl+Enter可測試效果,泡泡爆炸的同時,帽子也被吹到另一邊。