萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> PS將圖片存儲為WEB所用格式的技巧
PS將圖片存儲為WEB所用格式的技巧
存儲為web所用格式
互聯網幾乎是當今最大的藝術、圖形和相片分享平台之一,因此掌握一些保存為網頁格式的基礎知識就非常重要了。實際上,保存為網頁格式是一項平衡藝術——你必須在圖片品質和介質的文件尺寸之間做好平衡,以便滿足你的個人需求。
在速度相對重要的地方(如迅速地加載網站),你可能需要犧牲一些圖片品質。而在品質重要的地方,則需要犧牲一點速度。這堂課程的目的就是向你介紹一些方法,在這兩個因素之間尋求平衡,與此同時保留非常好的圖像品質。
無損 vs 損耗數據
雖然存在有非常多的圖片格式(僅舉幾例,如jpeg,gif和png),但是依據壓縮方法不同,所有的圖片都能進一步歸類為兩大類別:無損和有損。無損數據壓縮保證了圖像在沒有任何品質和信息丟失的情況下重現,而有損數據壓縮的結果就是可能造成品質和信息的丟失。在平面設計領域最主流的無損媒介格式包括GIF,PNG,以及TIFF,而JPEG是最主流的有損壓縮的圖形格式。
如何用PHOTOSHOP保存網頁格式
PS擁有非常好的方法來為網頁優化圖片。在ps中,選擇文件>存儲為web格式或者使用快捷鍵ctrl+alt+shift+s。一個新的對話框將會彈出,這裡有所有為網頁保存和優化圖片的設置。
 我會通過以下一些生活中的案例來演示如何使用對話框中的設置。
我會通過以下一些生活中的案例來演示如何使用對話框中的設置。
為網頁存儲圖像
由於圖片巨大的文件體積,它們更多是以有損壓縮格式來保存的。甚至在拍照時,相對於數倍大小的RAW格式,相機也傾向於用有損格式(如JPEG)來保存圖片。
JPEG是日常中首選的圖片格式,它是以它的創造者“聯合圖像專家小組”來命名的。Jpeg之所以能夠成為標准,是因為它在壓縮圖像數據的同時可以保留高品質,並且在相關信息上能夠接近無損圖像的效果。
當你在保存圖片的時候,有幾種網頁格式預設可供選擇。對於一張圖片,你應該考慮是使用JPEG 低、JPEG 中,還是JPEG高。觀察下面的對比圖,(可以)發現案例中的圖片經過壓縮後並沒有多大的品質損耗。相比起超過250KB的源文件,我們選擇中等質量或者高等質量的壓縮預設就能夠得到一個大小不超過30KB,並有合適品質的圖片。

有些時候,你會被要求用無損格式來保存,以便最好地優化你正在創作的任何作品。這在網頁設計中時常遇到,在布局上使用比普通圖片更少的顏色。
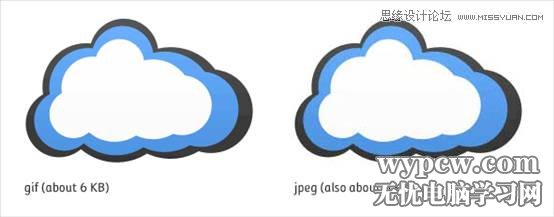
GIF,全稱為“圖像互換格式”,是一種只用到256個顏色調色板的圖片格式,這讓它成為不需要使用太廣泛色域的網頁圖片的理想選擇。GIF也能將單個像素設置成透明,不過這並不在這個教程的討論范圍之內。下面展示了一張(使用著256個顏色的)GIF圖像和JPEG圖像的對比照,它們擁有同樣的大小.正如你所見到的,無損GIF圖片能更好的接近源文件。

(.
高品質圖像和無損PNG
PNG,全稱為“可移植網絡圖形”,是一種類似於GIF的無損格式,只是它支持更為豐富的色彩(有時候也讓它的體積變大),而且可以支持帶透明圖層的Alpha通道,而非單一透明像素。
PNG圖像正在日漸取代GIF,主要是因為在支持更豐富的色彩方面,png通常比gif的壓縮效果要更好。雖然它還不想GIF有廣泛的支持,但是無疑它正朝著那個方向前進。
當圖片必須保留完整品質在網絡上進行傳輸的時候,PNG是最佳的選擇。比起用JPEG傳輸圖片,(PNG)會令你得出更大的圖片大小,但是有時候這是一個非常有必要的犧牲。當一個圖片包含銳利的線條、以及必須保留清晰的文字時,PNG通常是一個更好的選擇,當然了,最終還是要由設計師來決定使用哪一種格式。
(.