萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> PS教你繪制一個計時器圖標
PS教你繪制一個計時器圖標
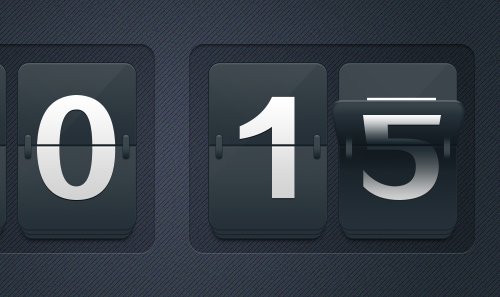
首先,看看我們的山寨原圖。

我們的成品:


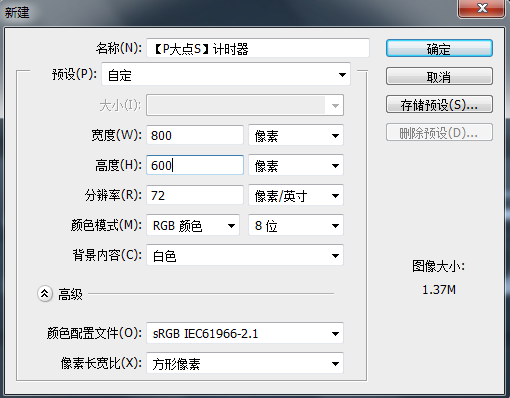
原圖有點小,我這裡文檔比原圖建得稍大了一些。

我們首先進行背景的創建,我創建了一個“漸變”調整層,設置的#444c60到#262f37的90度的徑向漸變。

建個新圖層,填充白色,執行“濾鏡—雜色—添加雜色”,設置雜色數量為20%,平均分布,並將這個圖層混合模式更改為“正片疊底”。

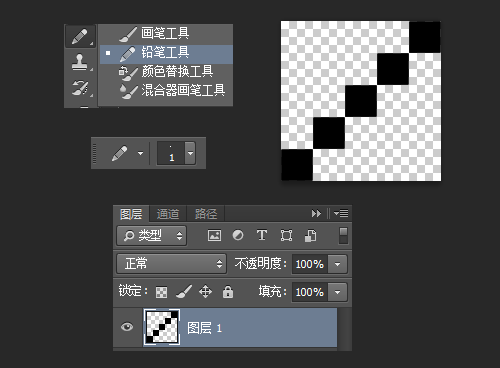
下面,我們制作原圖中的像素斜線,新建個5像素*5像素的文檔,放大畫布到最大,用鉛筆工具,設置鉛筆像素大小為1像素,畫出如下圖案,記得把文檔的背景圖層刪除掉,我們只要那個斜線圖層。

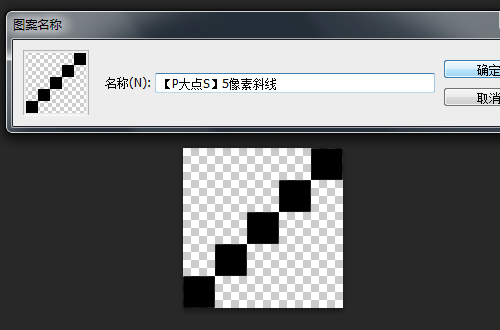
接下來,我們把這個圖案自定義,執行“編輯—自定圖案”。

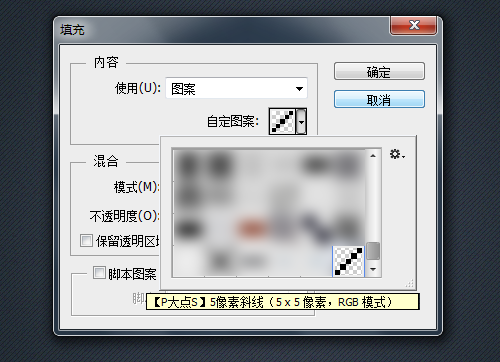
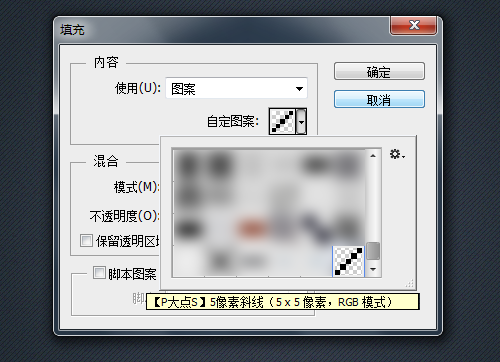
回到我們的文檔,在“雜色”圖層上層,新建個圖層,執行“編輯—填充”,選擇使用圖案填充,找到剛才我們自定義的那個圖案,確定。

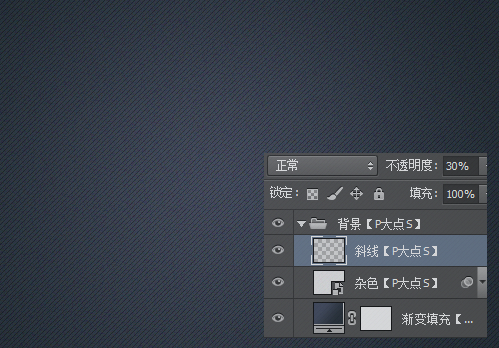
將這個斜線圖層的圖層不透明度更改為30%,這樣我們就完成了背景的創建。

設置前景色為黑色,畫一個黑色的圓角矩形,並將填充更改為20%

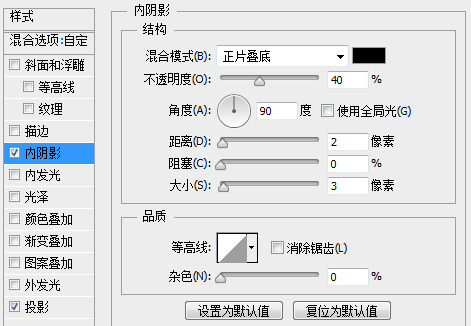
為這個底框圖層添加一個內陰影

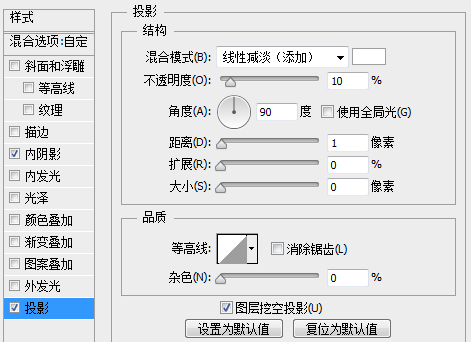
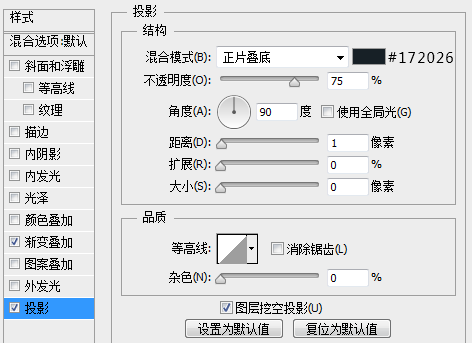
添加一個投影

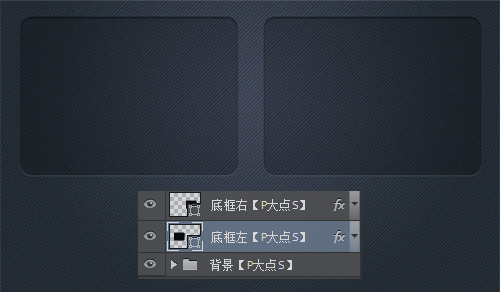
復制這個底框圖層,擺放到右邊,現在我們得到如下的效果:

下面,我們開始制作圖標的整體,用圓角矩形工具,畫一個圓角矩形。

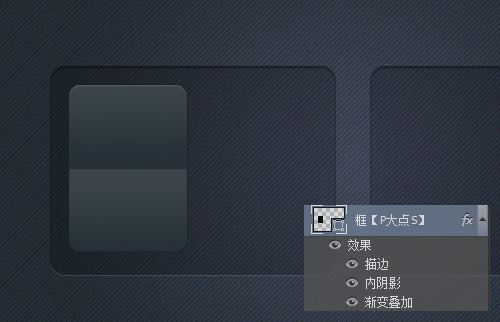
為這個框添加一個漸變疊加。

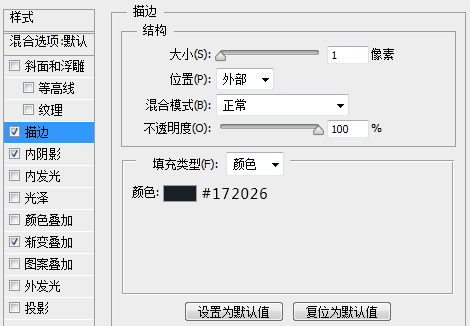
添加一個外描邊。

添加一個內陰影。

現在,我們得到如下效果:

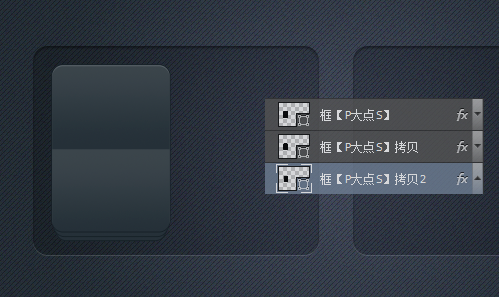
選擇框圖層,復制一層在下層,調整圓角矩形大小,寬度縮小4像素,高度不變,向下移動4像素。

選擇框拷貝圖層,再次復制一層在下層,同樣的寬度還是縮小4像素,高度不變,向下移動4像素。

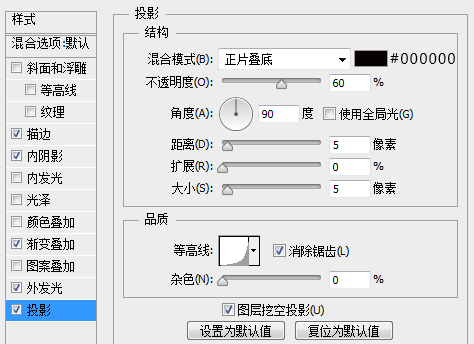
為這個最底層的框,也就是框拷貝2圖層增加一個外發光。

增加一個投影。

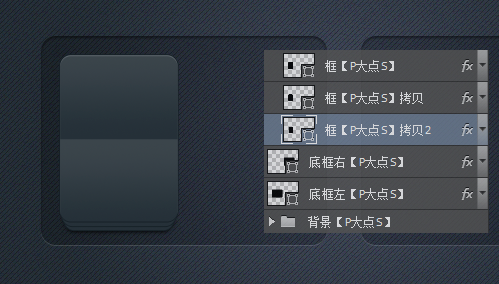
現在,我們的效果如下:

接下來,打上字。

為這個數字設置一個漸變。

添加一個投影。

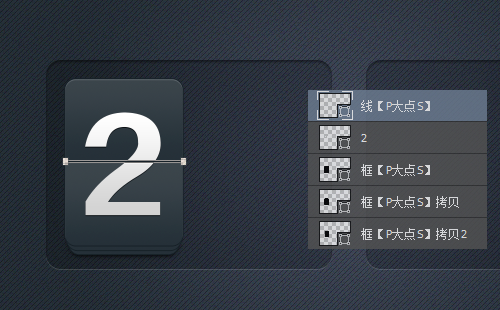
設置前景色為#172026,畫一個矩形。

為這個線,設置一個投影。

用圓角矩形工具,畫一個圓角矩形。

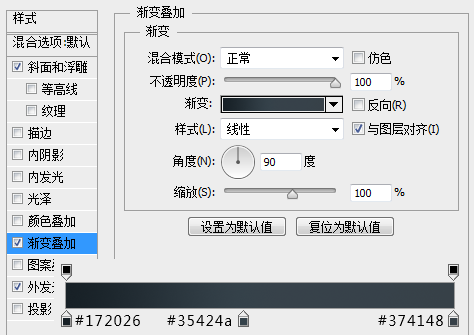
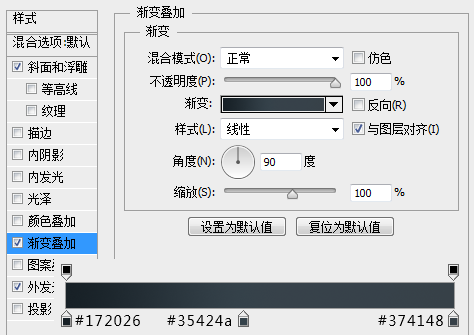
為這個圓角矩形設置一個漸變疊加。

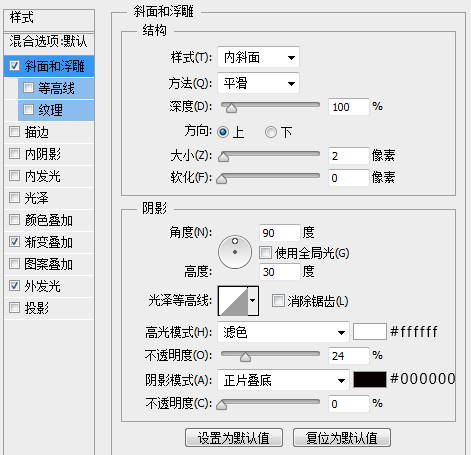
添加一個斜面和浮雕。

添加一個外發光。

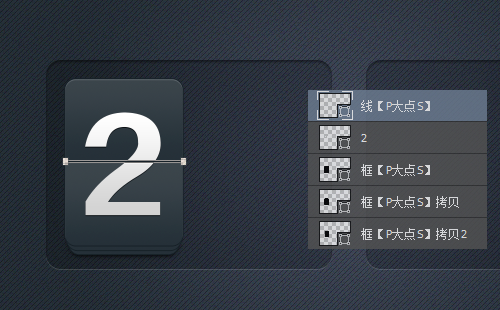
現在,我們的效果如下:

接下來,打上字。

為這個數字設置一個漸變。

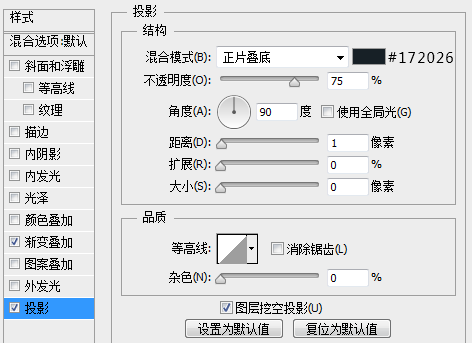
添加一個投影。

設置前景色為#172026,畫一個矩形。

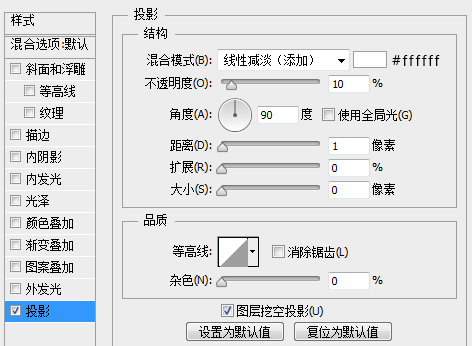
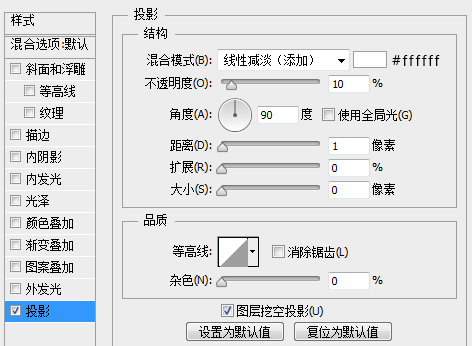
為這個線,設置一個投影。

用圓角矩形工具,畫一個圓角矩形。

為這個圓角矩形設置一個漸變疊加。

- 上一頁:PS制作逼真的Wifi信號圖標
- 下一頁:PS快速制作放射背景效果的5種方法